电商购物车设计app实操课
发布时间:2019年11月07日 11:36
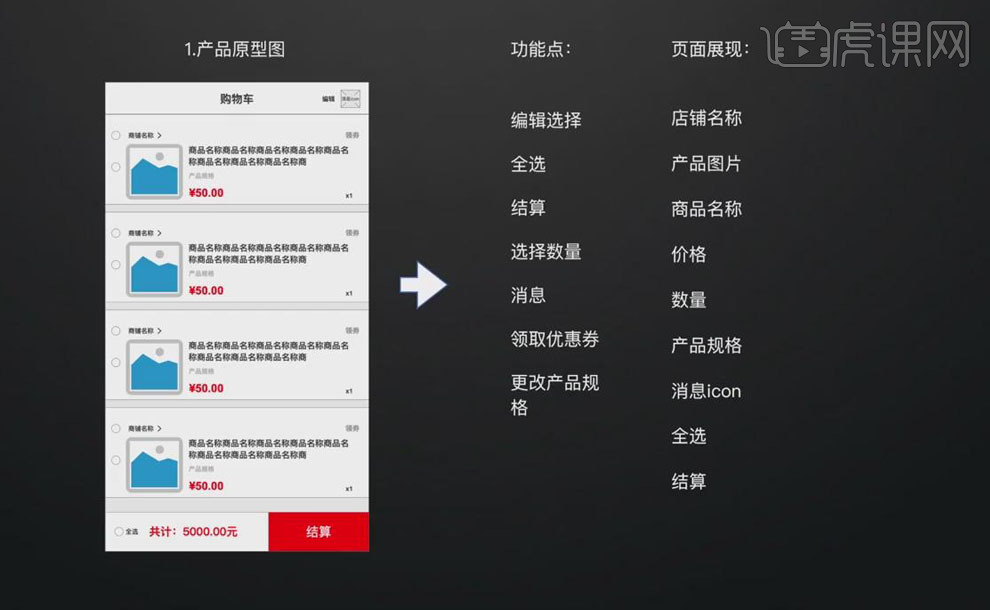
1.【购物车】使用功能如下图,【收藏】功能是不能直接支付的。

2.产品【原型图】的功能点和页面展现如下。

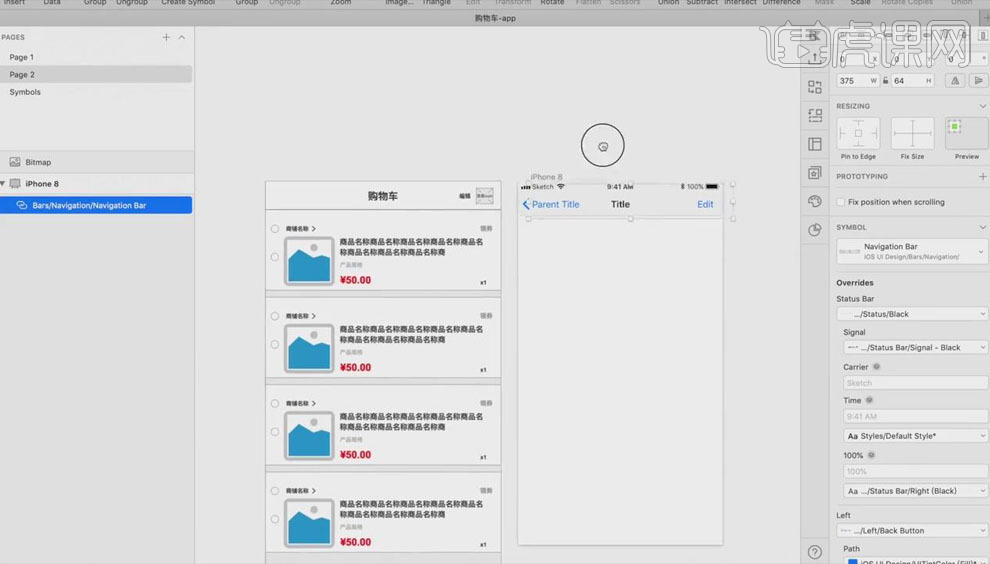
3.打开【Sketch】软件,打开产品原型图素材,新建【iPhone8】尺寸的画布,在【Insert】-【iOS UI Design】-【Bars】-【Navigation】-【Navigation Bar】,将其放置在顶端、居中。

