【Axure】APP绘制实操1
发布时间:2019年11月07日 10:21
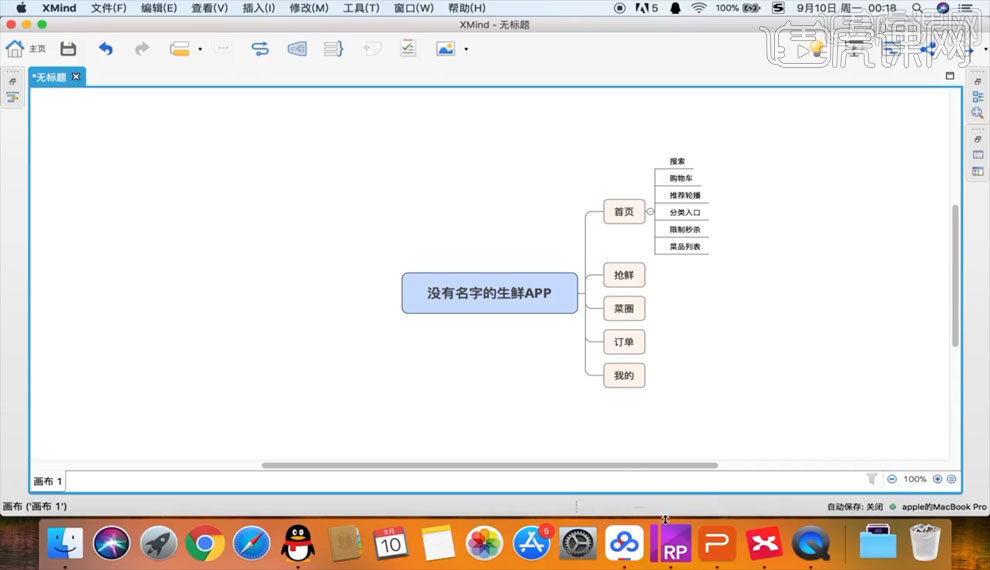
1.【如图所示】为我们本节课程要制作的APP的思维导图。

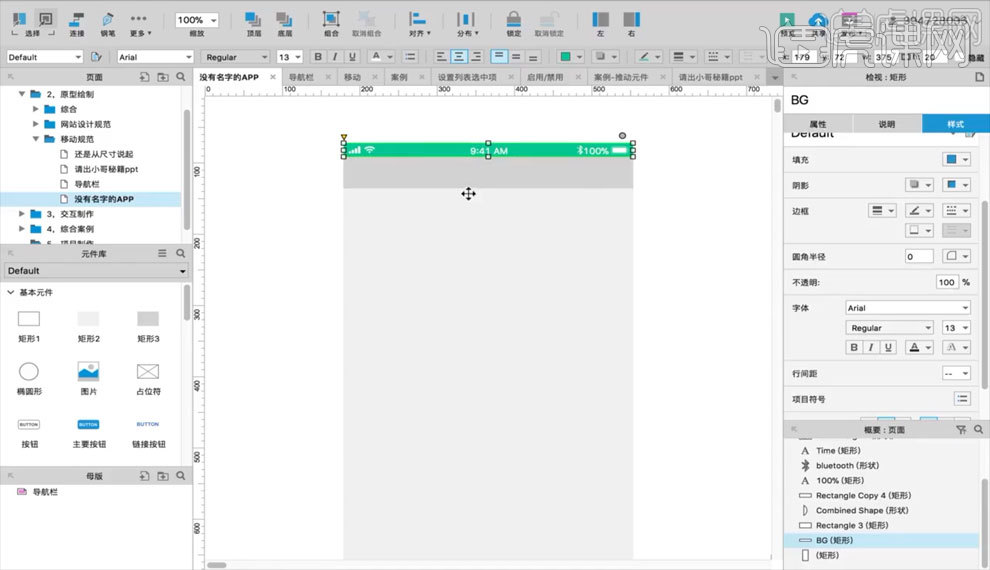
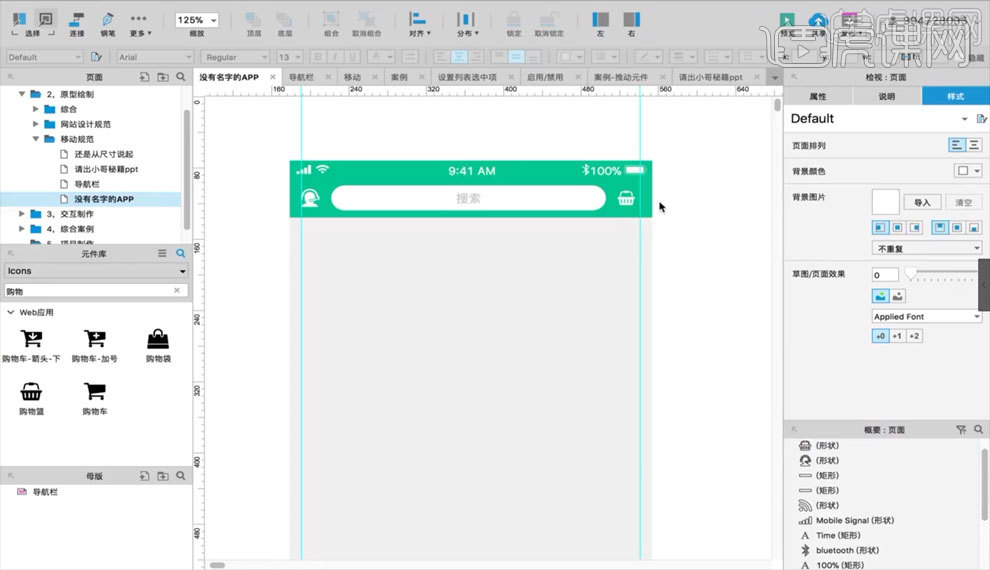
2.【矩形工具】画矩形,拖入导航栏素材,调整颜色,在导航栏下方画矩形,调整颜色【如图所示】。

