Sketch设计日历类App界面2
发布时间:2019年09月05日 15:17
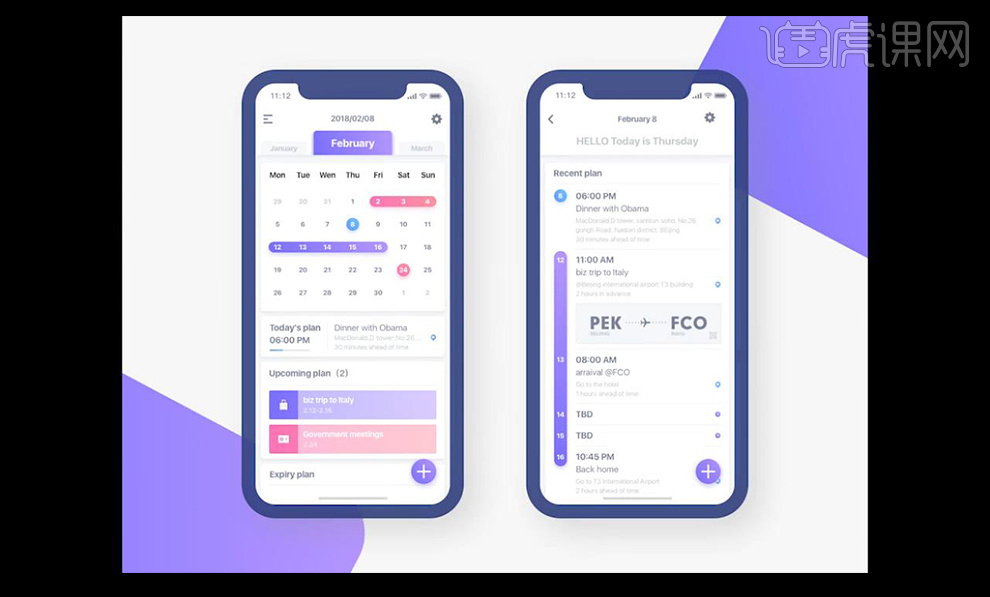
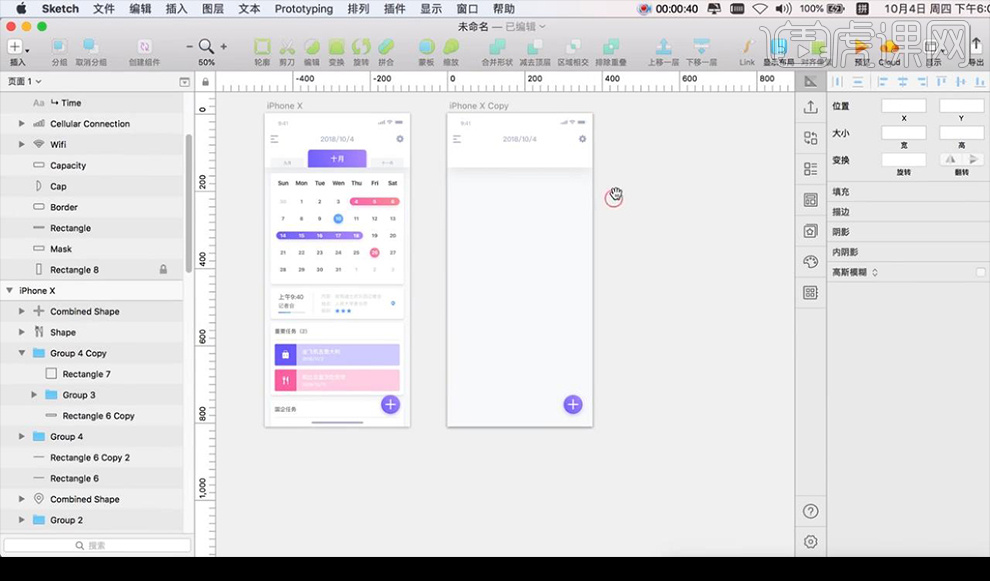
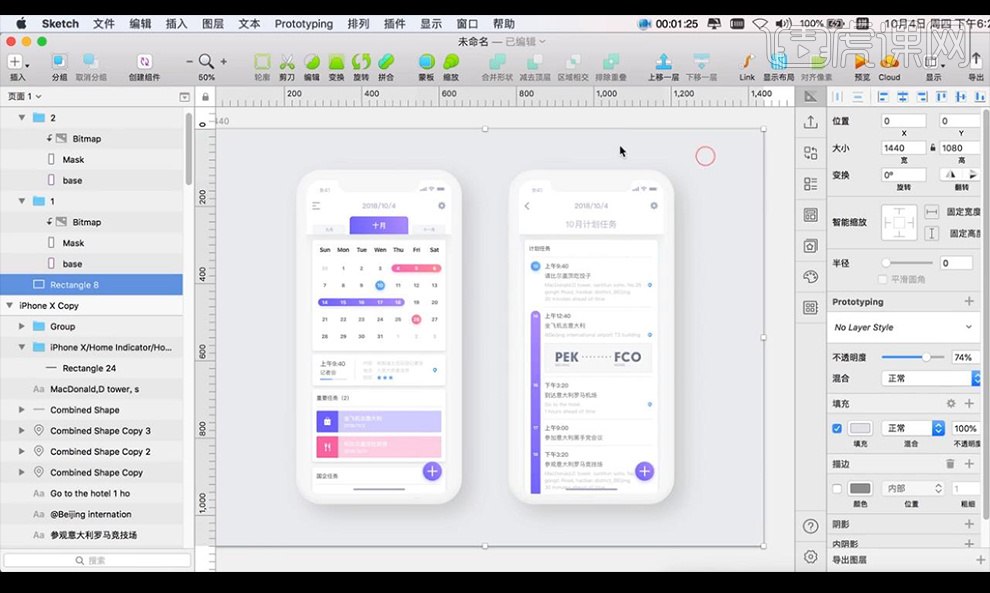
