如何进行原型设计
发布时间:暂无
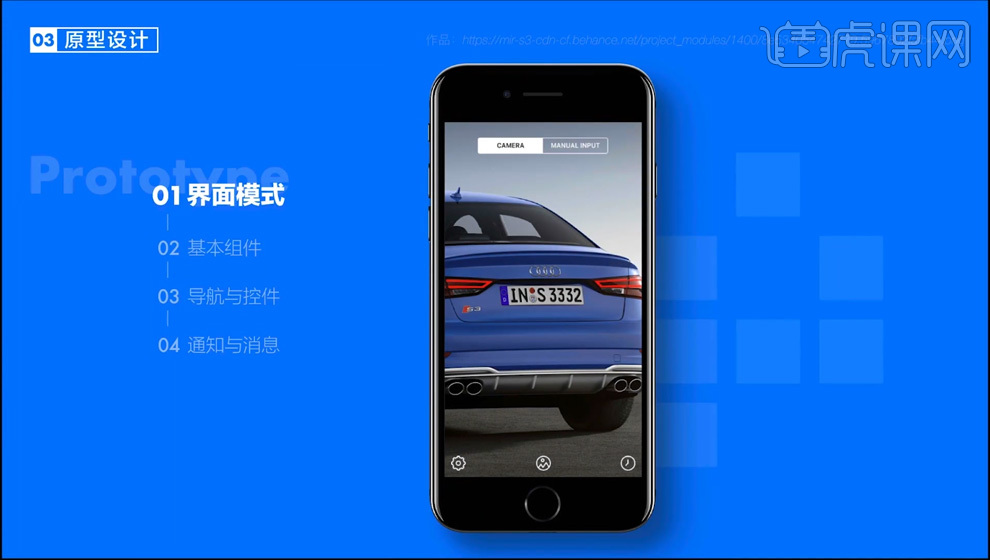
1.【原型设计】分为以下几点如图所示。

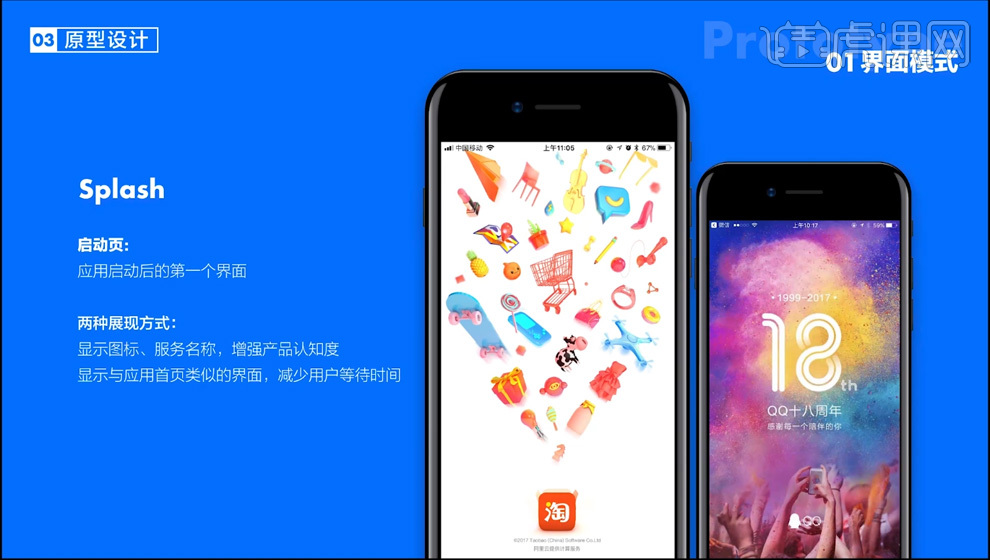
2.【启动页】如图所示。

