Sketch设计邮箱App界面1
发布时间:2019年09月05日 15:17
1、本节课讲解手机封面制作,本节课中用到的素材,会放置在素材包内,请各位学员点击右侧黄色按钮自行下载安装。

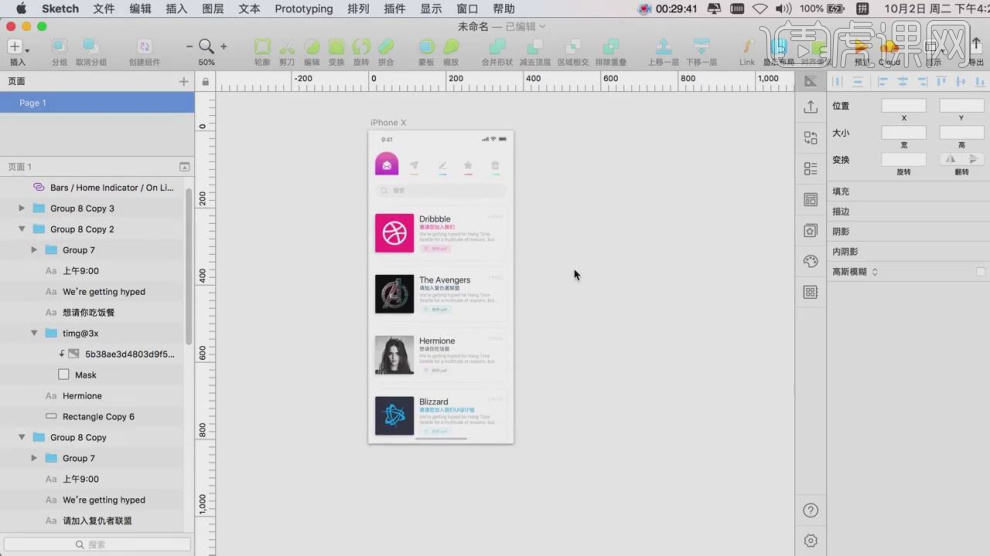
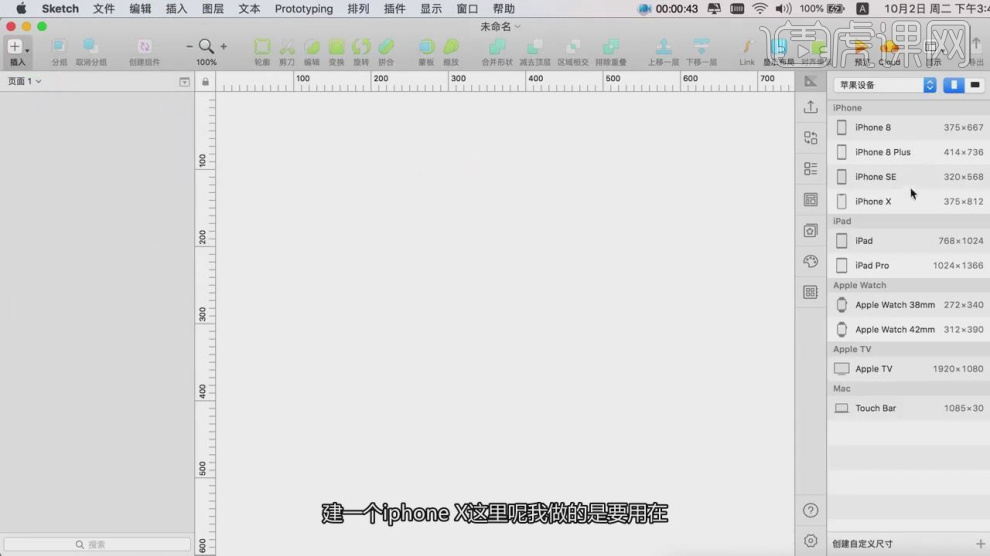
2、首先我们在右侧的预设中选择一个iphone X 的桌面预设,如图所示。

