APP活动详情页面设计
发布时间:2019年11月07日 10:41

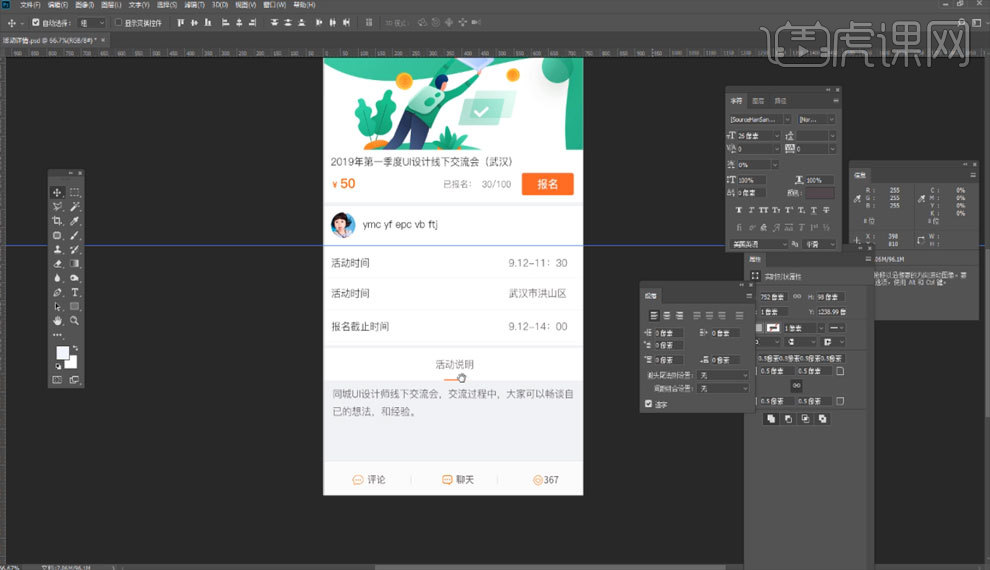
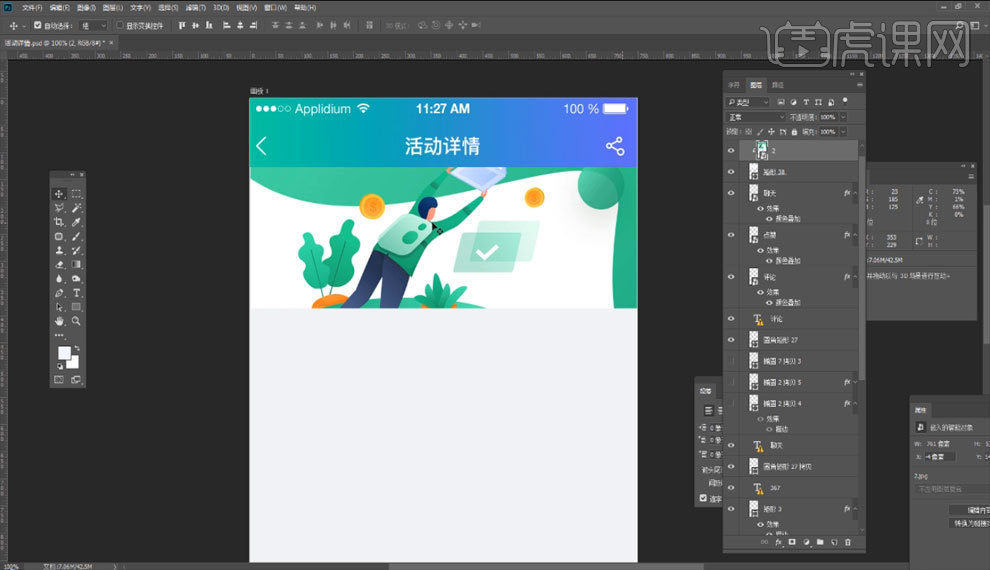
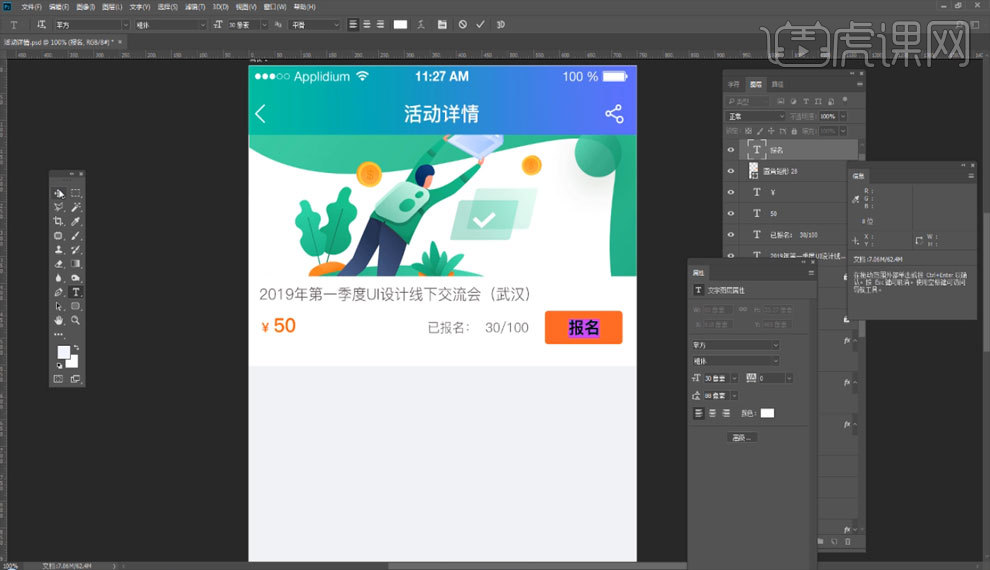
1.打开软件PS,在画布中绘制【宽:750,高:260】的矩形,添加素材【图片】,【Ctrl+Alt+J】创建剪贴蒙版,具体如图所示。