1.我们继续上节课直接进行复制一个我们制作好的到右侧将不需要的部分删掉。
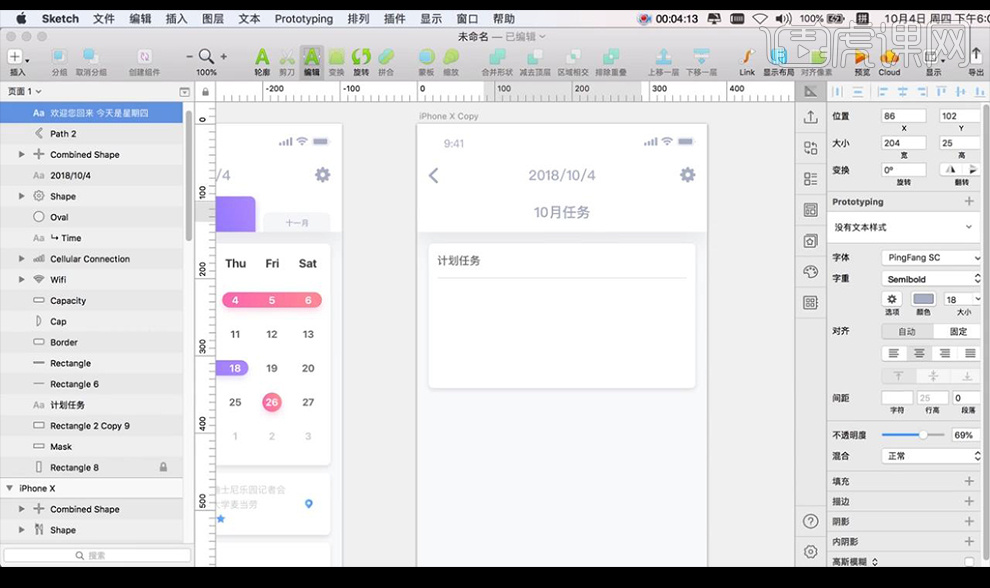
2.我们将列表图标修改为返回图标,进行输入文案为【10月任务】。
3.然后我们复制上个页面中的圆形输入文案摆放排版如图所示。