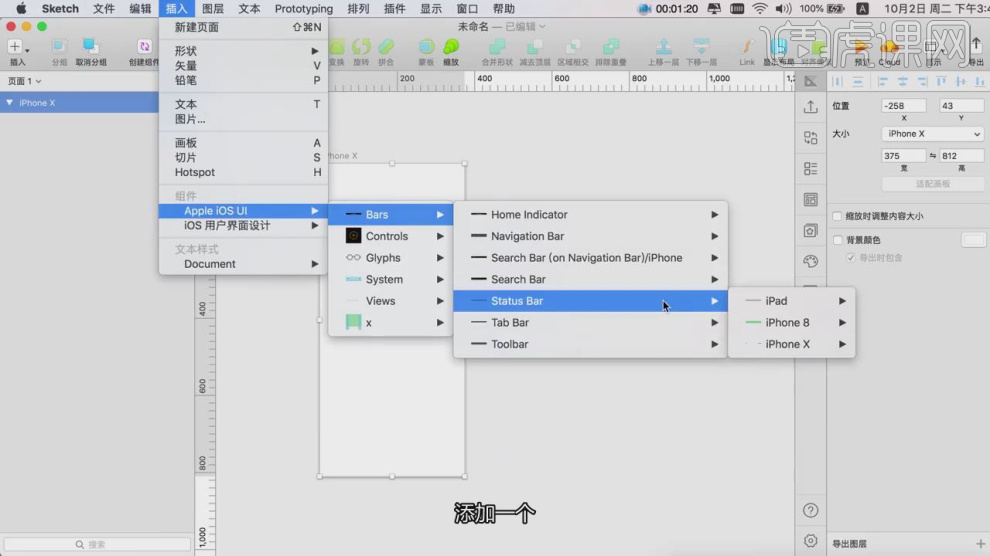
3、然后在【插入】中添加一个顶部标识,如图所示。

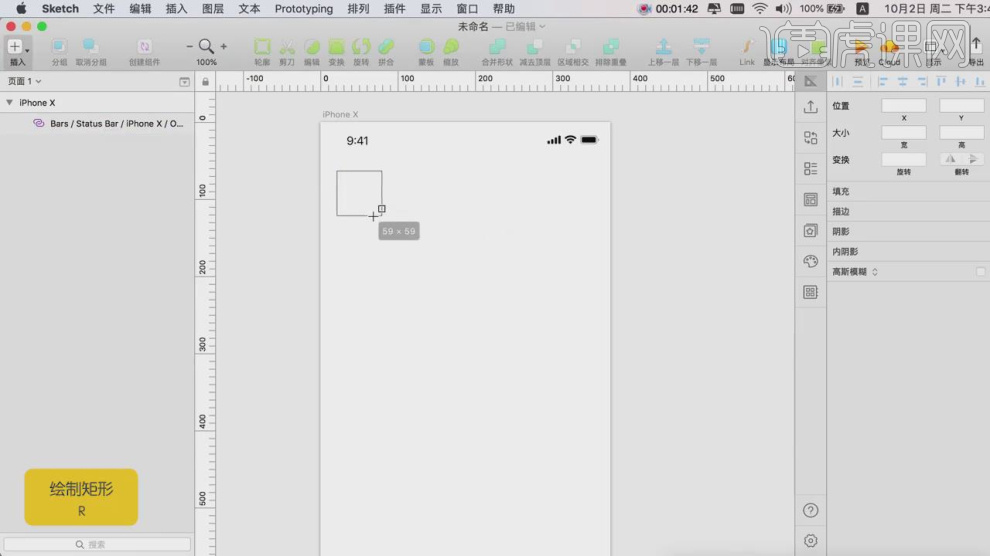
4、使用快捷键R,绘制一个矩形,如图所示。

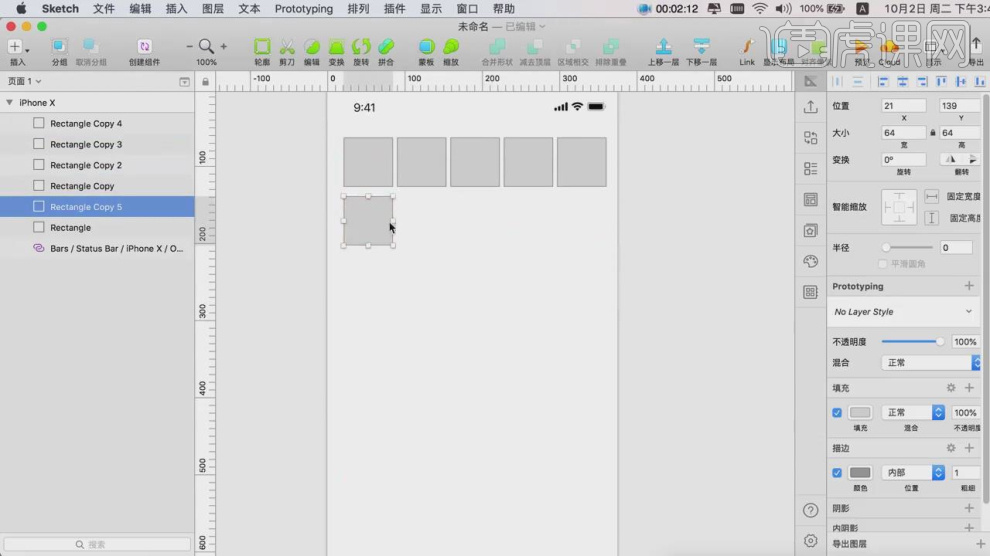
