概念理财App首页设计
发布时间:2019年11月07日 10:26
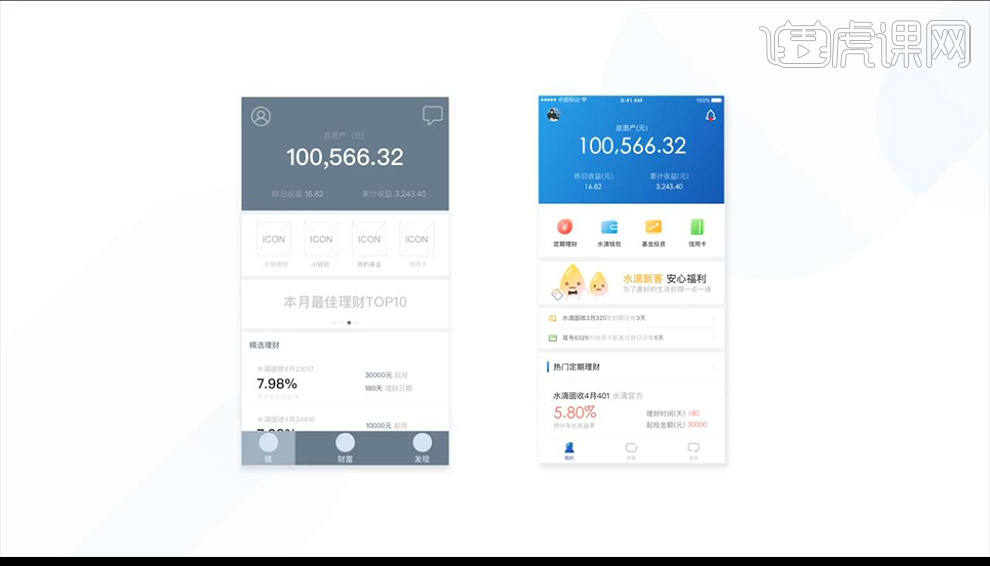
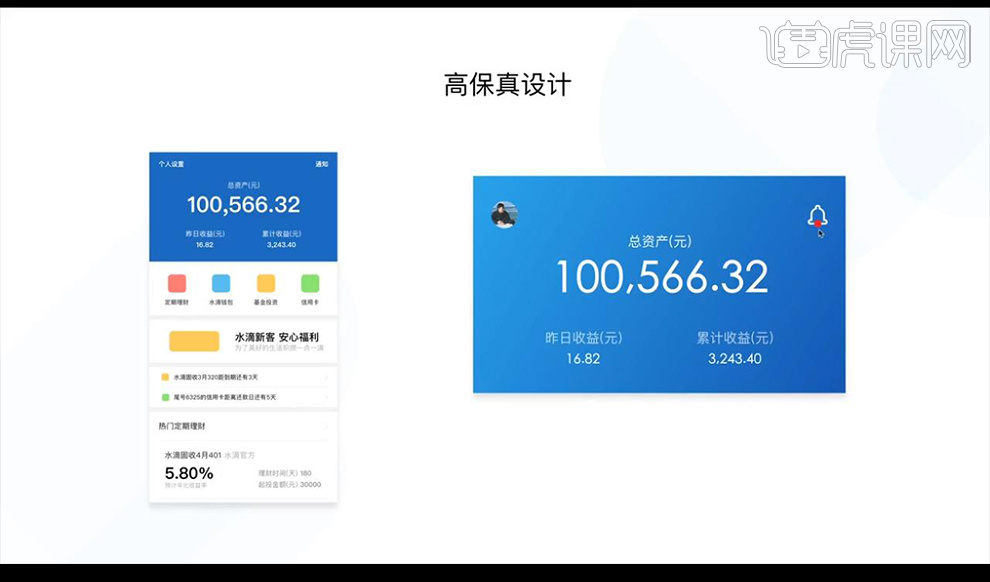
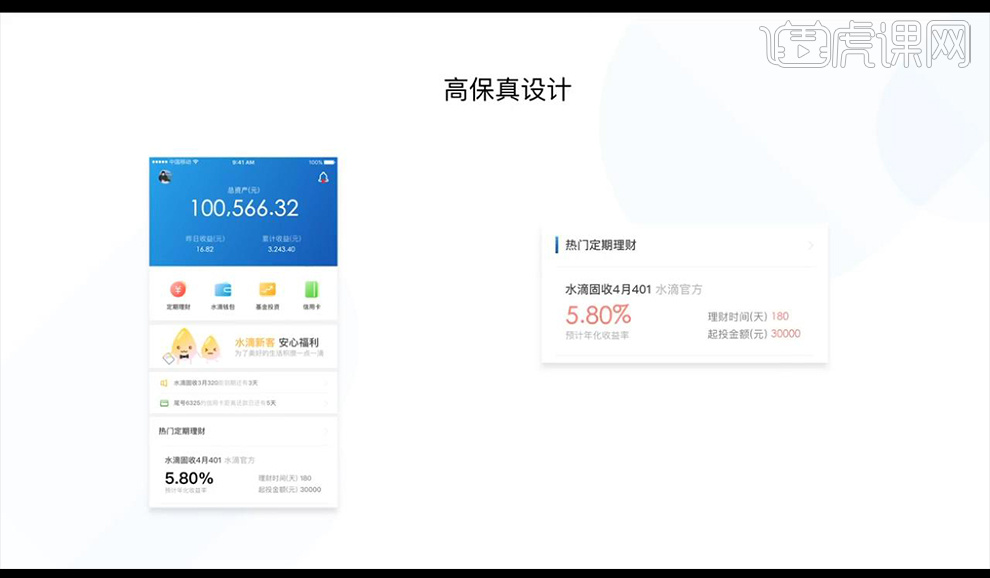
1.我们先看一下左侧交互图跟右侧的交互图对比,通过我们课程分解告诉大家我们怎样一步一步做出来的。

