app界面尺寸设计规范
发布时间:2019年11月07日 10:14
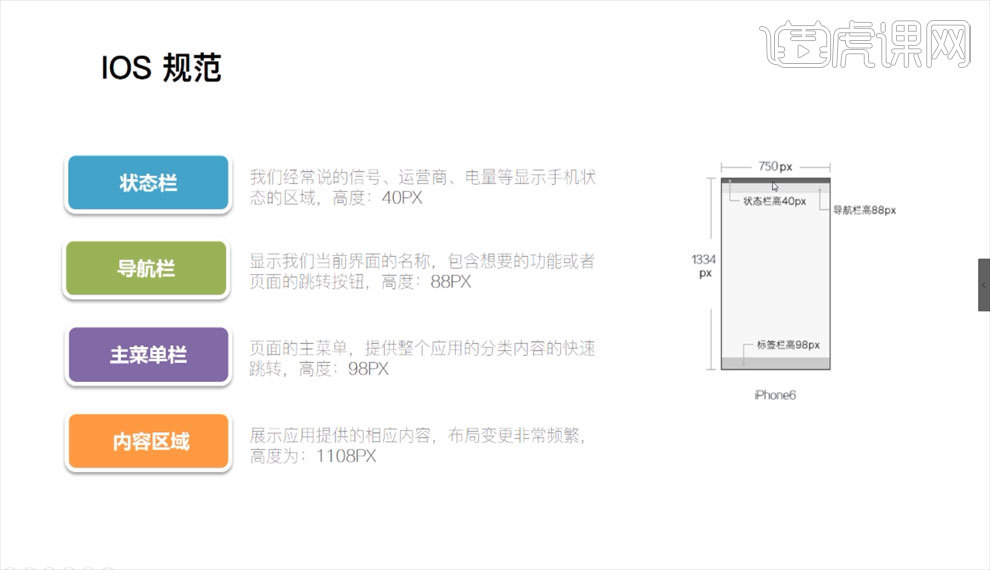
1.【如图所示】为ios平台的APP界面设计规范。

