APP动态发布页面设计
发布时间:2019年11月07日 10:40

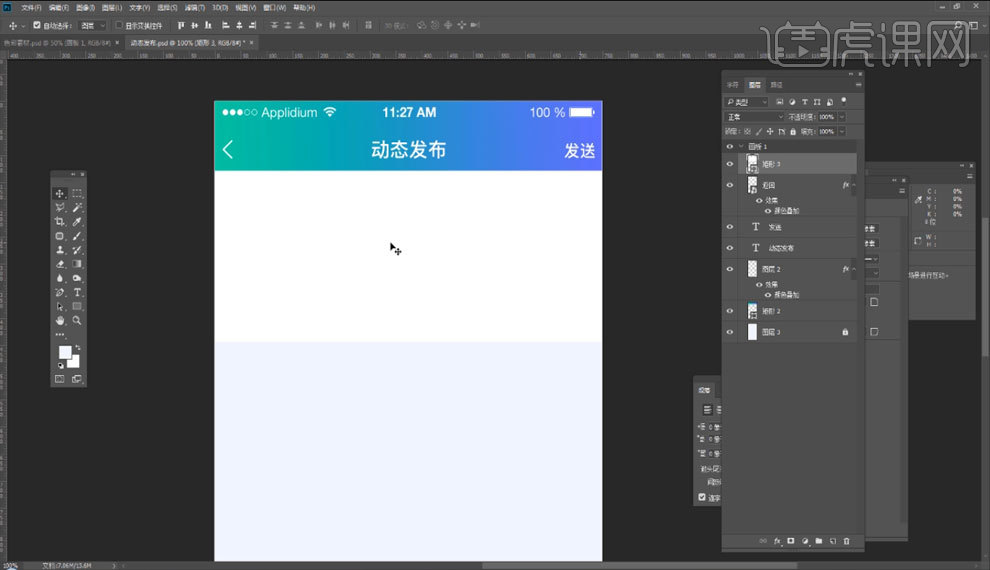
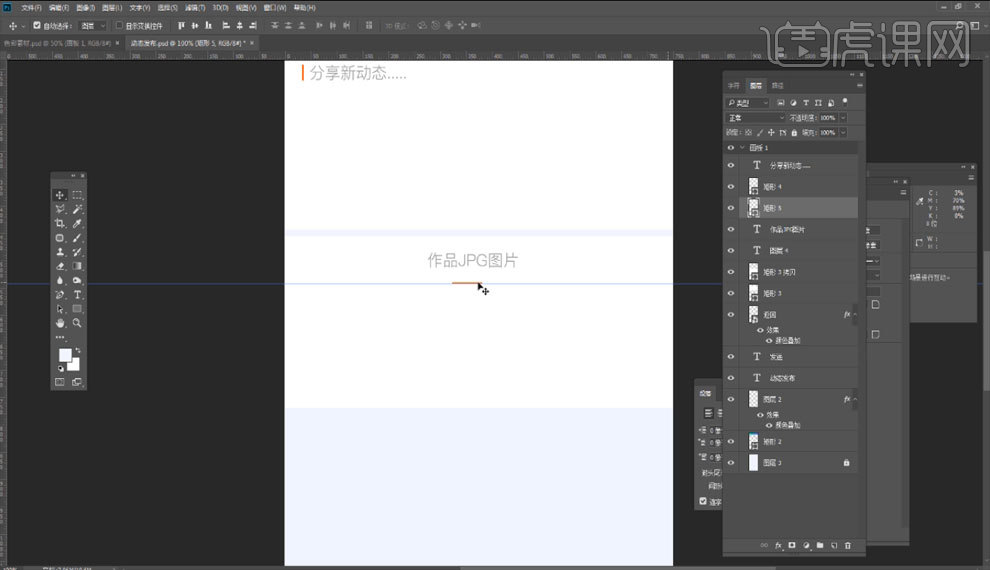
1.打开软件PS,在顶部栏下方绘制矩形,【Shift+Ctrl+Alt+N】新建图层,调整图层颜色为【灰色】,调整图层位置,具体如图所示。