2.然后我们进行看一些金融理财APP的缺点【功能复杂混乱】【信息层级不明显】【易用性差】【理解成本高】。

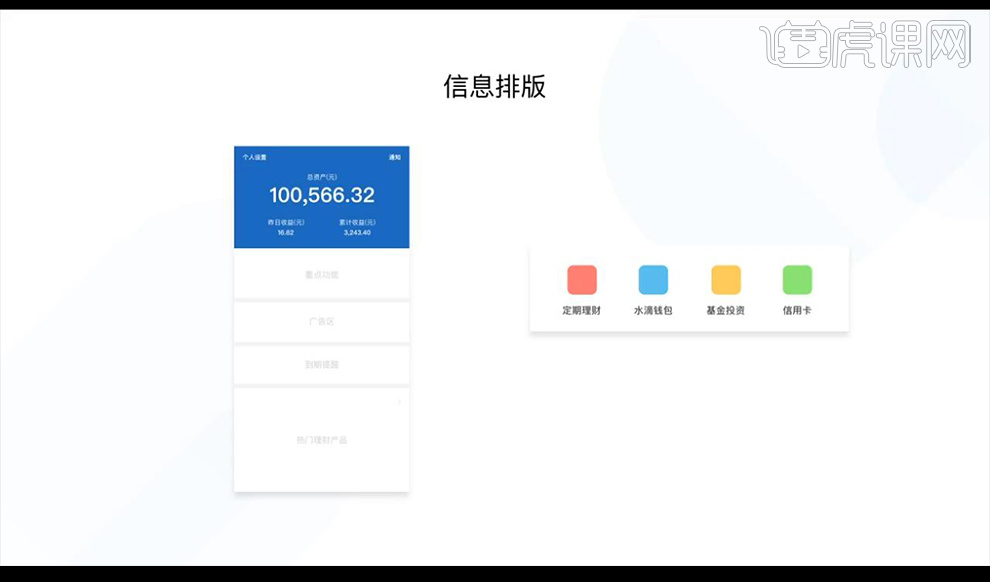
3.我们进行信息的排版,注意文字信息的层级关系。

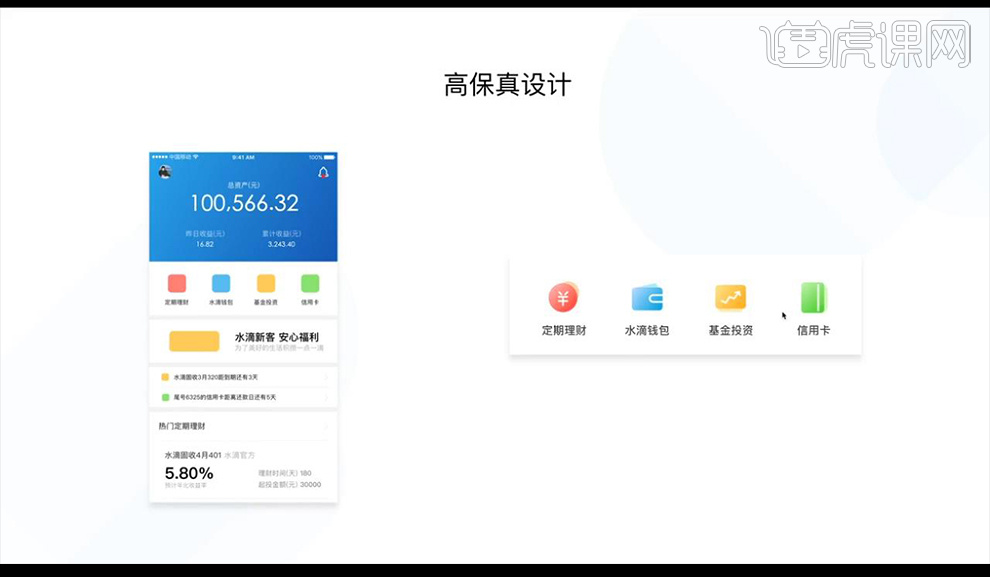