5、将调整好的矩形,复制多份进行摆放,如图所示。

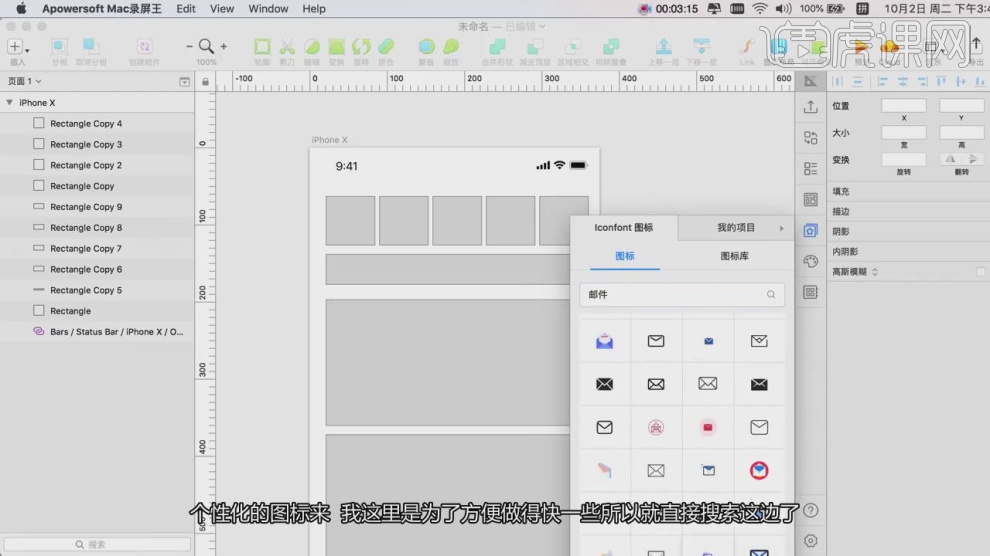
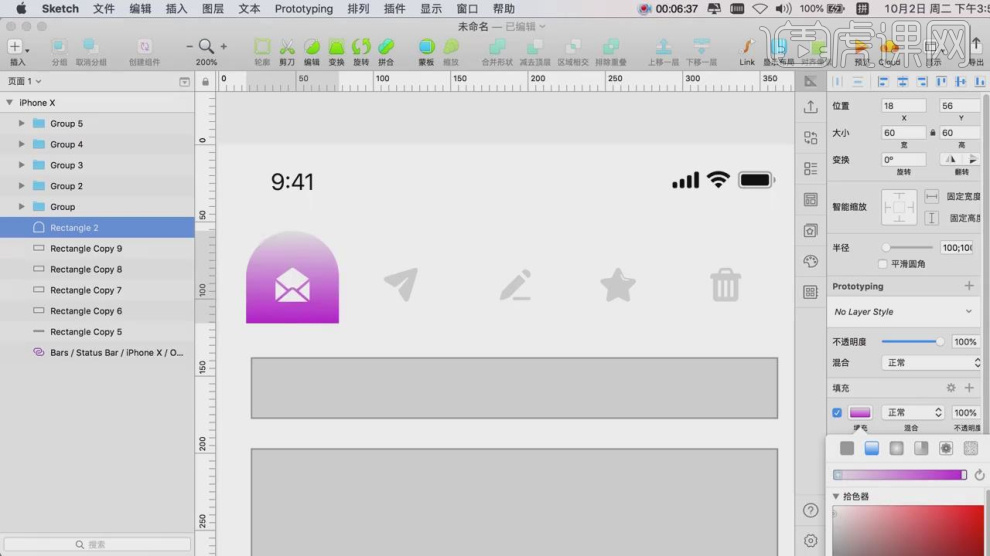
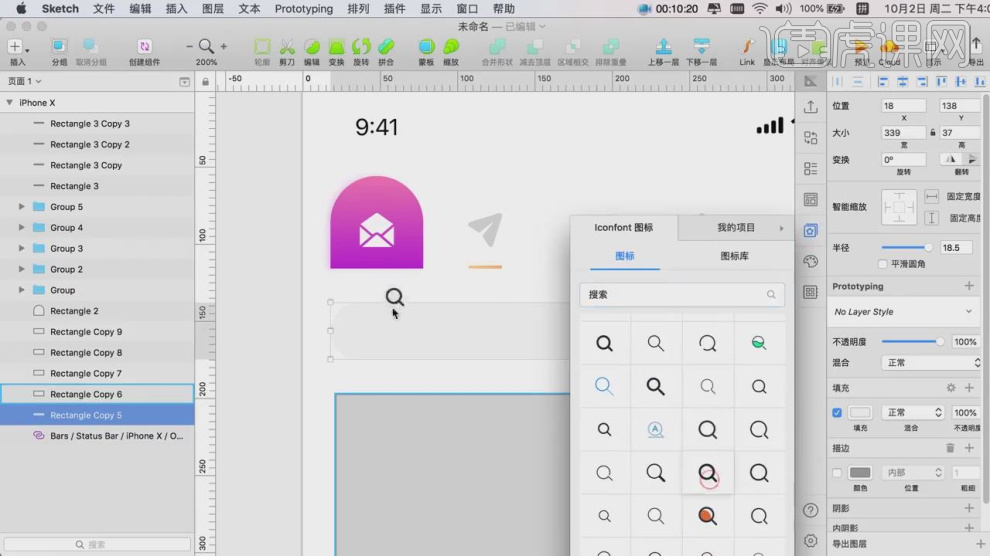
6、打开【Iconfont 图标】预设,选择部分的预设加载进来,如图所示。

