Sketch设计日历类App界面1
发布时间:2019年09月05日 15:17
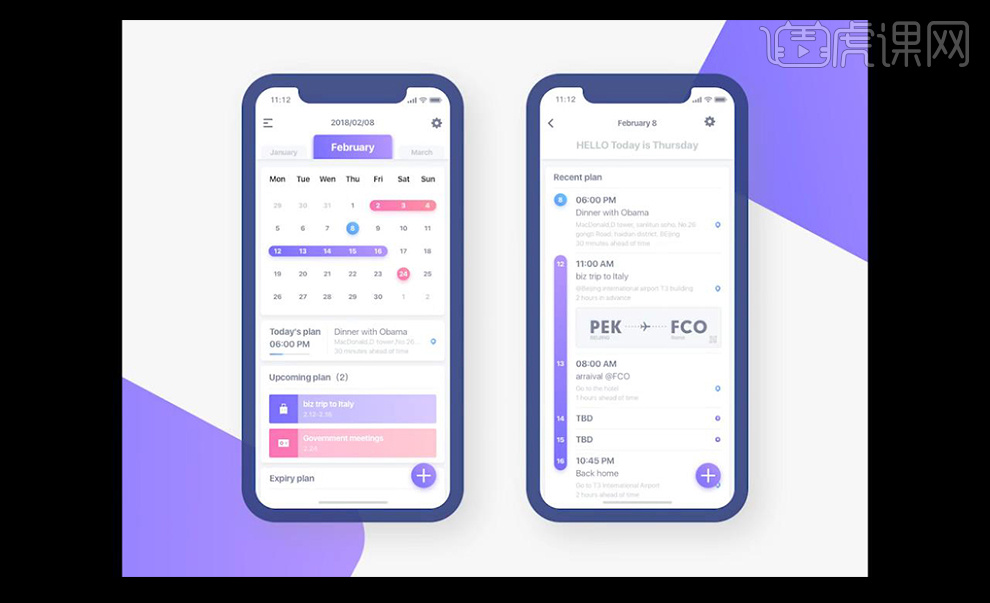
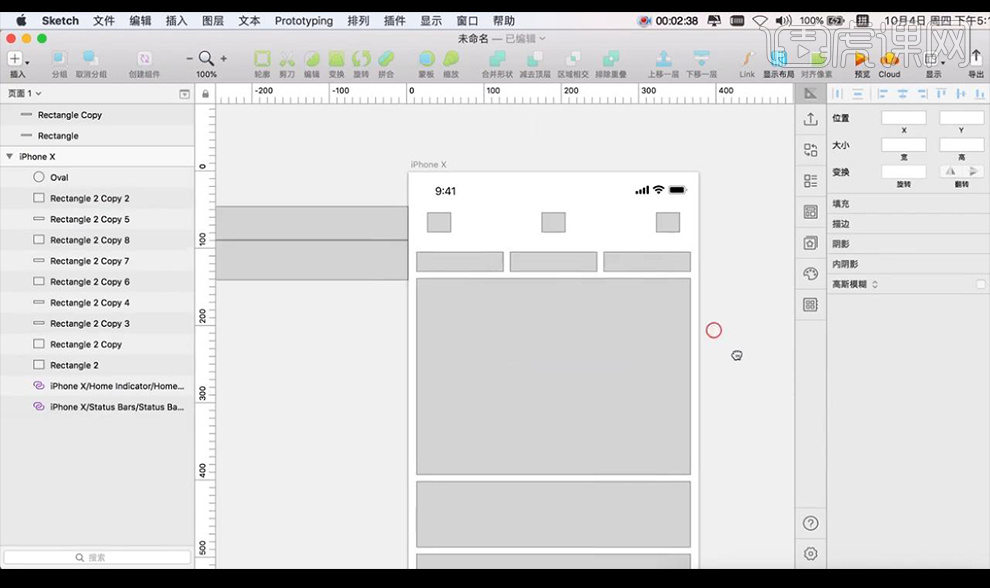
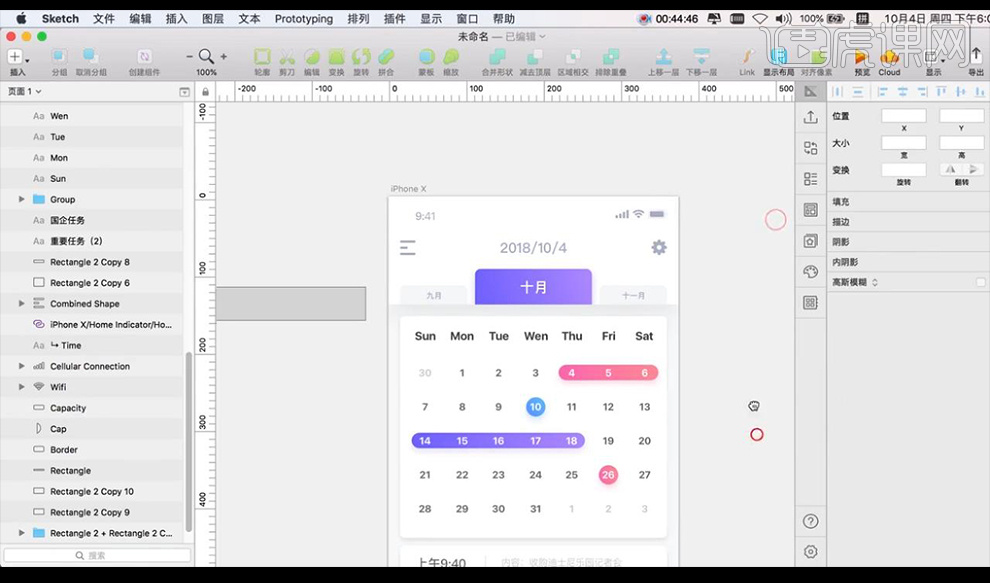
1.我们使用【sketch】新建【iphone X】画板,拖入我们的素材状态栏跟底部操控栏。

