APP群聊页面设计
发布时间:2019年11月07日 10:41
课后作业

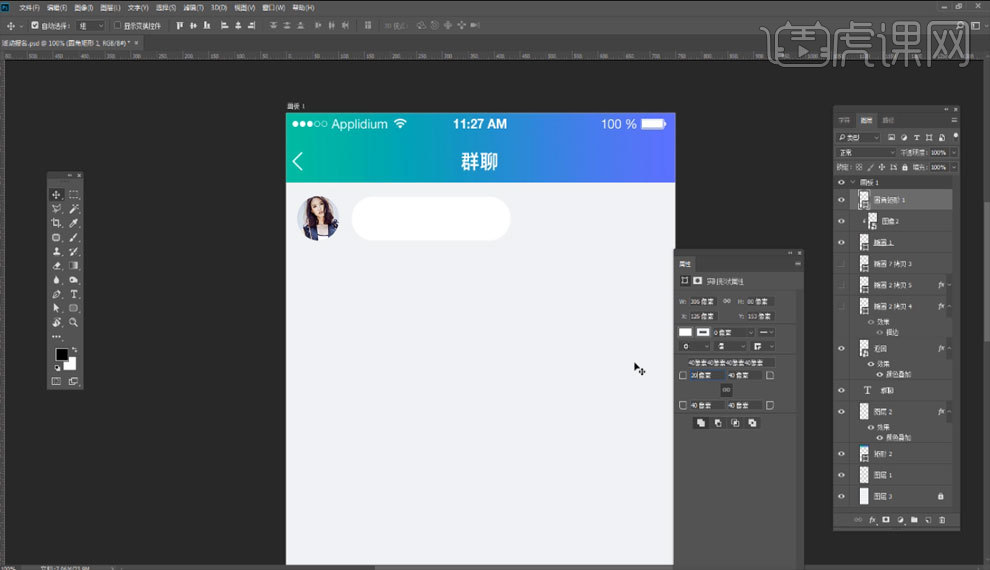
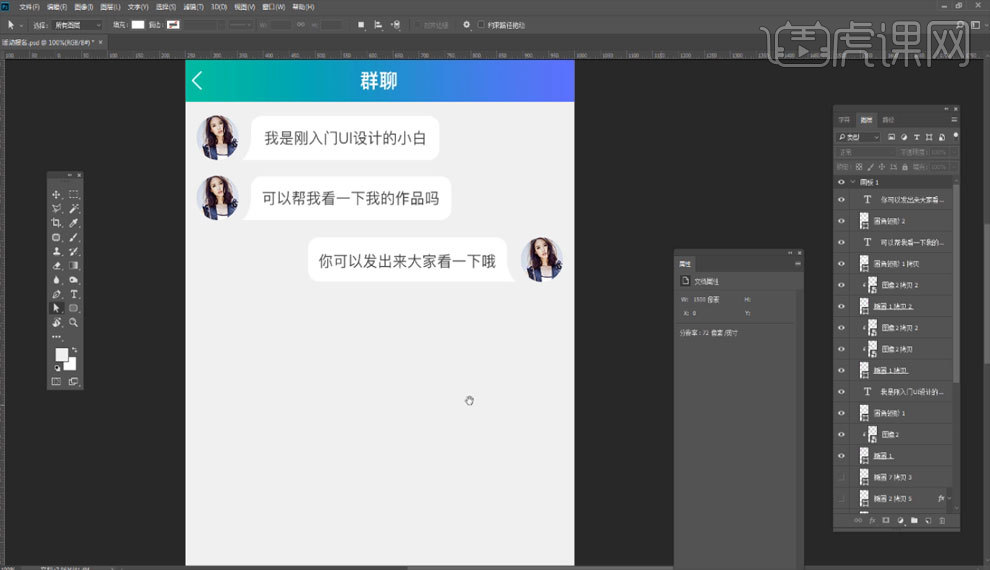
1.打开软件PS,在画布中绘制圆形,添加素材【头像】,【Ctrl+Alt+J】创建剪贴蒙版,绘制【高:80】的圆角矩形,具体如图所示。