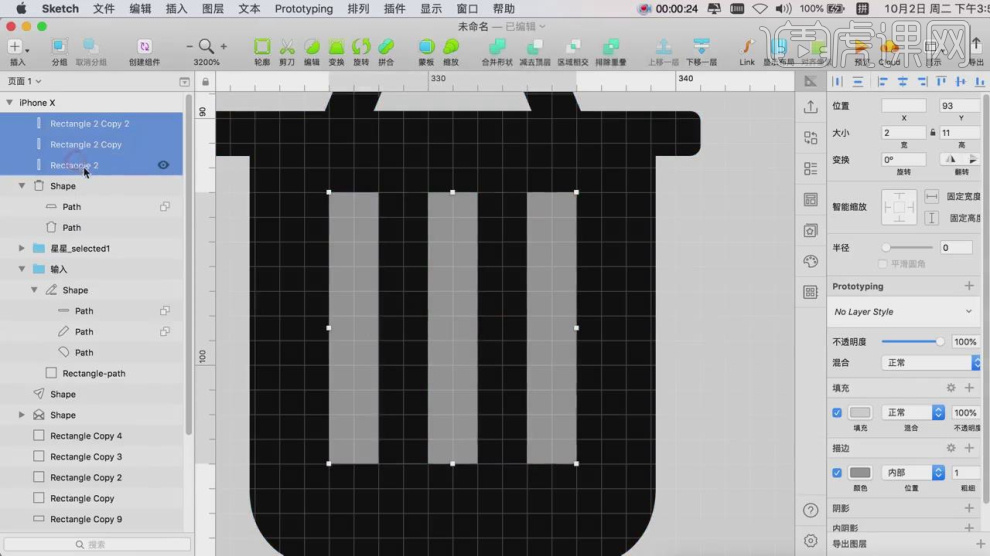
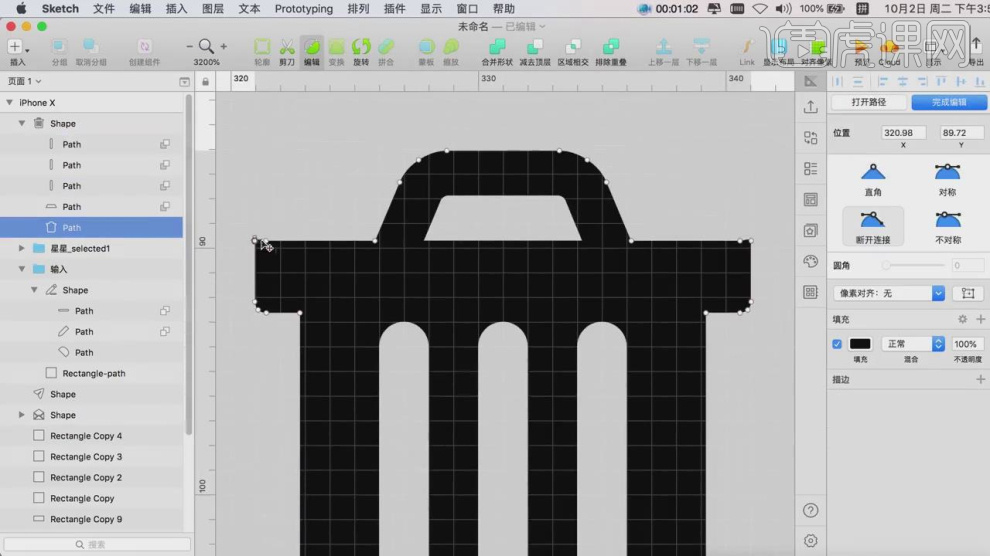
7、选择加载进来的图标,然后使用快捷键R,绘制一个矩形,修改图标的造型,如图所示。

