APP类目导航设计首页(上)
发布时间:2019年11月07日 10:37

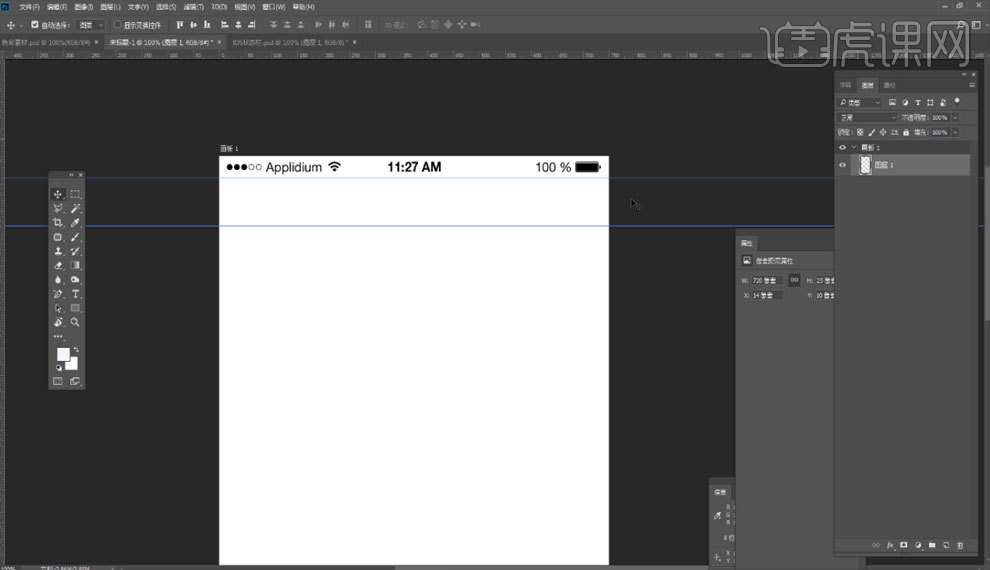
1.打开软件PS,新建画布【宽:750,高1334】,分辨率为【72】,添加素材【电池条】到画布最顶层,具体如图所示。

