【Axure】APP菜单栏及标签绘制方法
发布时间:2019年11月07日 10:20
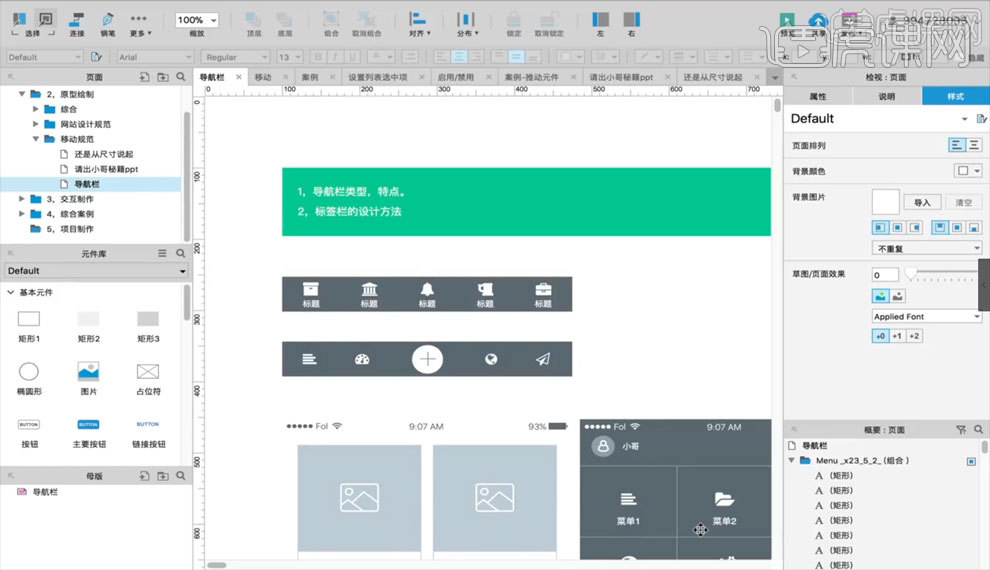
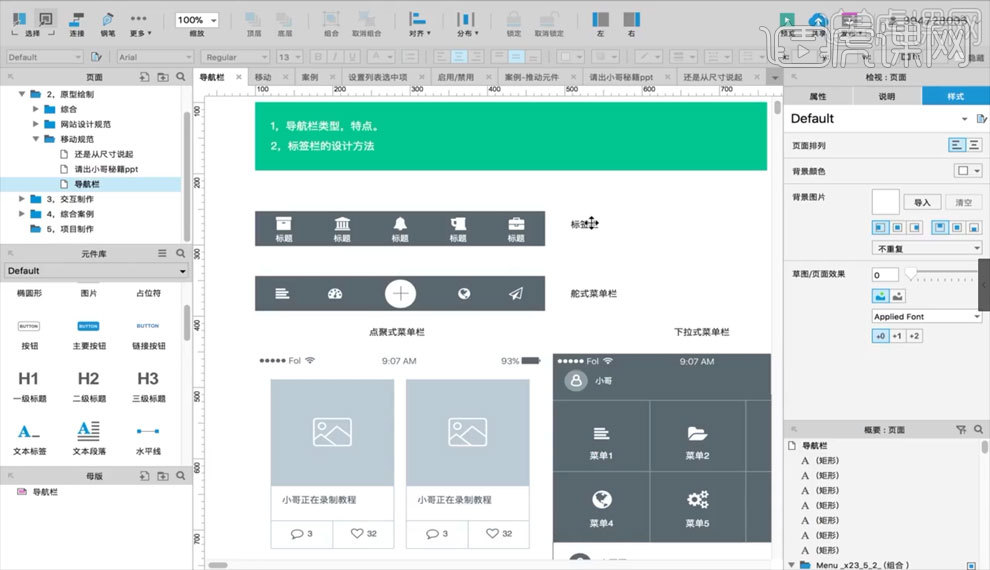
1.本节课给大家讲解导航栏的类型和特点以及相关的设计方法【如图所示】。