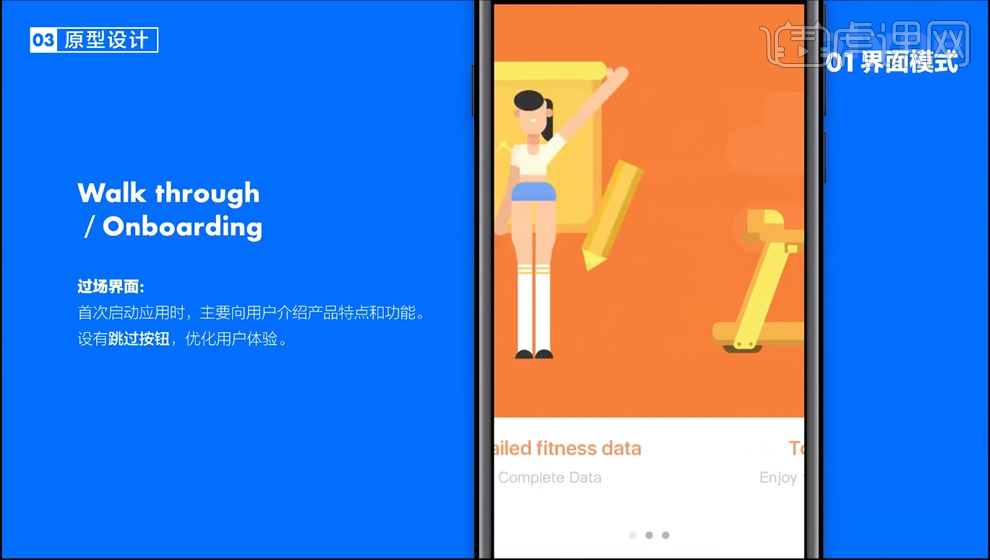
3.【过场界面】如图所示。

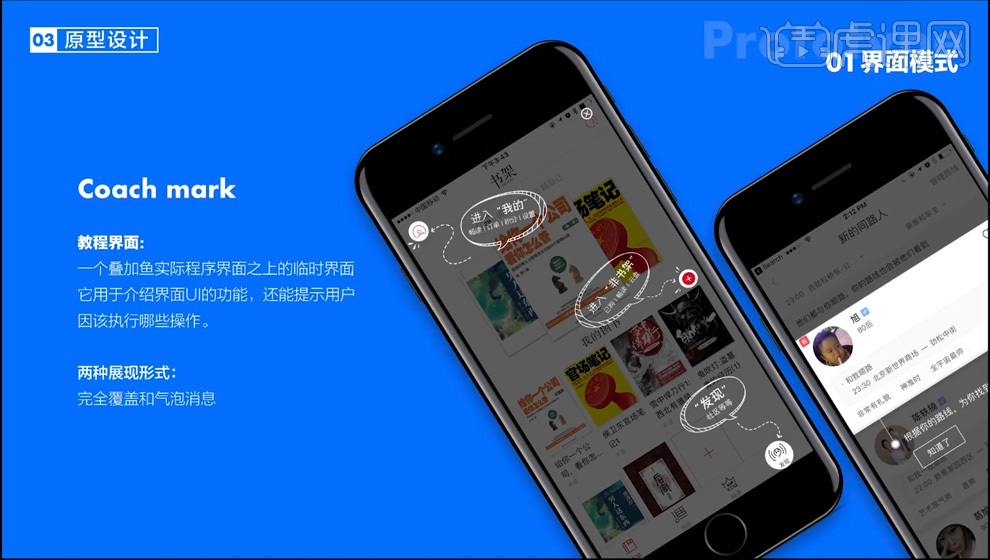
4.【教程页面】如图所示。

