APP圈子动态页面设计
发布时间:2019年11月07日 10:39

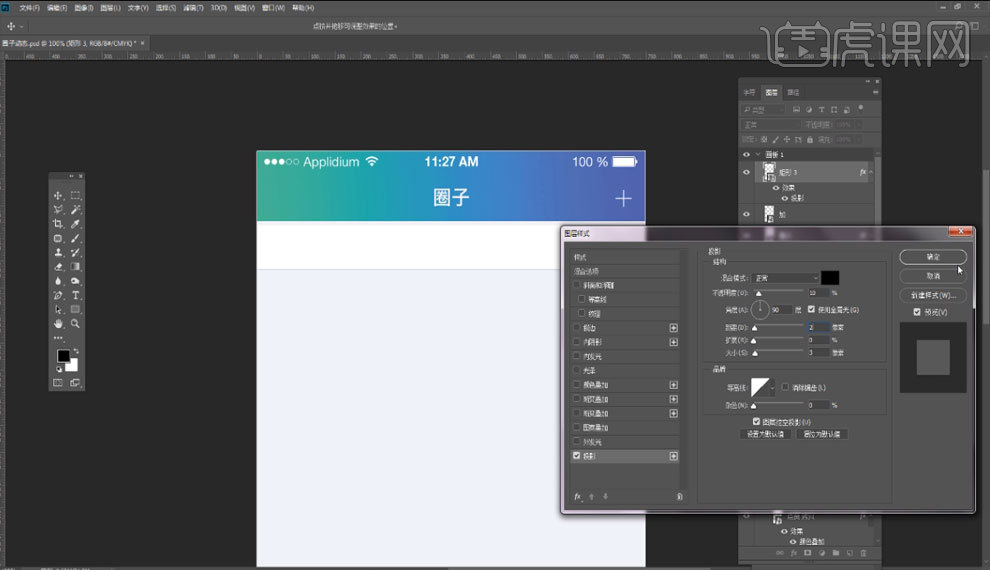
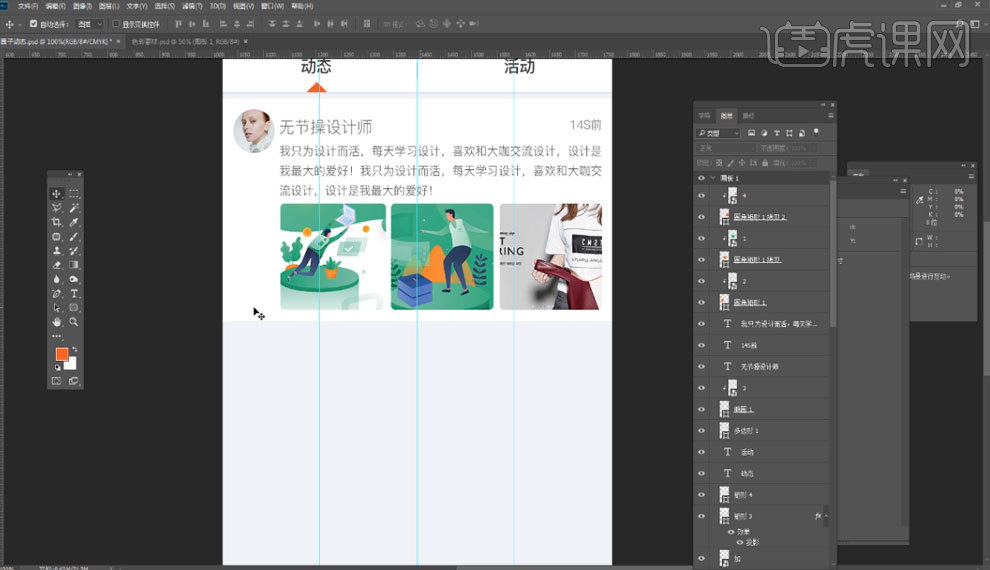
1.打开软件PS,添加素材【图标】,【Ctrl+T】自由变换调整图标大小,绘制【宽:750,高:80】的矩形,添加图层样式【投影】,参数如图所示。