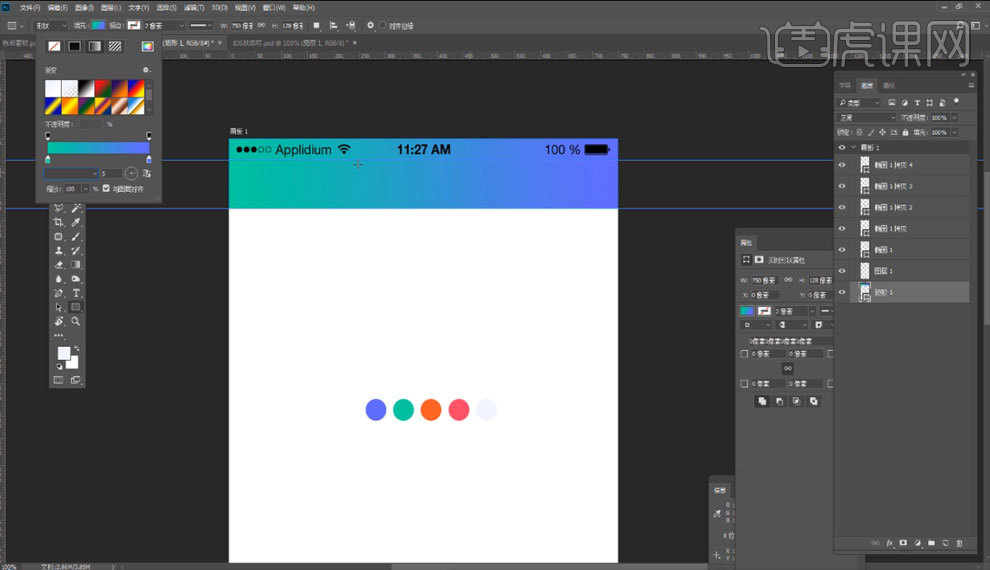
2.创建【宽:750,高:128】的矩形,调整【G】渐变,具体如图所示。

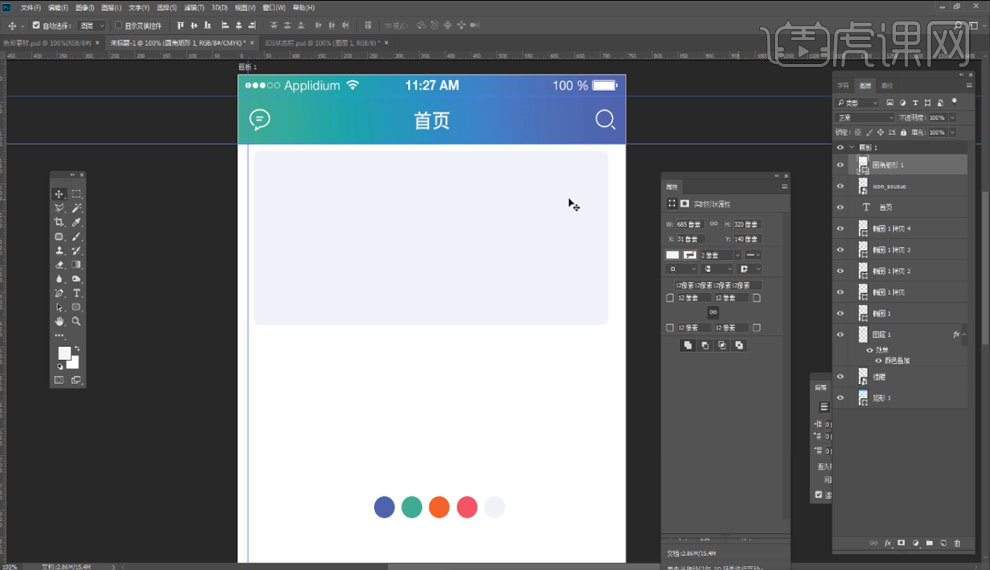
3.添加素材【图标】,【Ctrl+T】自由变换调整素材大小,绘制圆角矩形,调整两边边距相同,具体如图所示。