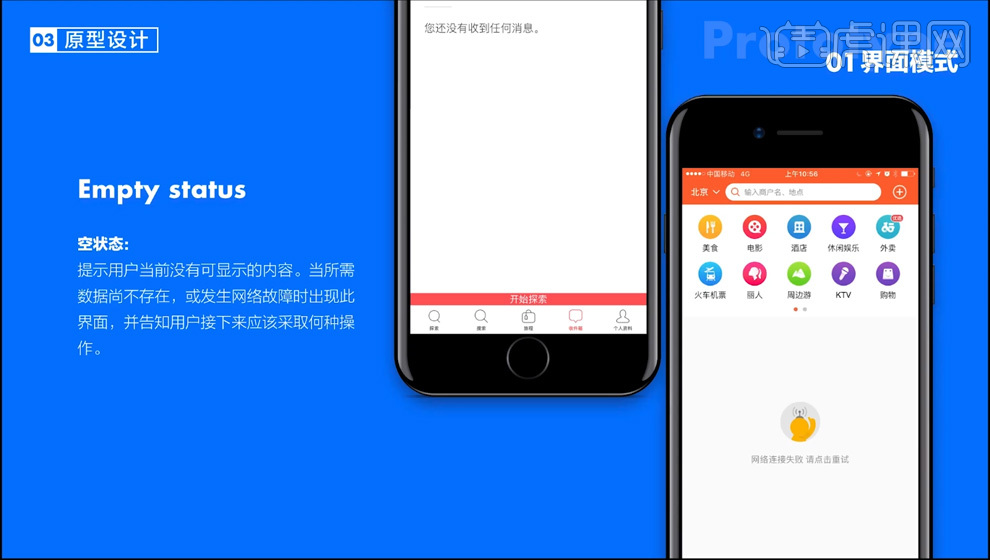
5.【空状态】如图所示。

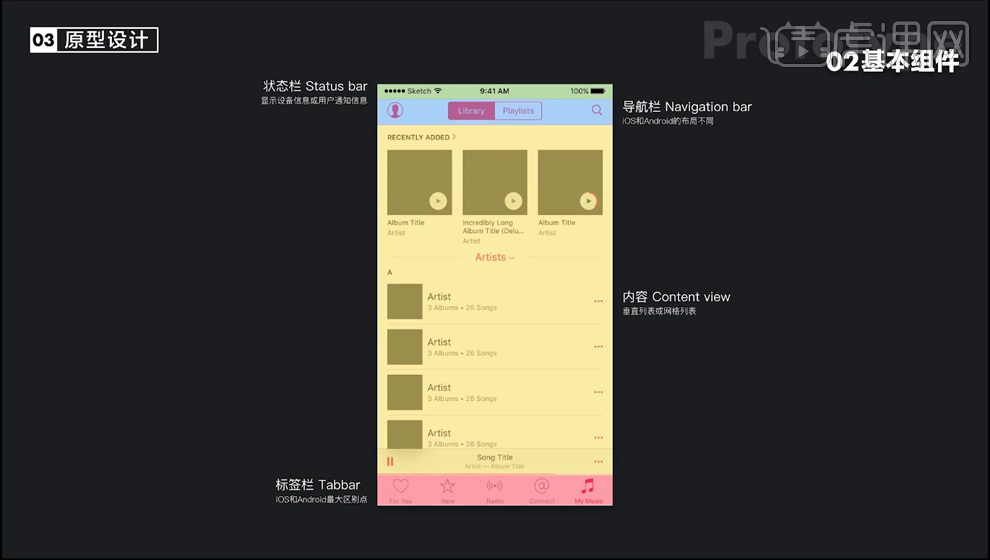
6.【基本插件】如图所示。

7.【导航控件】如图所示。