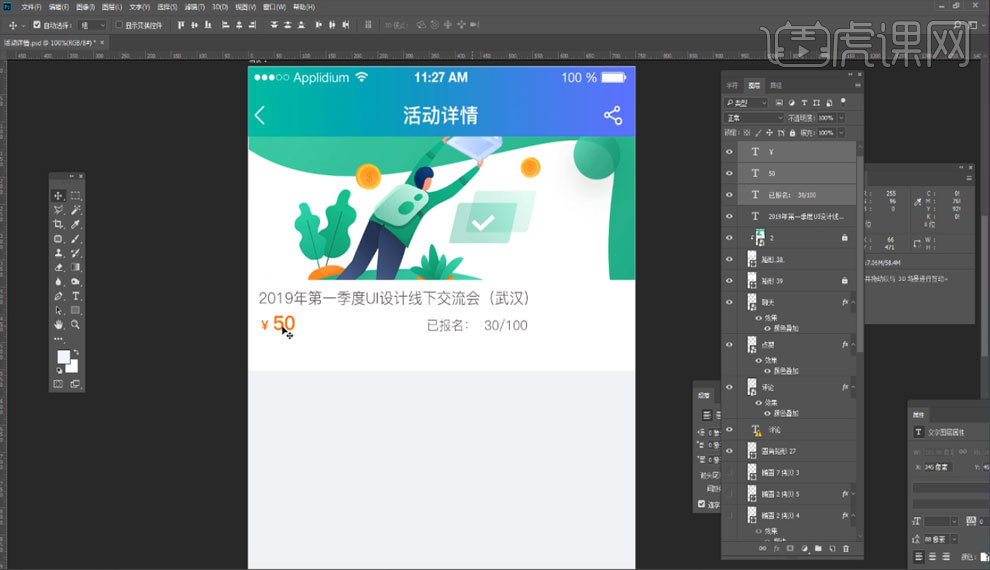
2.在下方绘制矩形,填充为【白色】,添加【文字内容】,调整【文字内容】的填充色,具体如图所示。

3.在白色矩形中绘制【圆角矩形】,填充色为【橙色】,添加【文字内容】,具体如图所示。

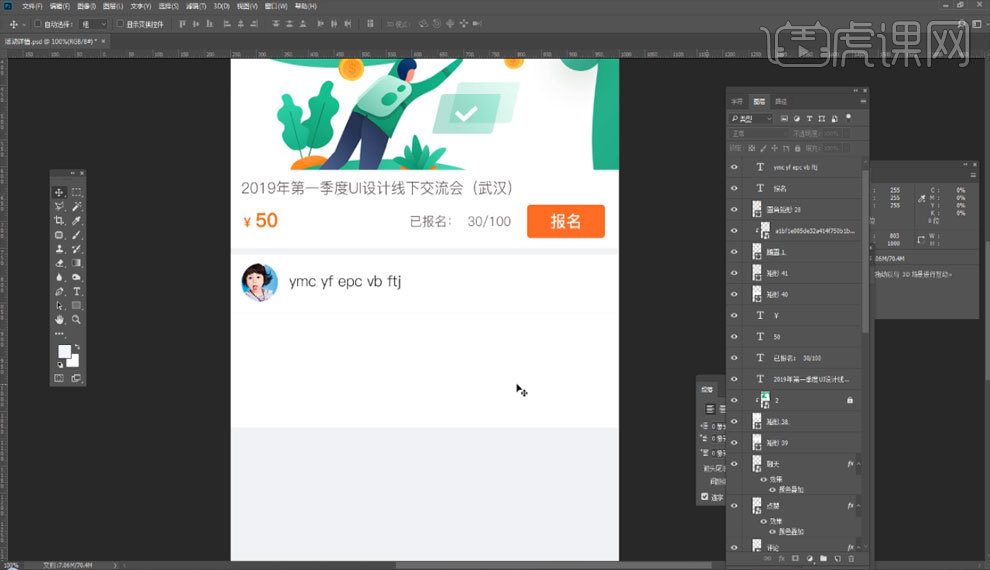
4.在下方绘制白色矩形,绘制圆角,添加素材【头像】到圆形中,【Ctrl+Alt+J】创建剪贴蒙版,添加【文字内容】,绘制长条矩形做为分隔线,调整【填充色】,具体如图所示。