2.这里给大家以iPhone6为例,它的【状态栏】、【导航栏】、【主菜单栏】以及【内容区域】的高度和大小参数【如图所示】。

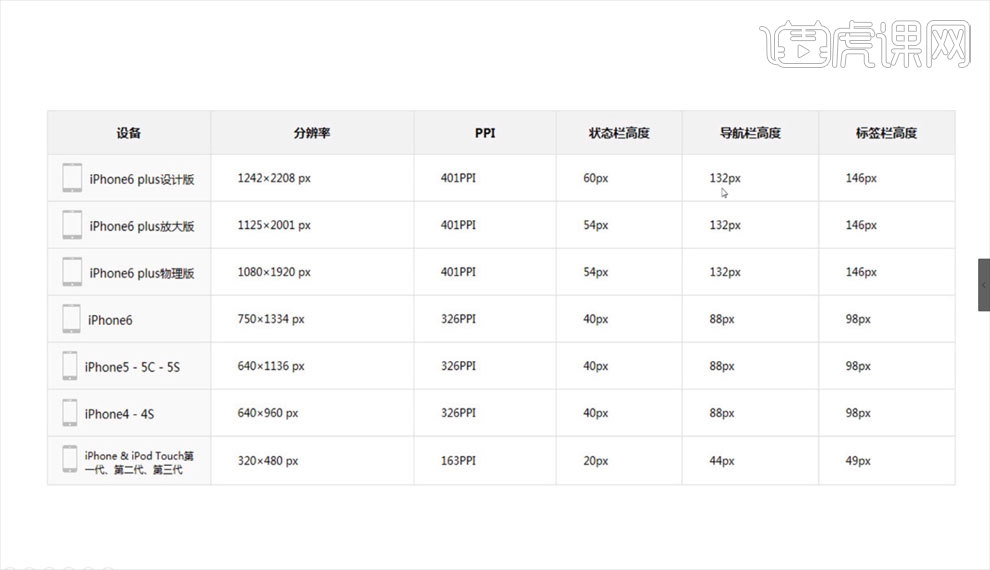
3.这里给大家整理了各个版本的iPhone设计参数【如图所示】。

4.在最新的ios风格中,苹果已经慢慢弱化导航栏的存在,将状态栏和导航栏结合在一起,不过尺寸高度还是没变的。

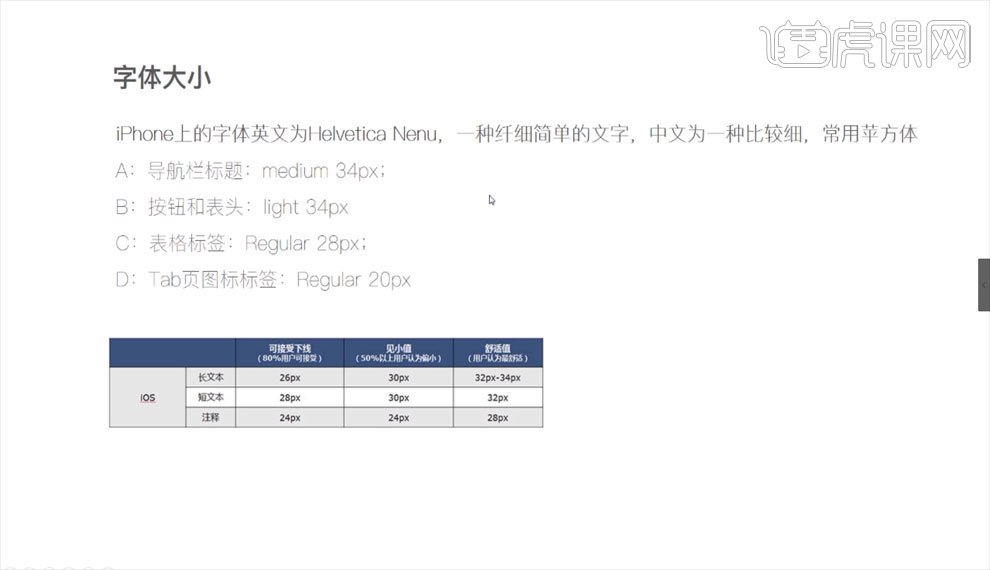
