【Axure】APP设计规范2
发布时间:2019年11月07日 10:00
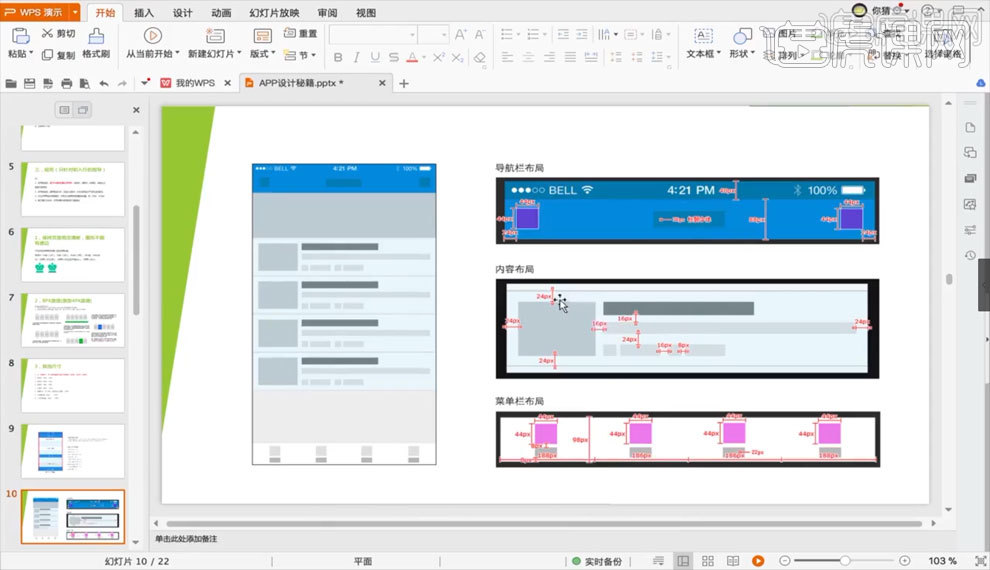
1.【如图所示】这里针对导航栏、内容、菜单栏的布局和各个模块的间距高度,用图片的方式做了一个整理。