4.接下来事注重重点功能的摆放绘制不同颜色的图标。

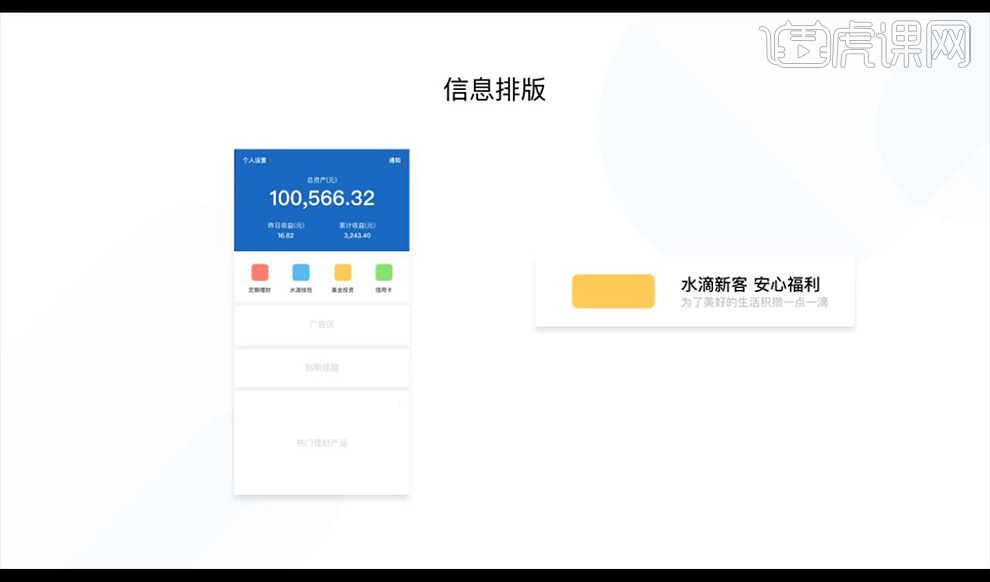
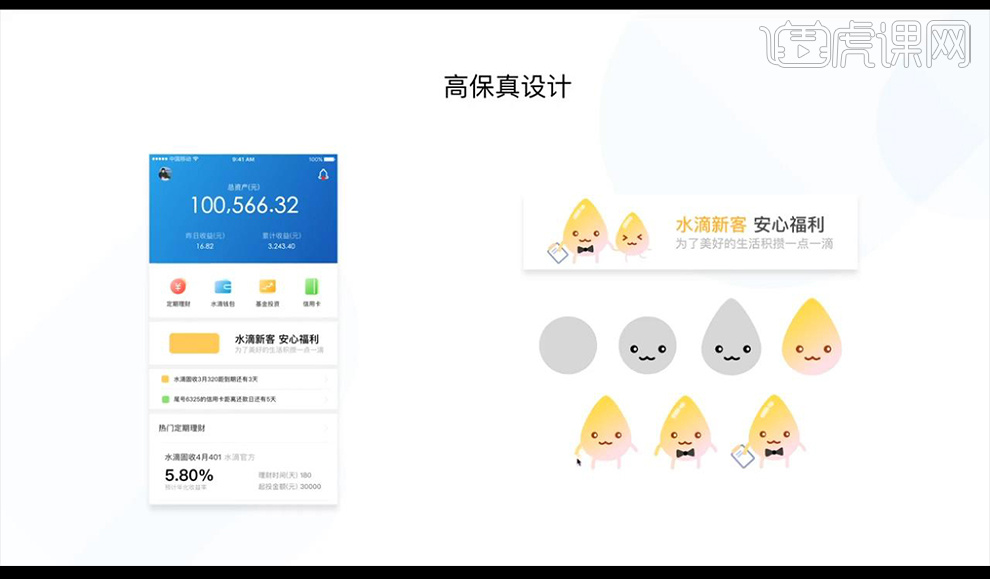
5.再接下来是广告区,摆放广官跟营销方案,插画跟文字形式组合表现。