5.这里给大家整理了在iPhone的设计中一些字体的大小规范【如图所示】。

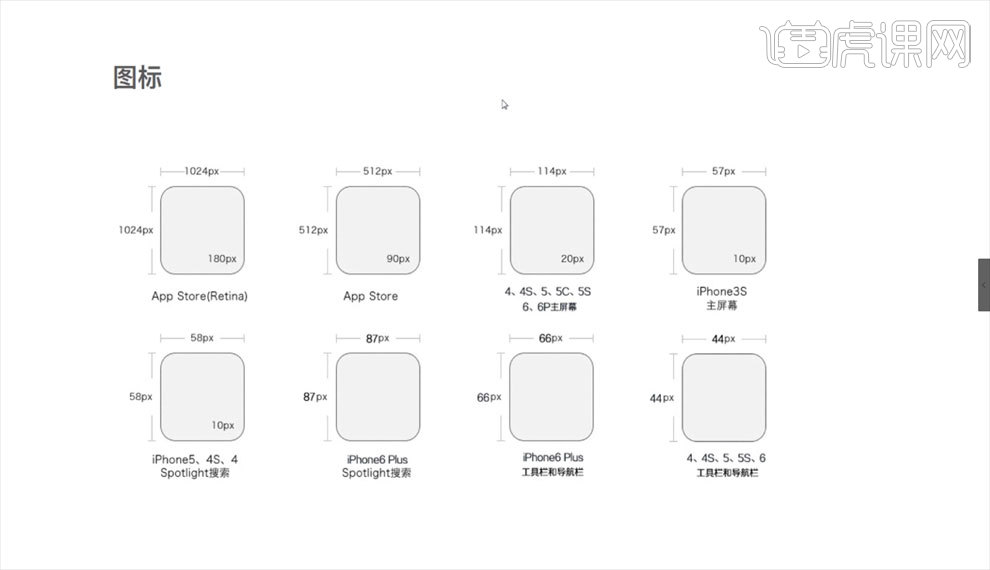
6.针对于不同的iPhone型号这里给大家整理了图标的大小规范【如图所示】。

7.同样针对不同型号的屏幕大小,这里给大家列举出了界面尺寸的倍数关系【如图所示】。

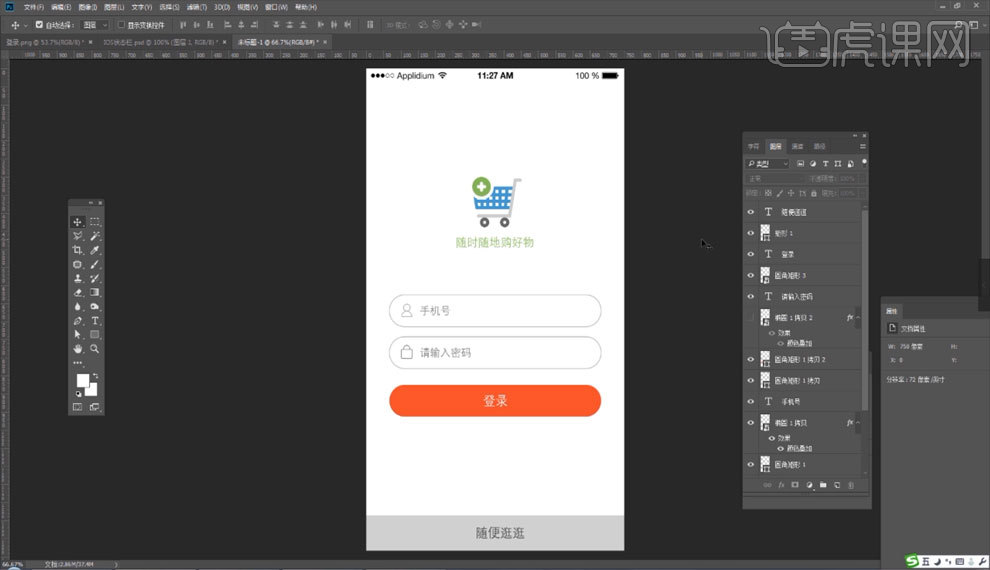
8.这里以iPhone6为例,给大家在【PS】中做一个案例,按照之前给大家讲的导航栏尺寸拉出参考线,然后拖入顶部素材【如图所示】。