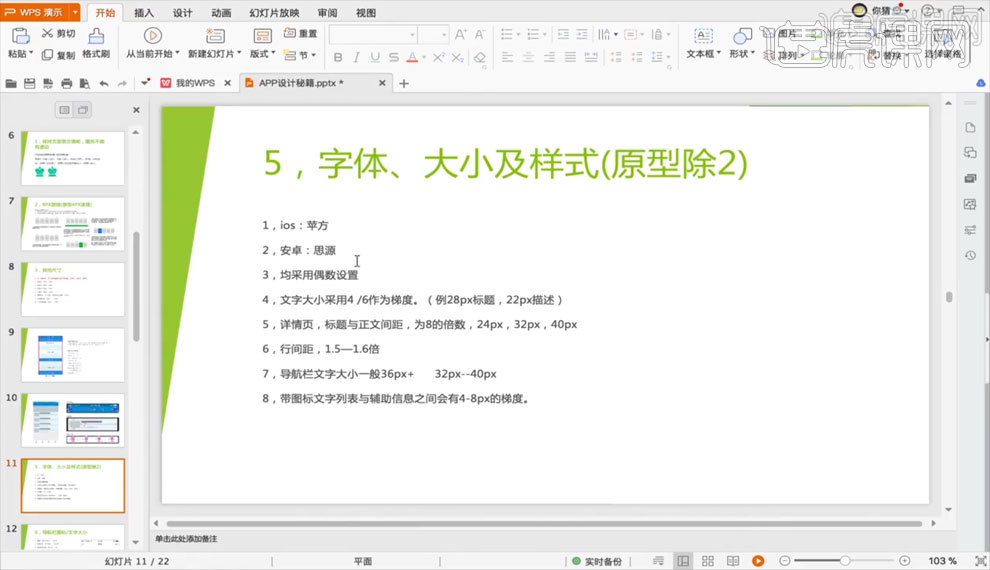
2.在字体的大小和样式上这里也整理出了相应的尺寸规范和字体选择【如图所示】。

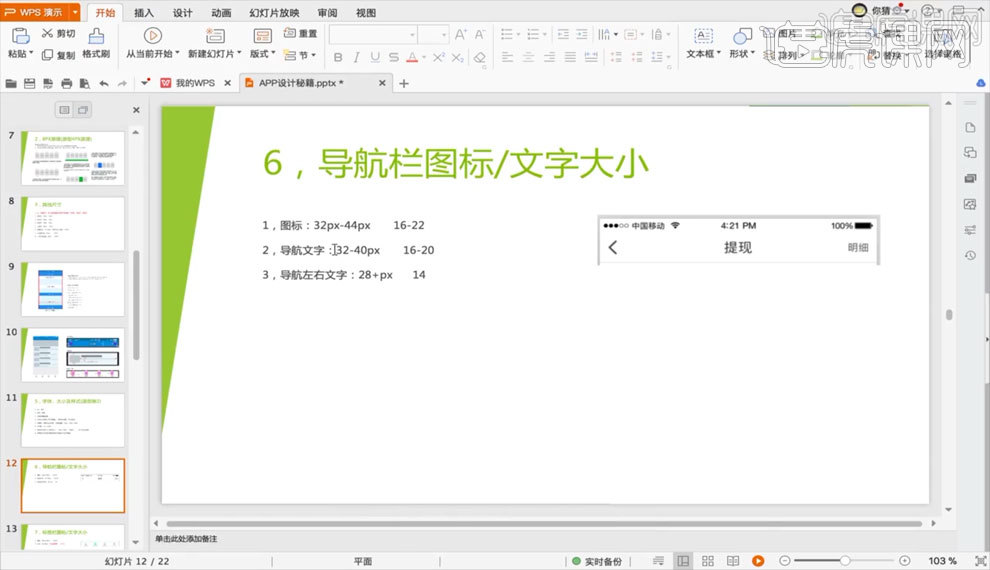
3.在设计的时候导航栏的图标一般在32px-44px,导航文字在32px-40px,导航左右的文字为28+px【如图所示】。

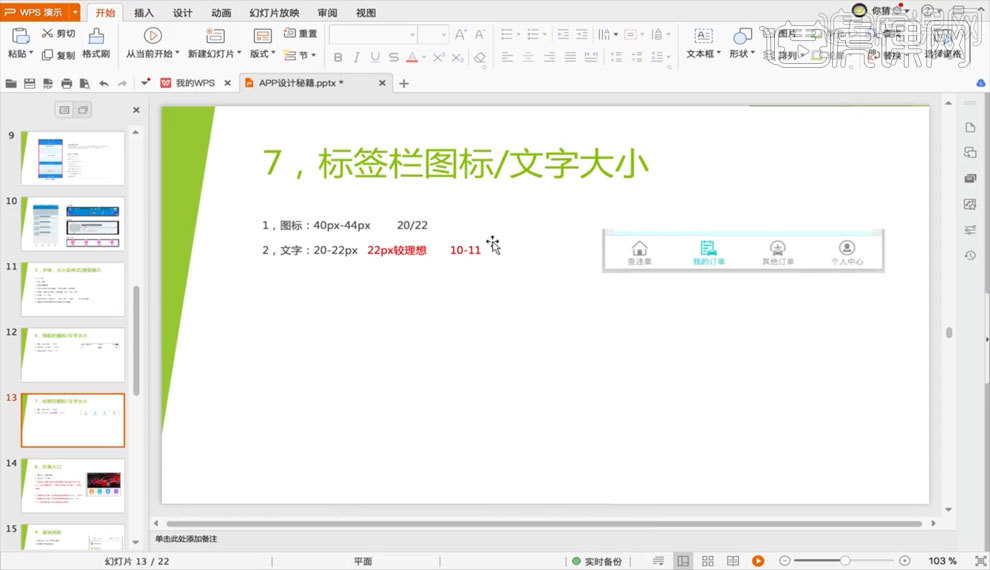
4.标签栏的图标大小在40px-44px,文字大小为20px-22px【如图所示】。