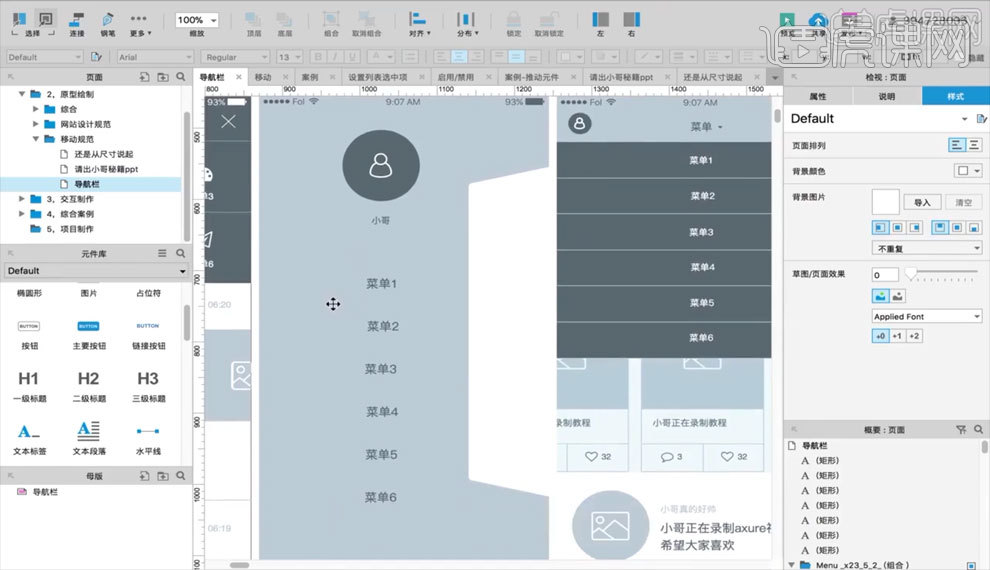
2.【如图所示】这两个为常规【菜单栏】和【舵式菜单栏】,能够将软件的重点内容直接表现出来,能够降低用户的操作成本,让用户使用起来更加方便。

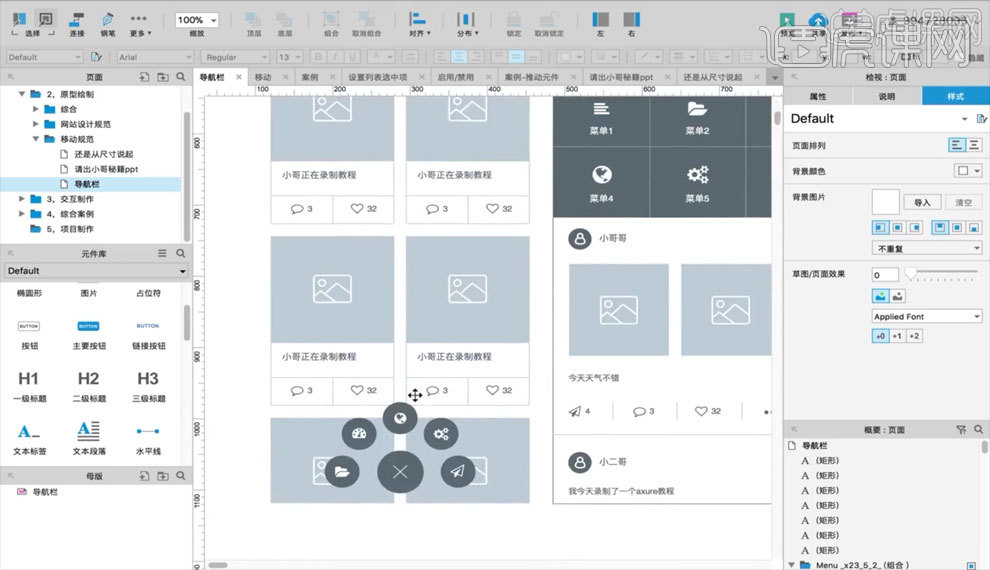
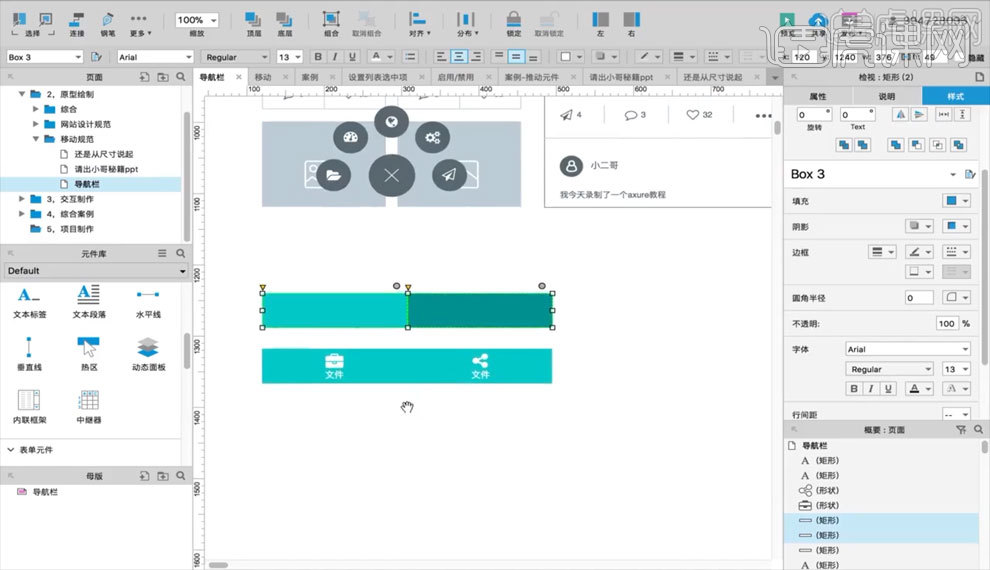
3.【如图所示】为【点聚式菜单栏】,有趣性很高,但是如果用户不了解软件的相关功能的话可能会造成使用不便。