8、选择图像的锚点,设置圆角,如图所示。

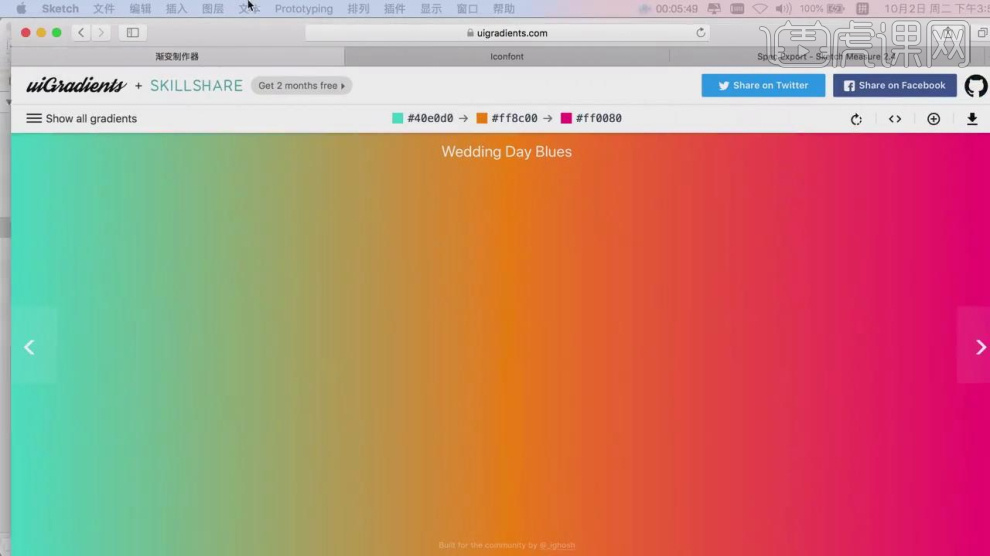
9、这里在上色的过程中,我们可以在网上寻找搭配较好的配色,如图所示。

10、选择调整好的图层,进行上色,如图所示。

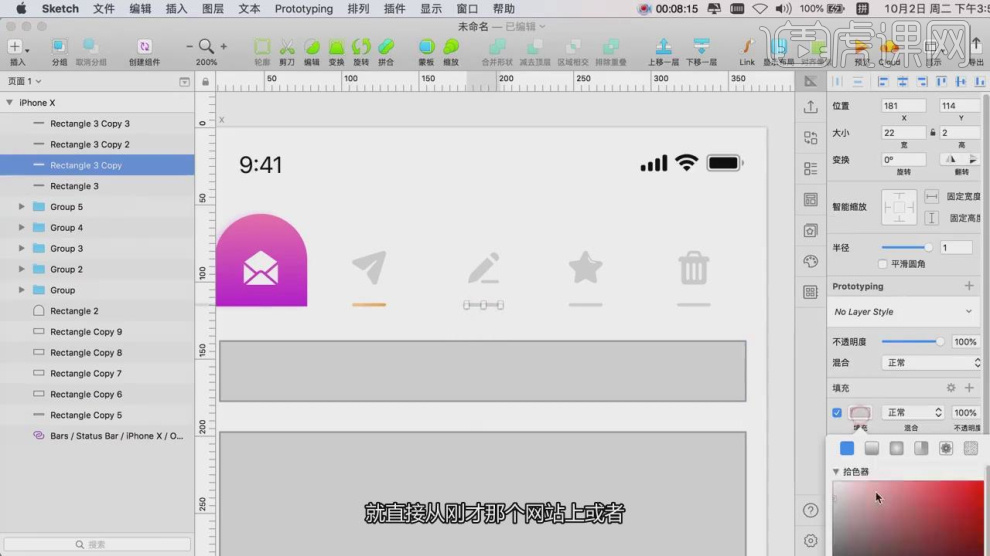
11、使用快捷键R,绘制一个矩形,放置在图标的下方,并上色,如图所示。

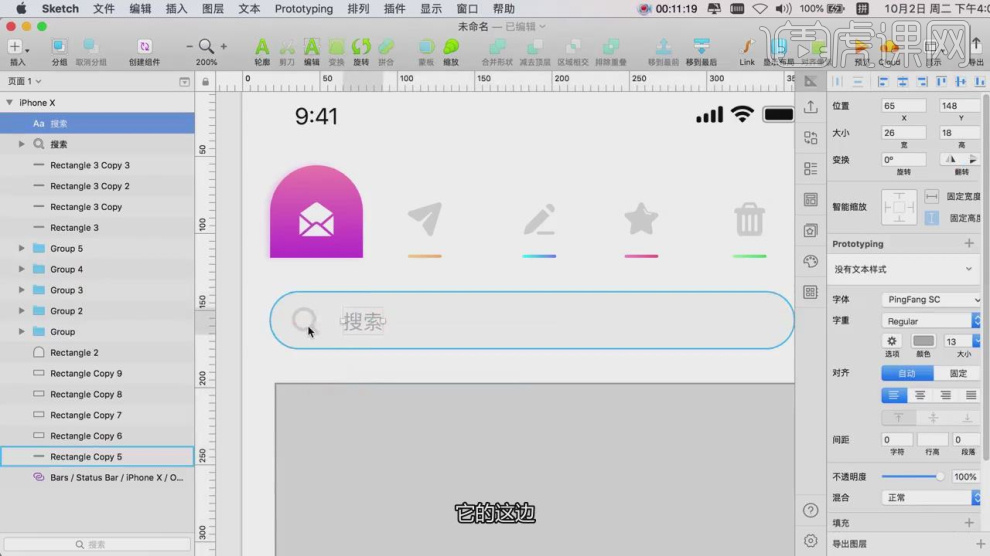