2.绘制矩形44高度跟52的规范参考,然后我们进行绘制区域分布的矩形如图所示。

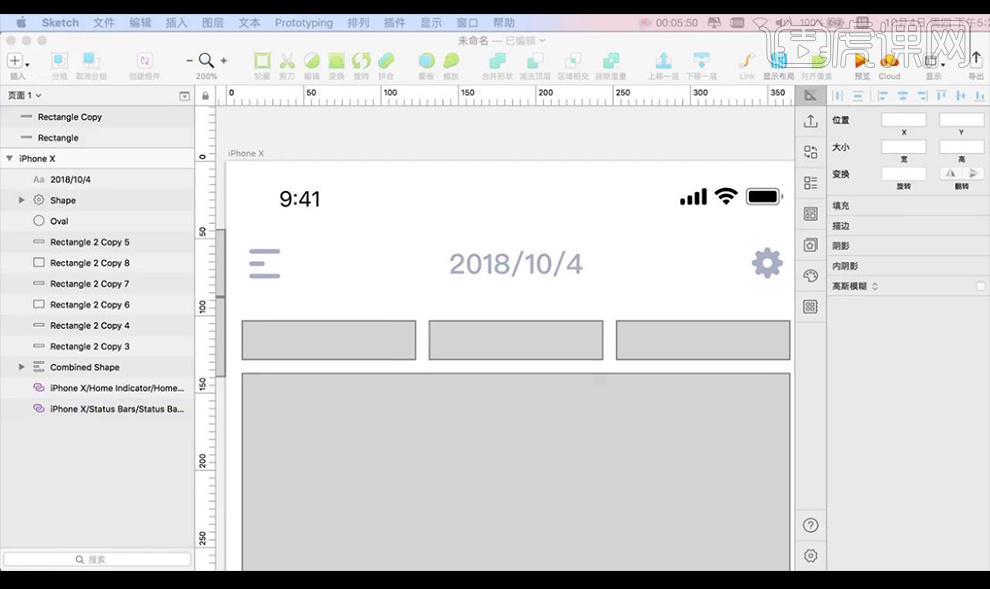
3.将中间输入时间,左侧做菜单列,右侧选择一个设置图标如图所示。

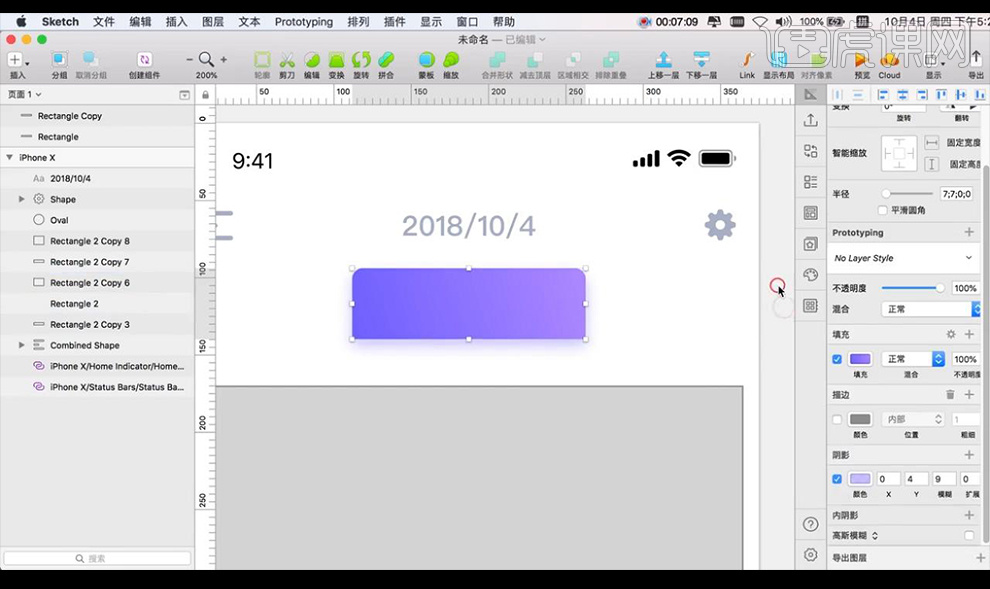