4.【下拉式菜单】可以在里面放很多功能性的东西,同样的如果用户对软件不够了解的话也可能会造成使用上的不便。

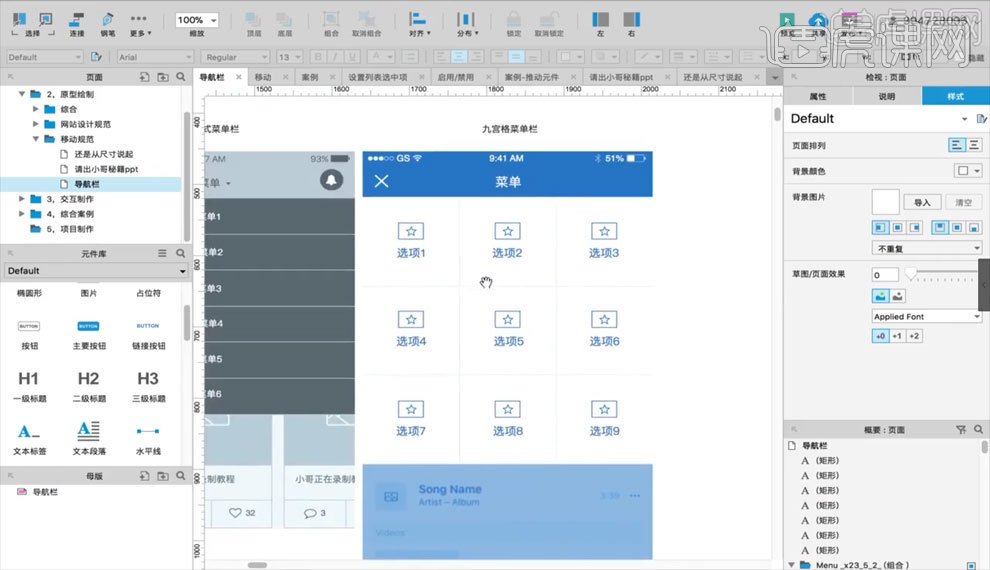
5.【九宫格菜单】很少使用在一级菜单上,因为占用空间很大,用户查找起来不是很方便。

