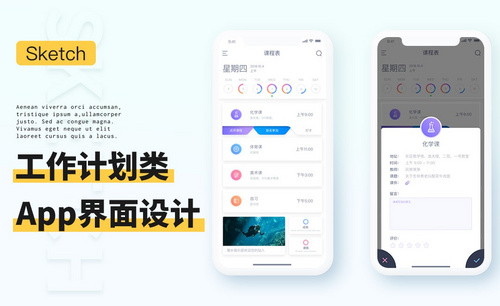
Sketch工作计划类App界面设计
发布时间:2019年11月07日 10:21
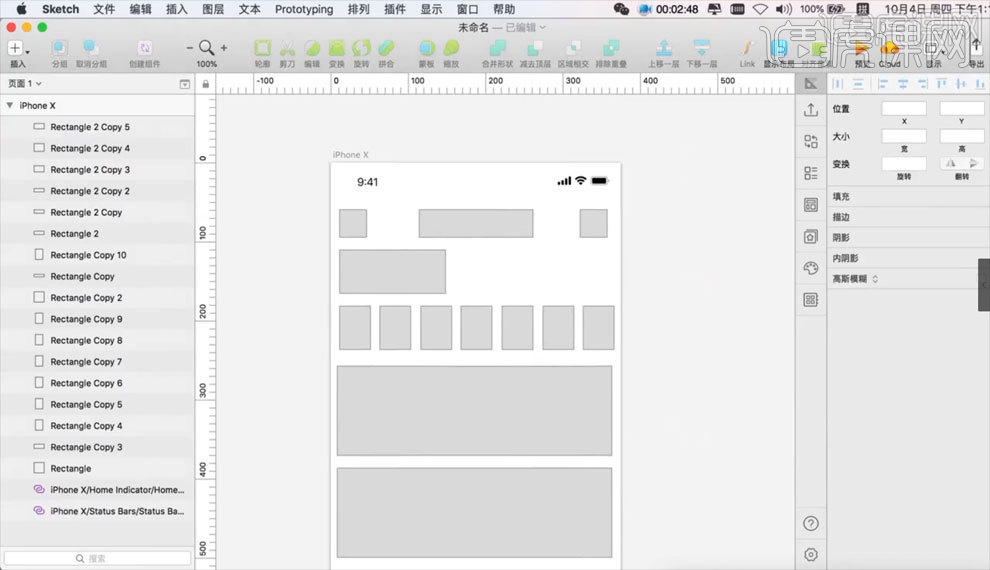
1.打开【Sketch】直接插入【iPhoneX】的页面大小。

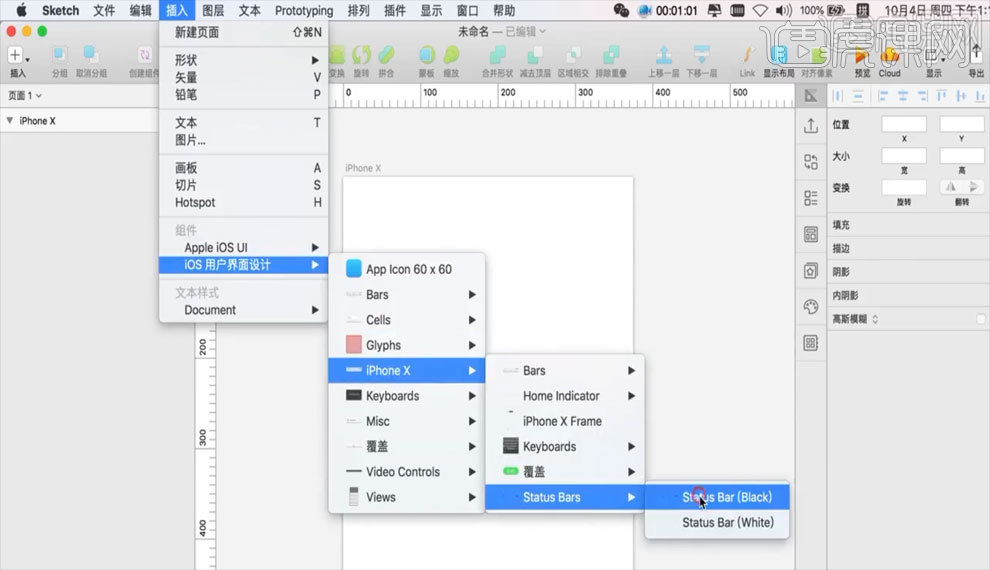
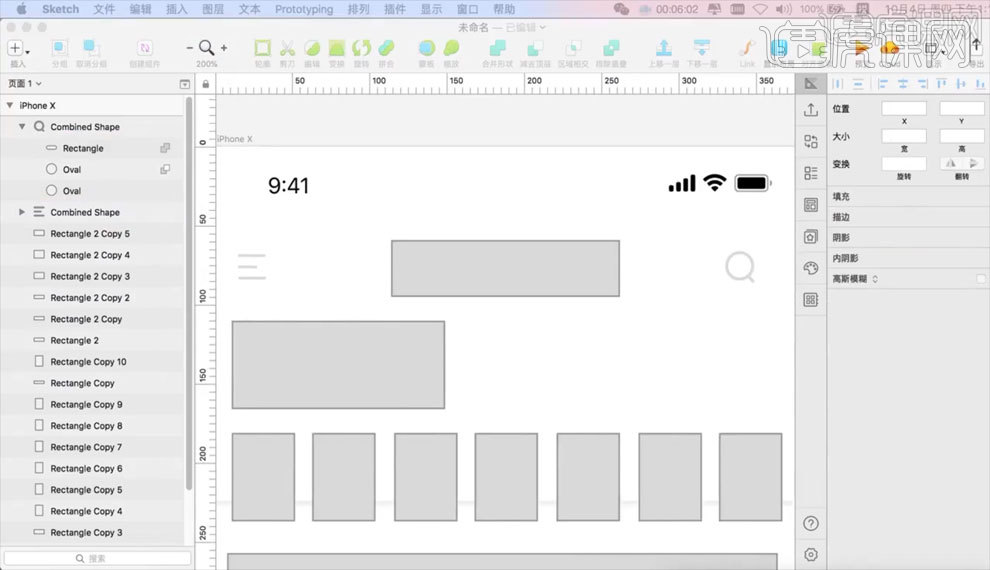
2.【如图所示】插入顶部导航栏素材。