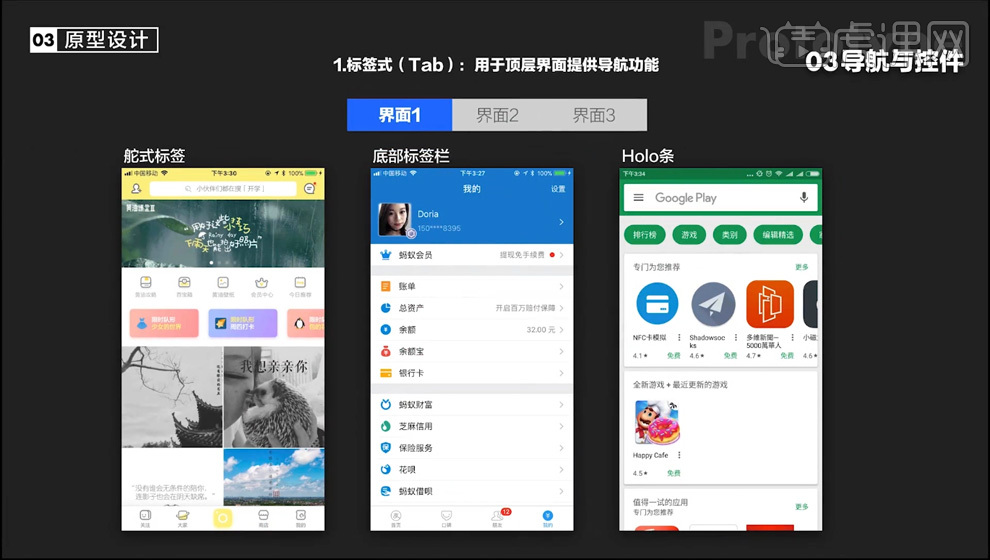
8.【标签式】如图所示。

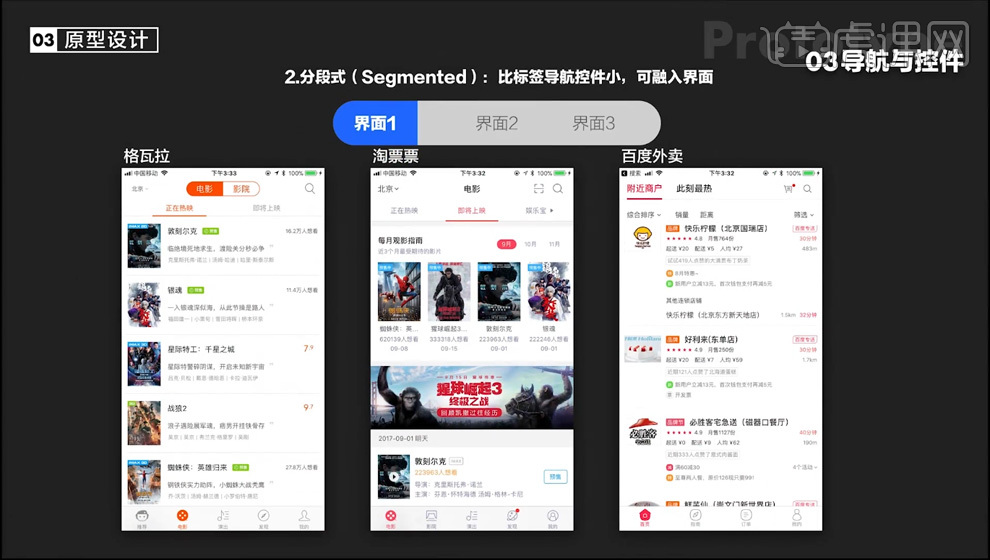
9.【分段式】如图所示。

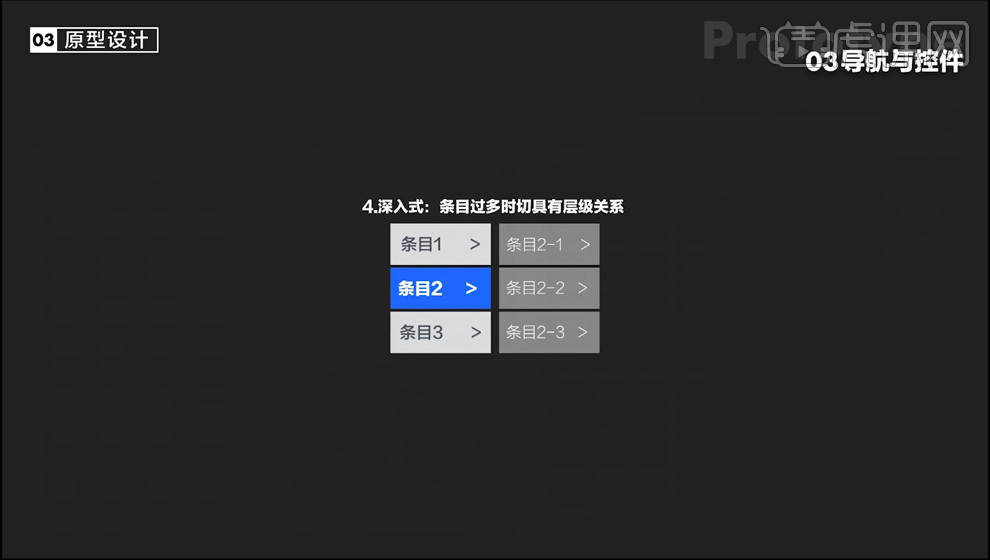
