APP活动发布页面设计
发布时间:2019年11月07日 10:40

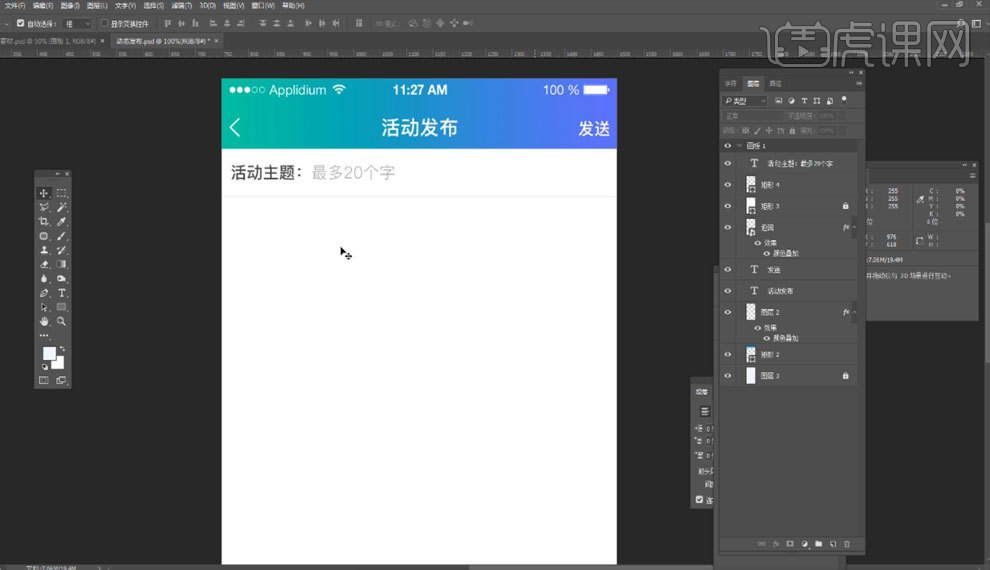
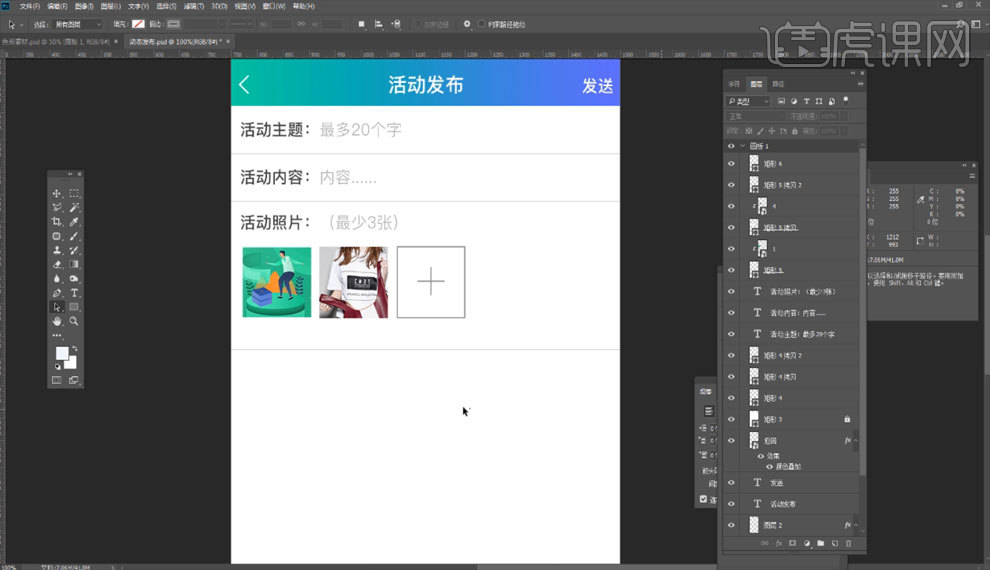
1.打开软件PS,在画布中添加【白色】矩形,添加【文字内容】,修改【文字内容】的添充色,具体如图所示。