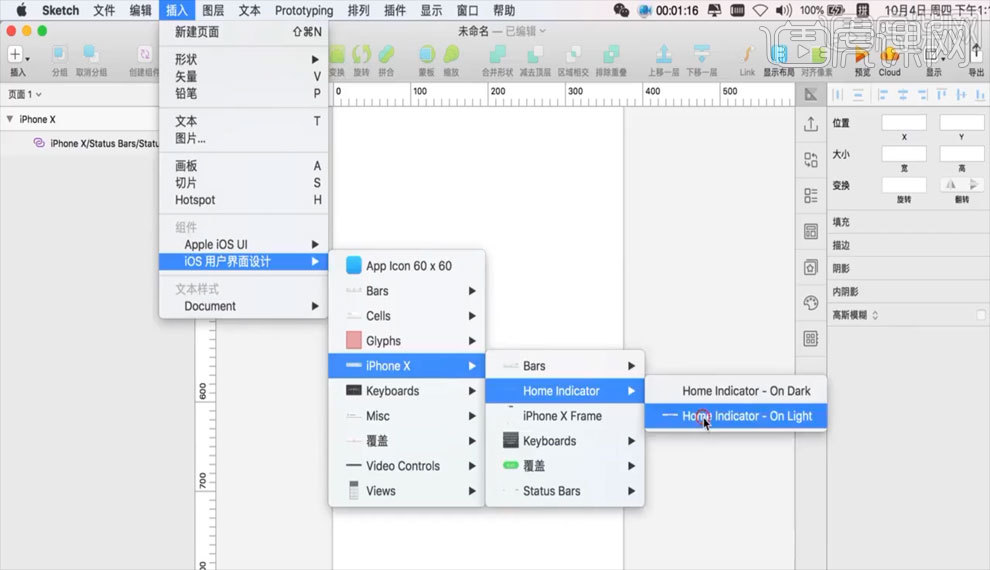
3.【如图所示】插入底部的操作按钮。

4.【矩形工具】画矩形,调整大小和位置【如图所示】。

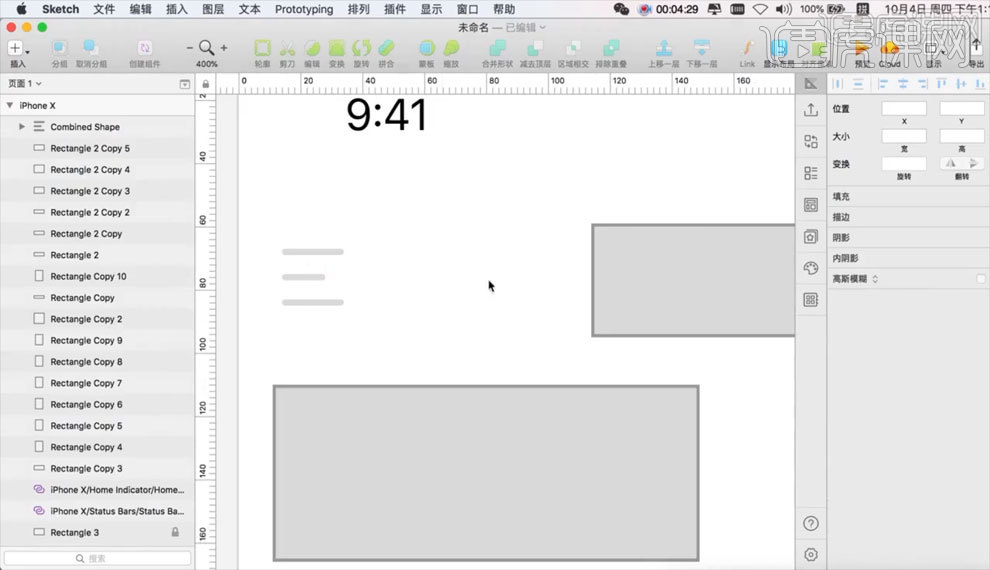
5.在左上角举行内画三条矩形线,然后隐藏矩形【如图所示】。

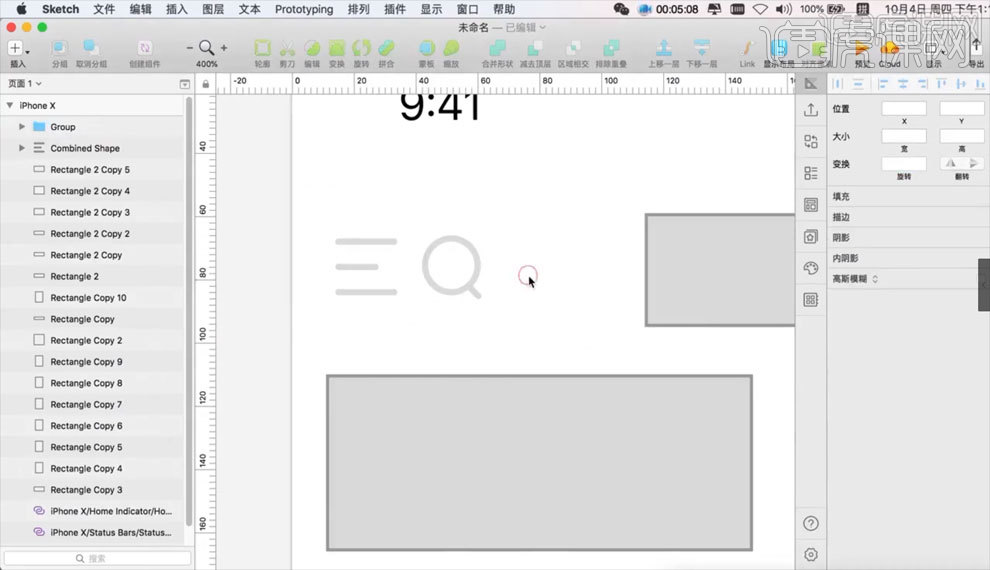
6.【圆形工具】画圆,【矩形工具】画圆角矩形,然后旋转角度,做一个搜索图标,移动至右上角矩形内调整大小和位置,隐藏矩形【如图所示】。