12、打开【Iconfont 图标】预设,选择一个放大镜,如图所示。

13、然后使用【文本】工具输入【搜索】文字,并在右侧设置【不透明度】,如图所示。

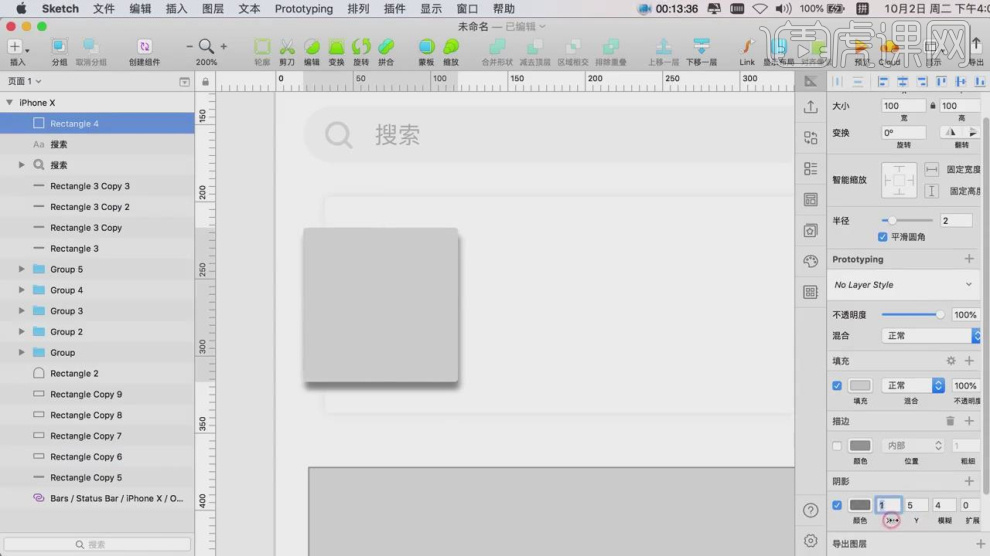
14、使用快捷键R,绘制一个矩形,并设置阴影,如图所示。

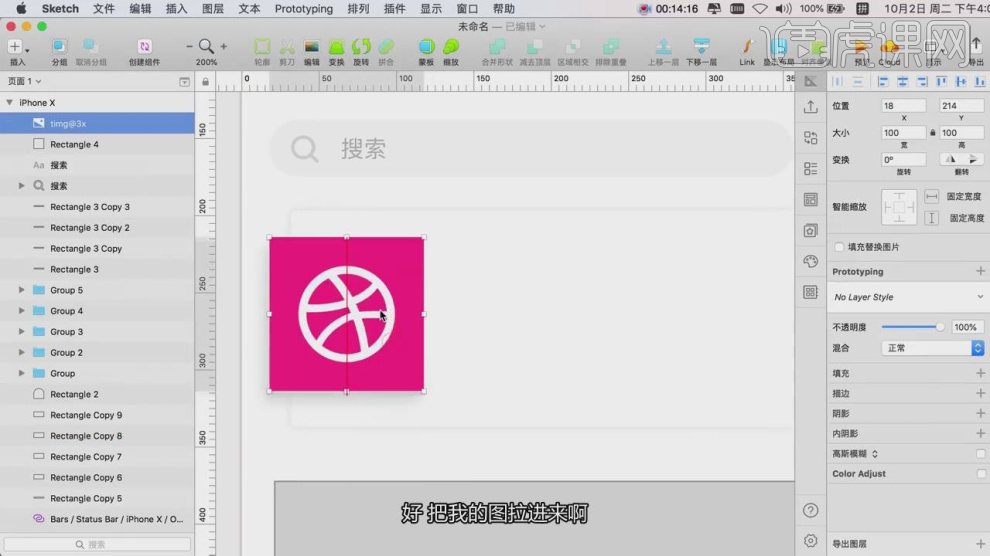
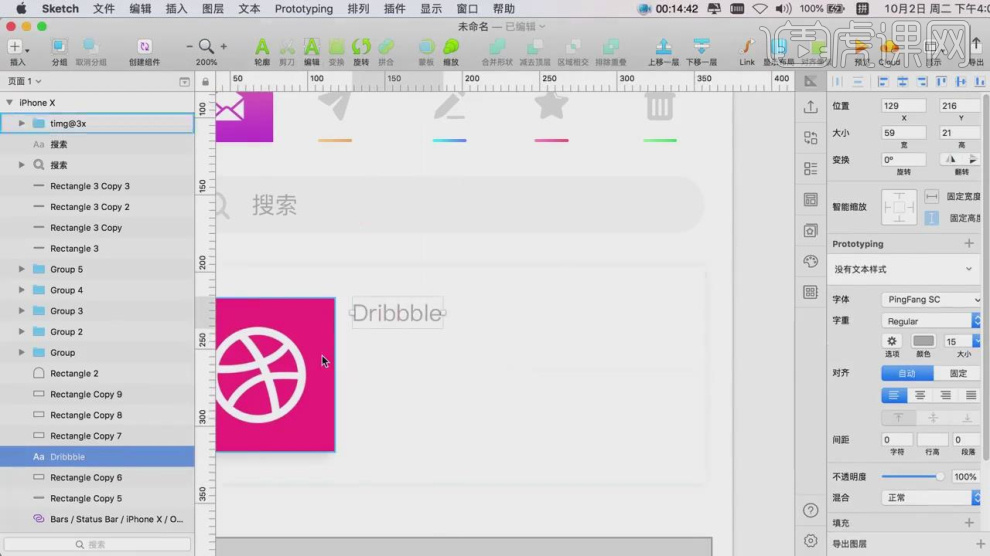
15、将下载好的图标加载进来,放置在矩形内,如图所示。