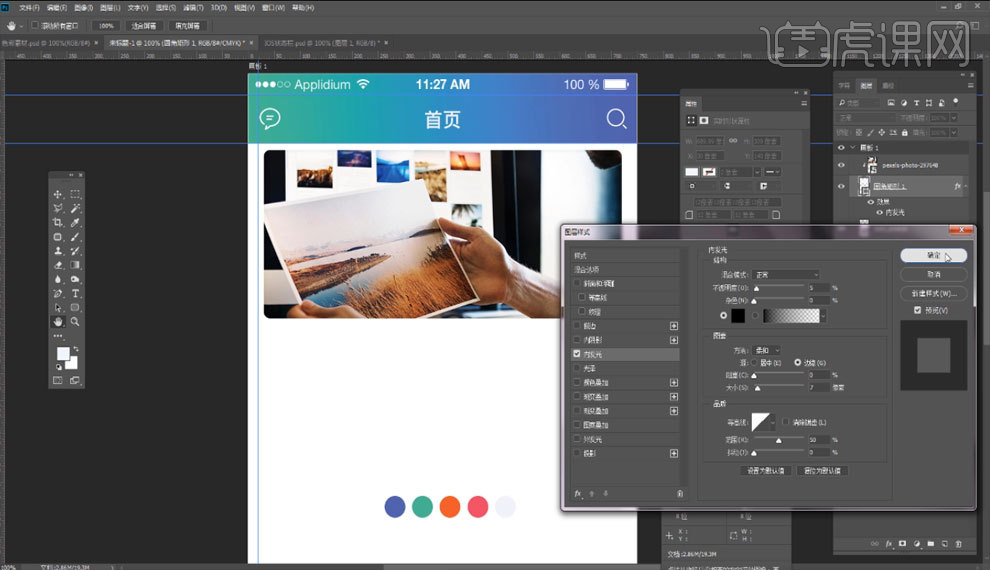
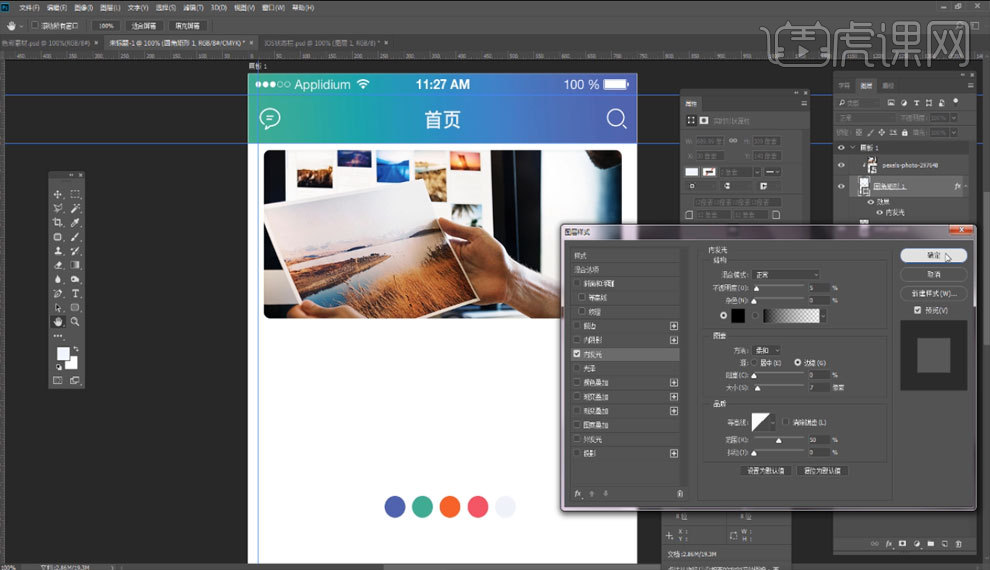
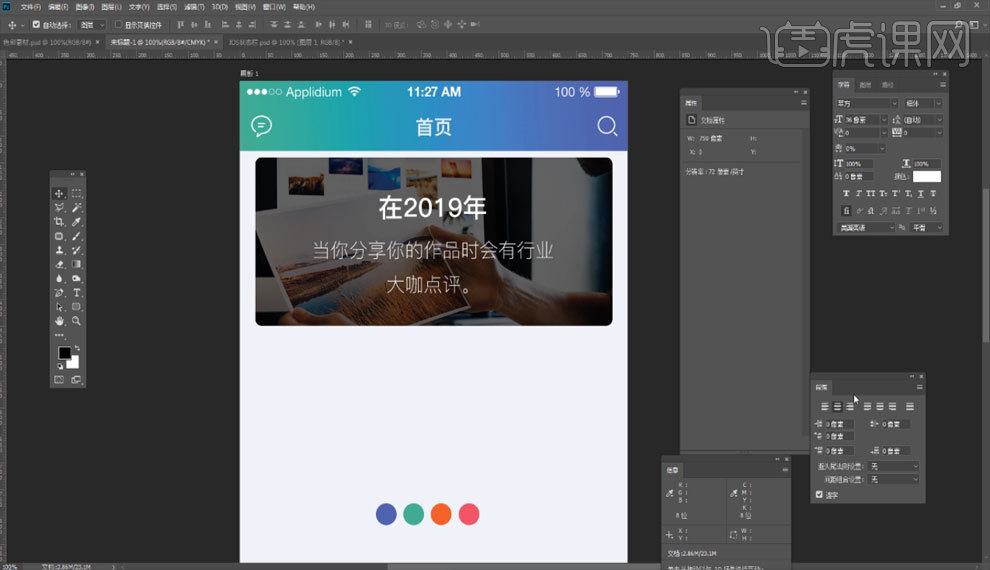
4.在圆角矩形中添加素材【图片】,【Ctrl+Alt+J】创建剪贴蒙版,添加矩形图层样式【内发光】,参数如图所示。