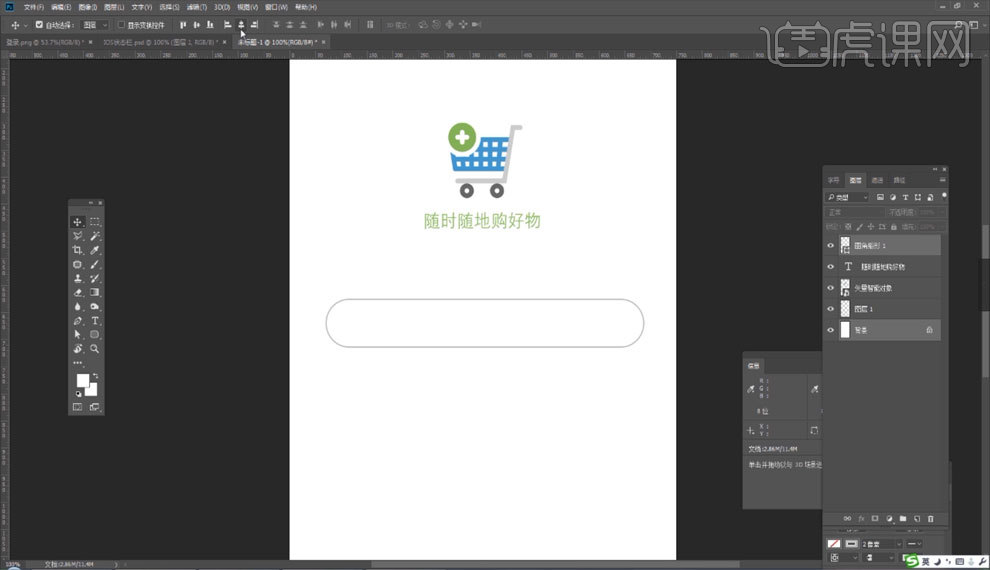
9.拖入图标素材,然后【圆角矩形工具】画一个圆角矩形【如图所示】。

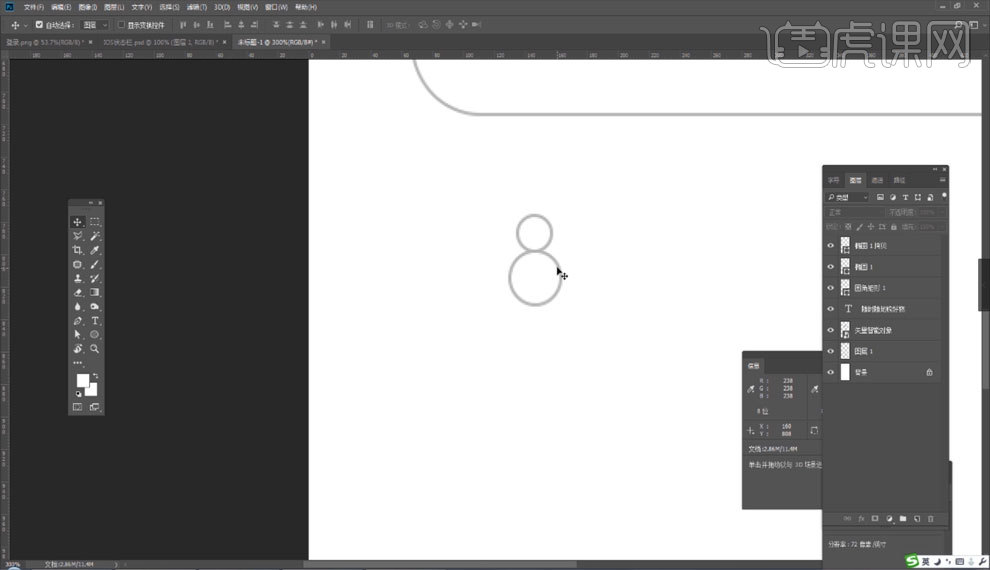
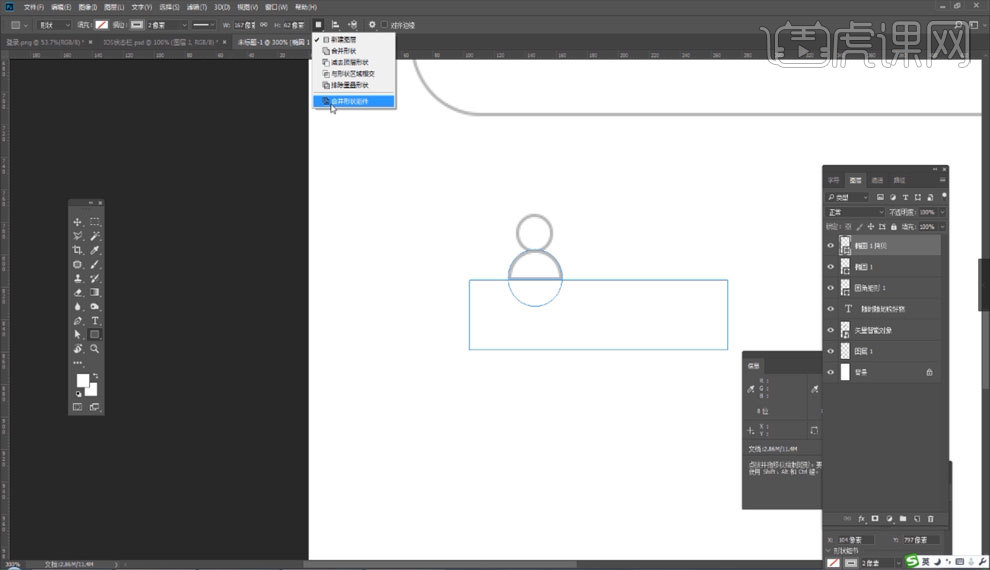
10.【椭圆工具】画圆,【Ctrl+J】复制,【Ctrl+T】调整位置和大小【如图所示】。