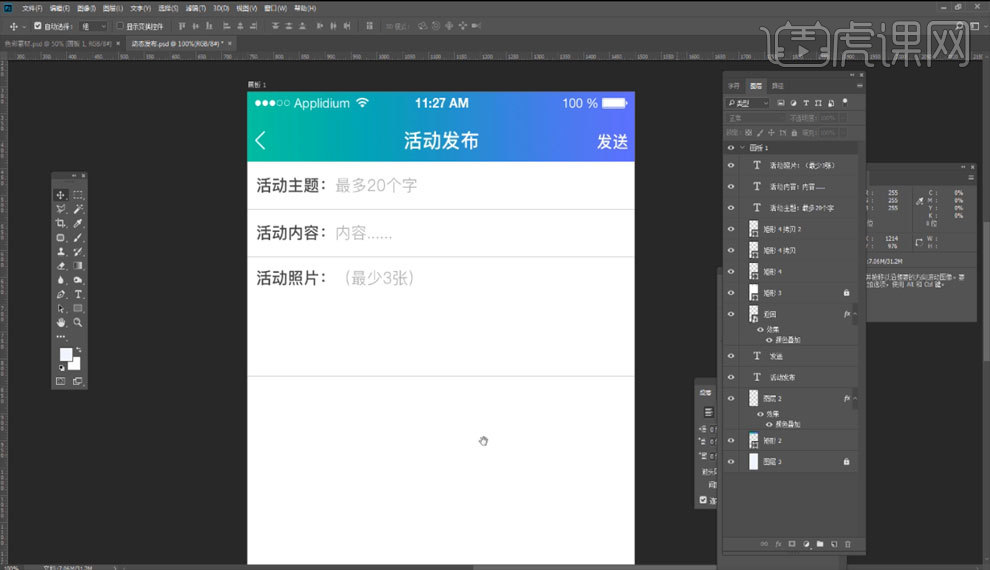
2.绘制长条矩形,像素为【1】做为分隔线,【Alt+鼠标左键】移动复制分隔线和文字内容,调整上下两条分隔线边距为【88】,修改【文字内容】,具体如图所示。

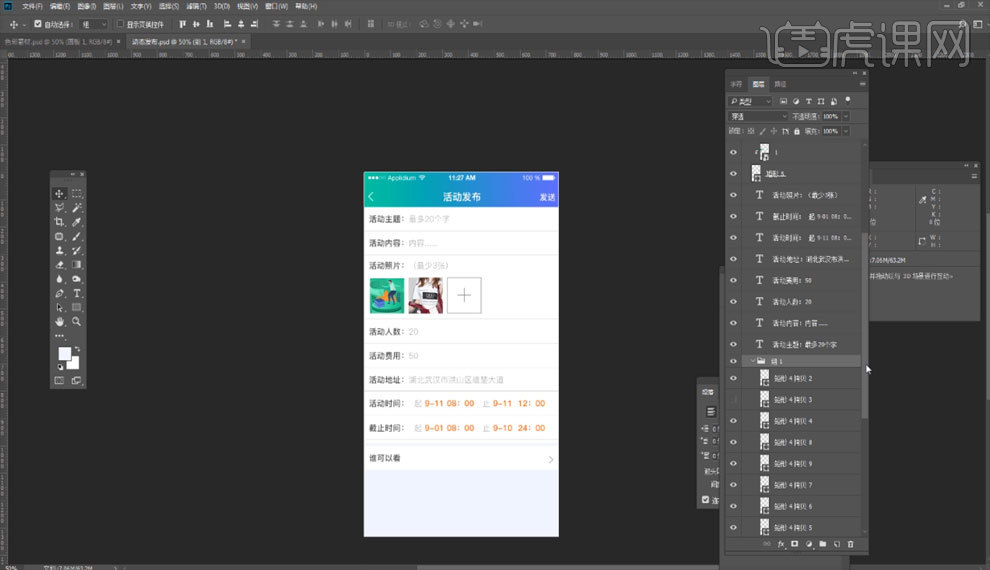
3.绘制【高:130,宽:130】的矩形,【Alt+鼠标左键】移动复制矩形,添加素材【图片】,【Ctrl+T】自由变换放置到矩形中,使用两个矩形绘制【十】字形状,具体如图所示。