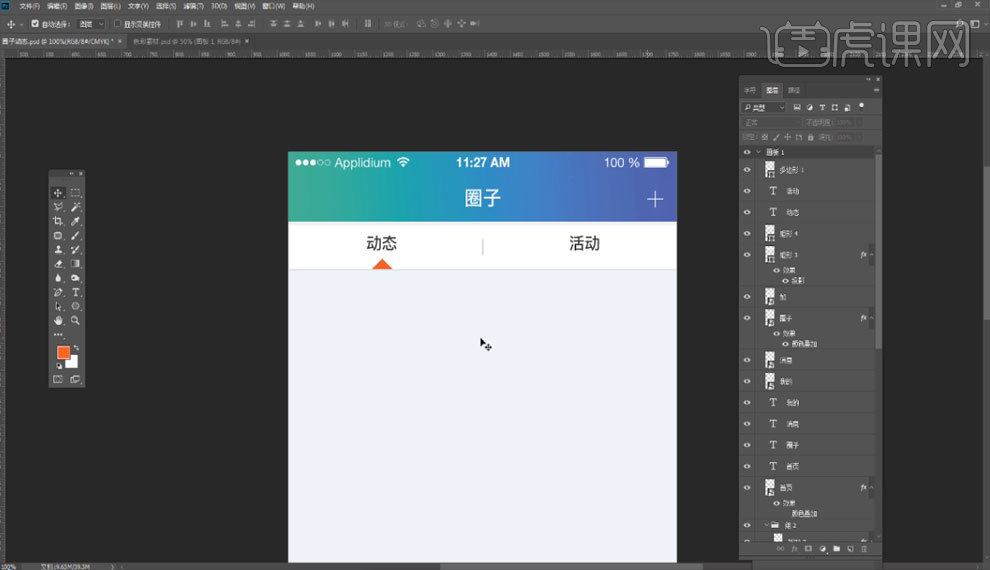
2.绘制矩形,填充为【灰色】,添加【文字内容】,使用【多边形工具】绘制三角形,调整位置到矩形下方,添加【蒙版】,具体如图所示。

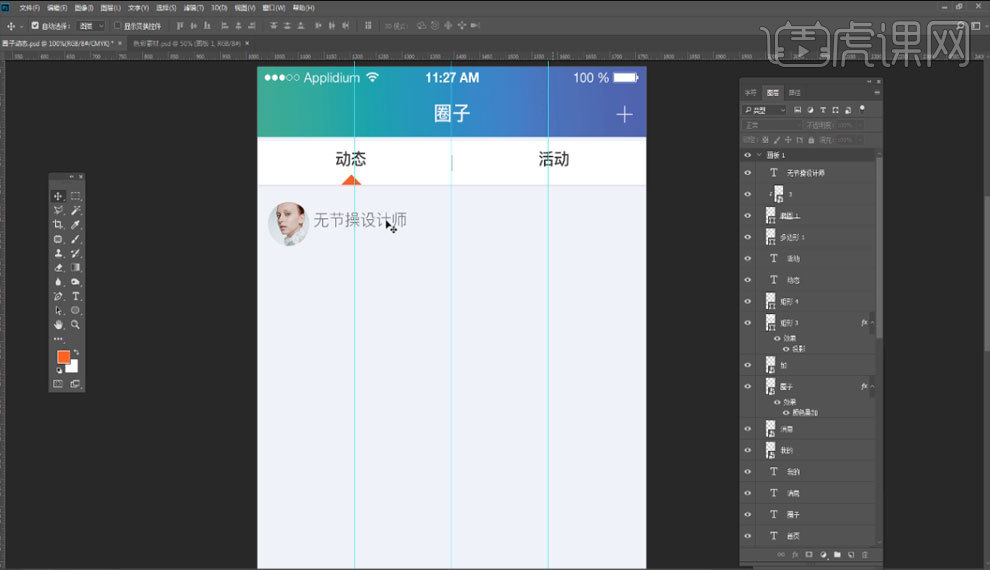
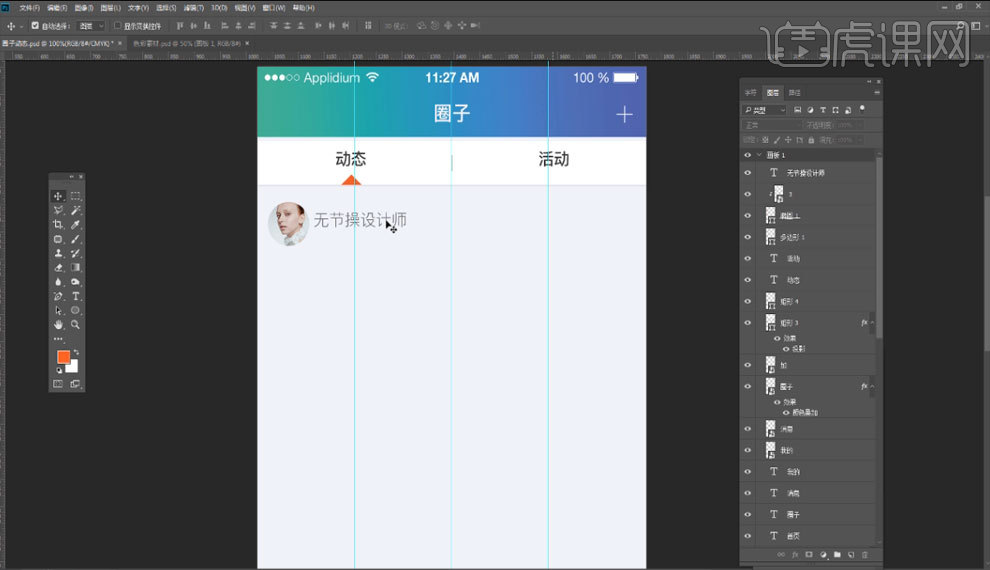
3.绘制【宽 :80,高:80】圆形,添加素材【头像】到圆形中,【Ctrl+Alt+J】创建剪贴蒙版,添加【文字内容】,具体如图所示。
:80,高:80】圆形,添加素材【头像】到圆形中,【Ctrl+Alt+J】创建剪贴蒙版,添加【文字内容】,具体如图所示。