5.根据矩形大小【Shift+Ctrl+Alt+N】新建图层,填充为【黑色】,降低【不透明度】,具体如图所示。

6.在矩形中添加【文字内容】,选择【居中对齐】,修改【文字内容】大小,调整【填充色】,具体如图所示。

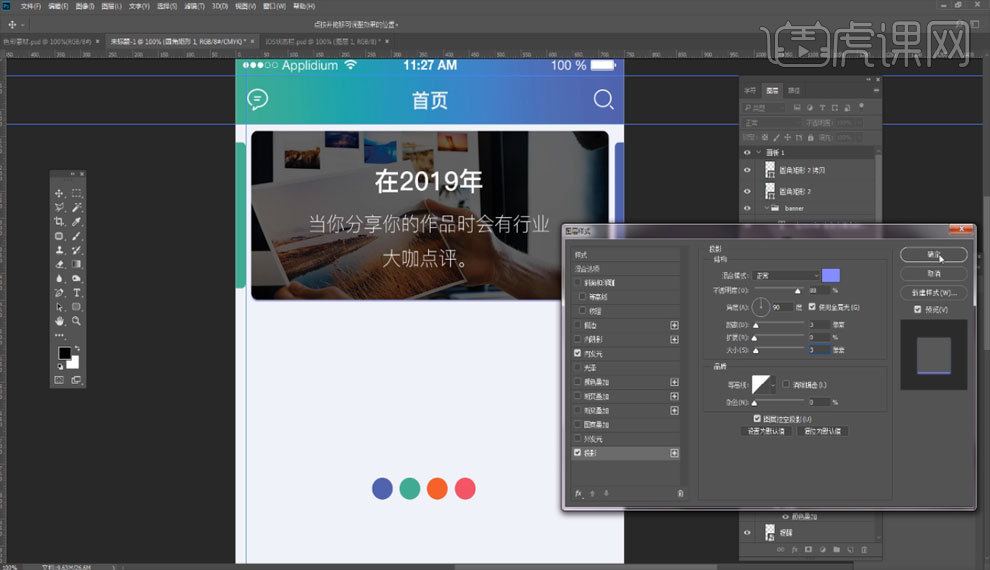
7.在矩形两边绘制【长条矩形】,调整【填充色】,添加中间矩形的图层样式【投影】,参数如图所示。

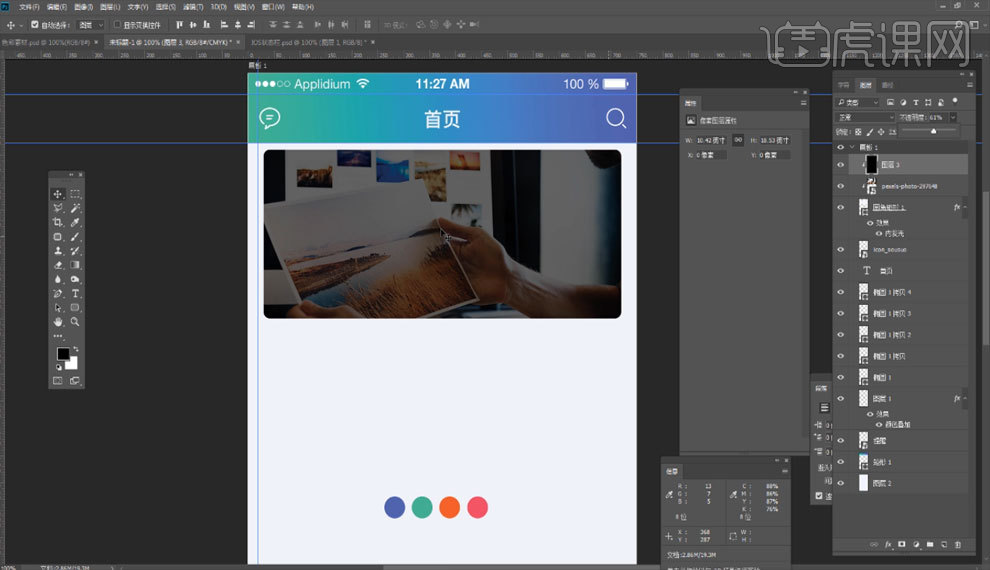
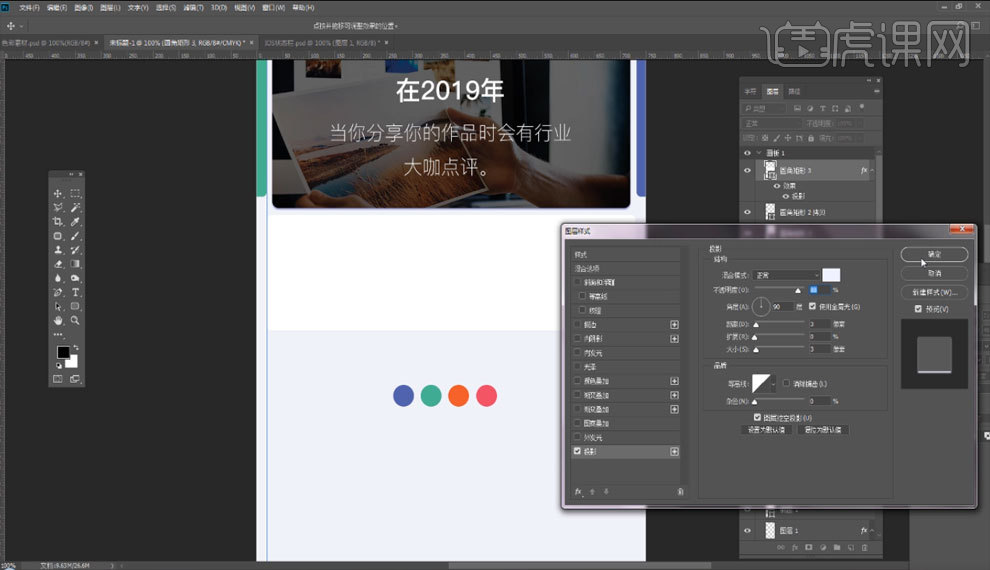
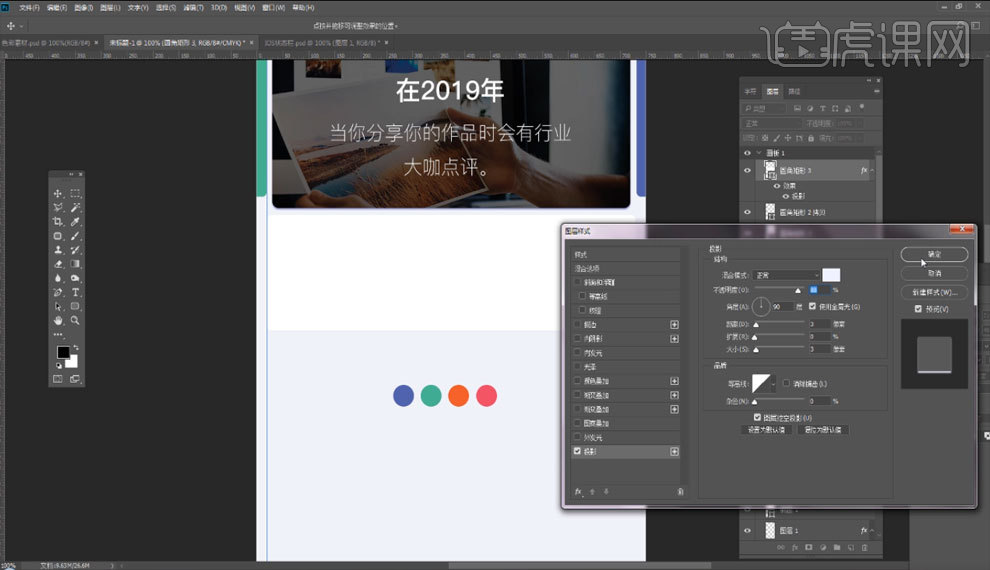
8.绘制圆角矩形,圆角为【8】,调整填充色为【纯白色】,添加图层样式【投影】,参数如图所示。