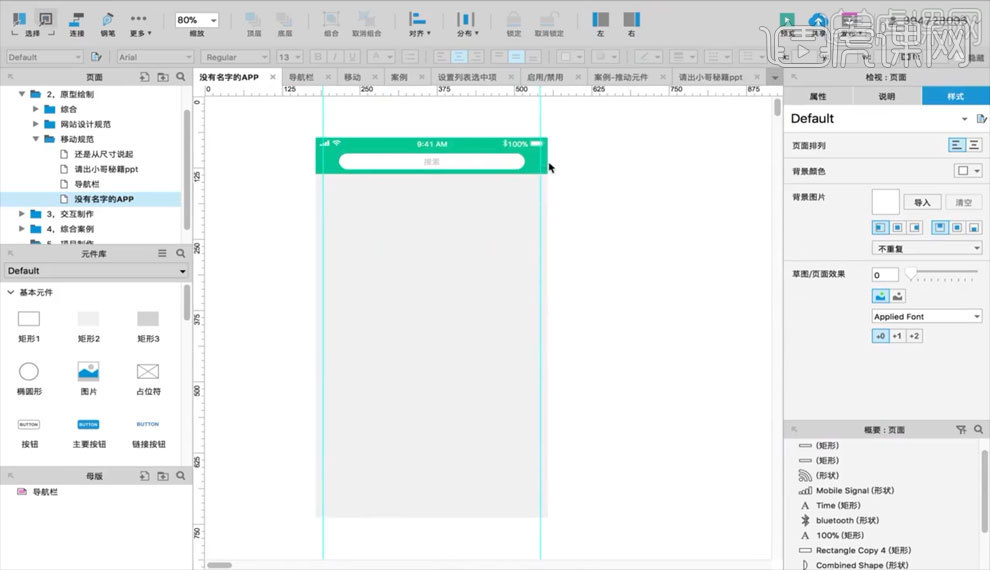
3.【矩形工具】画矩形,调整圆角,【文字工具】打字,在页面两边做出参考线【如图所示】。

4.在搜索框两侧拖入图标素材【如图所示】。

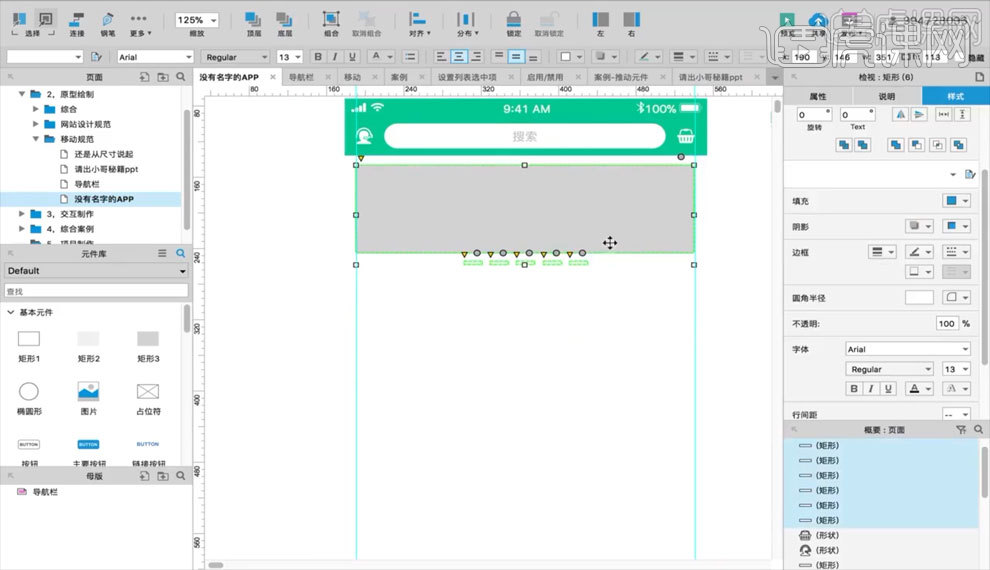
5.【矩形工具】画矩形,调整圆角,在下方画小矩形,复制多个依次排列【如图所示】。