4.然后我们在下方的矩形修改为圆角矩形,拉出渐变色效果添加投影。

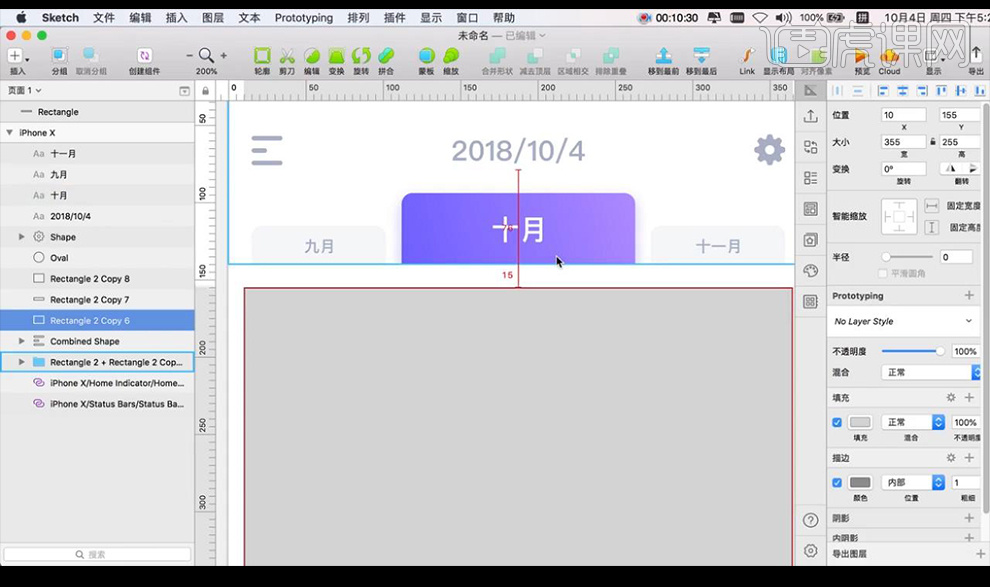
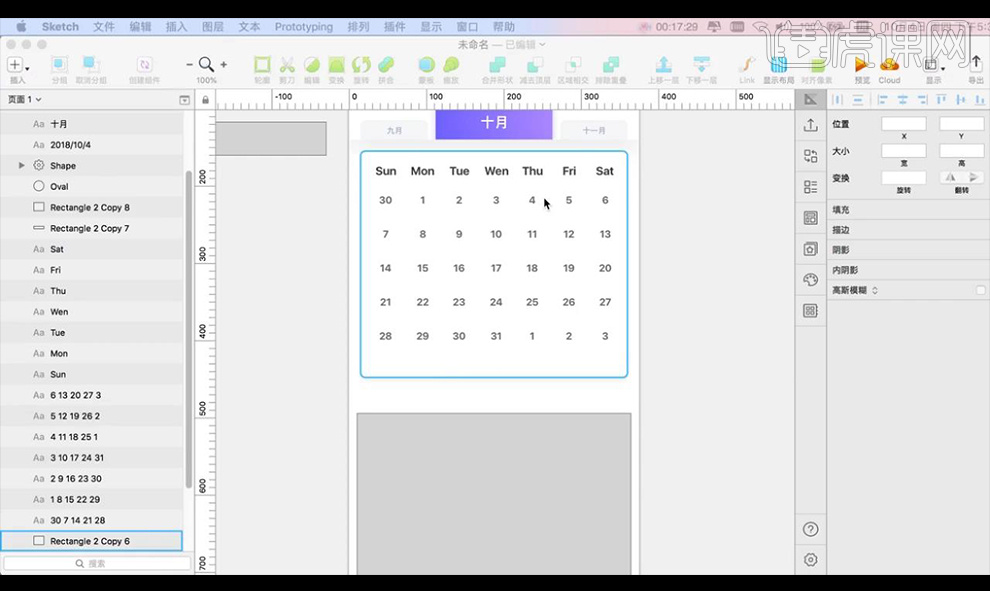
5.然后我们复制两个形状去掉颜色摆放在左右两侧,输入月份摆放在矩形上。