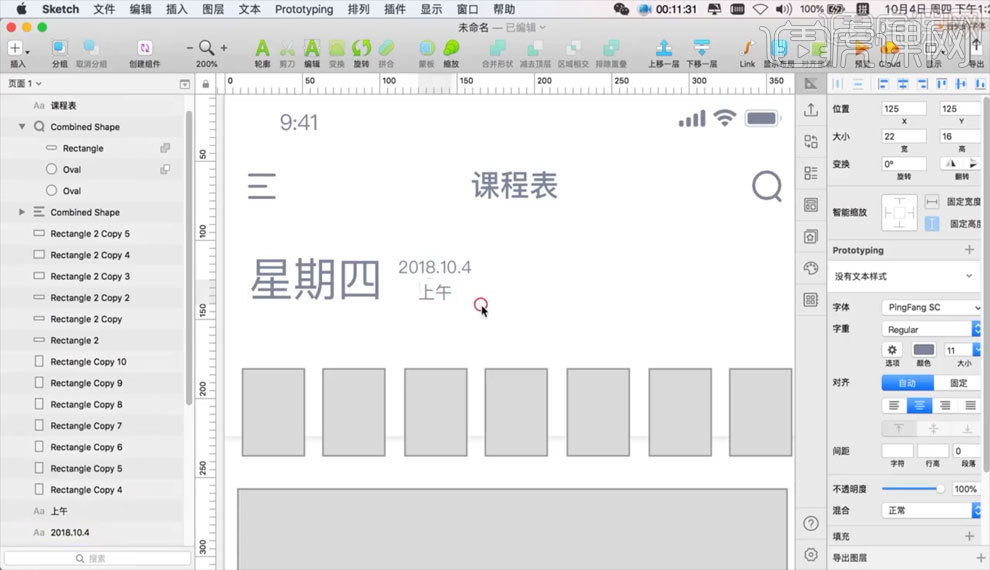
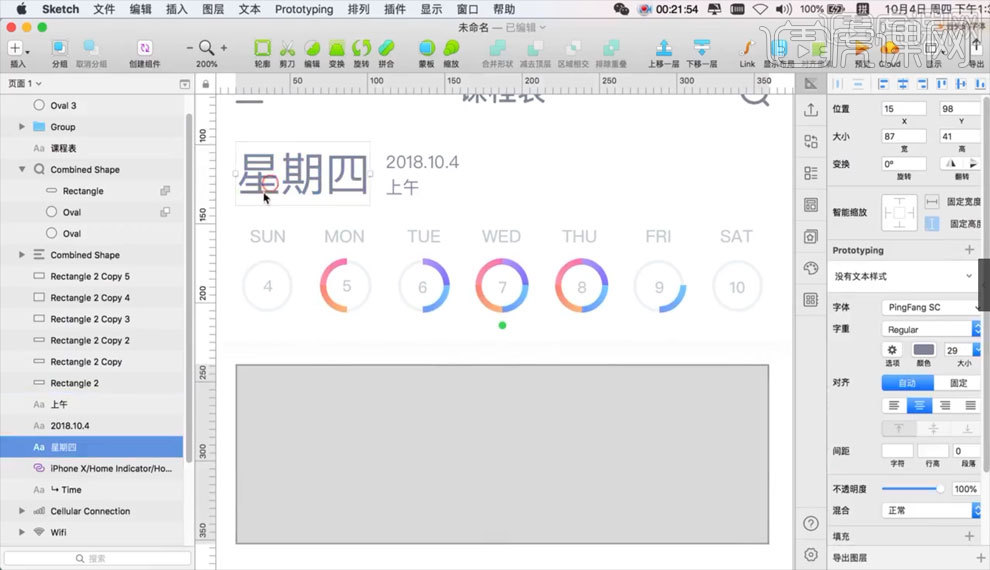
7.【文字工具】打字,根据之前画的矩形调整大小和位置,然后隐藏矩形【如图所示】。

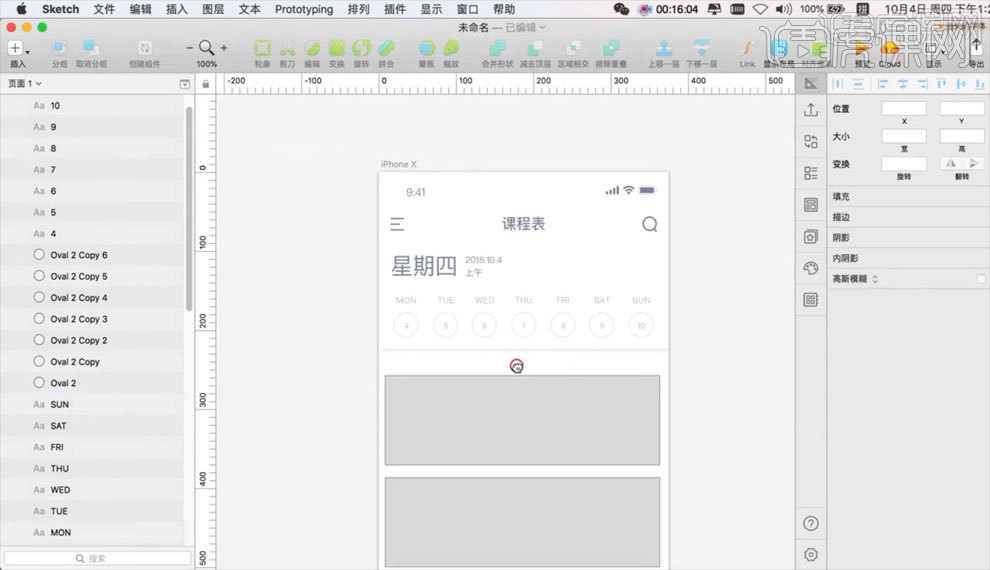
8.【圆形工具】画圆,【文字工具】打字,然后用同样的方法根据矩形调整大小和位置,再把矩形隐藏掉【如图所示】。