10.【深入式】如图所示。

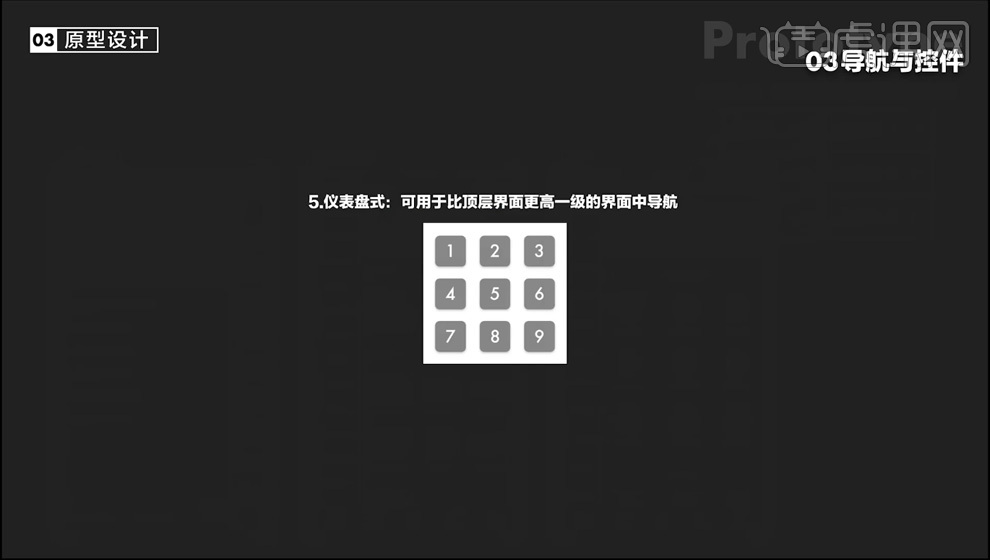
11.【仪表盘式】如图所示。

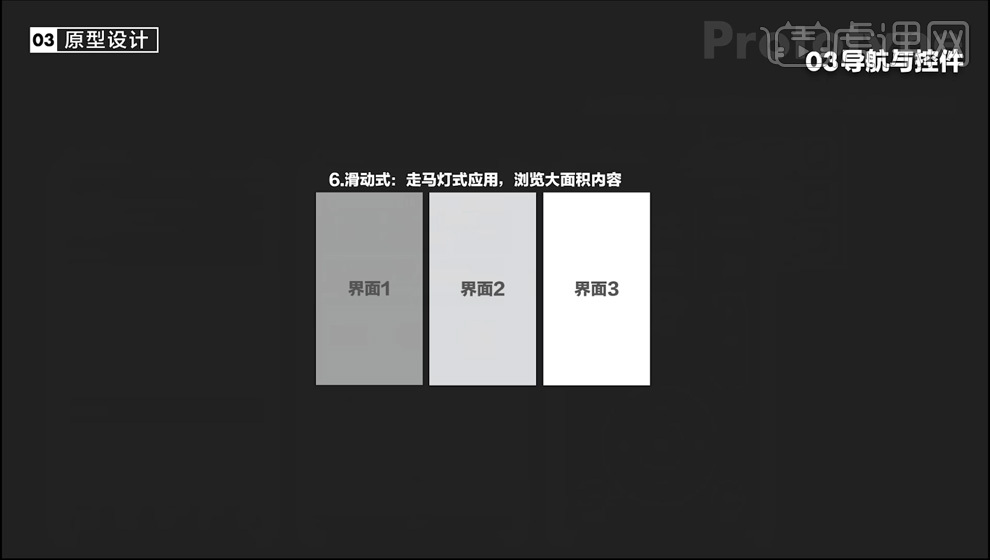
12.【滑动式】如图所示。