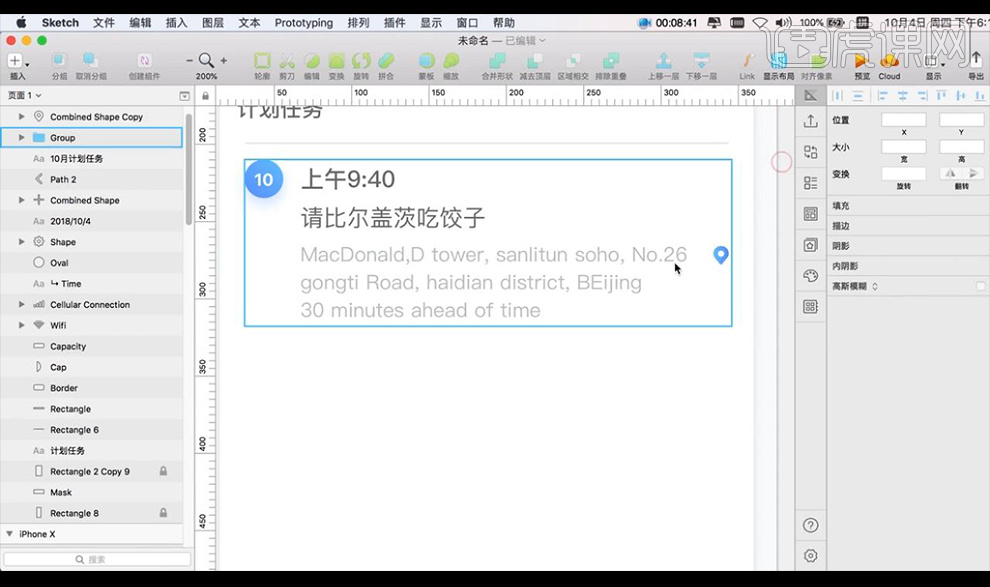
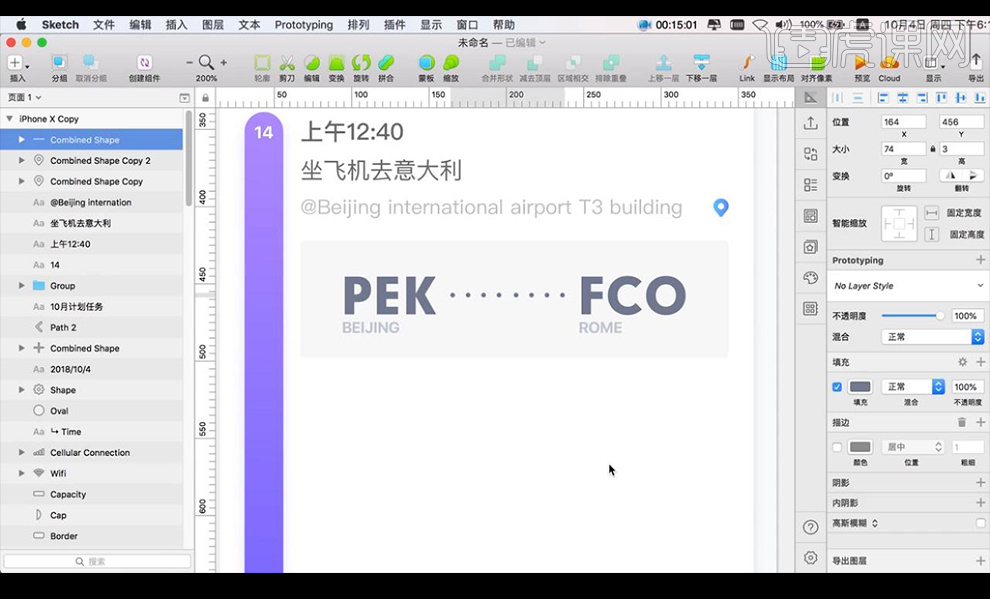
4.接下来我们复制这一组进行向下进行修改为长的圆角矩形修改时间跟文案如图所示。