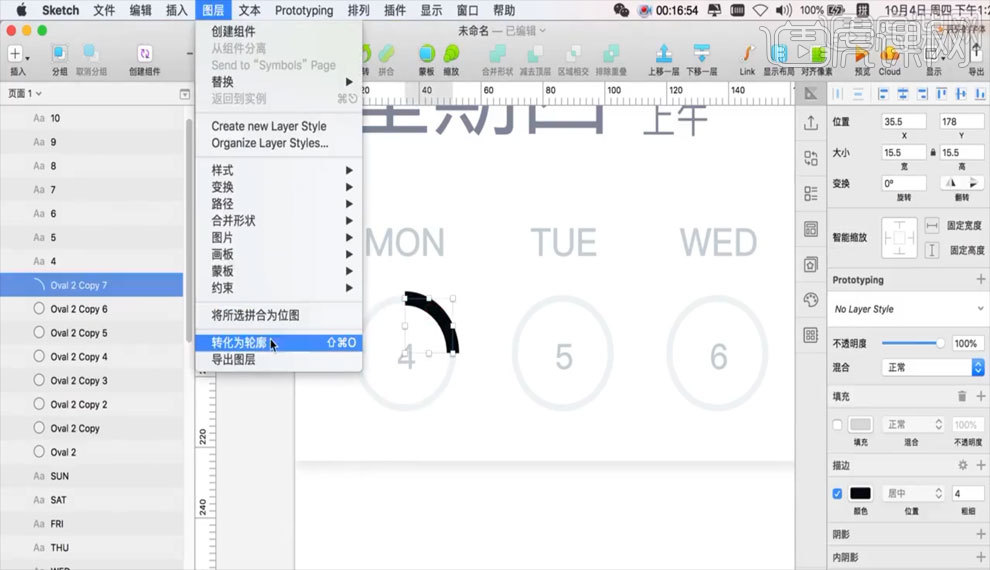
9.选中圆形,复制出来一层,然后增加描边,修改颜色,用【剪刀工具】减去3/4【如图所示】。