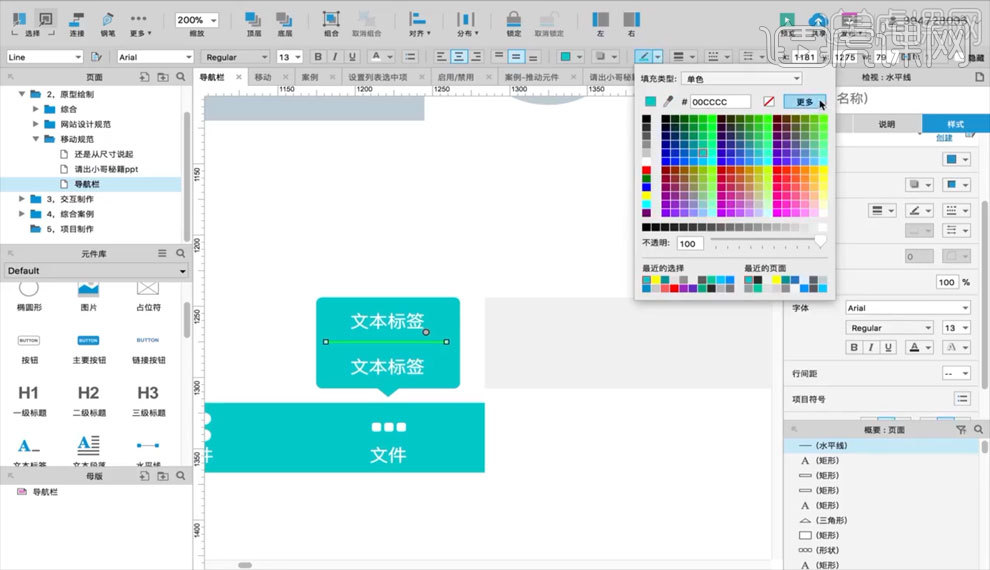
6.【如图所示】这个是有两个按钮的菜单栏画法,注意每个部分的大小均分和图标的位置摆放。

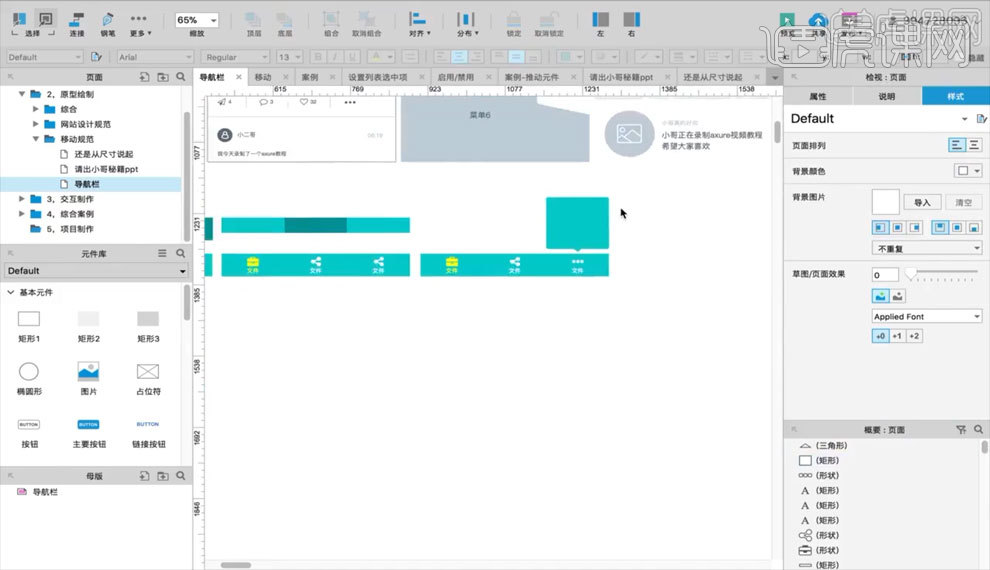
7.【如图所示】是三个按钮的菜单栏画法,并且添加了一个点击之后的显示内容。

8.用【文字工具】直接在图形内打字,就简单的制作好了一个点击之后的弹出菜单栏页面,也是要注意文字的大小和位置,要平均统一。