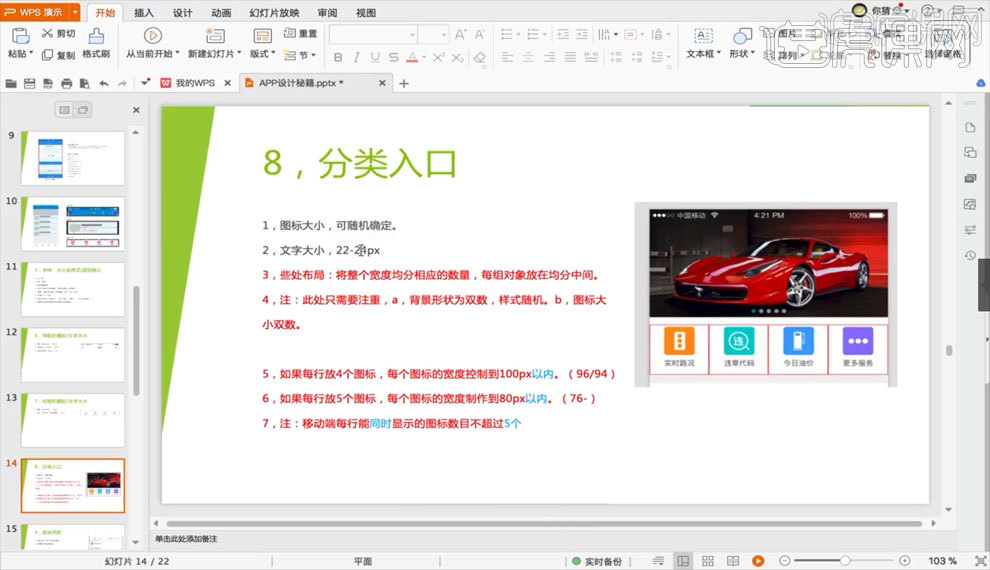
5.【如图所示】为分类入口的图标和文字大小以及相应的布局规范。

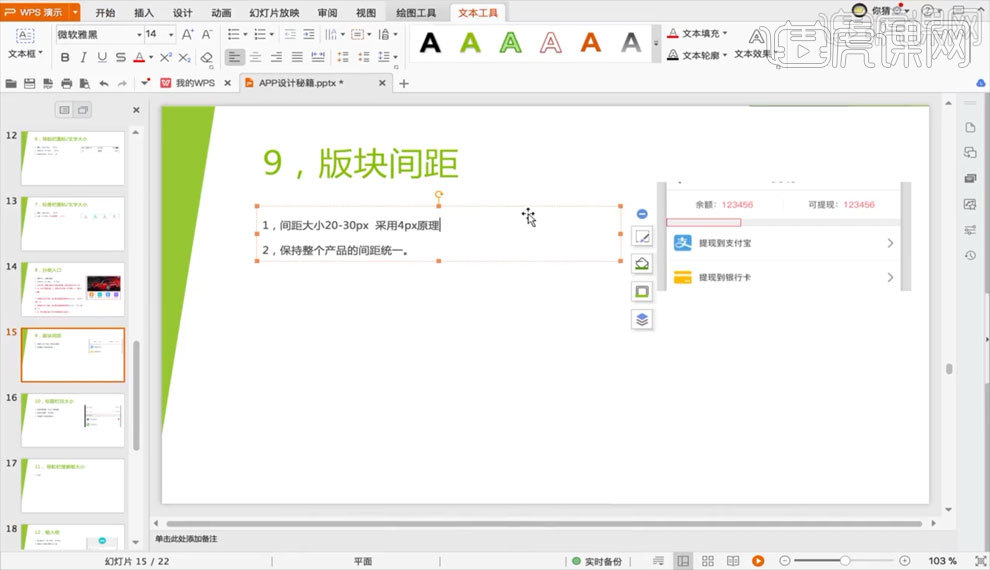
6.【版块间距】,间距大小20px-30px,采用4px原理,要保持整个产品的间距统一【如图所示】。

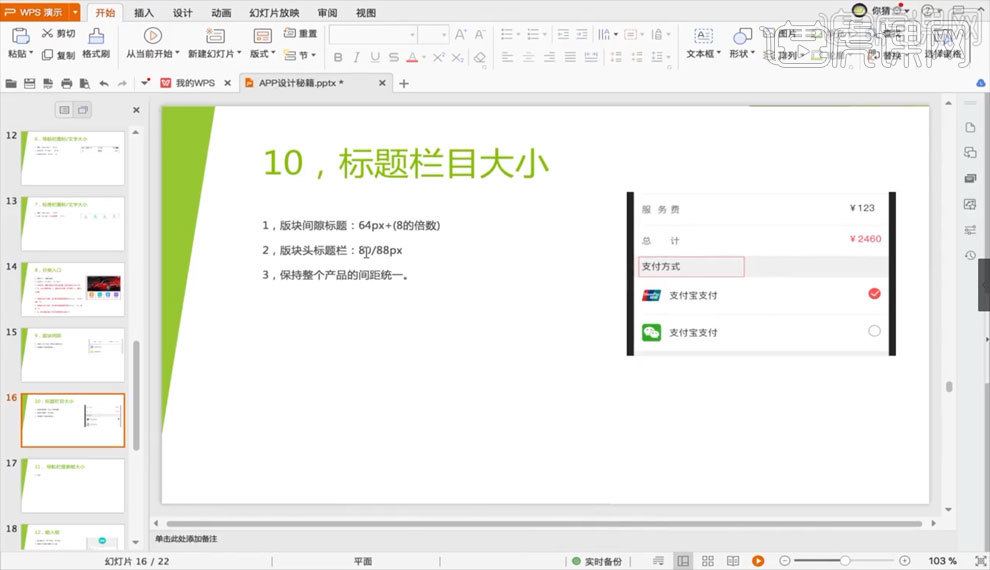
7.【标题栏目大小】,版块间隙标题大小为64px(8的倍数),版块头标题栏大小为80或者88px,同样要保持整个产品的间距统一【如图所示】。