5.接下来我们绘制圆角矩形在下方,输入英文使用一个较粗的字体,绘制圆点在中间排列。
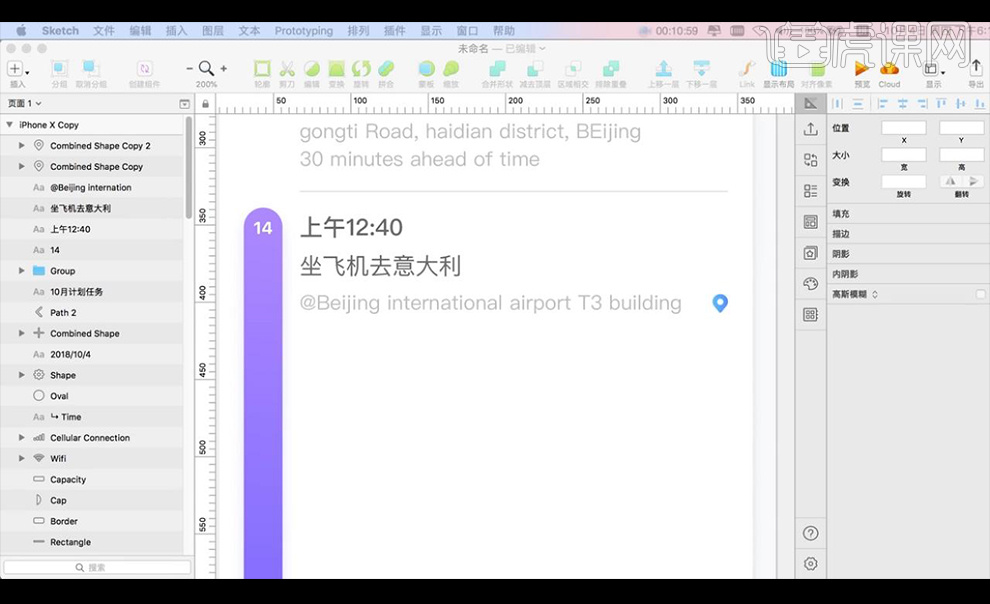
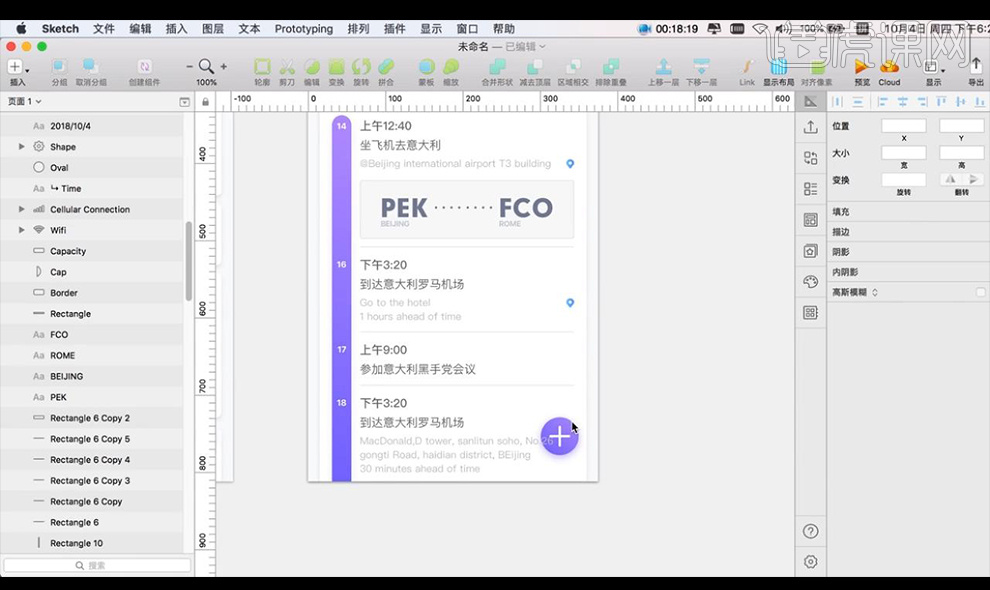
6.然后我们进行向下继续修改文案跟时间如图所示。