13.【分段控件】如图所示。

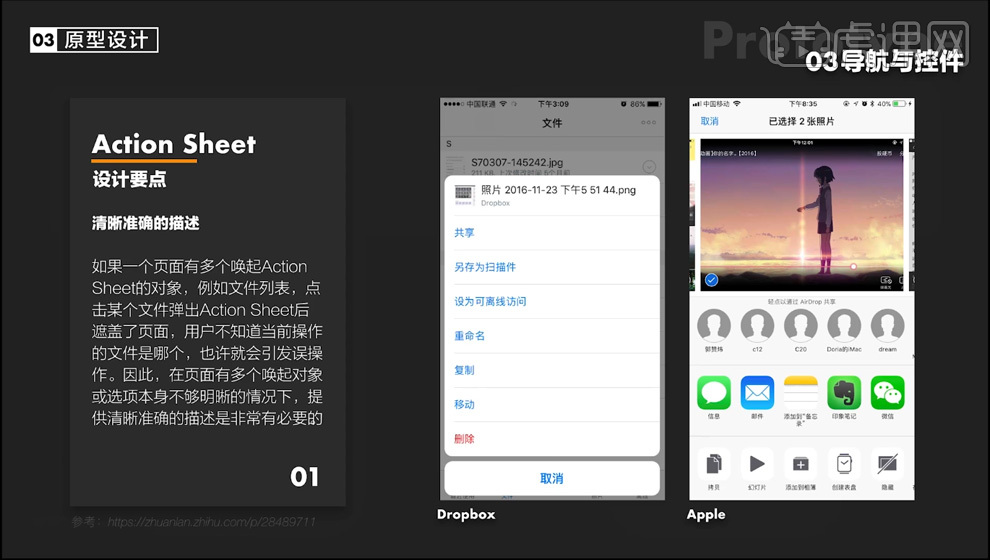
14.【设计要点】如图所示。

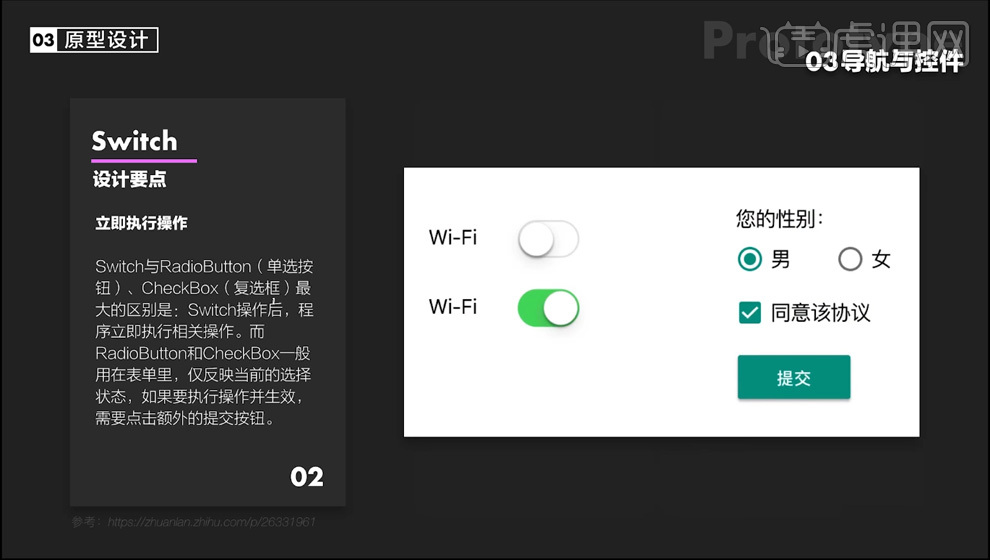
15.【立即执行操作】如图所示。