8.导航栏搜索框的大小为56px。

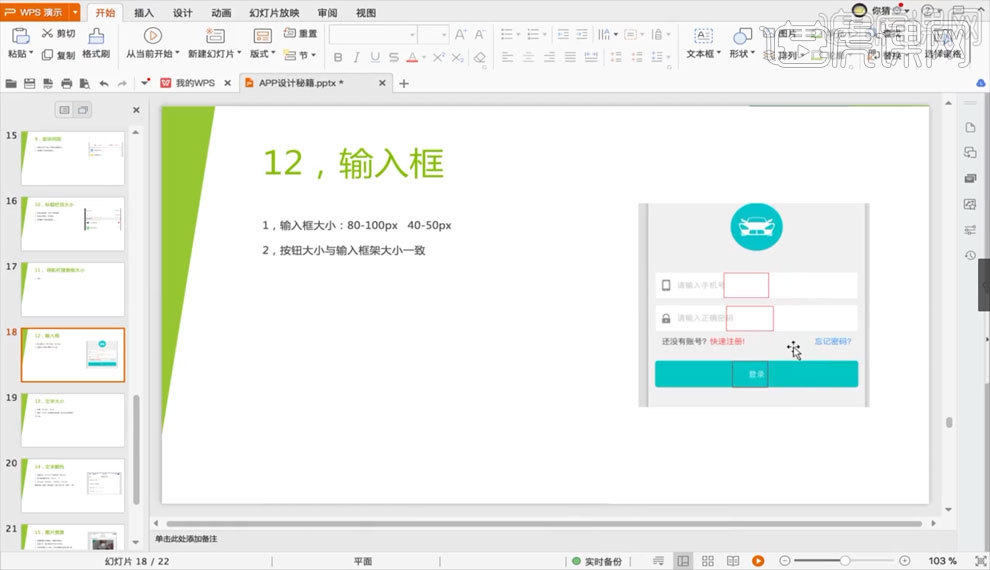
9.【输入框】输入框的大小在80-100px或者40-50px,按钮大小要与输入框架大小一致【如图所示】。

