【Axure】APP绘制实操2
发布时间:2019年11月07日 10:21
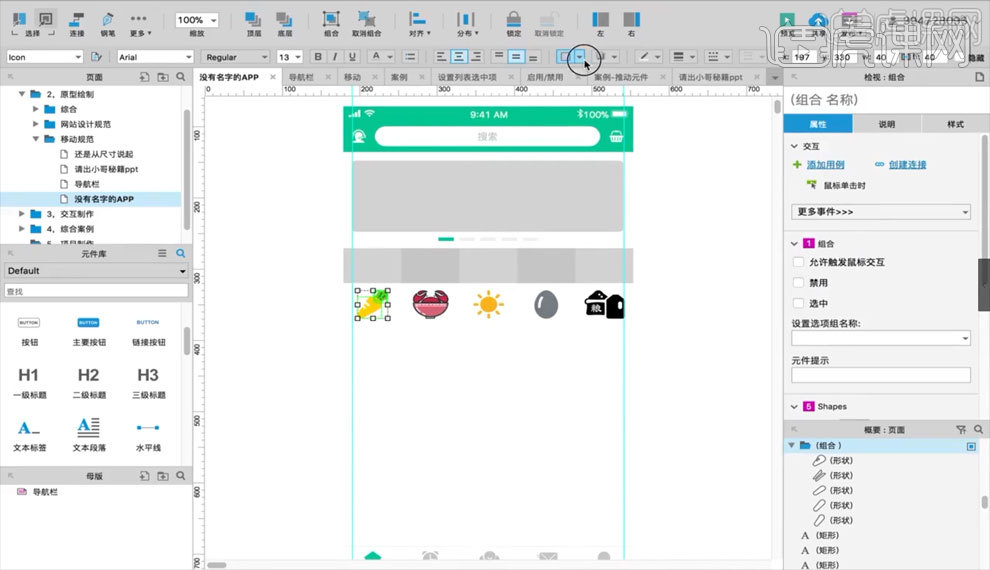
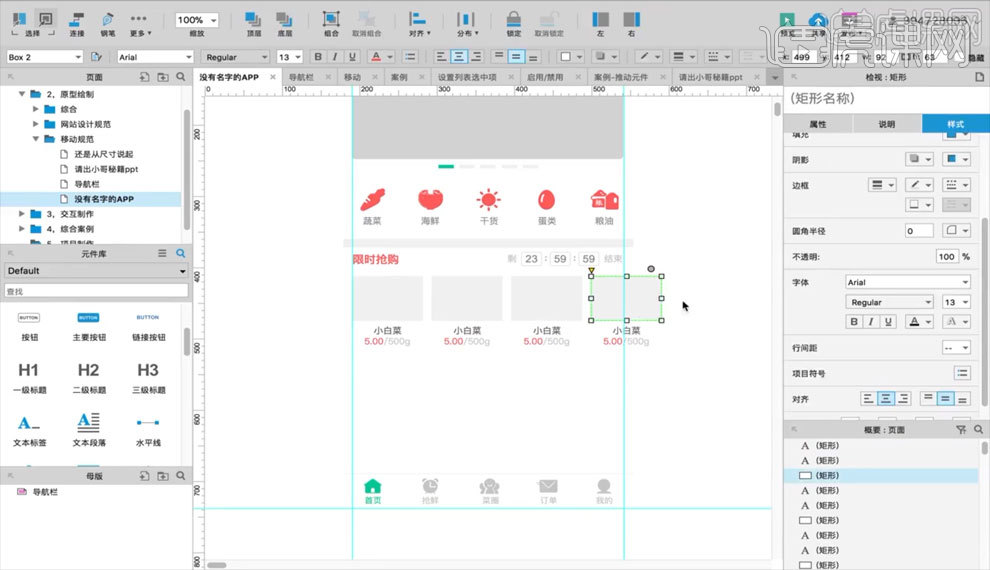
1.【矩形工具】画五个矩形平均排列,在下方依次拖入图标素材,调整位置【如图所示】。