10.选中剩下的圆形,点击上方【图层】按钮,选择【转化为轮廓】,【如图所示】。

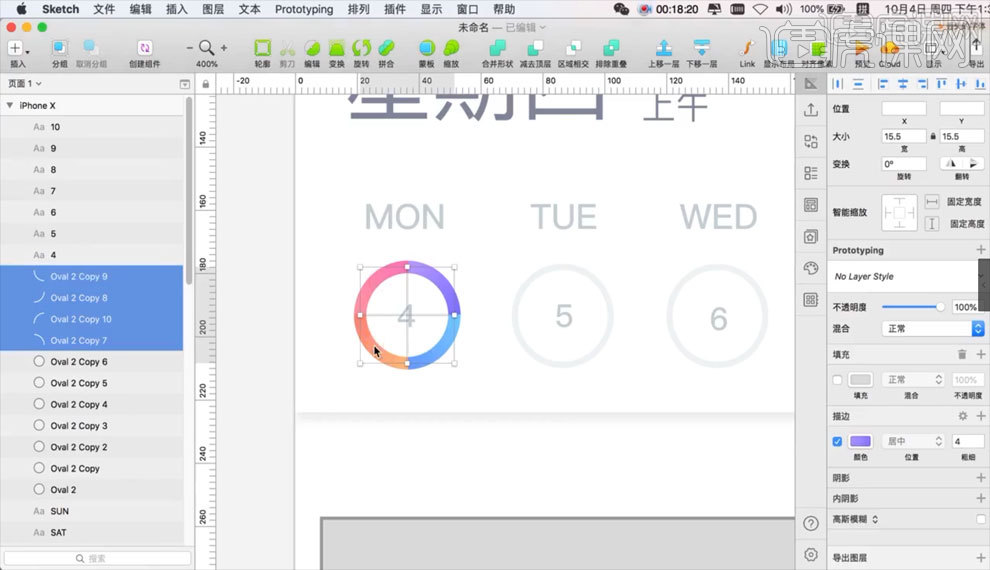
11.复制出来三个重新拼合成圆形,然后修改每个部分的颜色【如图所示】。

12.用同样的方法对每一个圆形进行操作【如图所示】。

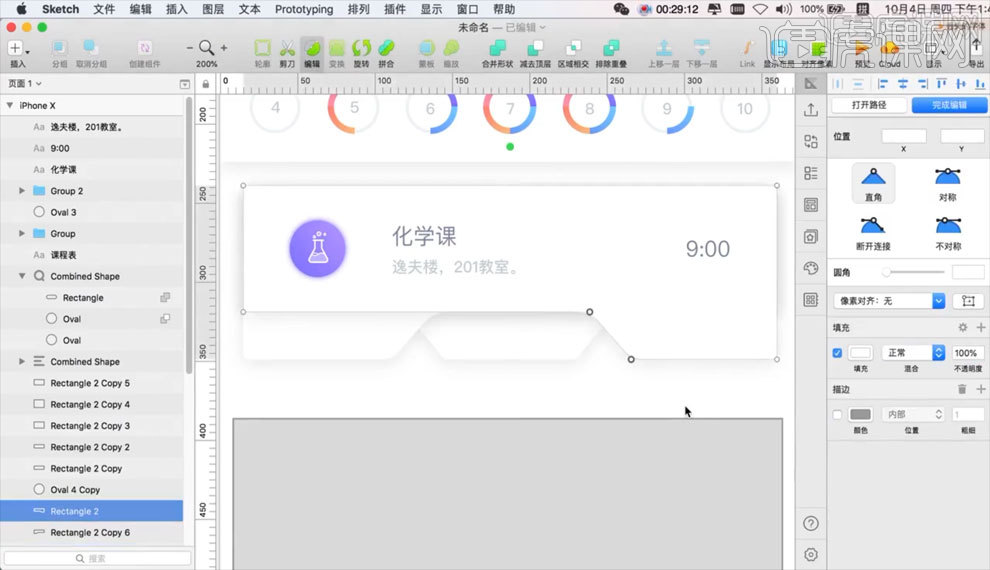
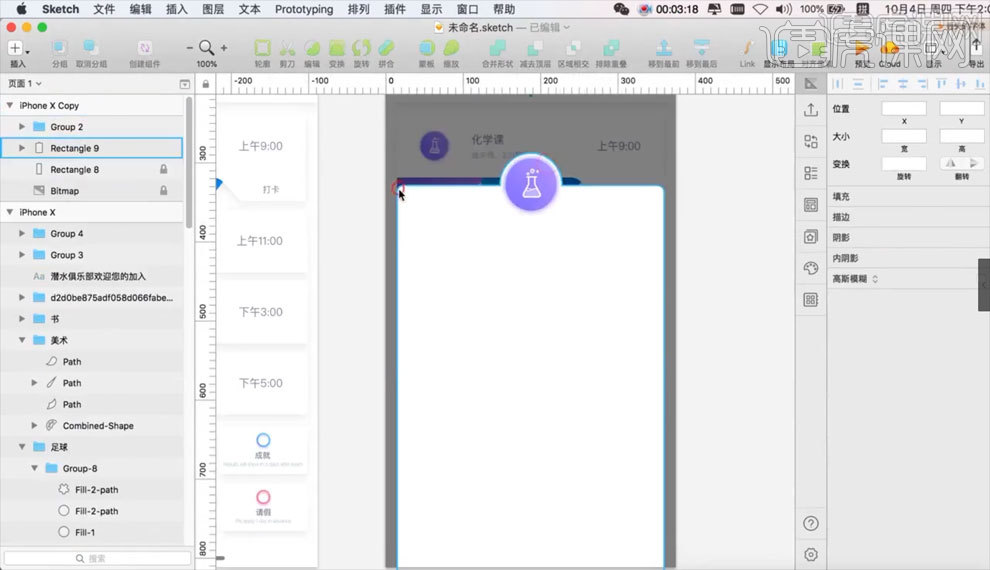
13.选中下方的大矩形,填充为白色,增加阴影,【圆形工具】画圆,修改颜色,拖入图标素材,【文字工具】打字,【钢笔工具】修改矩形的锚点【如图所示】。