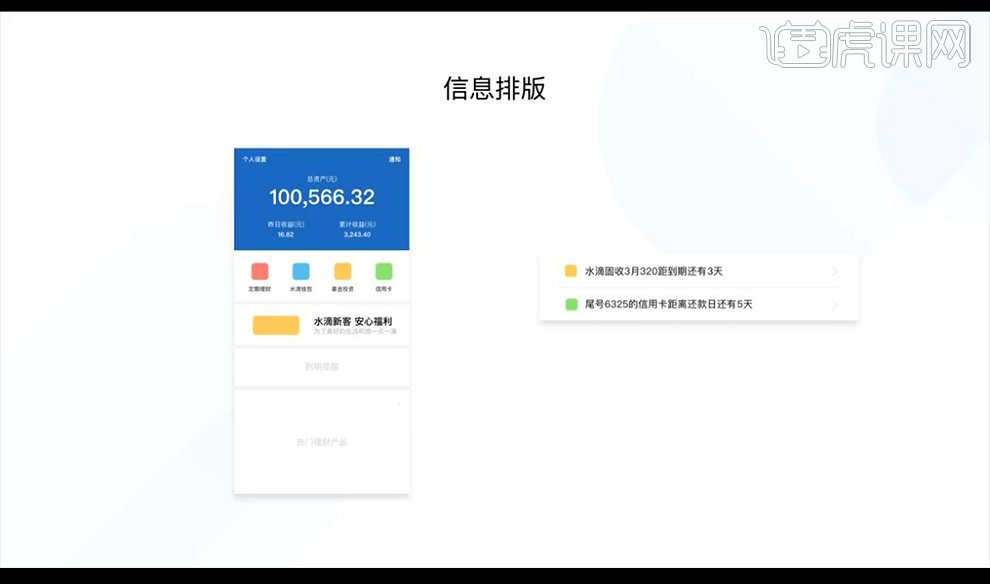
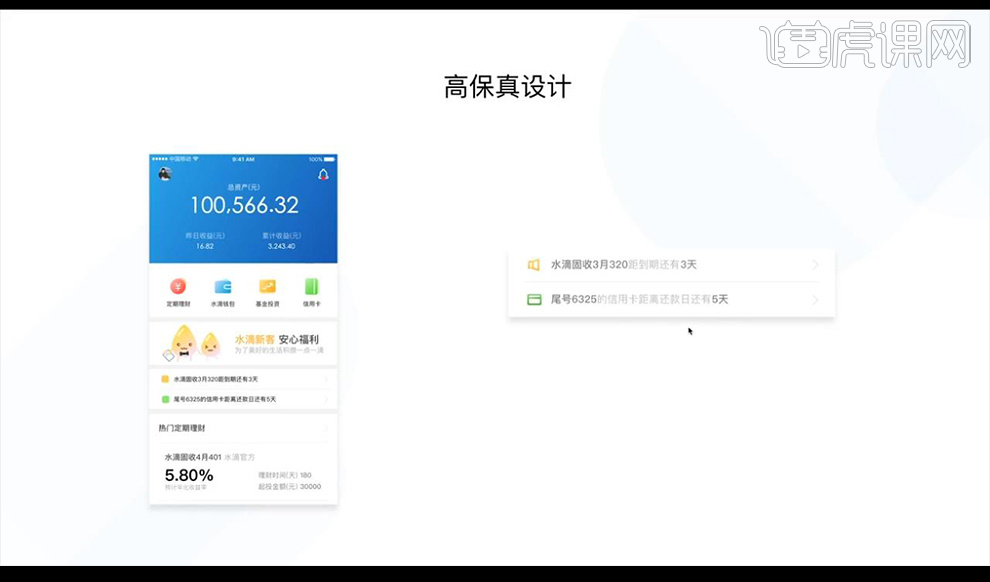
6.再接下来是我们对用户的产品提醒区域,重点提醒事项。