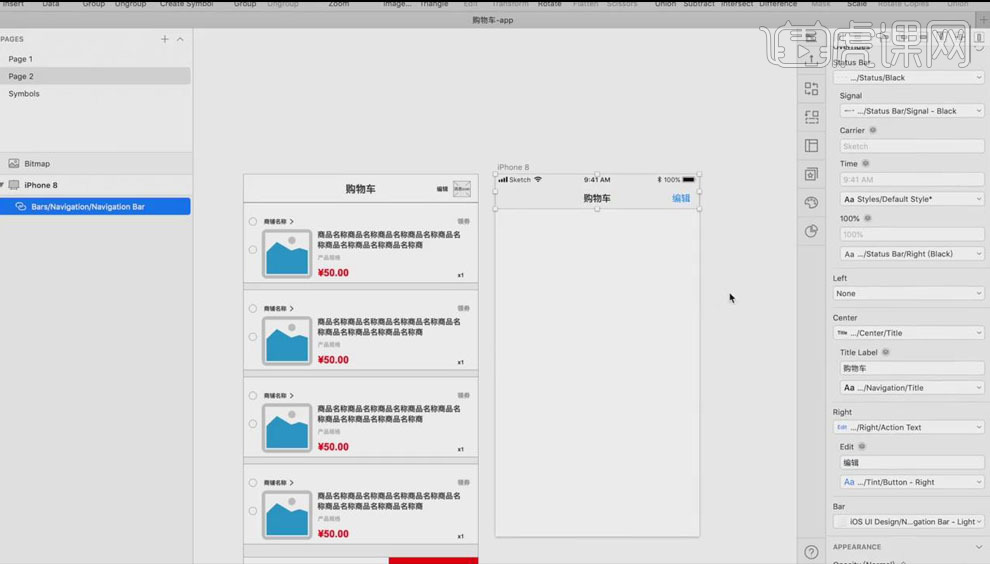
4.将【Title】改为“购物车”,【Edit】改为“编辑”,【删除】Parent Title。