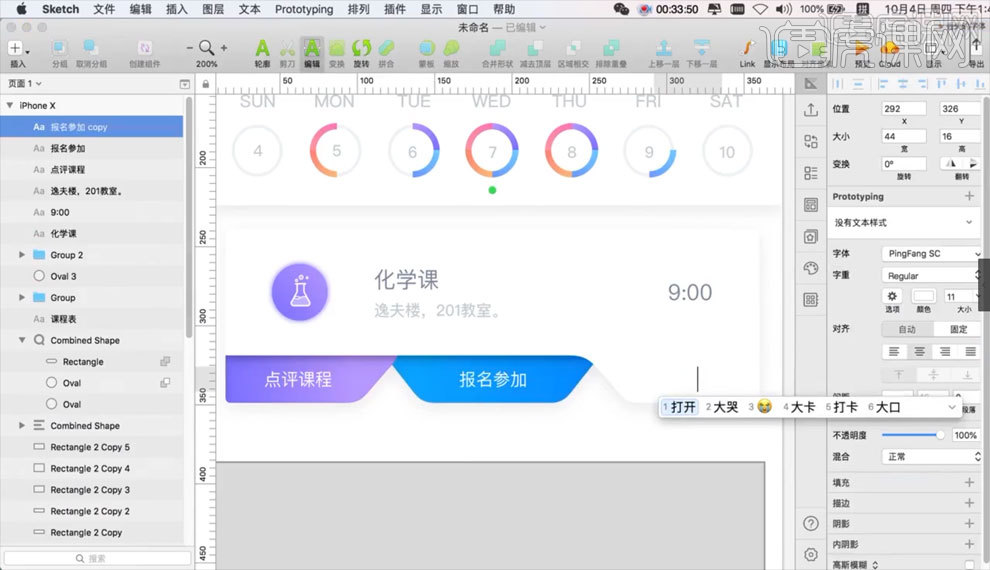
14.【钢笔工具】画出形状,填充颜色,【文字工具】打字【如图所示】。

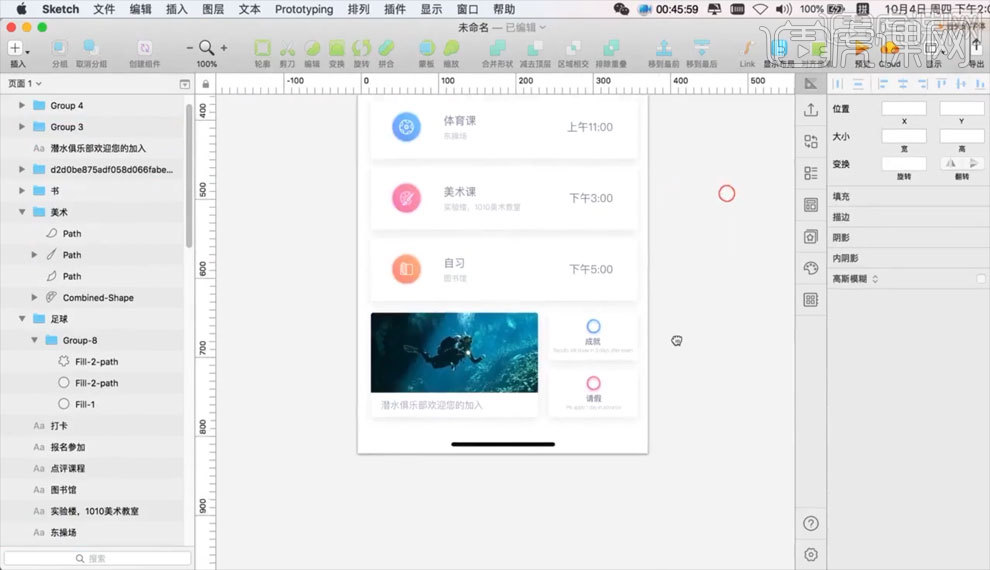
15.用同样的方式做出下面的课程版块【如图所示】。

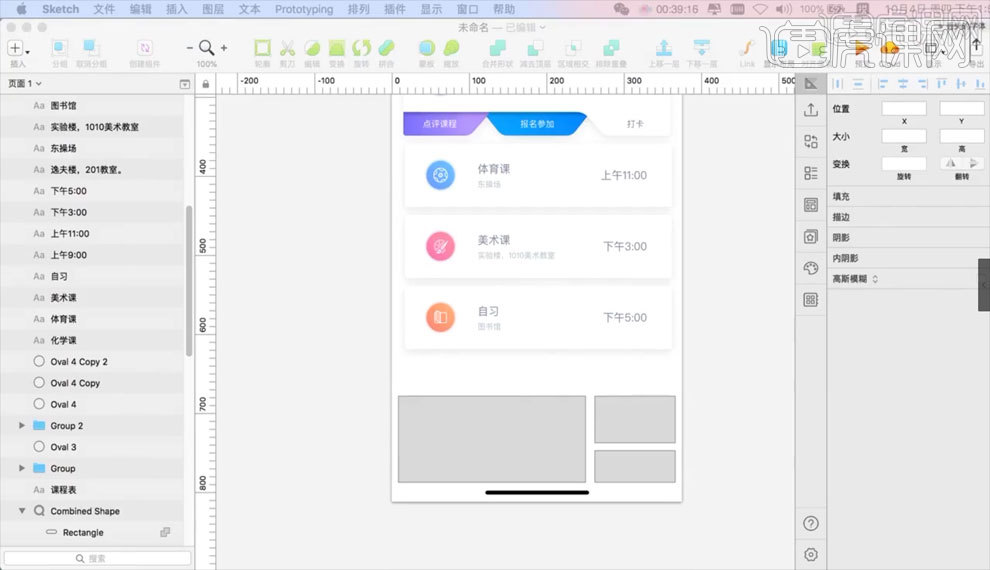
16.拖入图片素材,【圆形工具】画圆,修改描边大小和颜色,【文字工具】打字调整大小和位置【如图所示】。

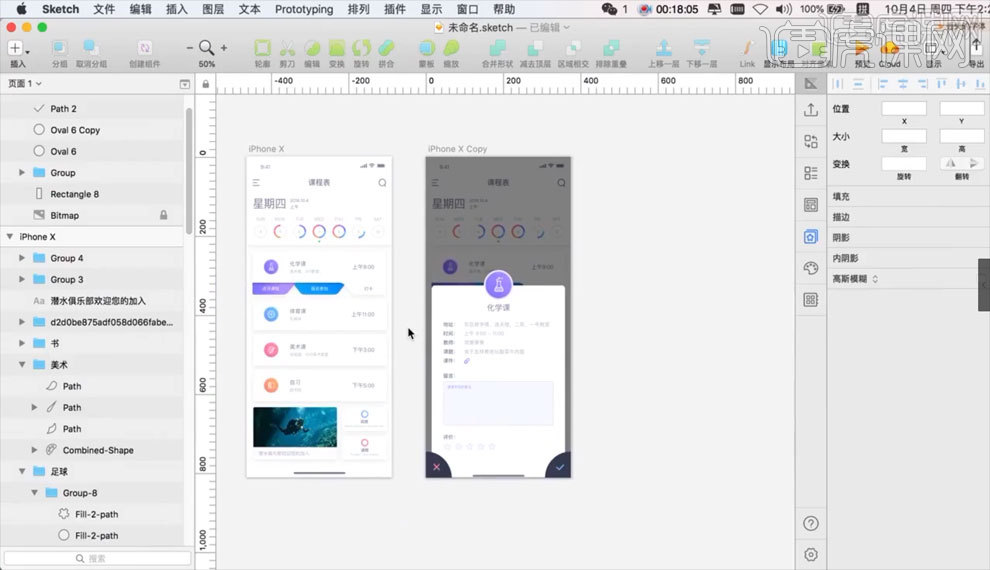
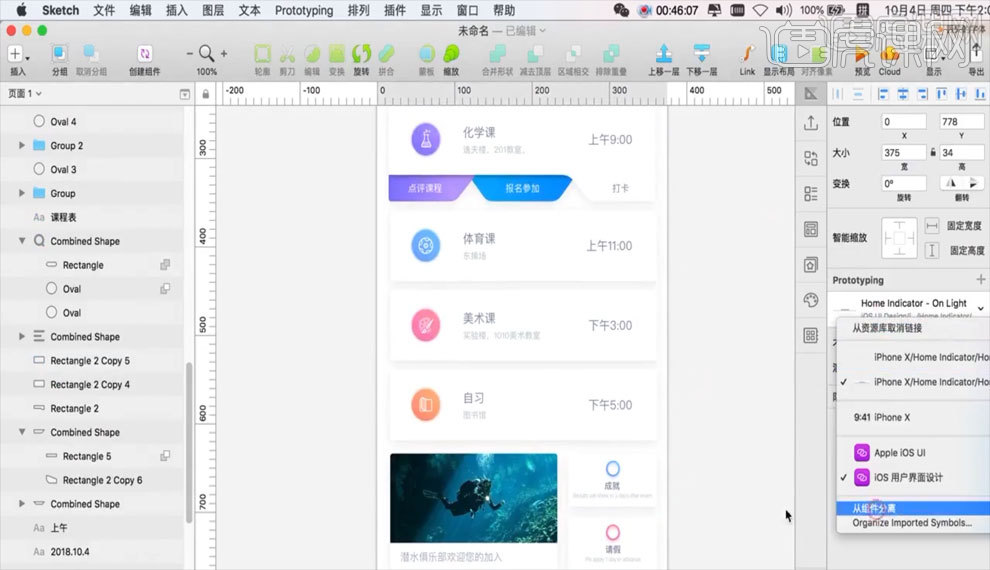
17.选中全部图层,然后点击右侧属性栏【从组建脱离】,【如图所示】。