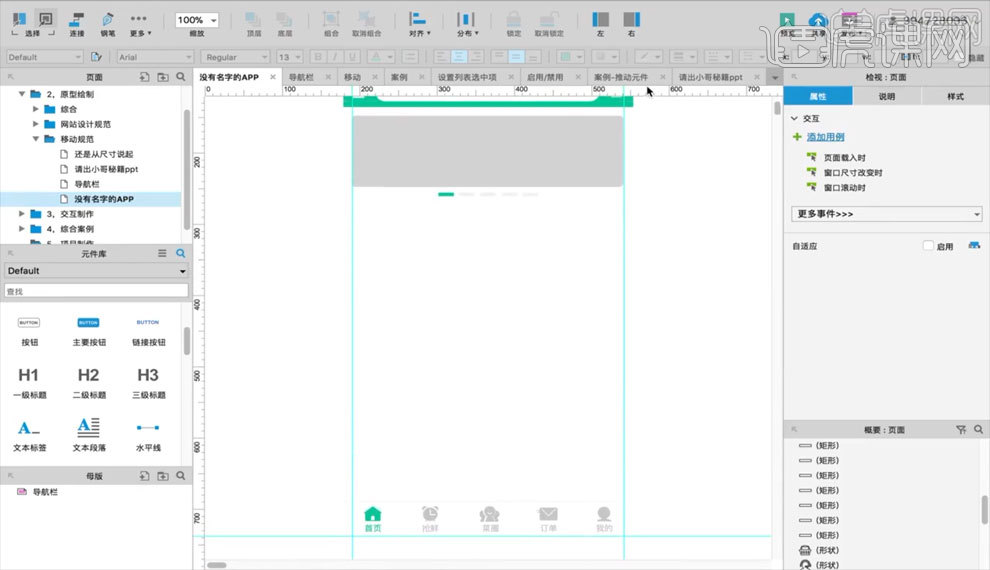
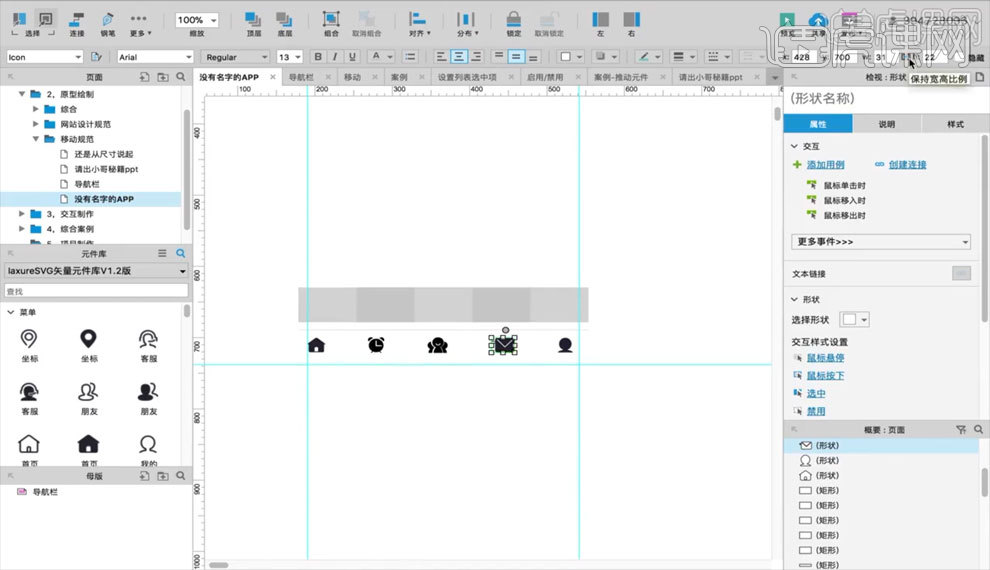
6.在页面下方画矩形,平均分为五个区域,拖入图标素材,调整距离位置【如图所示】。

7.【文字工具】打字,调整图标颜色【如图所示】。