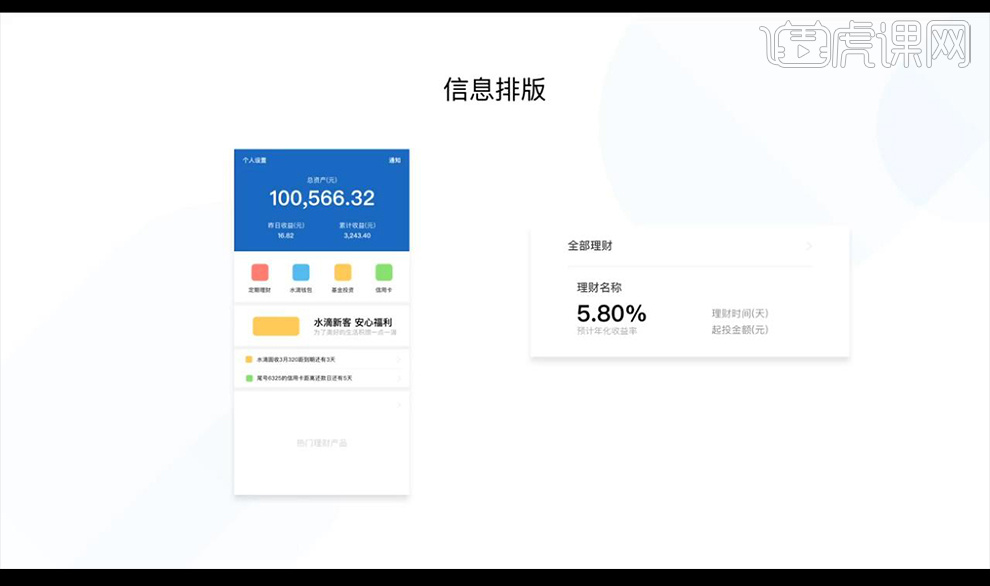
7.最后一个版块是重要理财产品区域,理财重要信息的简介。

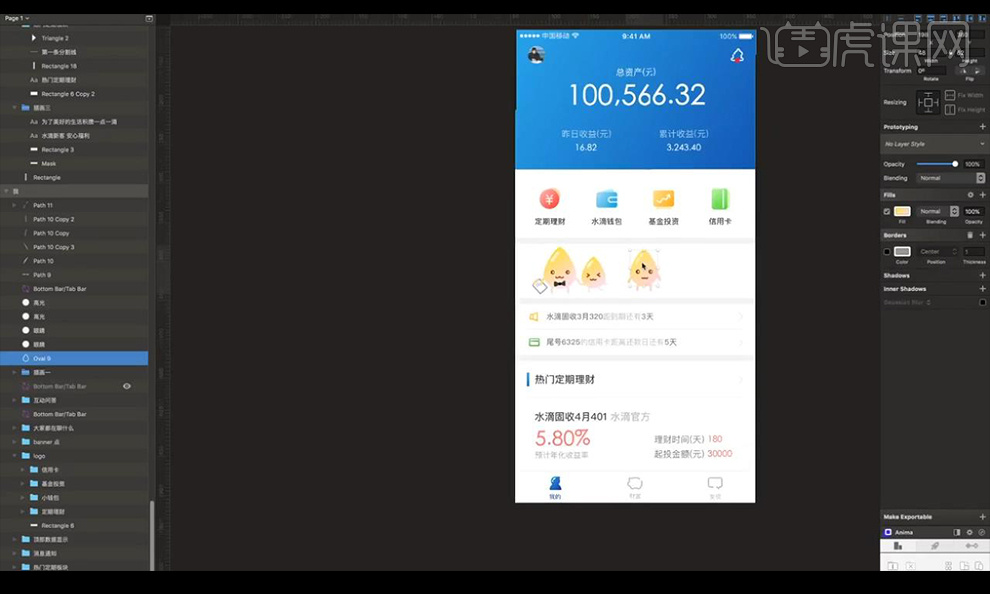
8.这样我们就获得了一个高保真设计的初稿,接下来我们将背景渐变色进行修改通透一些,再进行绘制相应的ICON。