16、然后使用【文本】工具输入文字,并在右侧设置【不透明度】,如图所示。

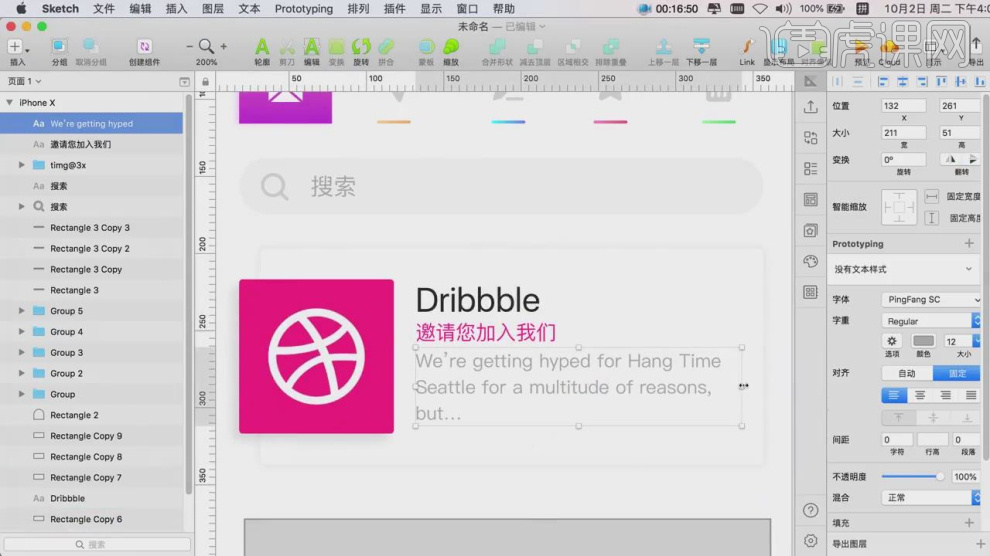
17、将输入的文字调整大小,并设置颜色,如图所示。

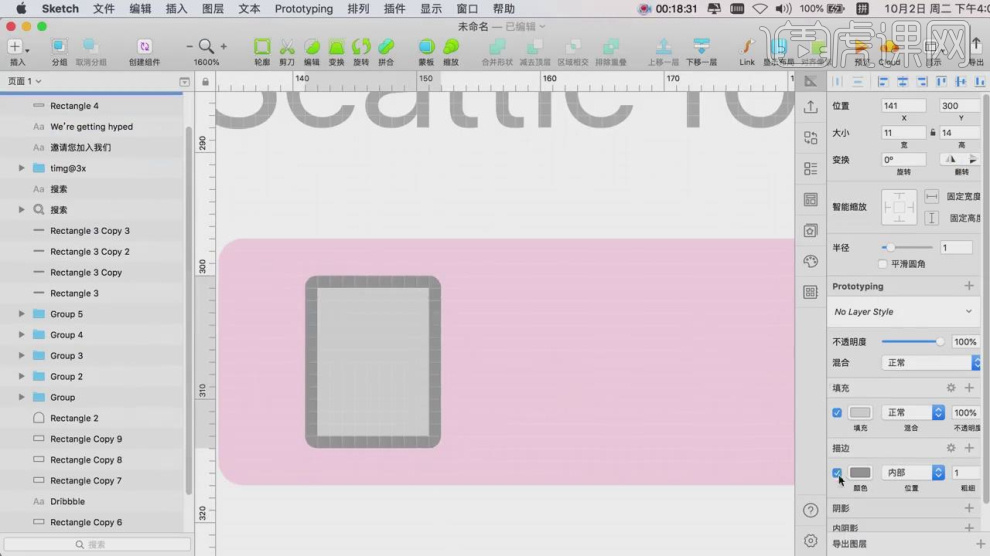
18、使用快捷键R,绘制一个矩形,并设置颜色,如图所示。

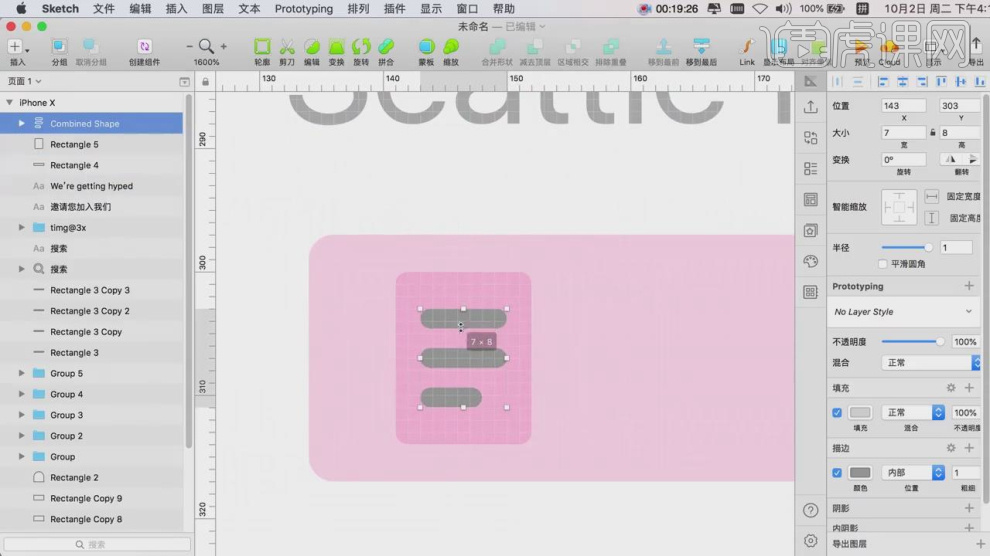
19、使用快捷键R,绘制多个矩形,设置圆角,如图所示。