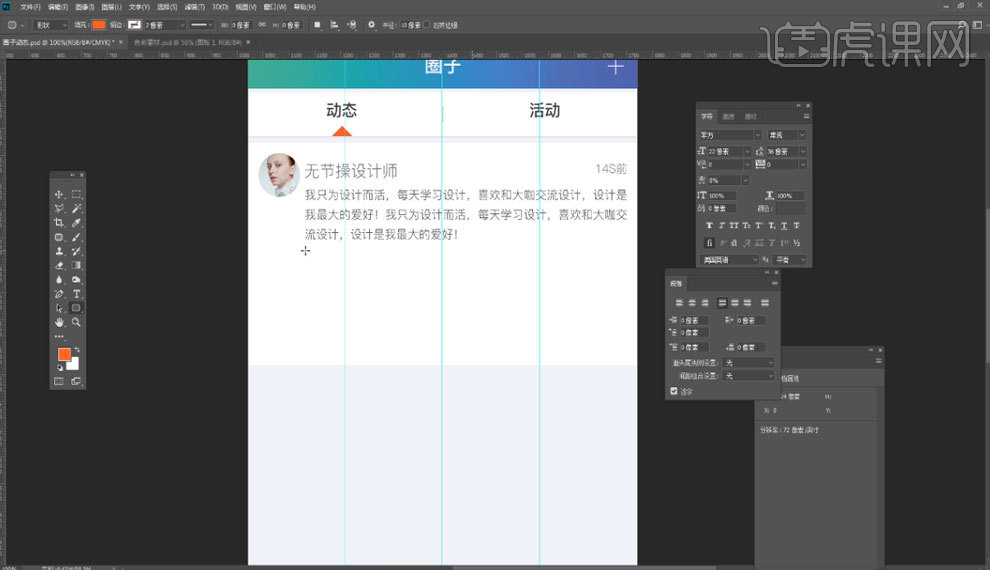
4.绘制白色矩形,添加【文字内容】,调整字体为【36】像素,具体如图所示。

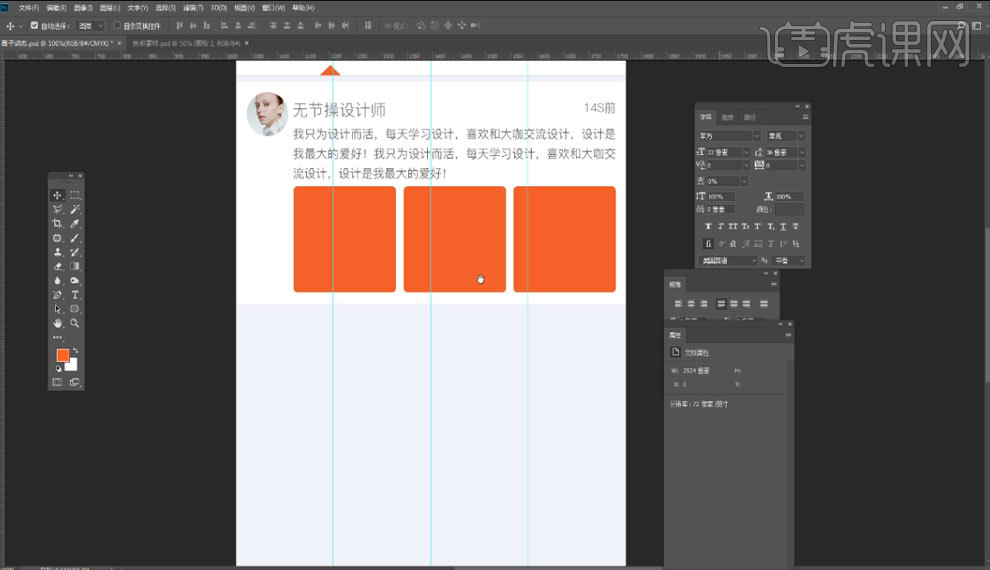
5.绘制圆角矩形,圆角为【8】,【Alt+鼠标左键】移动复制多个圆角矩形,具体如图所示。