6.然后我们在下方的矩形中进行输入星期的英文跟时间排列整齐如图所示。

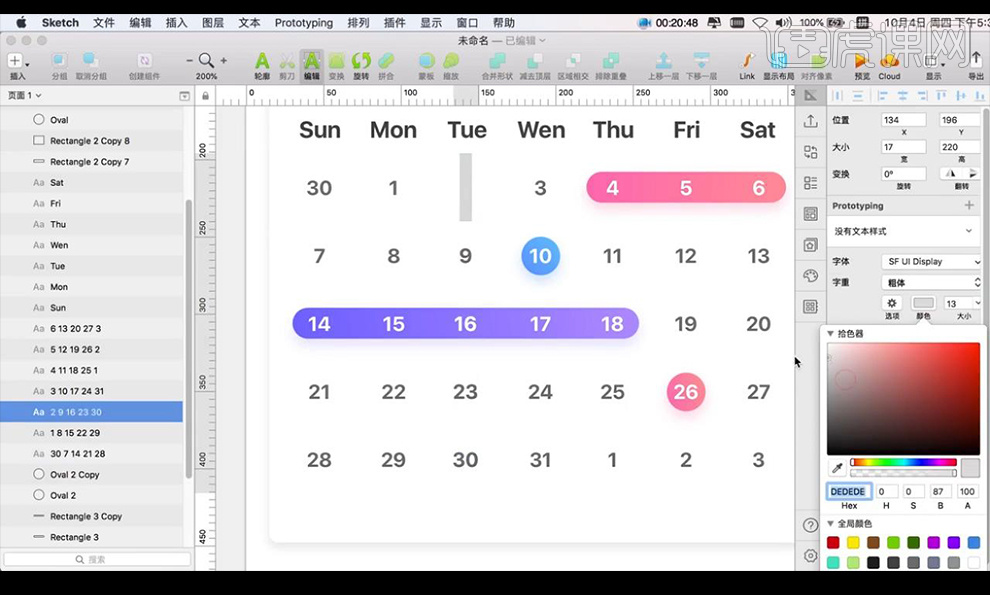
7.接下来我们绘制圆角矩形进行当做时间的背景来标记,拉出渐变色跟投影效果,绘制圆形也同样填充颜色将数字改为白色。