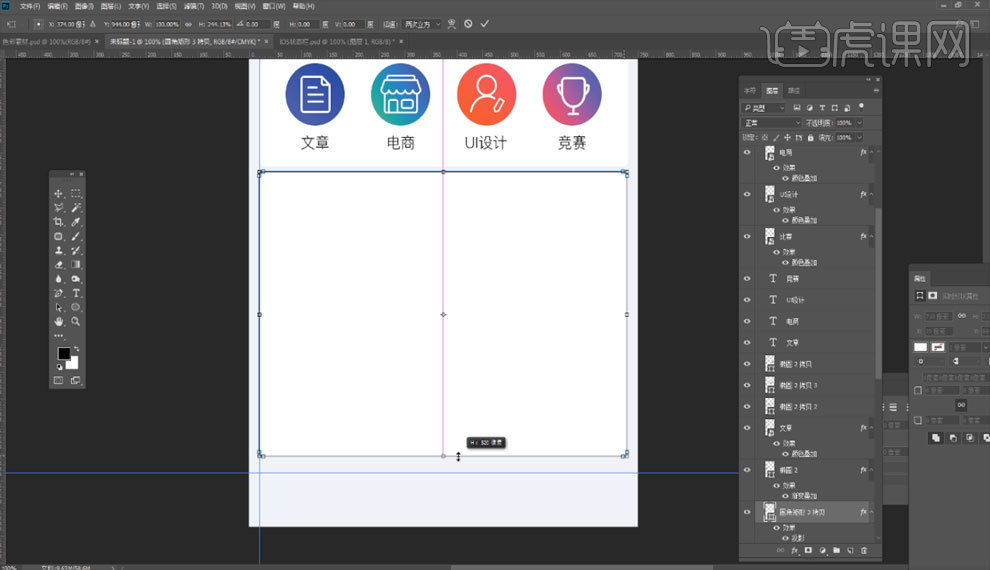
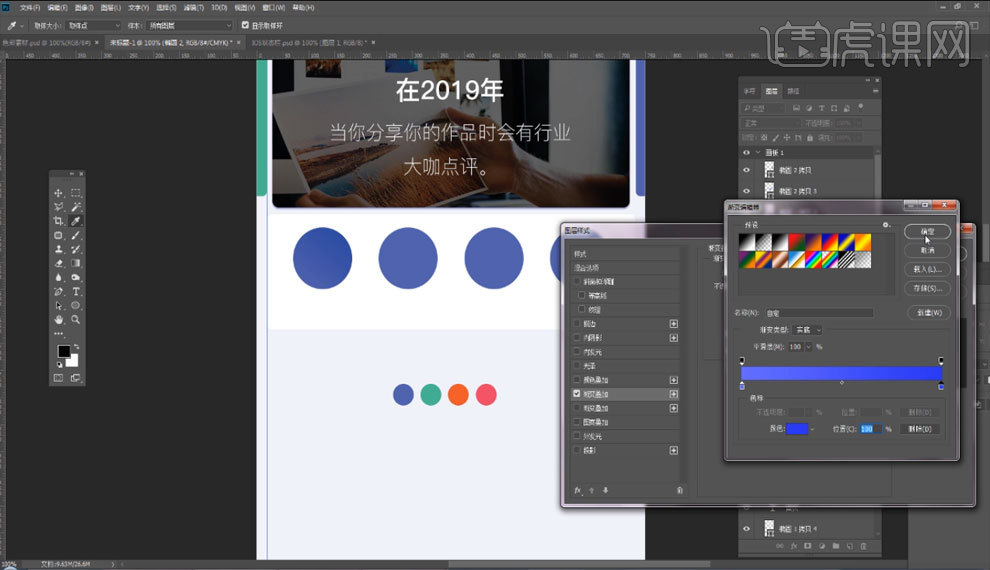
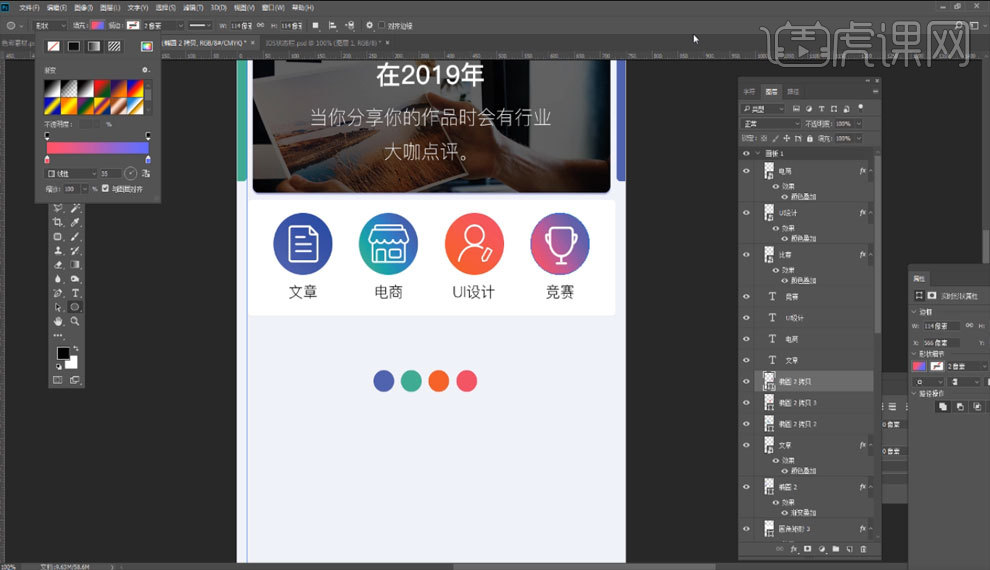
9.绘制【宽:114,高:114】的圆形,【Alt+鼠标左键】移动复制多个圆形,添加第一个圆形图层样式【渐变叠加】,参数如图所示。