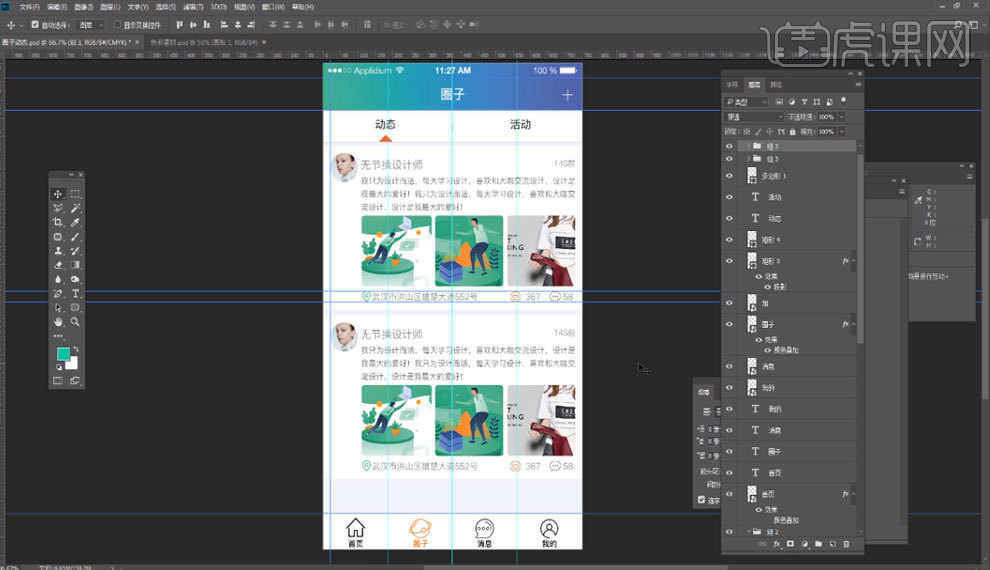
6.添加素材【图片】,【Ctrl+T】自由变换调整素材大小和位置,【Ctrl+Alt+J】创建剪贴蒙版,具体如图所示。

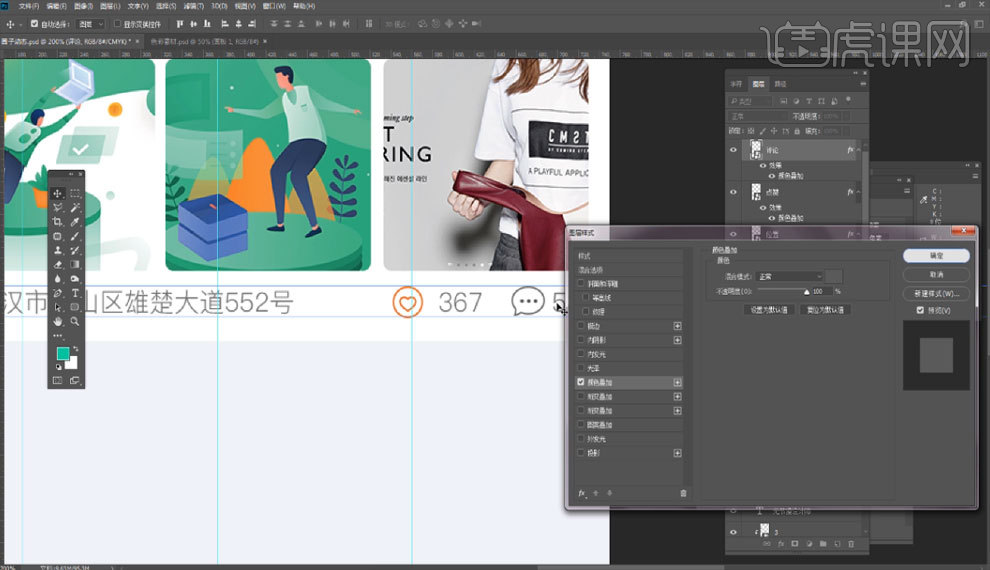
7.在下方添加素材【功能图标】,添加【文字内容】,添加素材【图标】图层样式【颜色叠加】,参数如图所示。

8.【Ctrl+G】编组,【Alt+鼠标左键】移动复制列表图层到下方,调整位置,完善画面细节,完成绘制,最终效果如图所示。