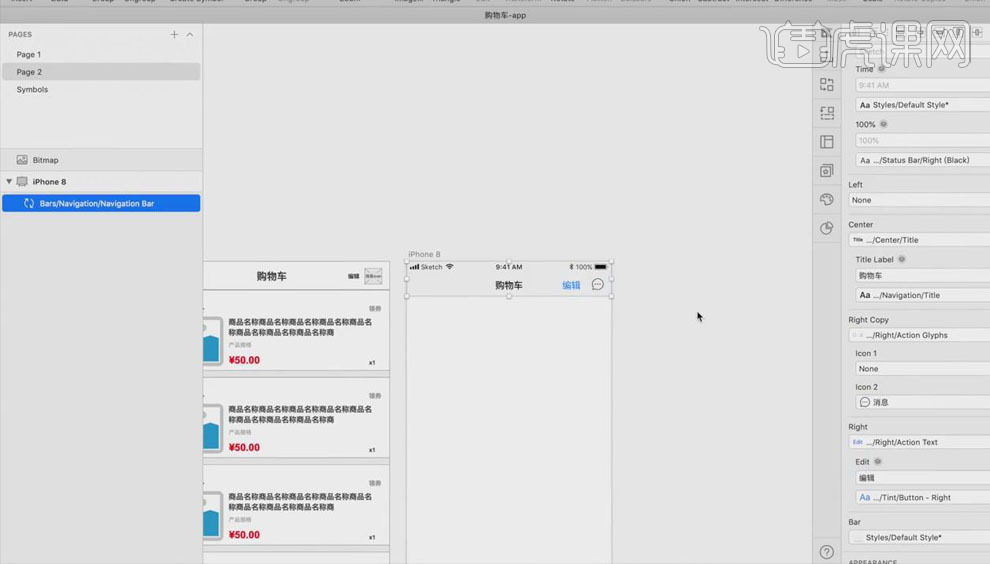
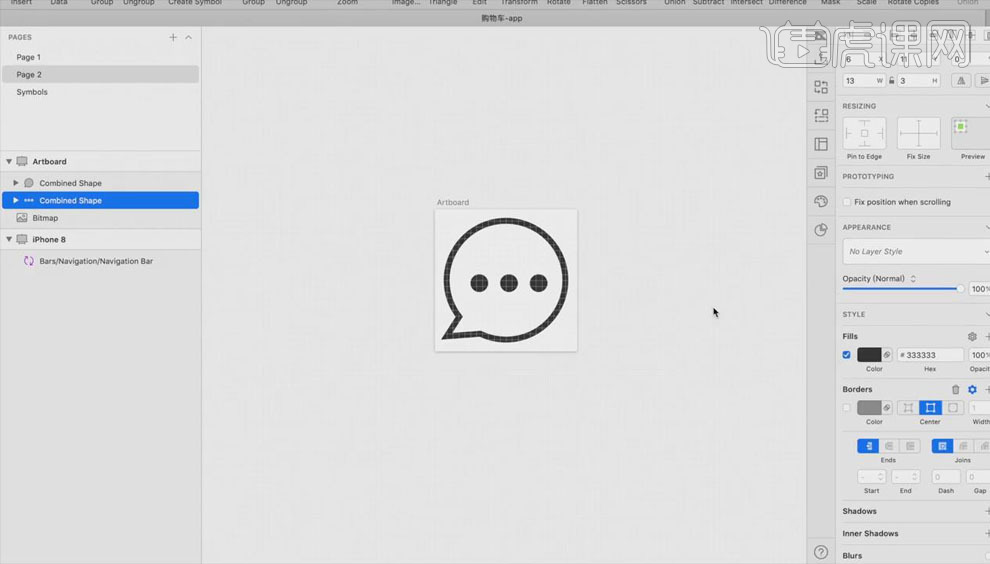
5.双击进入【Symbols】,将“编辑”左移,【Alt】向右移动复制一个,将其转换成【Icon】,【删除】左侧编辑上的icon,回到Page中,将右侧的三角icon换成消息icon。

6.【消息icon】制作:新建【24*24】像素的互补,绘制【矩形】,关闭【填充】,同样绘制【三角形】,【选中】矩形和三角形,点击【联集】,再绘制【正圆】,关闭【描边】,【Alt】向右移动复制三个。