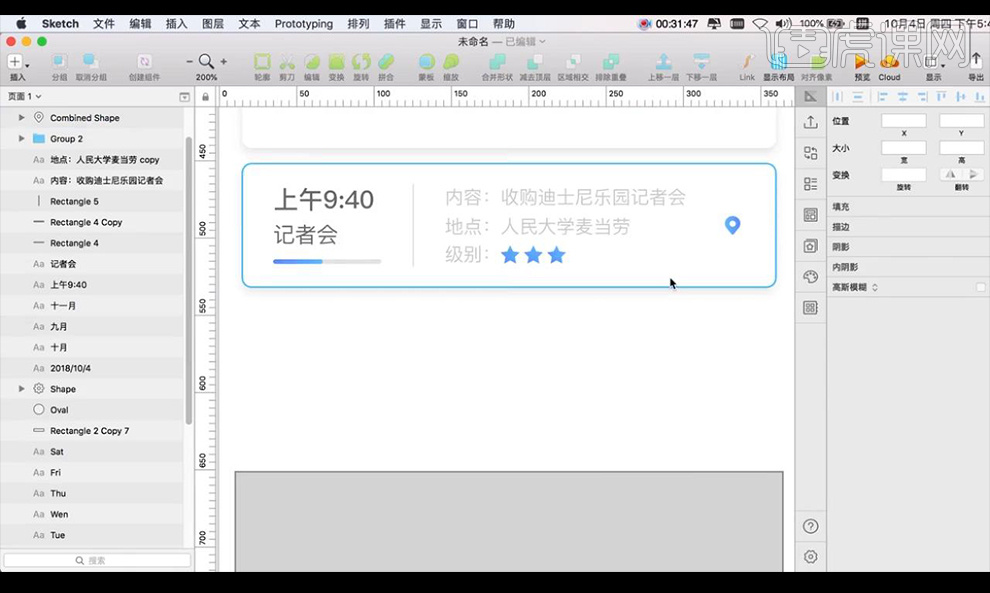
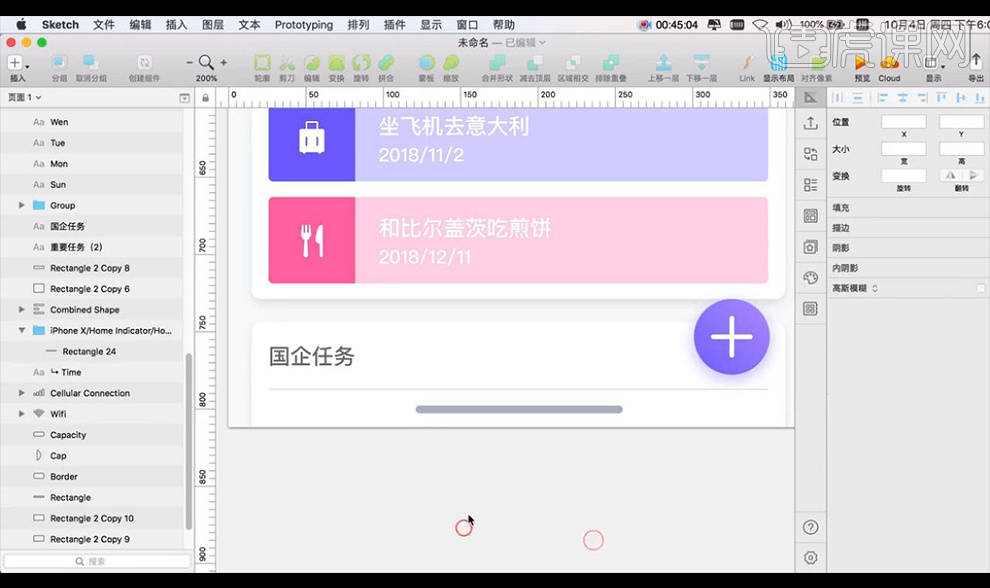
8.接下来向下在下面的圆角矩形上进行输入行程表,绘制线条装饰跟星星表示事件重要性。