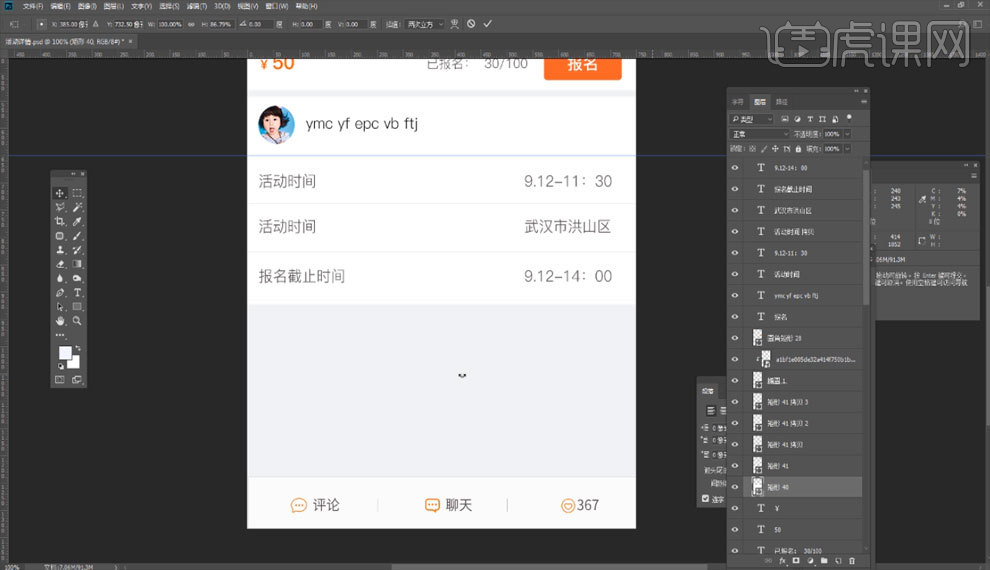
5.【Alt+鼠标左键】移动复制多个分隔线,高边距为【88】,添加【文字内容】,具体如图所示。

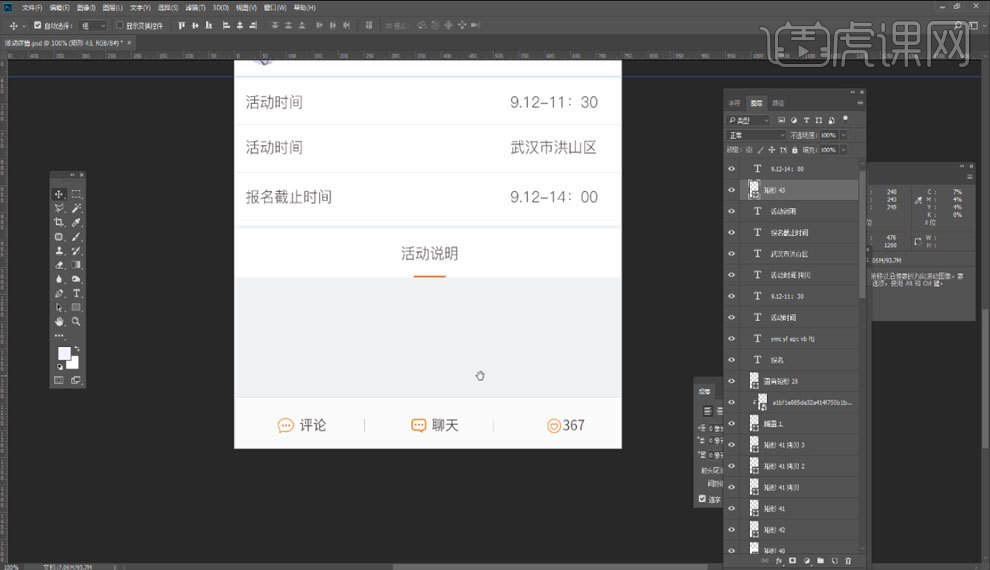
6.在下方绘制【宽:750,高:88】矩形条,添加【文字内容】,绘制矩形小分隔线,调整【填充色】,具体如图所示。

7.在矩形下方添加【文字内容】,完善画面细节,完成绘制,最终效果如图所示。