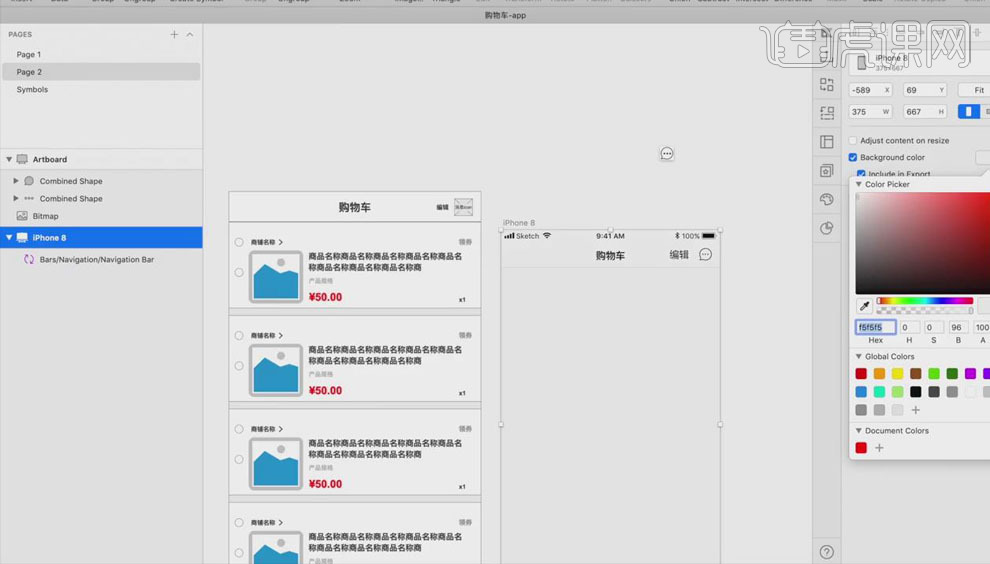
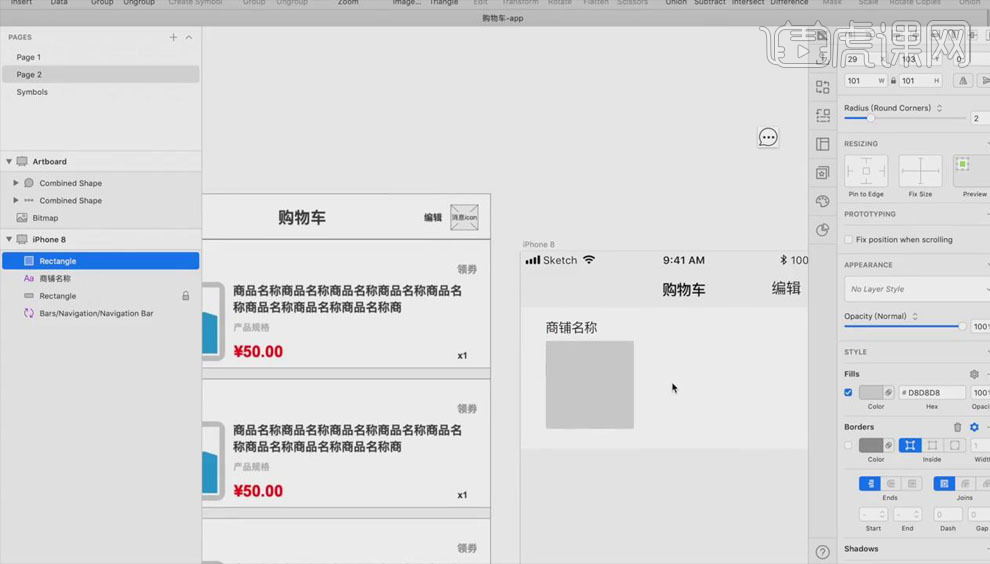
7.将“编辑”改为【Seach Bar】-【Input】样式,【调整】画布背景颜色。

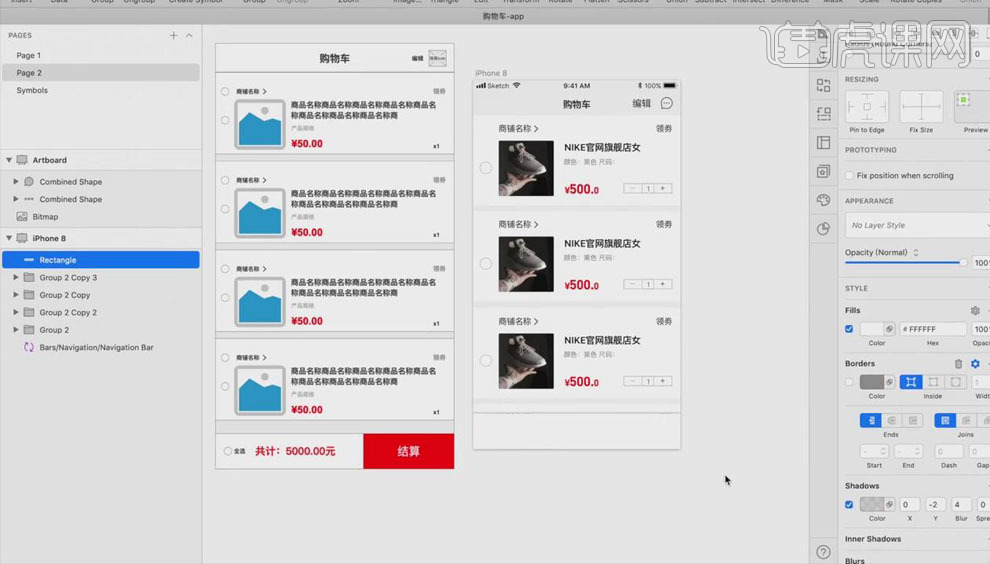
8.绘制【矩形】,【填充】白色,关闭【描边】,【Ctrl+shift+L】锁定矩形,【文字工具】输入商铺名称,选择【Short】样式,再绘制【矩形】,【填充】灰色,与文字【左对齐】,作为商品图片。