11.运用布尔运算减去圆的下半部分,然后选中两个圆形图层,进行【合并形状组件】,【如图所示】。

12.调整图形位置,【T】文字工具打字,然后复制一层,调整文字【如图所示】。

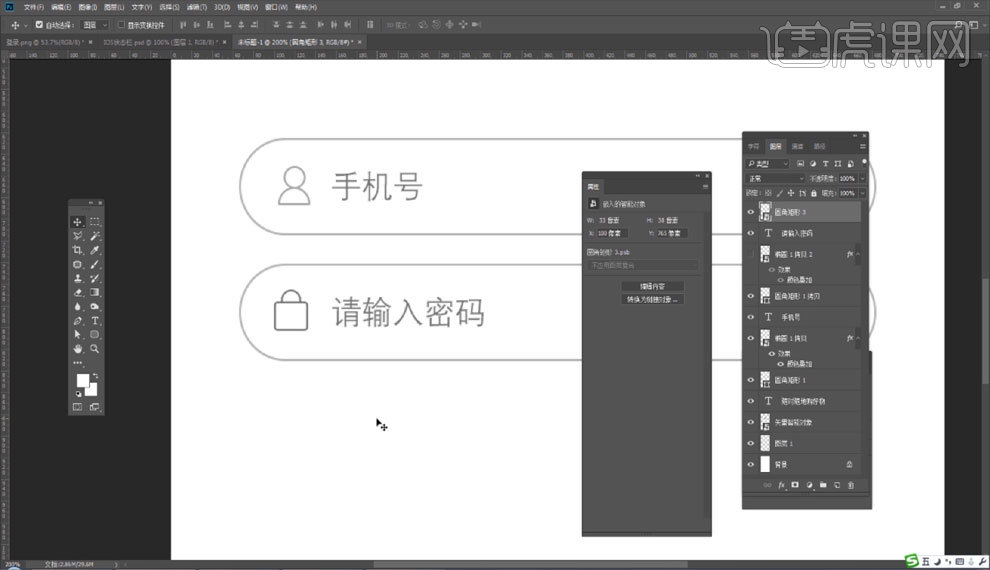
13.【圆角矩形工具】,调整描边和颜色,再画圆角角度比较小的矩形,填充颜色,选中两个图层,【右击】图层【转换为智能对象】放在密码框内【如图所示】。

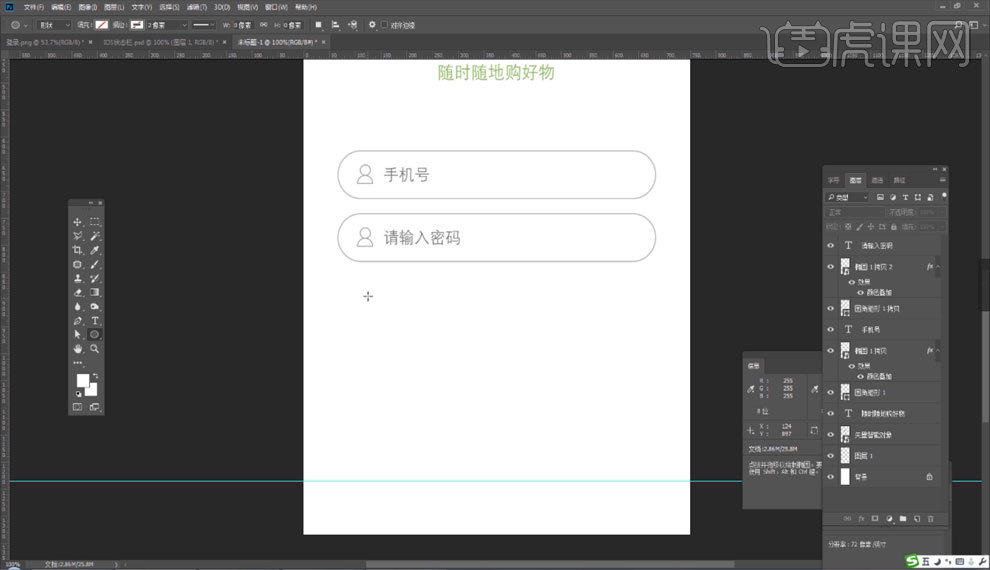
14.复制一层输入框,填充颜色,【T】文字工具打字,【矩形工具】画矩形,填充颜色放在最底部。【T】文字工具打字【如图所示】。