9.然后我们看下一个版块重点功能,绘制基本形状,保持统一性,再进行增加一些趣味性。

10.第三个是广告区,采用插画跟标题的形式进行表现的不那么生硬,看一下我们绘制插画的过程。

11.第四个就是重点提醒区域,前方绘制图标采用线性图标,我们把重要的信息进行加粗字体。

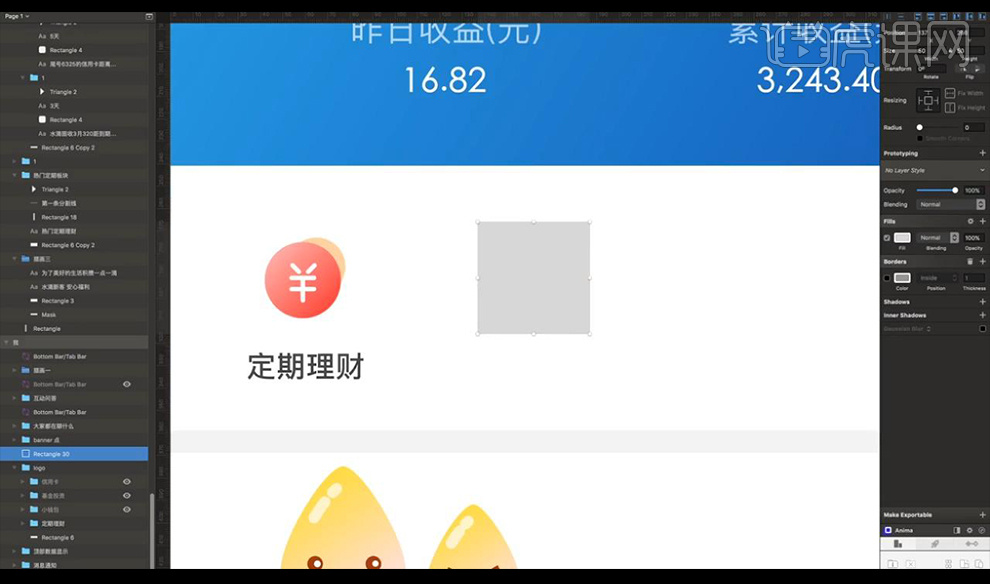
12.第五个是热门理财产品的推荐,注意文字信息的层级关系,注意列表页面的点缀。

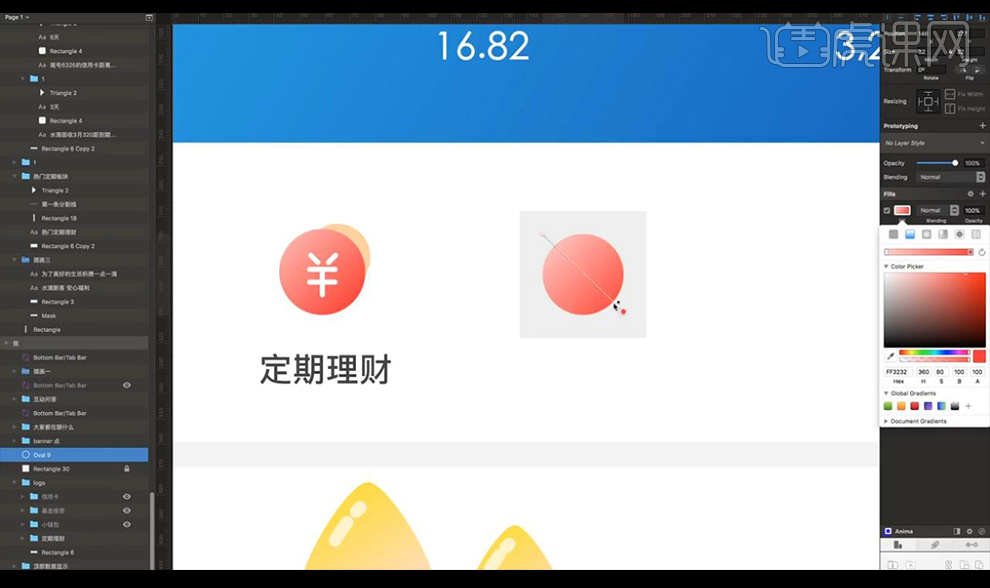
13.我们实际操作一下图标的绘制,先绘制矩形50x50,两倍图下设计所有参数都要选用双数数值。