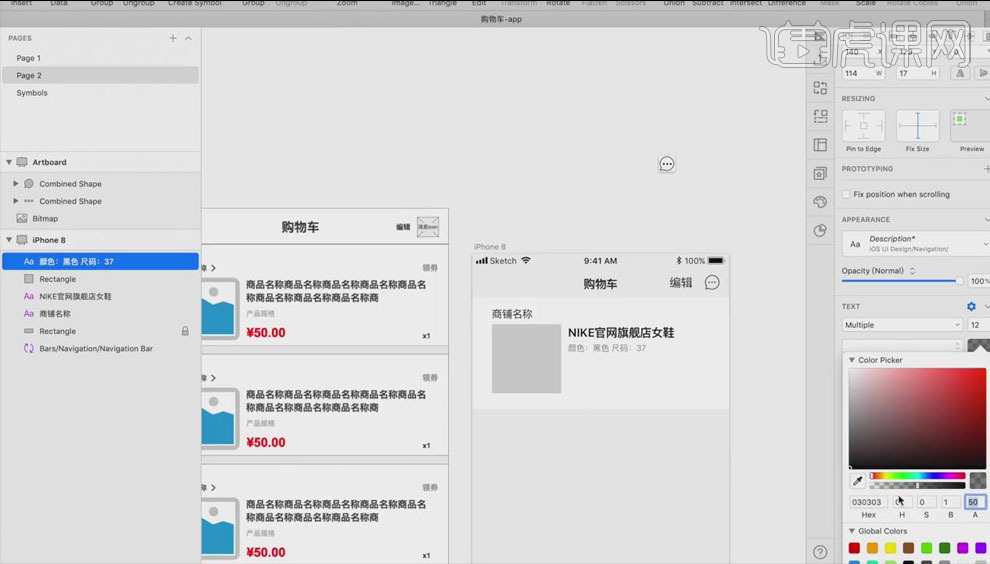
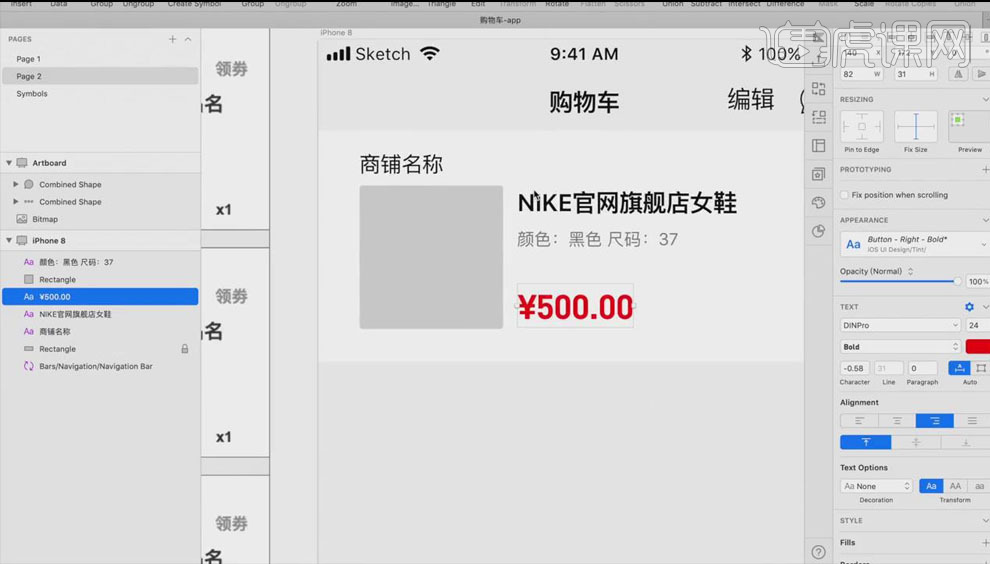
9.【文字工具】输入商品名称、颜色、规格,其名称选择【Title】样式,颜色、规格选择【Description】样式,【调整】字体颜色。