10.【文字大小】标题大小28-32px,或者14-16px,描述大小24-28px(与标题4px的阶梯,也可以6px的阶梯)或者12-18px【如图所示】。

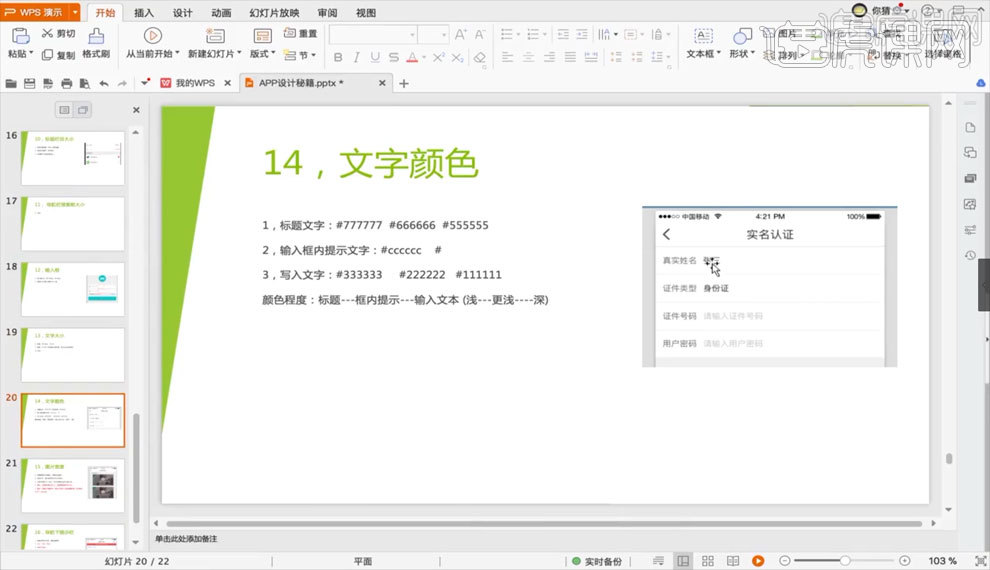
11.【如图所示】为文字的几个常用颜色以及相应的深浅程度。

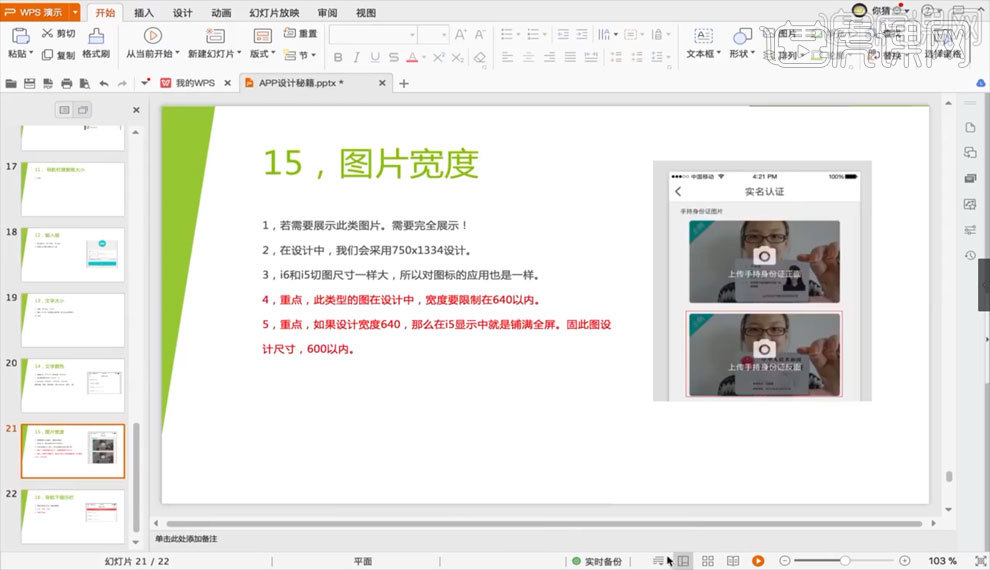
12.【如图所示】为图片的设计宽度以及要注意的重点。

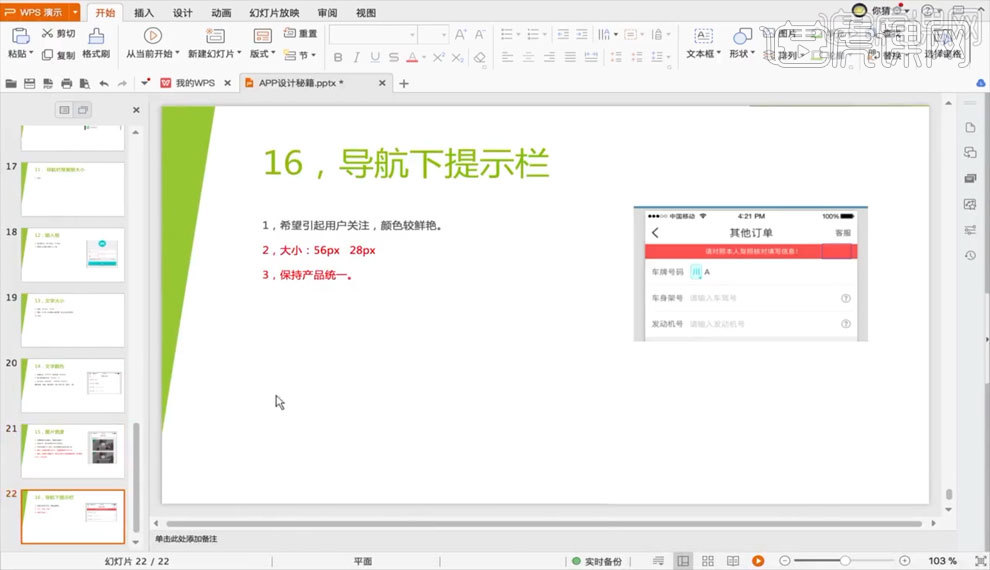
13.【导航下提示栏】的主要目的是希望引起用户关注,所以颜色要比较鲜艳【如图所示】。