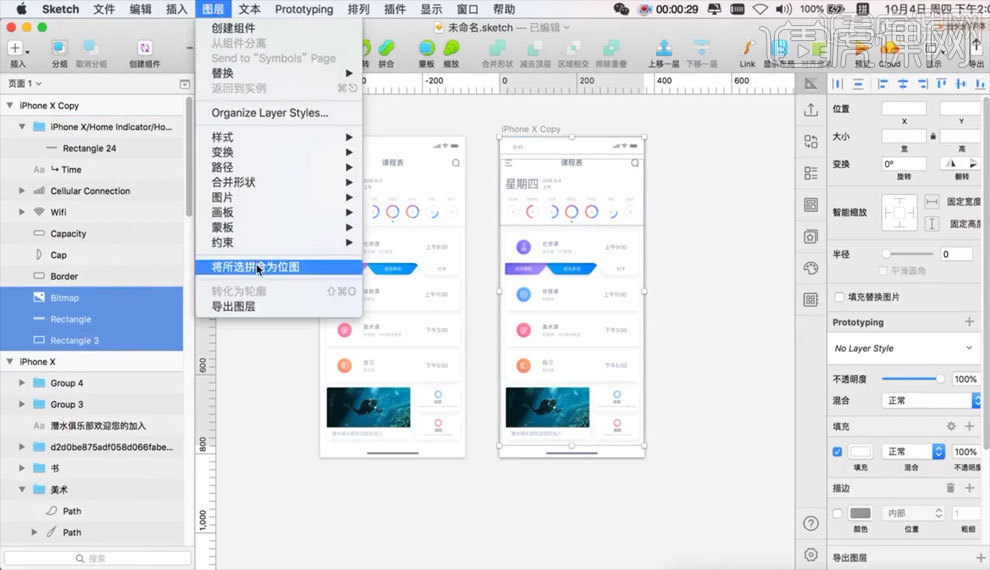
18.复制一层,然后点击上方【图层】按钮,选择【将所选拼合为位图】,【如图所示】。

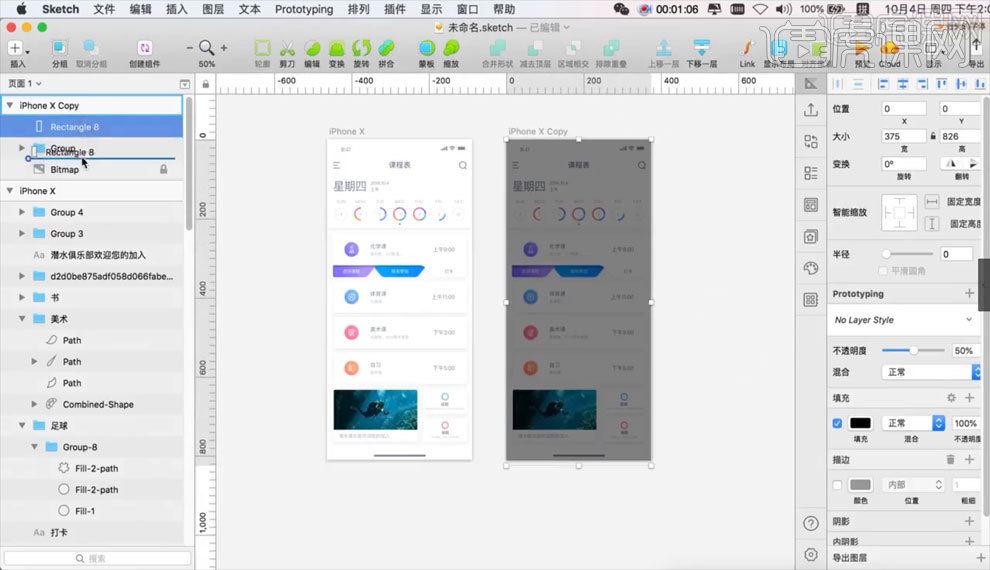
19.【矩形工具】画矩形,填充为黑色,调整不透明度【如图所示】。

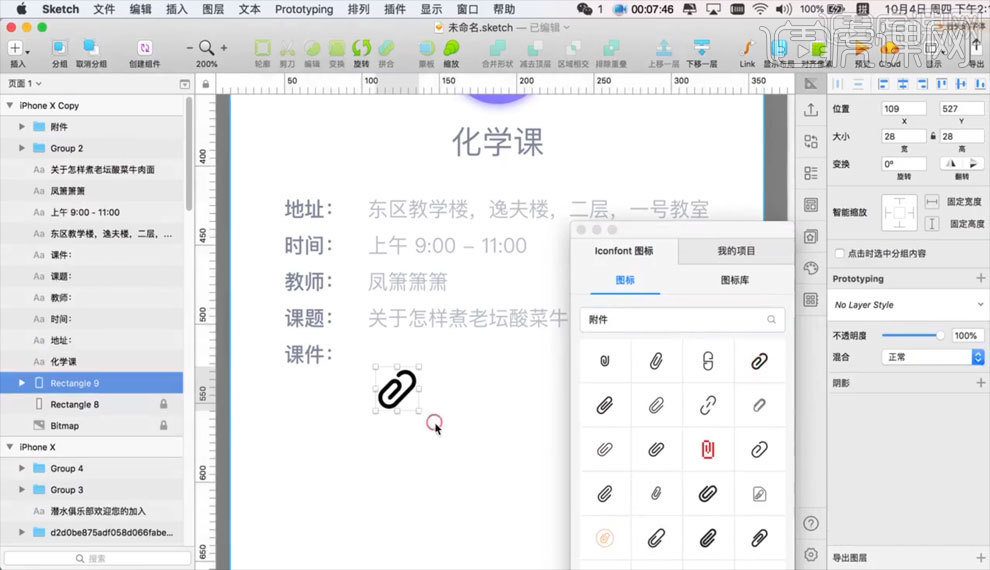
20.【矩形工具】画矩形,填充为白色,修改圆角,复制图标素材,【圆形工具】画圆作为图标底层【如图所示】。