10.【Alt】向下移动复制商品名称,【更改】文字内容,选择【Button-Right-Bold】样式,将文字【加粗】,【调整】其大小、颜色。

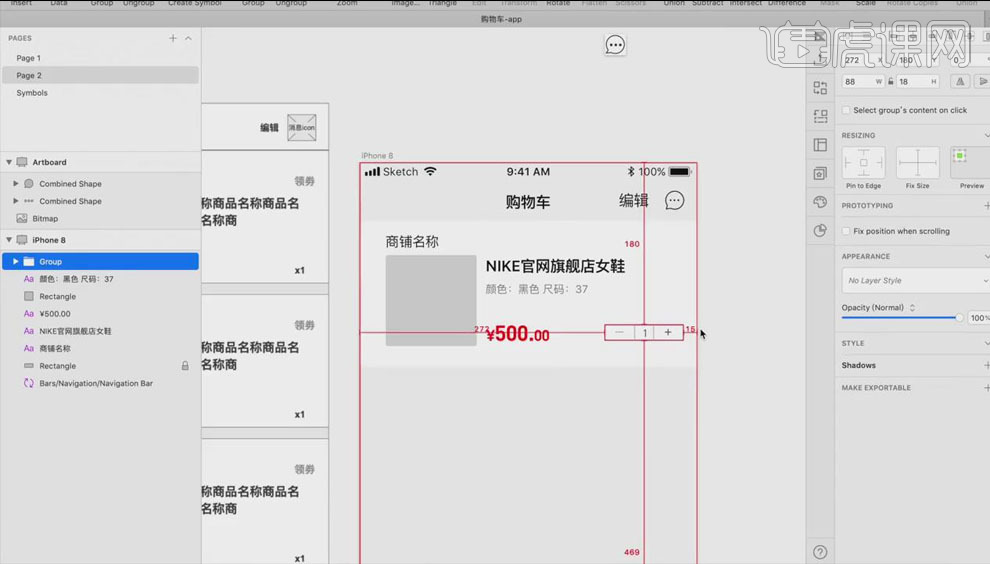
11.绘制【圆角矩形】,关闭【填充】,再在其中间绘制【矩形】,关闭【填充】,【文字工具】输入数字、符号,距画布右侧【15PX】。

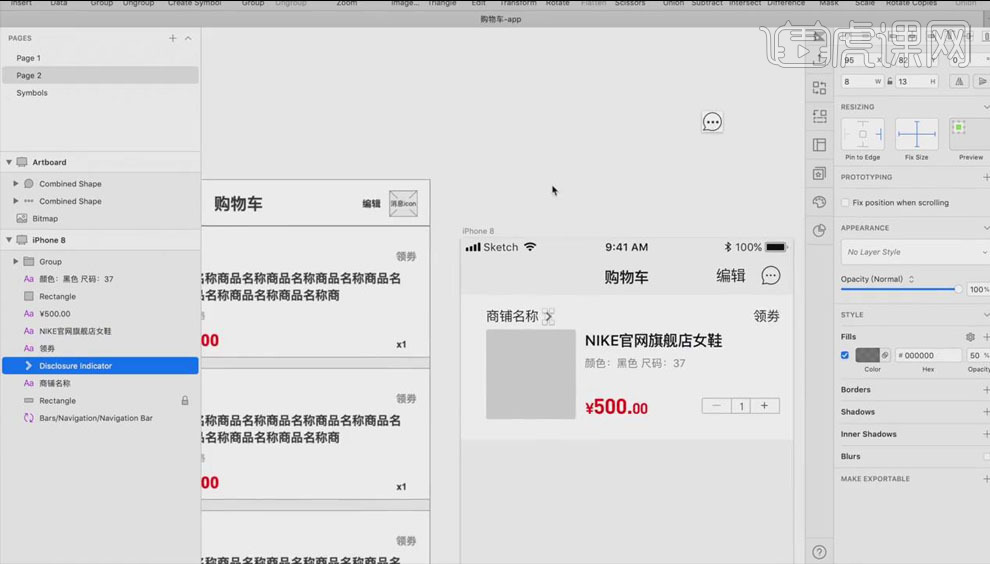
12.【Alt】向右移动复制商铺名称,【更改】为领劵,在【Insert】-【iOS UI Design】中找到【箭头】图标,放置在商铺名称后面。