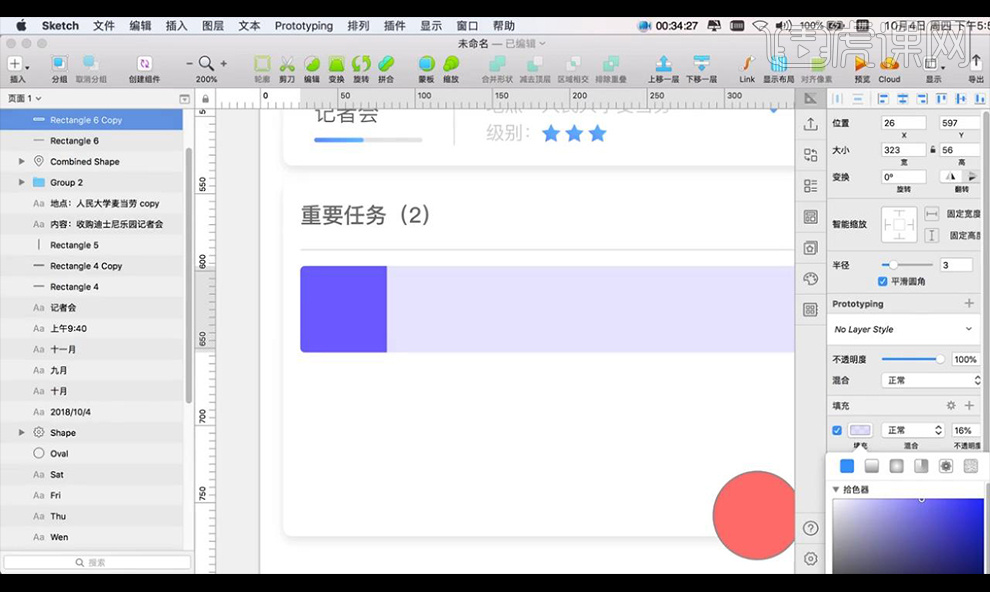
9.接下来向下输入重要任务,绘制圆角矩形进行填充颜色如图所示。

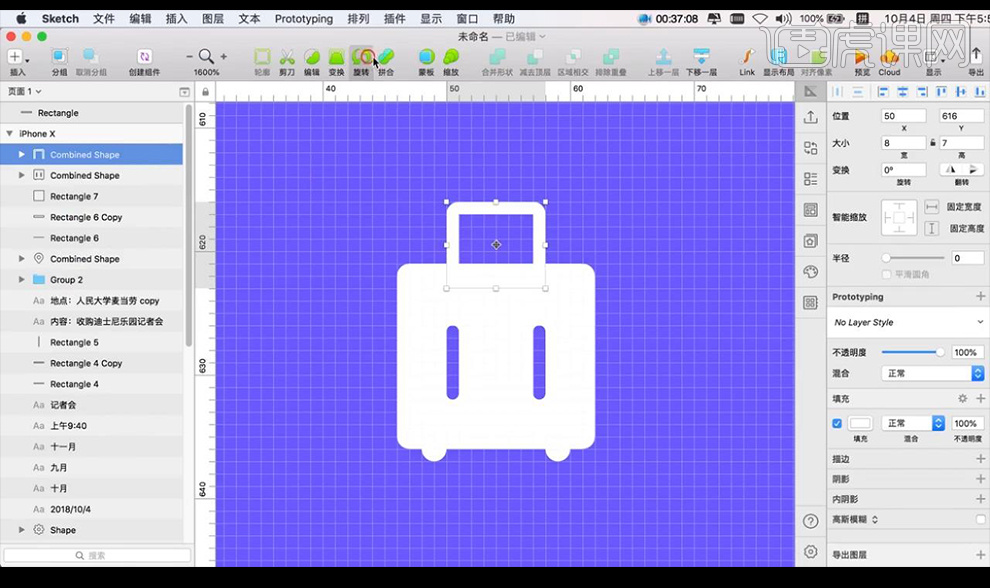
10.然后我们绘制矩形,在上面绘制矩形关闭填充打开描边,绘制竖线在中间,底部绘制圆角矩形拼合成行李箱图标。