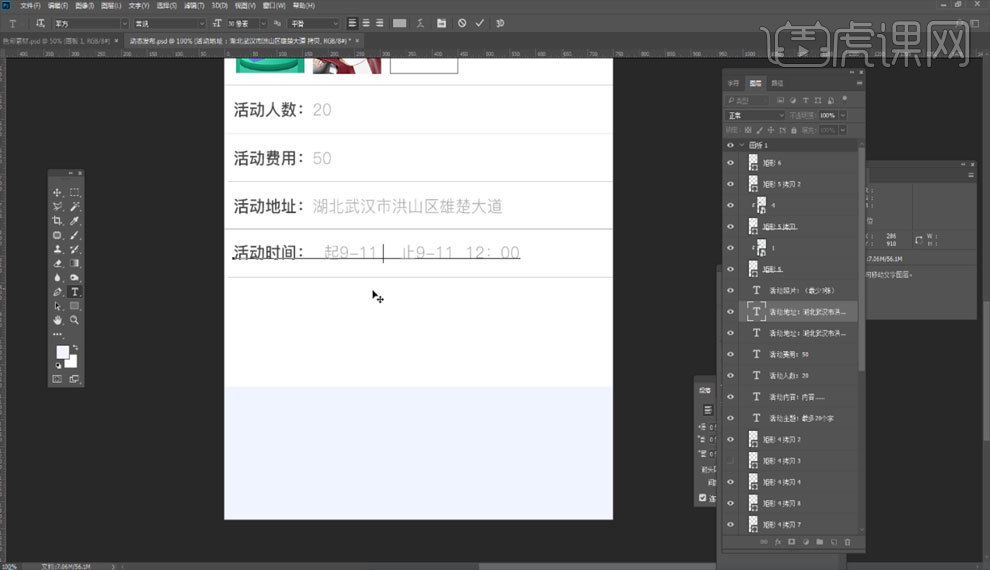
4.【Alt+鼠标左键】移动复制分隔线和文字内容,调整上下两条分隔线边距为【88】,修改【文字内容】,具体如图所示。

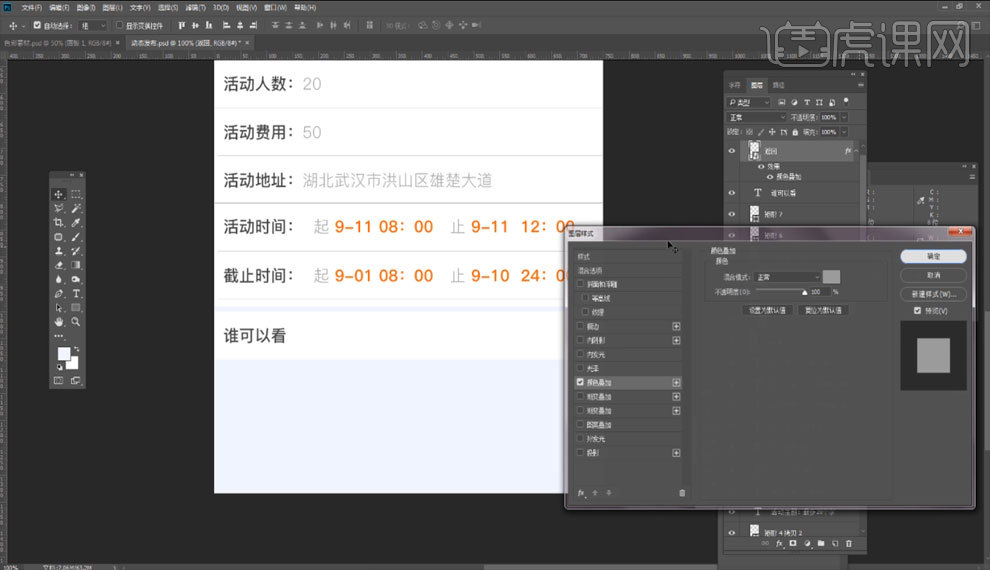
5.绘制【宽:750,高:88】的白色矩形,添加【文字内容】,添加图标【>】号,添加图标图层样式【颜色叠加】,参数如图所示。

6.完善画面细节,完成绘制,最终效果如图所示。