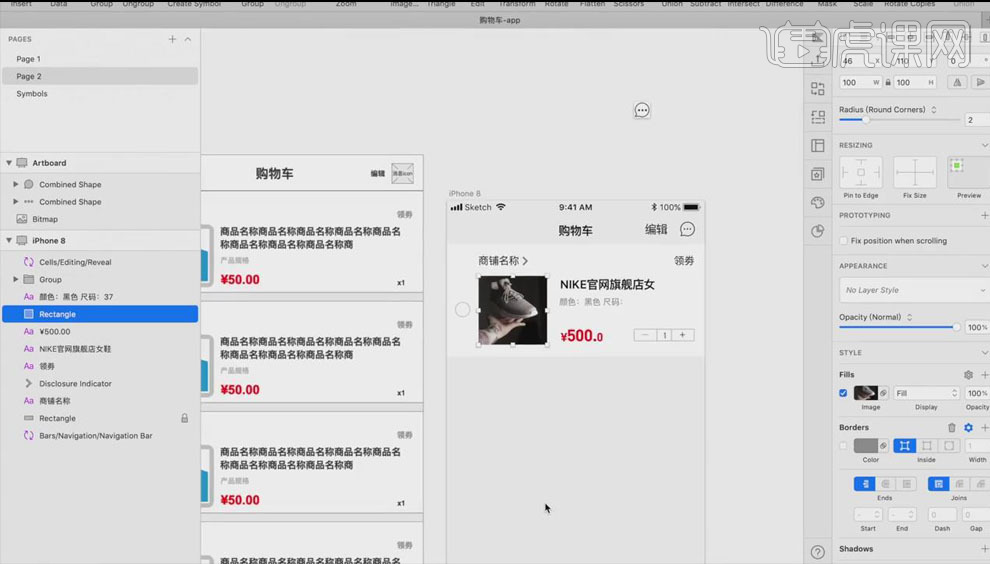
13.同样在【iOS UI Design】中找到【圆圈】图标,放置在左侧,在【Symbols】中关闭圆圈的【填充】,【选中】商品图片的矩形,【Image】-【Unsplash】-【Search Photo】,载入耐克图片。

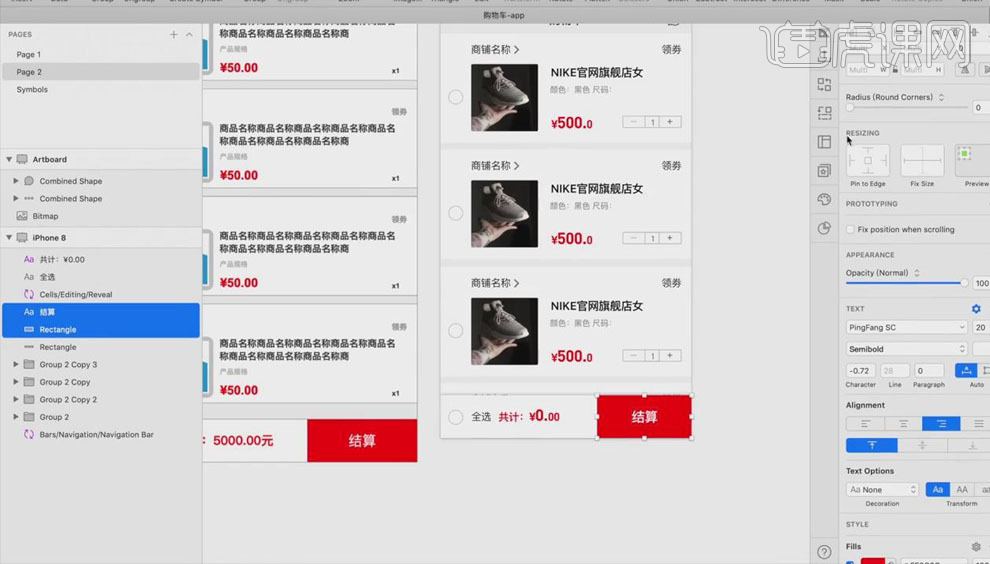
14.【Ctrl+G】将商品整体打组,【Alt】向下移动复制,在下方绘制【矩形】,关闭【填充】,【描边】灰色,添加【阴影】。