20、然后使用【文本】工具输入文字,并在右侧设置【不透明度】,如图所示。

21、选择调整好的图层, 并进行复制,然后修改图标图片,如图所示。

22、在调整的过程中,我们可以使用【吸管】工具吸取颜色,赋予给文字,如图所示。

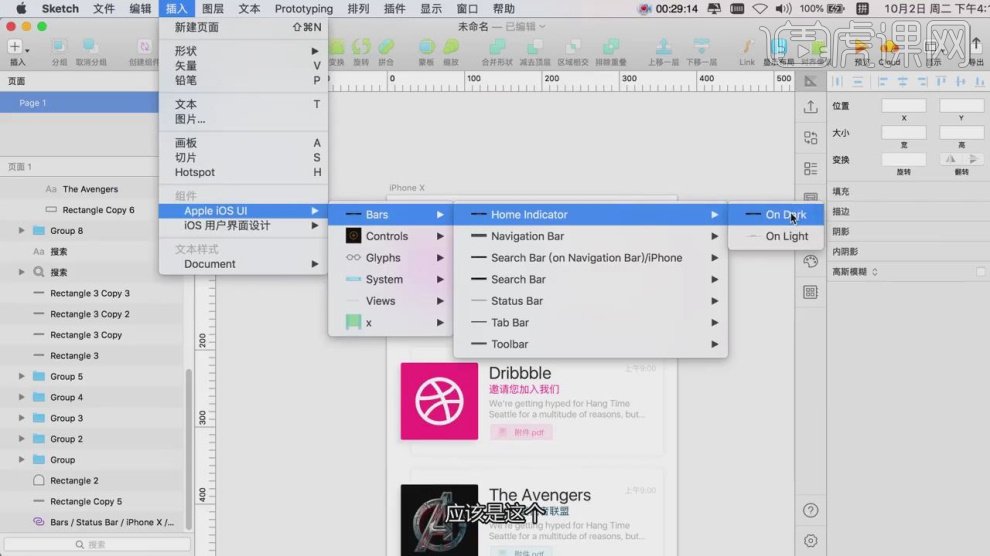
23、然后在【插入】中添加一个黑色长条,如图所示。

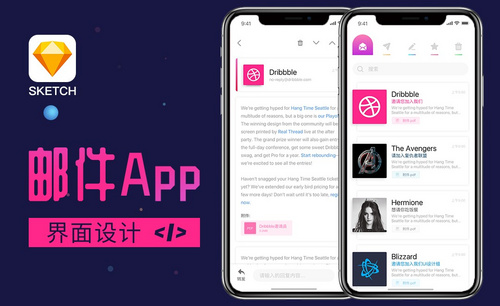
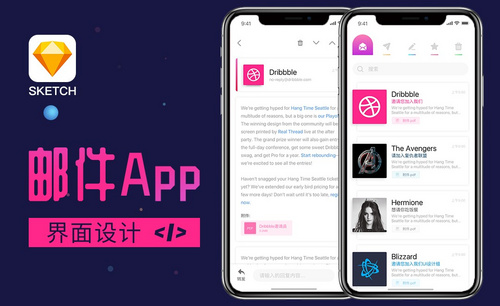
24、最终效果。