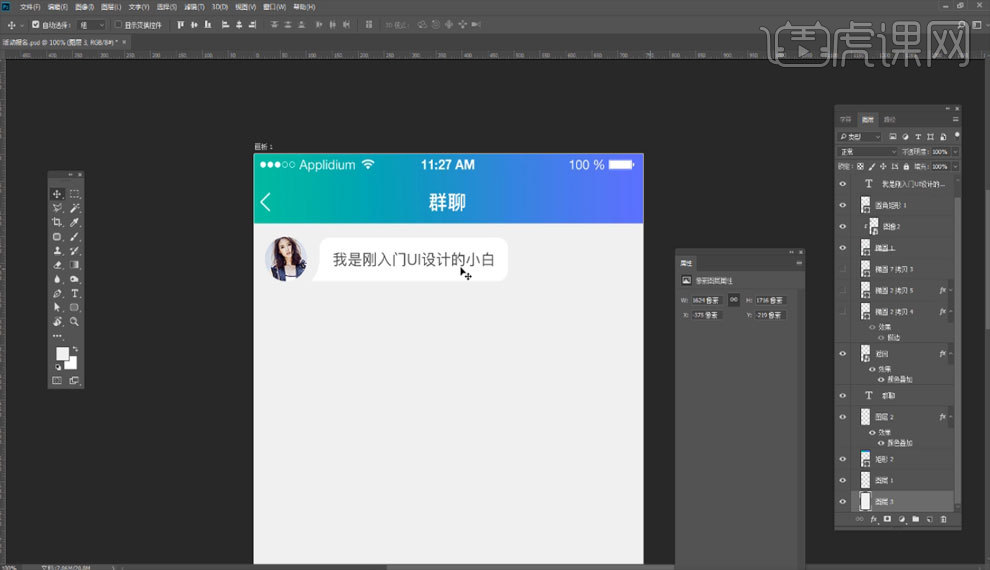
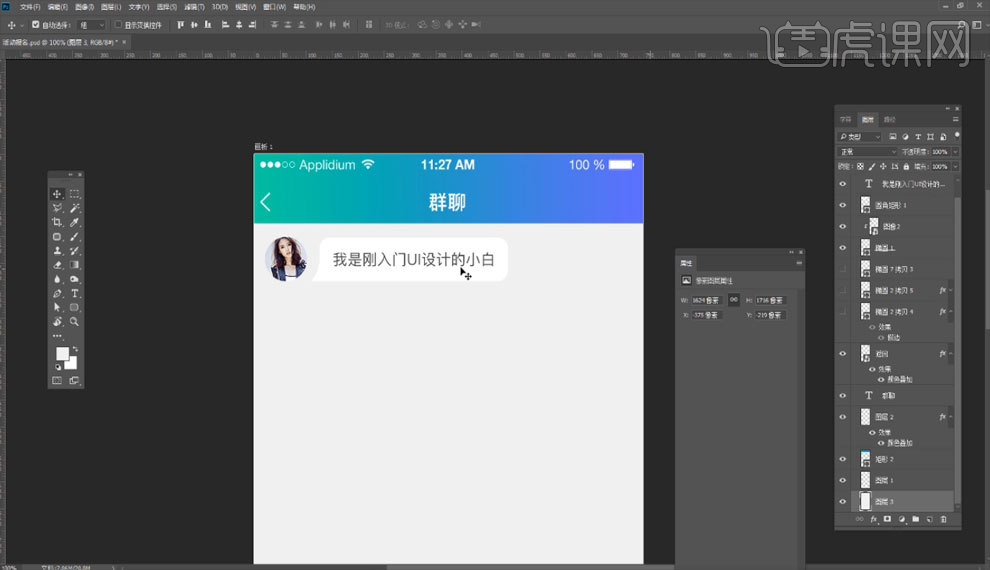
2.调整填充色,选择圆角矩形左下角两个锚点,【Ctrl+T】自由变换右键【水平翻转】,调整圆角矩形形状,添加【文字内容】,具体如图所示。


3.【Alt+鼠标左键】移动复制图层列表,绘制圆角矩形,选择圆角矩形右下角两个锚点,【Ctrl+T】自由变换右键【水平翻转】,调整圆角矩形形状,添加【文字内容】,具体如图所示。