15.在矩形左侧添加【圆圈】图标,同样方法输入文字,【调整】字体颜色、大小、样式,再在右侧绘制【矩形】,【填充】红色。

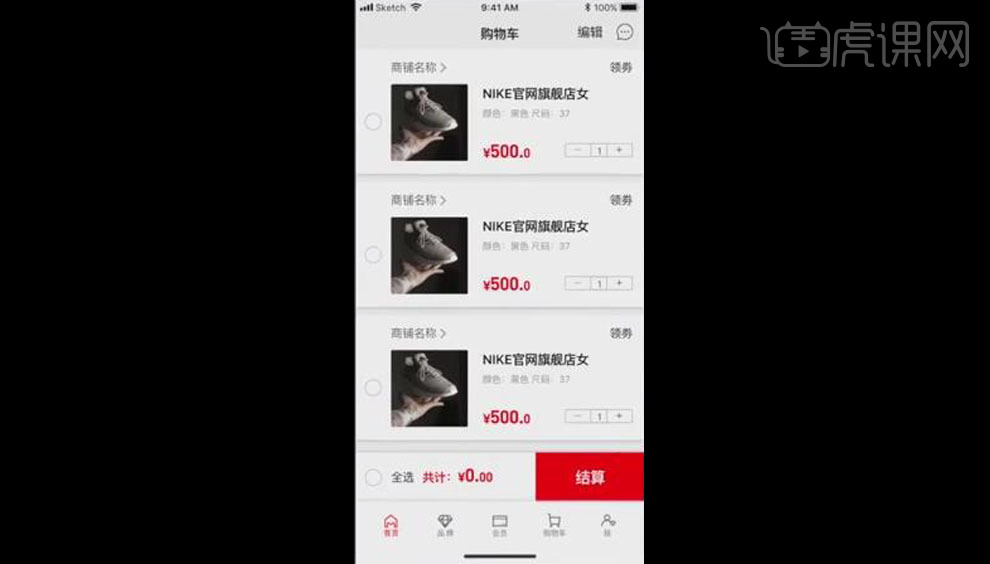
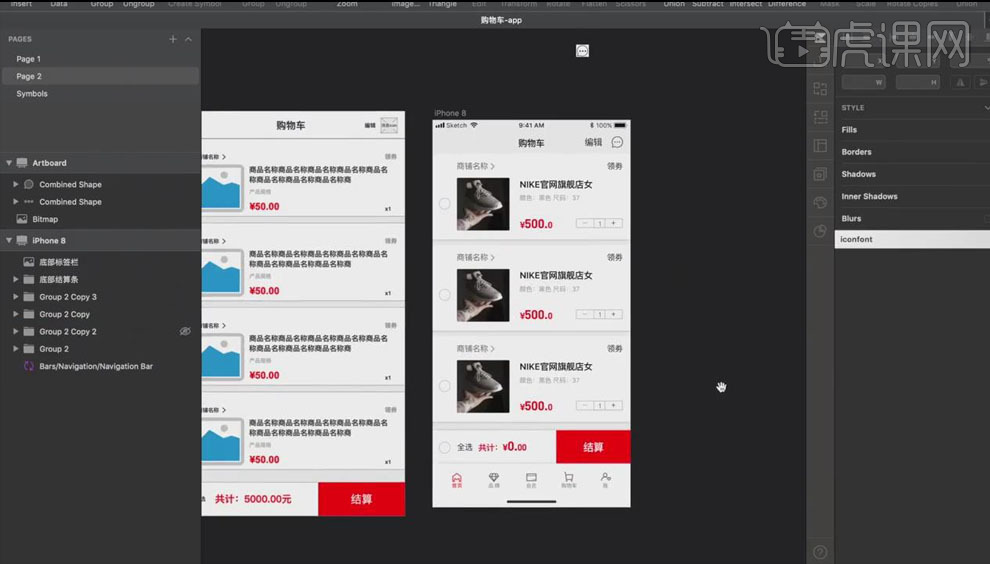
16.拖入【底部标签栏】素材,再对界面进行细节【调整】。

17.最终效果图如图所示。