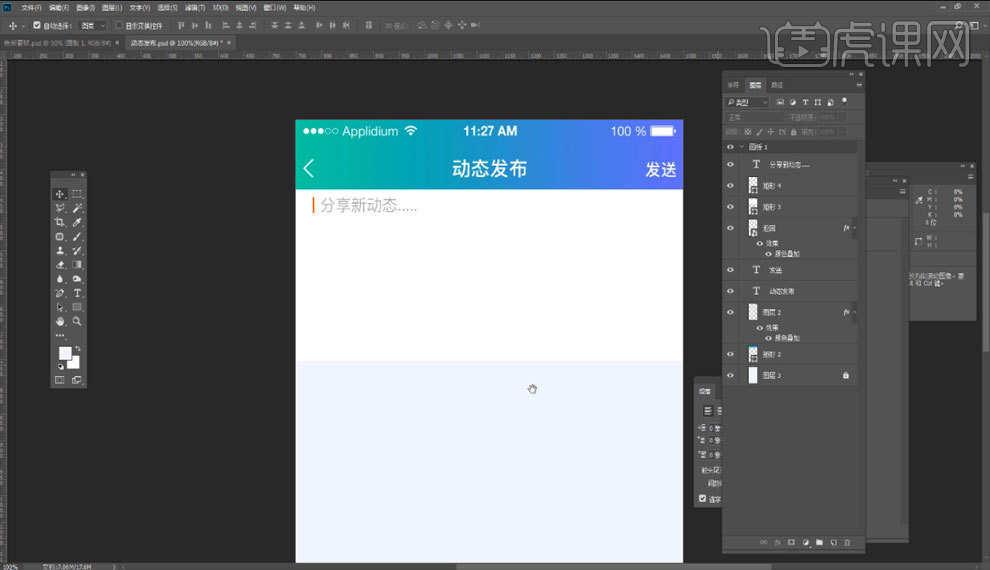
2.绘制矩形【光标】,添加【文字内容】,修改文字内容【字体】,调整填充色,具体如图所示。

3.【Ctrl+J】复制白色矩形,调整位置,添加【文字内容】,调整填充色,具体如图所示。

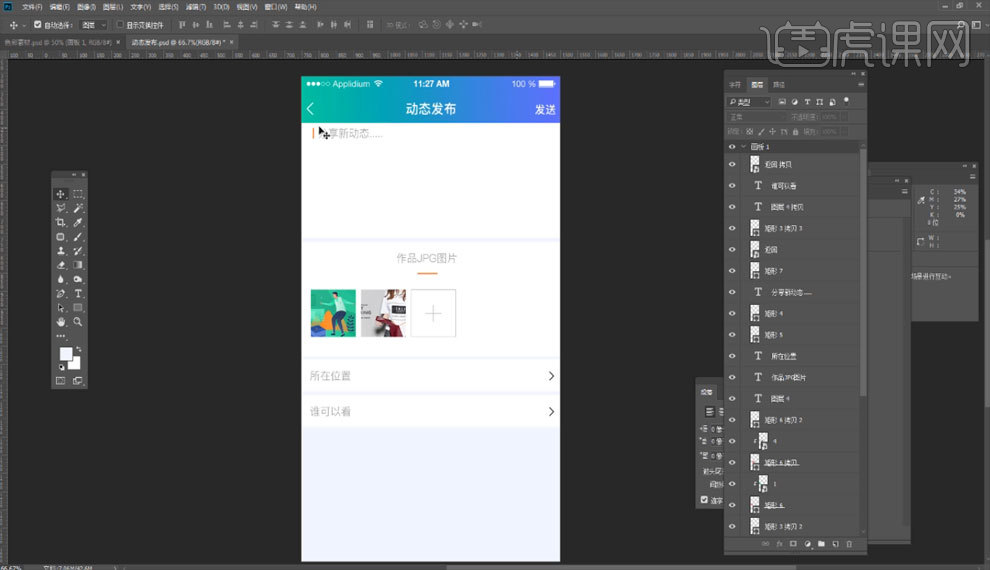
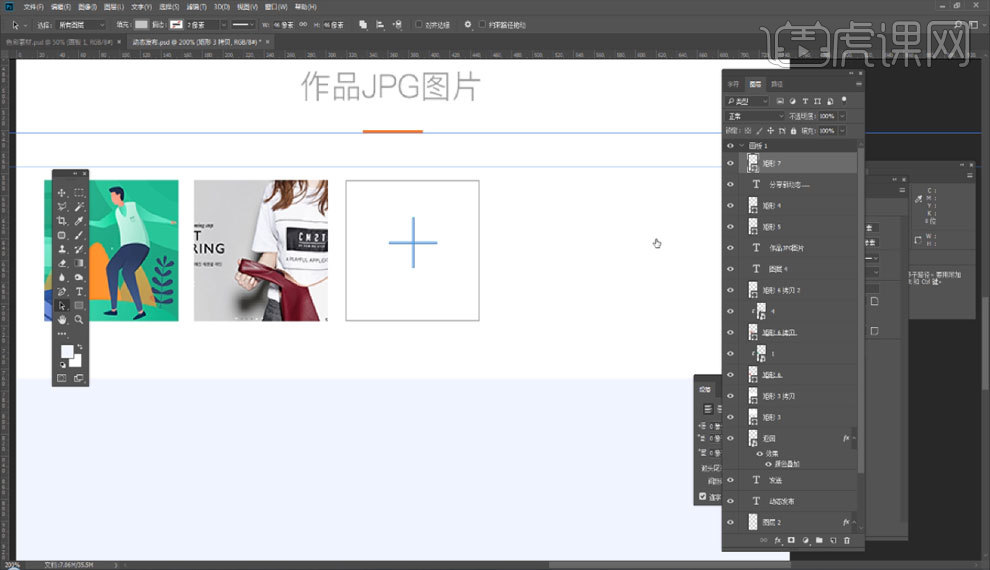
4.绘制矩形框,添加素材【图片】,【Ctrl+T】自由变换调整图片放置矩形中,在最后一个矩形框中绘制矩形【十字】形状,具体如图所示。