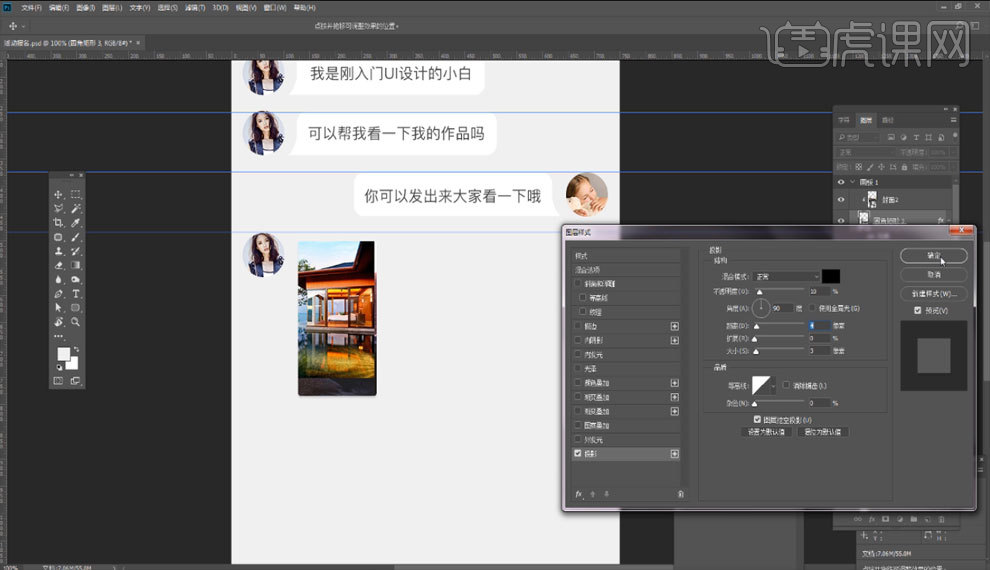
4.【Alt+鼠标左键】移动复制【头像】,绘制矩形,关闭【描边】,添加素材【图片】,【Ctrl+Alt+J】创建剪贴蒙版,添加图层样式【投影】,参数如图所示。

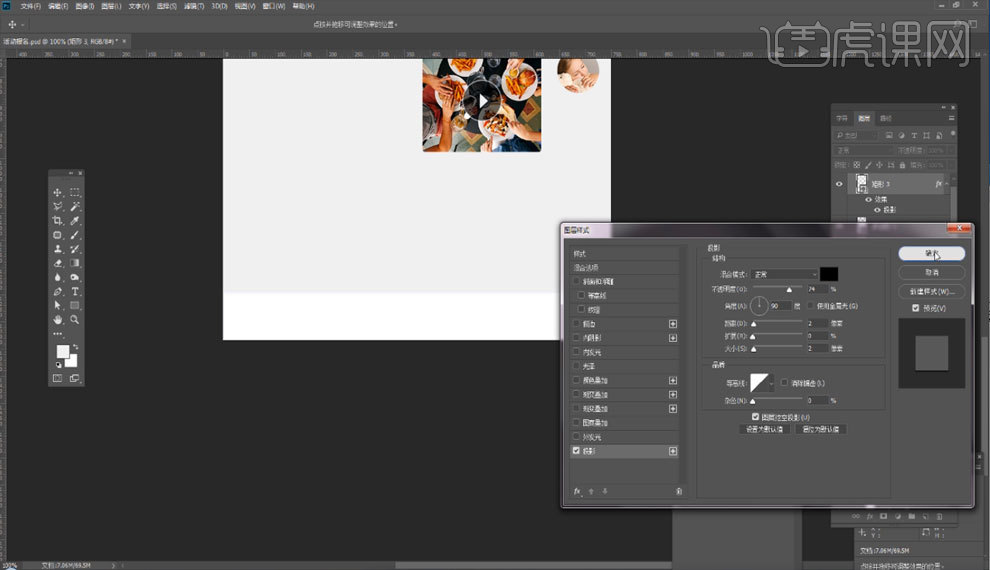
5.调整对话框与【头像】的间距是【30】,绘制矩形,添加素材【图片】,【Ctrl+Alt+J】创建剪贴蒙版,在图片中绘制圆形,降低不透明度,使用多边形工具绘制三角形放在圆形中,完成【视频图片】绘制,具体如图所示。

6.在画布底部绘制【宽:750,高:88】的纯白色矩形,添加图层样式【投影】,参数如图所示。

7.在底部矩形中添加【图标】,【Ctrl+T】自由变换调整图标大小,绘制白色矩形,完成【输入框】绘制,具体如图所示。

8.完善画面细节,完成群聊页面绘制,最终效果如图所示。