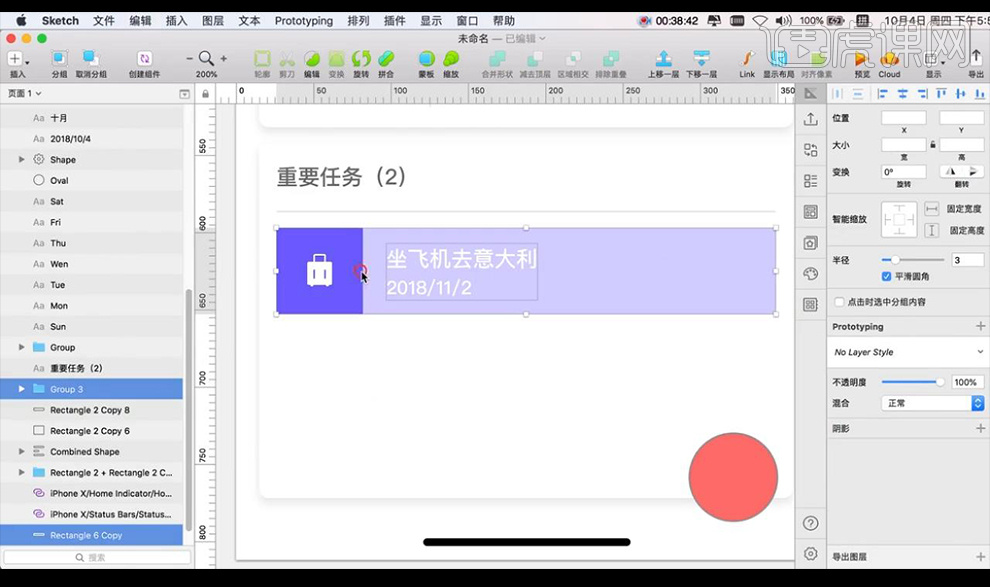
11.接下来我们在右侧输入我们要做的事情跟时间日期。

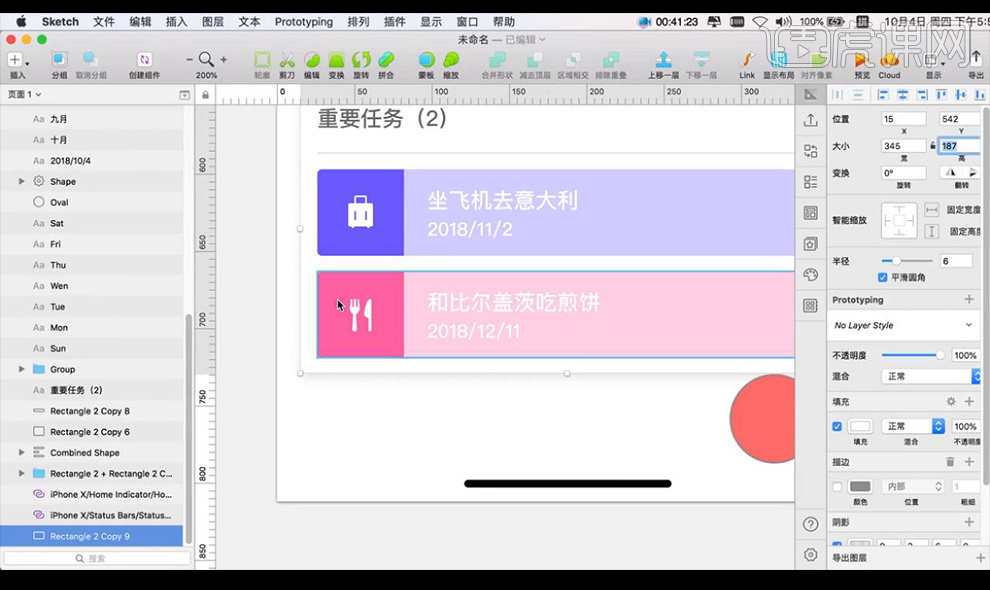
12.我们再向下进行复制矩形修改颜色,修改文案,选择一个餐具的图标。

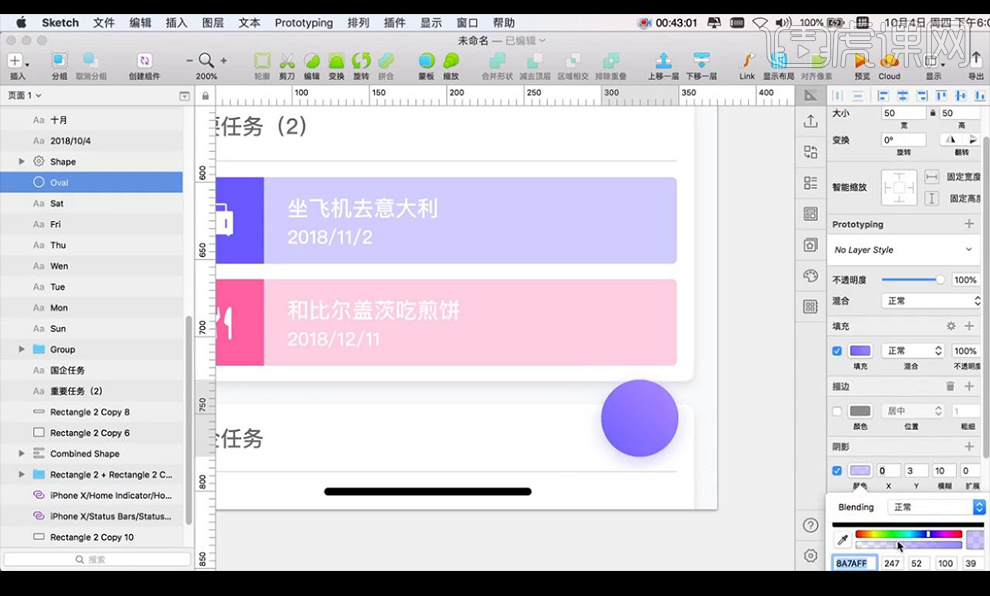