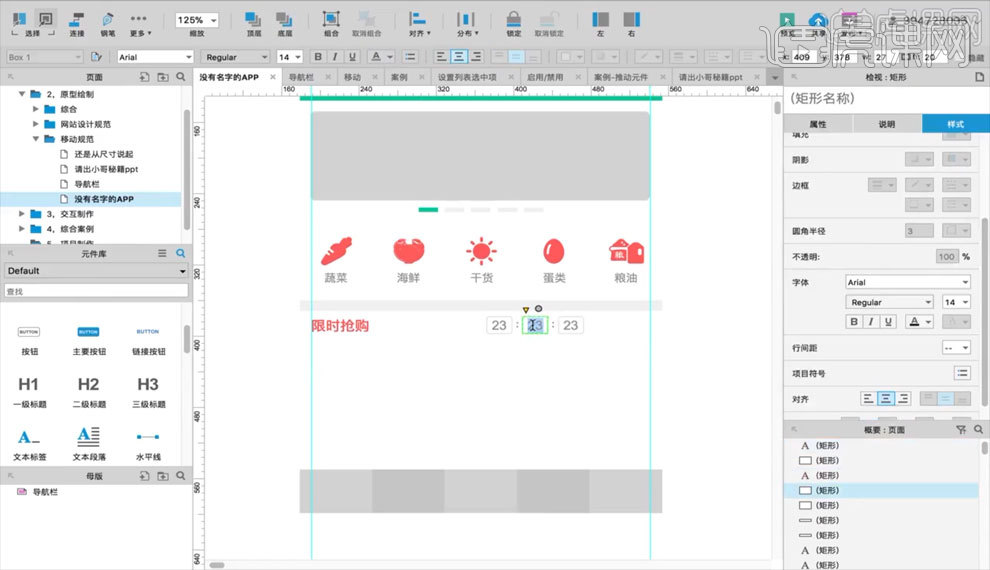
2.修改图标颜色,【文字工具】打字,【矩形工具】画矩形,【文字工具】打字,画圆角矩形,内部输入数字作为倒计时模块【如图所示】。

3.【矩形工具】画矩形,【文字工具】打字,复制多层依次排列,注意大小和间距【如图所示】。

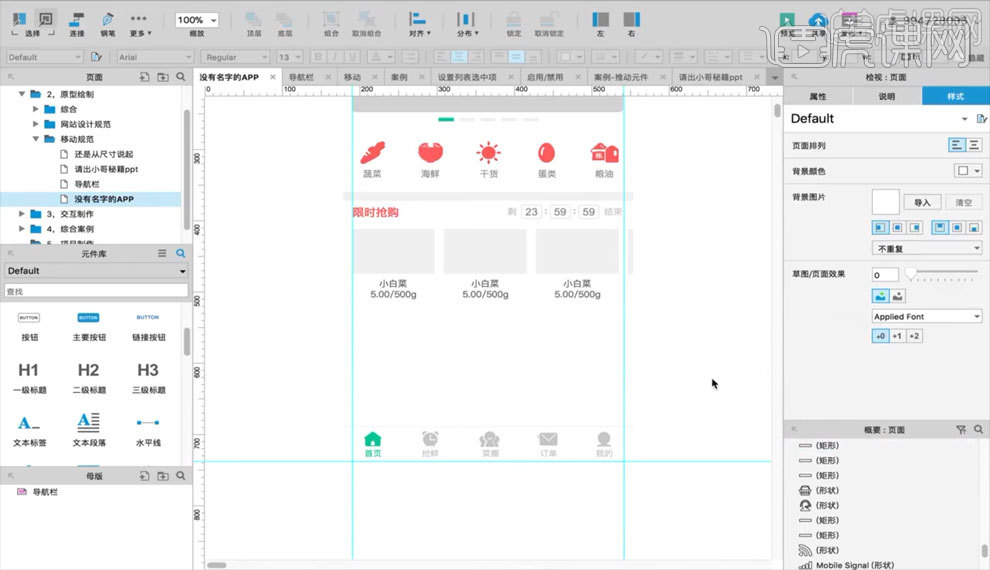
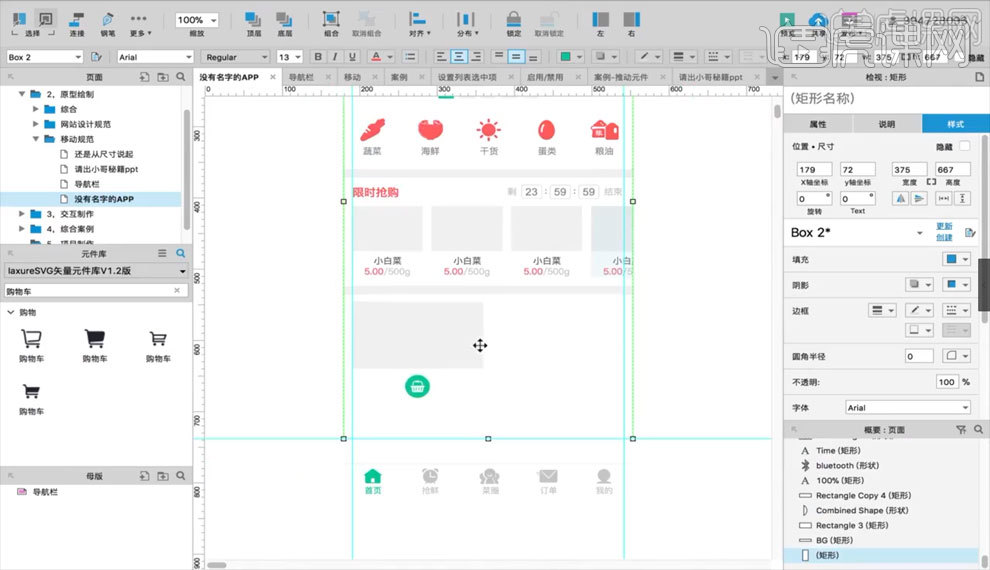
4.将超出页面外的矩形调整大小,修改文字颜色【如图所示】。