21.【文字工具】打字,拖入【iconfont】图标素材【如图所示】。

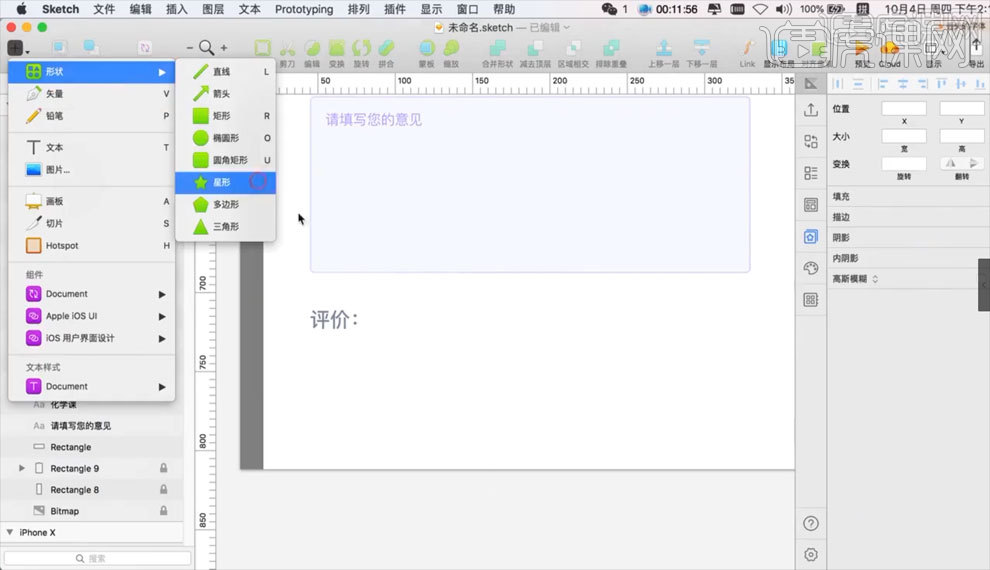
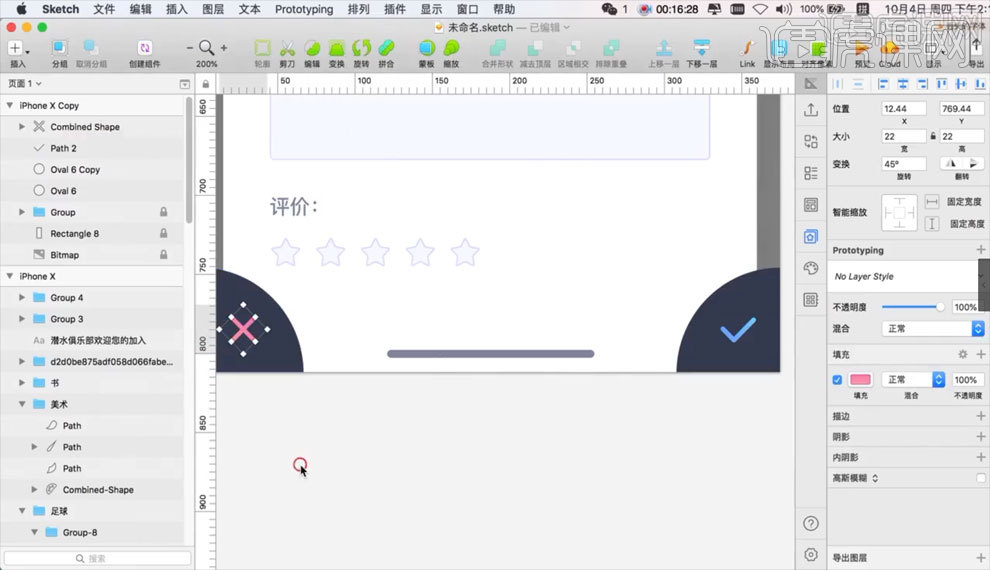
22.【矩形工具】画矩形,修改圆角, 调整描边颜色,点击形状选择【星形】,【如图所示】。

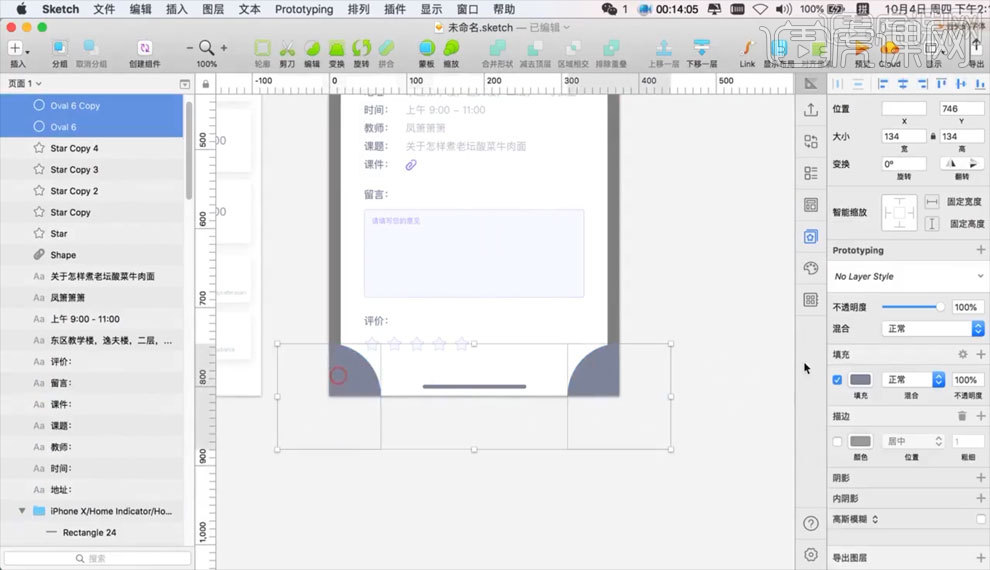
23.【圆形工具】画圆,调整位置和颜色【如图所示】。

24.【钢笔工具】画【×和√】形状,修改描边颜色【如图所示】。

25.本节课内容到此结束,谢谢观看。