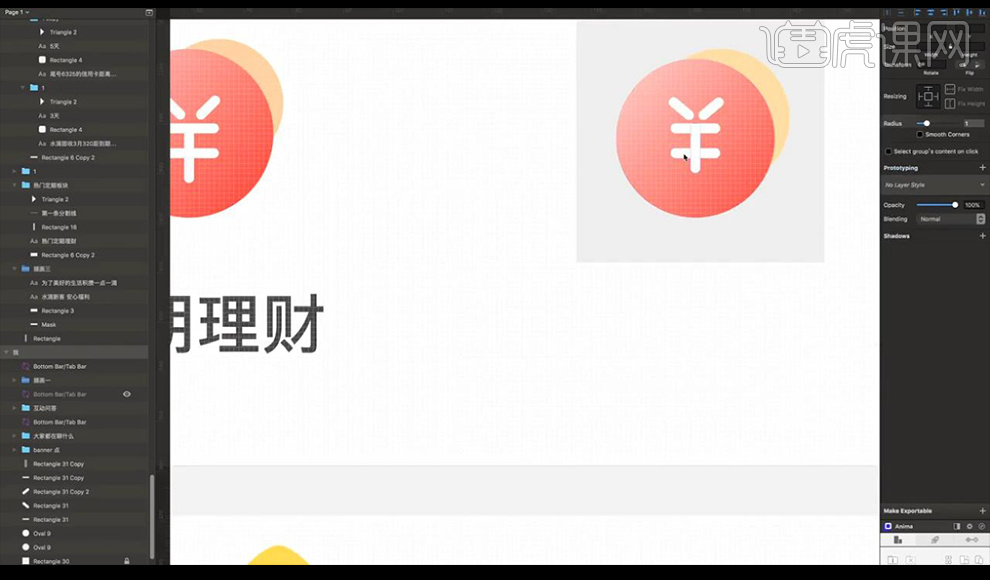
14.然后我们绘制圆形32x32,拉出一个渐变颜色如图所示。

15.复制一层圆形在后方进行向右上微移,填充颜色,再进行绘制圆角矩形复制组合成人民币符号。

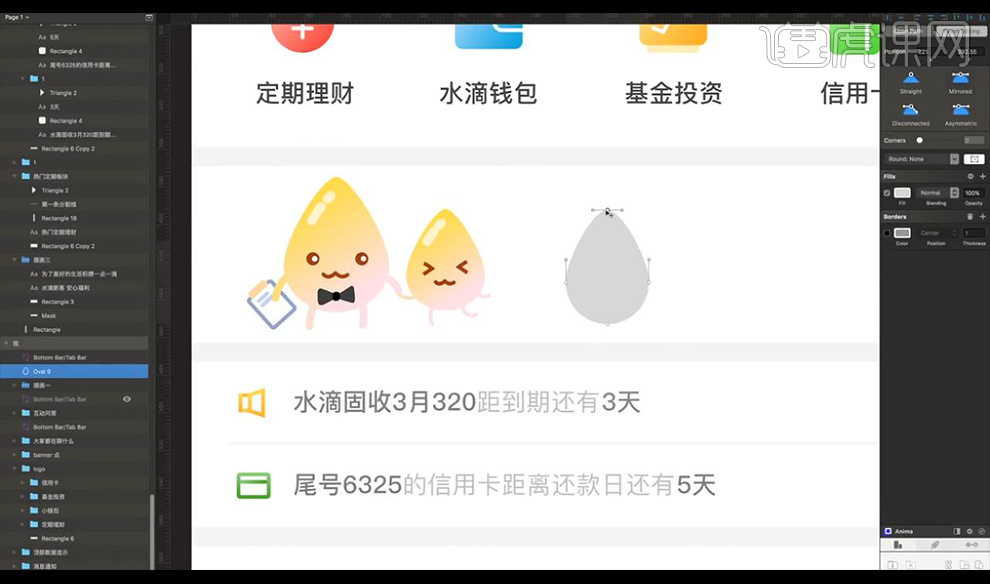
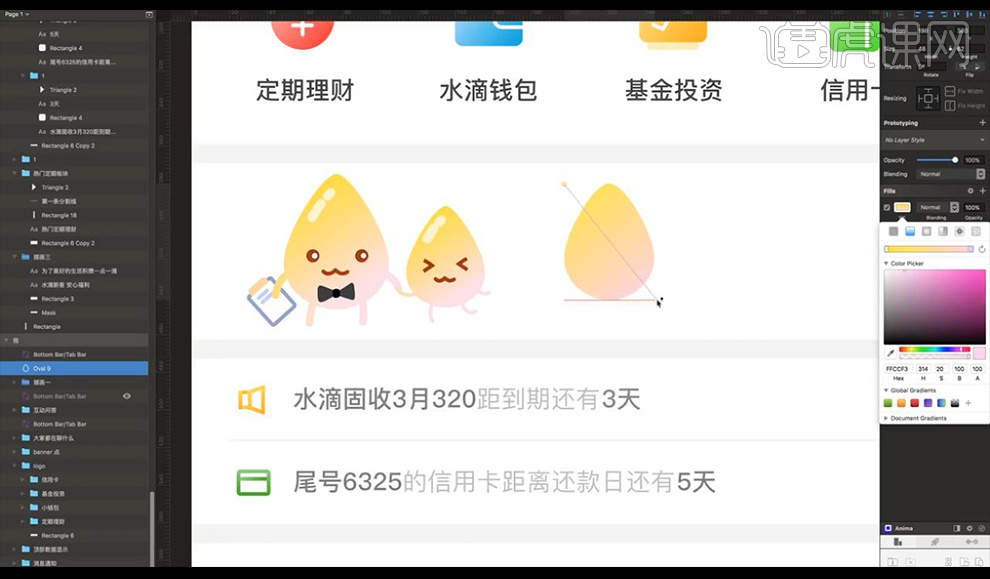