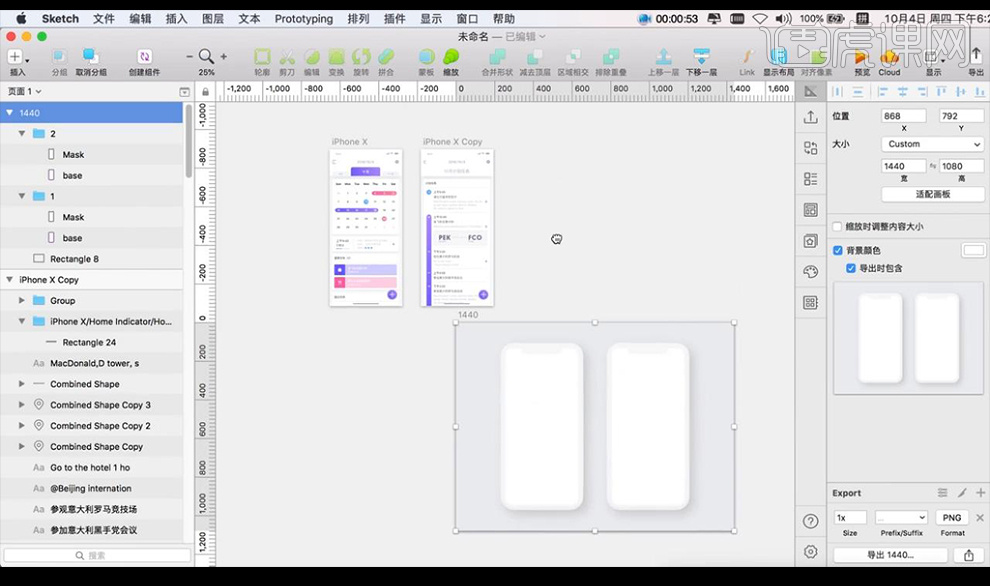
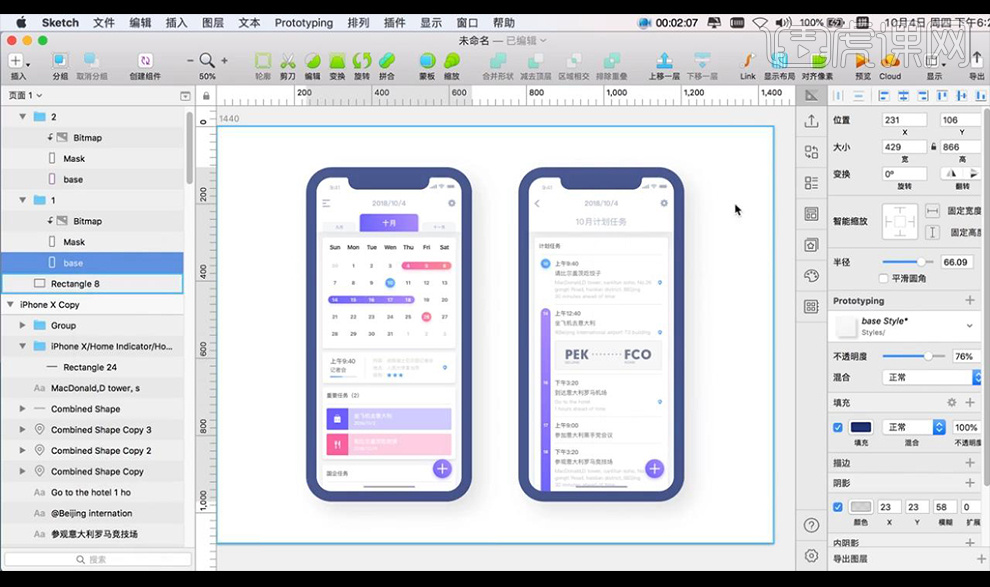
7.接下来我们将我们准备好的手机样机素材进行拖入。
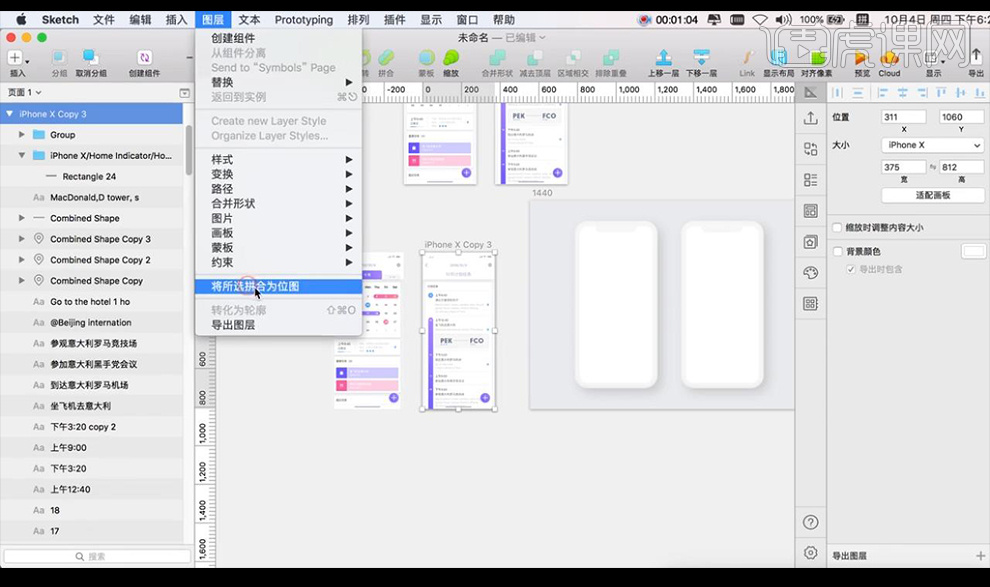