5.【矩形工具】画矩形,【椭圆工具】画圆,拖入图标素材至圆形内,修改颜色【如图所示】。

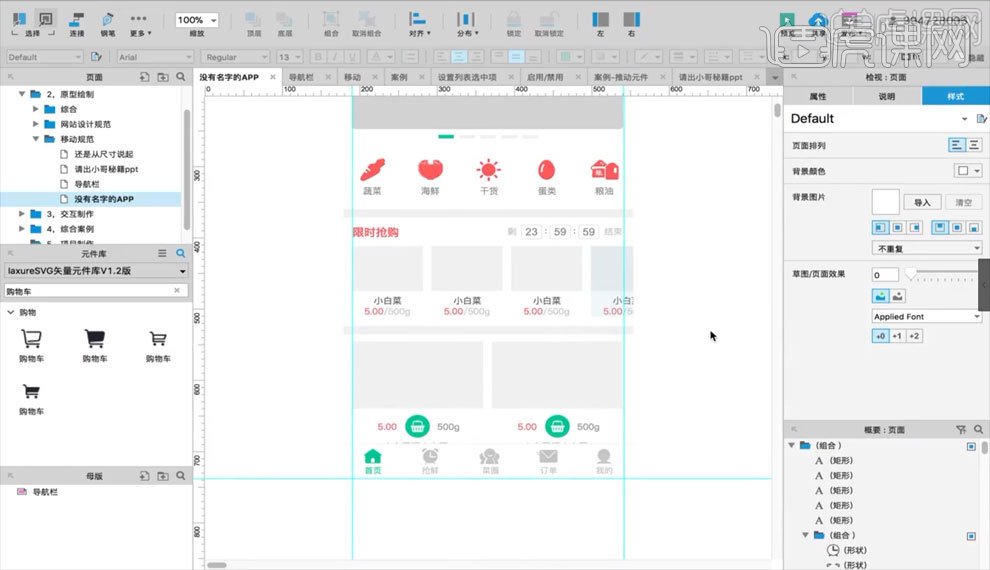
6.复制一层矩形和圆形图层,排列好位置,【文字工具】打字,调整文字颜色【如图所示】。

7.做好之后,实际效果图【如图所示】。