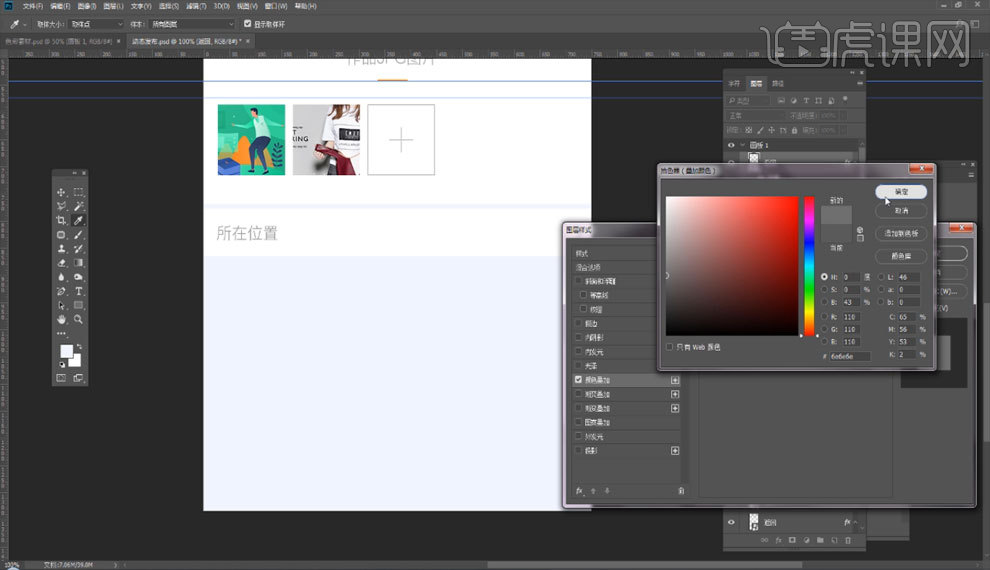
5.【Alt+鼠标左键】移动复制白色矩形,【Ctrl+T】自由变换调整大小,添加【文字内容】和素材【图标】,添加图层样式【颜色叠加】,参数如图所示。

6.【Alt+鼠标左键】移动复制白色矩形,修改文字内容,完善画面细节完成绘制,最终效果如图所示。