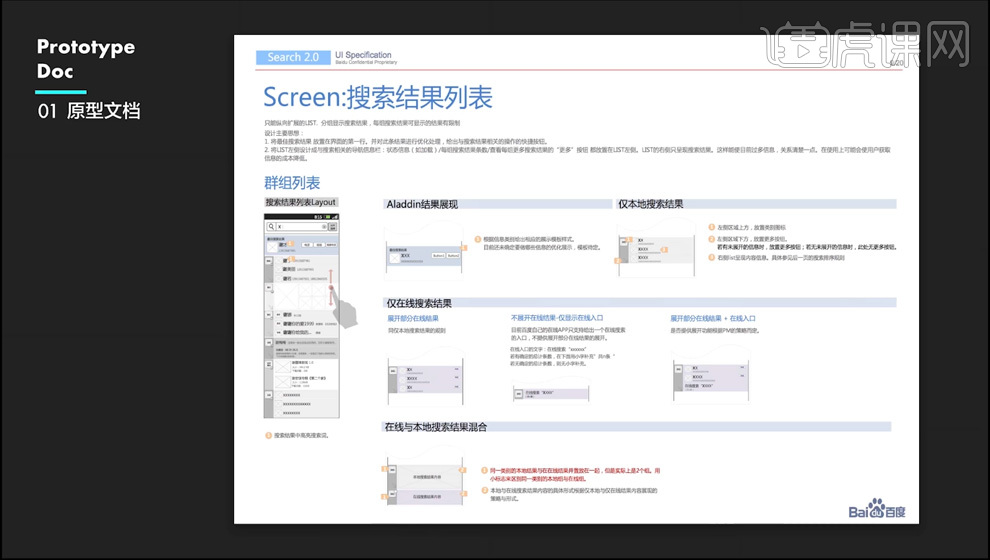
16.【原型文档】如图所示。

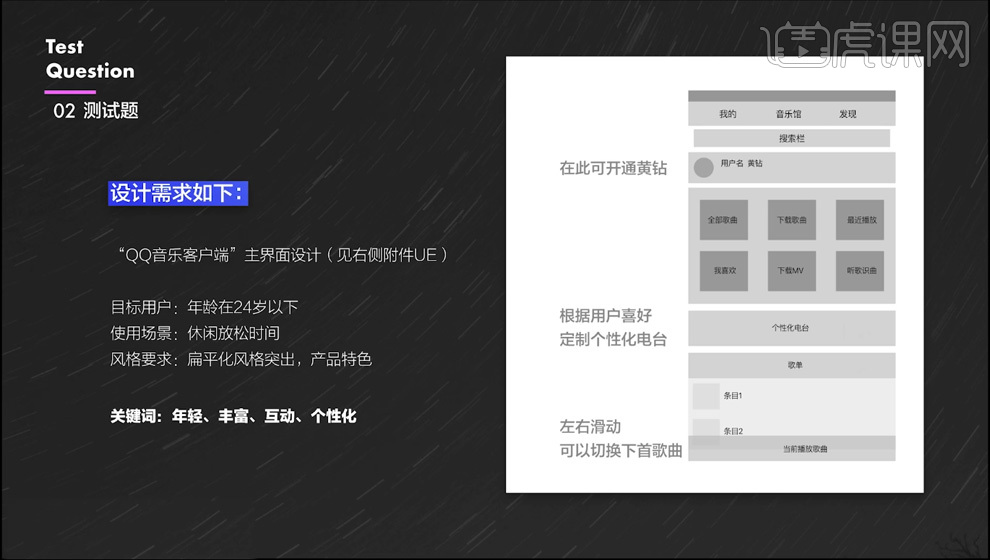
17.【测试题】如图所示。

18.【参考链接】如图所示。