如何设计规范的原型图
发布时间:暂无
1.原型图的【设计规范】是直接针对我们产品输出的一个设计源头,明确了解原型图的【交互过程】、【根源】、每个界面的【功能点】所在,在做产品最终【视觉设计稿】时,会有更高层次的把控【能力】和产品提升【思维】。

2.【基础规范】的作用如下图,比如PS中的【快捷键】是为了我们在工作中更快的出图,提升工作效率。

3.原型图的【常规尺寸】如下图,它的原始尺寸是【750*1334】PX,考虑绘制的便利,大多开发人员使用小屏幕笔记本,所以当前尺寸是原始尺寸除以2得到的【375*670】PX,对于【安卓】系统个别页面,尺寸是【375*670】PX乘以1.5,针对内容、图标单独乘以1.5倍。

4.原型图的【组件尺寸】如下图,状态栏、顶部导航栏、底部导航栏最大宽度为【375】PX,状态栏、顶部导航栏、底部导航栏高度分别为【20、44、49】PX,是原始高度除以2得到的。

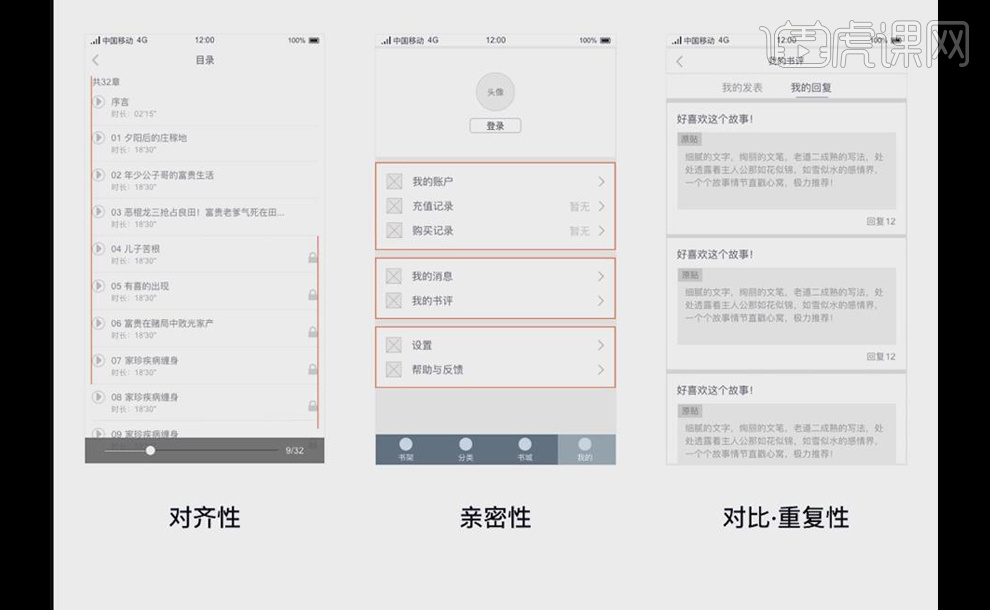
5.原型图的【对齐性】:会使页面【规整】,不会误导设计师思维;原型图的【亲密性】:即【格式塔原理】,指相关内容属性的归为一个【组件】,在位置距离上也应该相近,不同内容属性的位置距离上应该远一些;原型图的【对比重复性】:使页面组织信息明了、层级分明,突出重点。

6.【细节规范】的作用如下图。

7.原型图的【字体与模块】:原型图的模块背景或元素,一般采用【黑白灰】三个色值,避免用色干扰,【加粗、加深】字体突出重点信息,使设计师快速通过页面了解整个元素的【层级】。

8.原型图的【字体类型与大小】:【微软雅黑】字体是系统自带的,而且是【无衬线】字体,【识别度】较高,【字号】依据页面具体的元素层级设定最小限度是【12】PX,但在实际输出稿中是【24】PX。

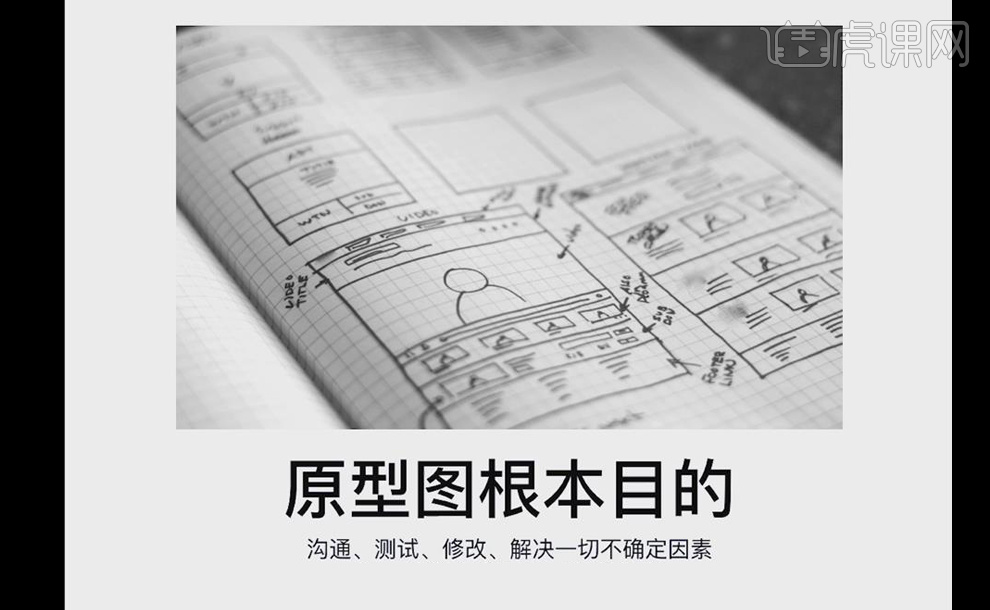
9.原型图的【根本目的】如下图,原型图可大大省去产品与用户之间的一个【损耗】过程,利用原型交互稿进行用户【测试】,发现不足、改正,这样做出的产品就比较贴合用户市场。