8.然后我们将制作好的页面进行复制出来一层进行合并位图。
9.再将其贴入我们的样机当中如图所示。
10.然后我们将手机外壳的颜色进行修改为深色如图所示。
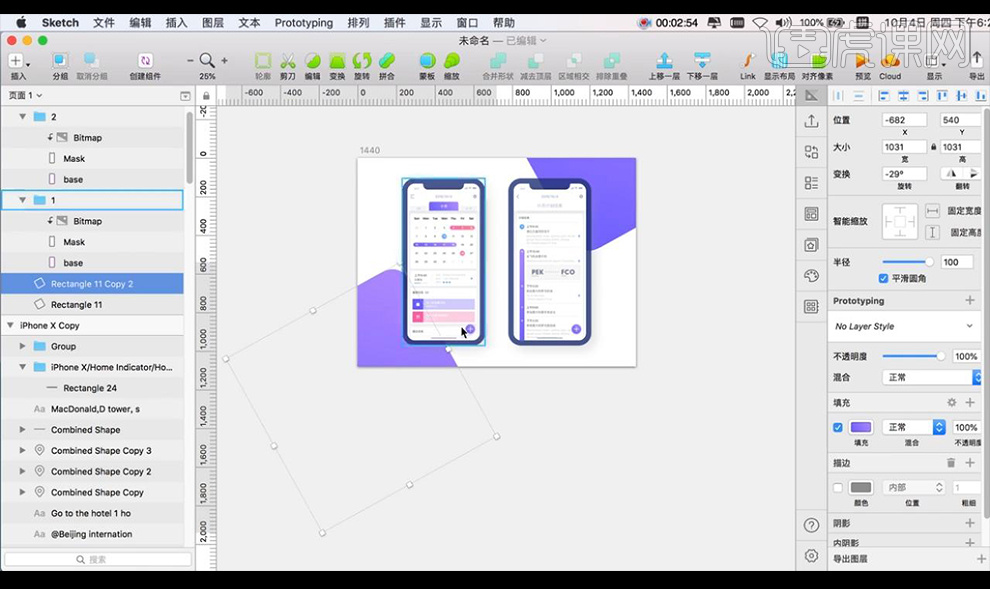
11.在右上角跟左下角进行绘制方块形状摆放拉出渐变色效果。
12.本节课结束。