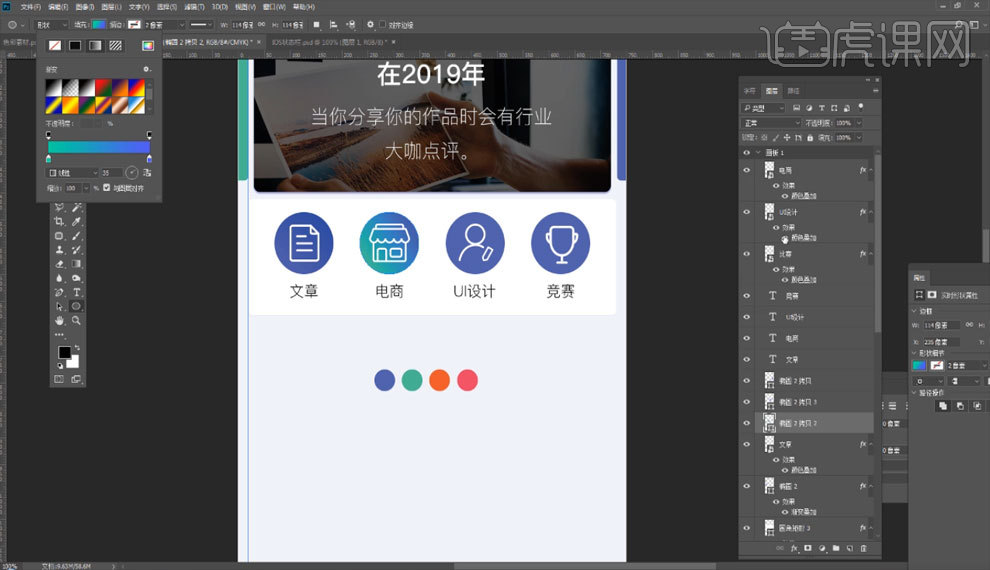
10.添加素材【图标】,【Ctrl+T】自由变换调整大小放入圆形中,输入【文字内容】,调整第二个圆形【G】渐变,具体如图所示。