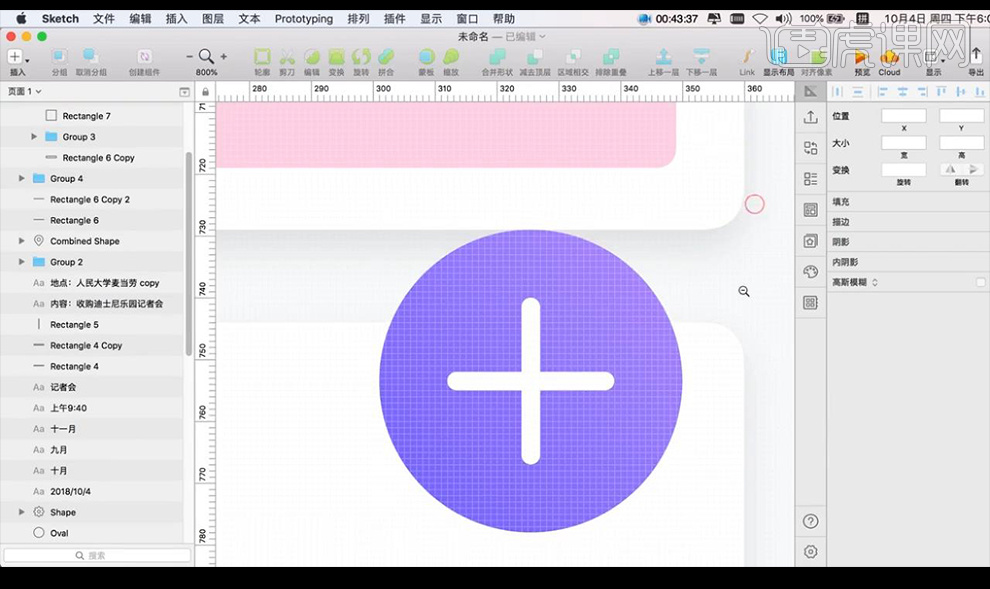
13.接下来继续向下对右侧的圆形进行添加渐变色跟阴影。

14.接下来在中间绘制两个圆角直线组合成+号。

15.我们将上面的状态栏进行修改填充颜色如图所示。

16.我们将底部的操控栏也进行修改颜色填充。

17.本节课结束我们下节课继续。