16.这样就做成了我们的设计效果,接下来我们绘制底部插画形状,先绘制圆形取消描边将锚点进行向上拖。

17.我们微调形状进行拉出渐变效果如图所示。

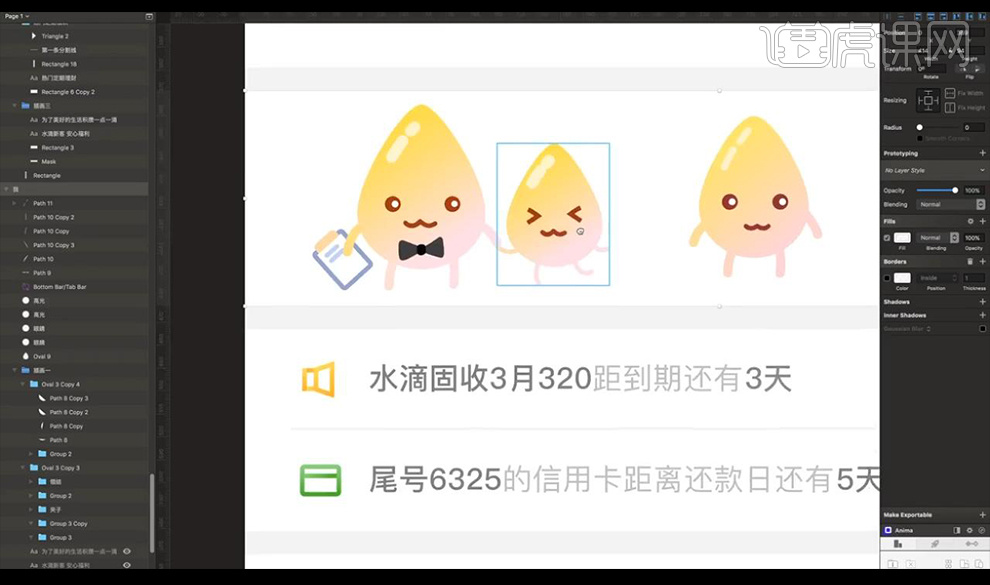
18.接下来绘制圆形填充颜色组合成眼睛,使用【钢笔工具】勾勒路径绘制出嘴巴手腿跟顶部高光。

19.本节课结束。