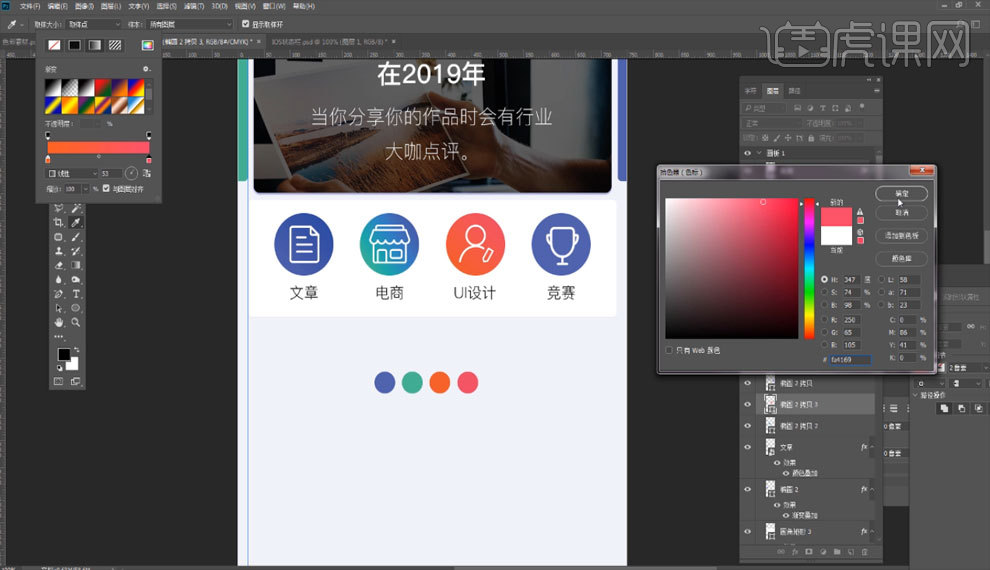
11.调整第三个圆形的【G】渐变,具体如图所示。

12.调整第四个圆形的【G】渐变,具体如图所示。

13.【Alt+鼠标左键】移动复制白色矩形,【Ctrl+T】自由变换增加矩形高度,具体如图所示。