APP原型UI设计1
发布时间:2019年11月07日 10:45

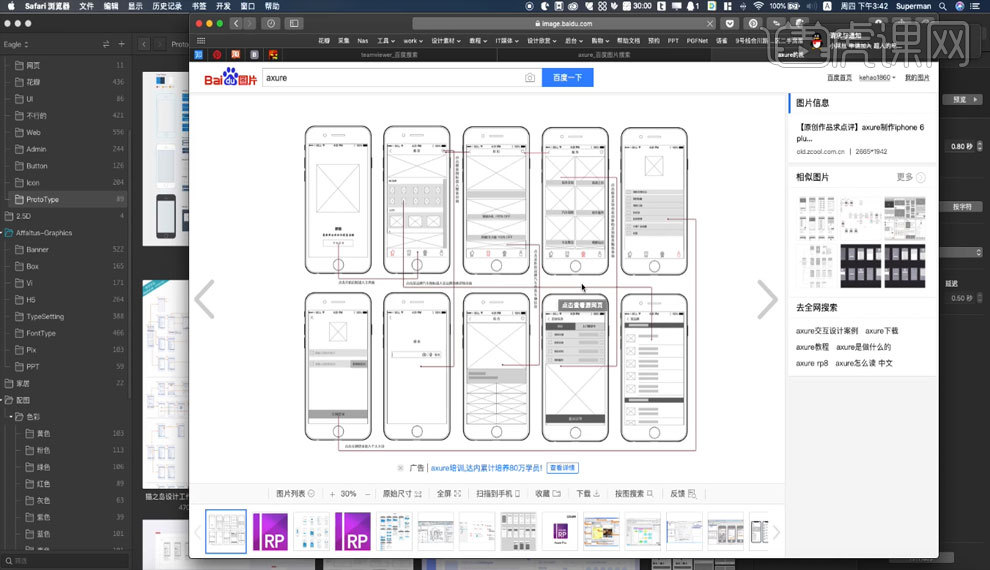
1.根据案例讲解,了解Axyre软件的主要设计功能,具体如图所示。
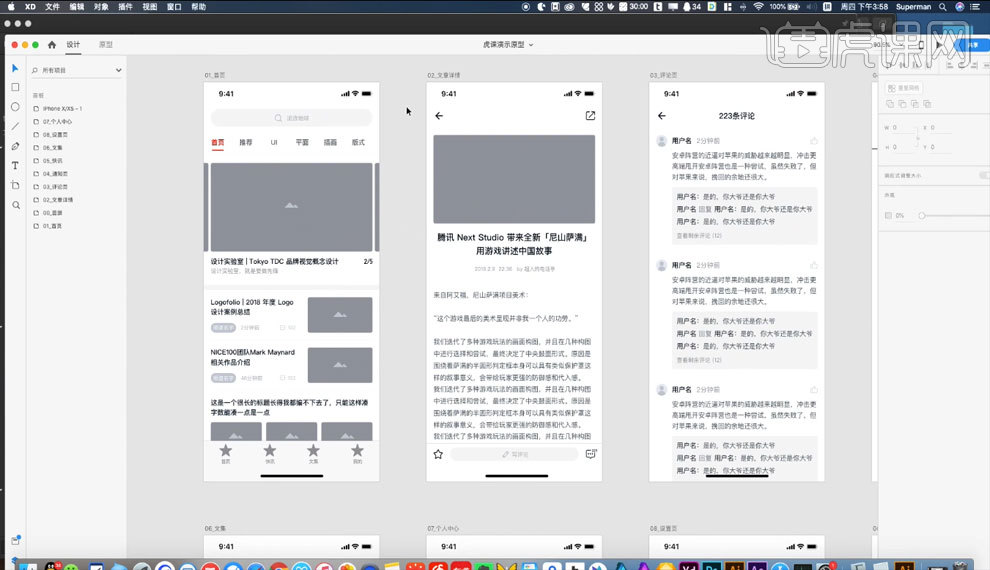
2.打开软件XD,了解APP原型案例设计,具体如图所示。
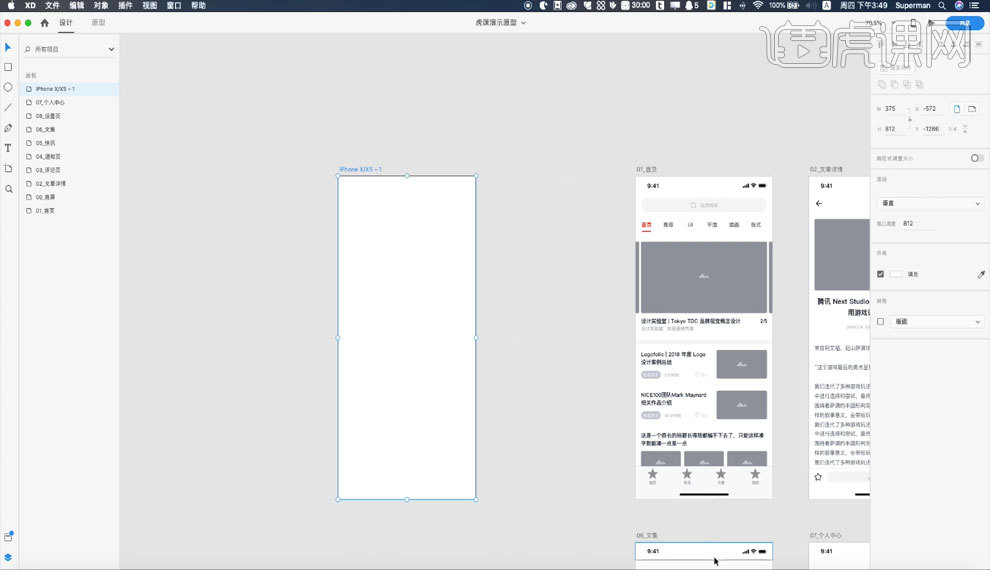
3.根据案例讲解,了解APP原型案例结构,创建【iphoneX】画板,具体如图所示。
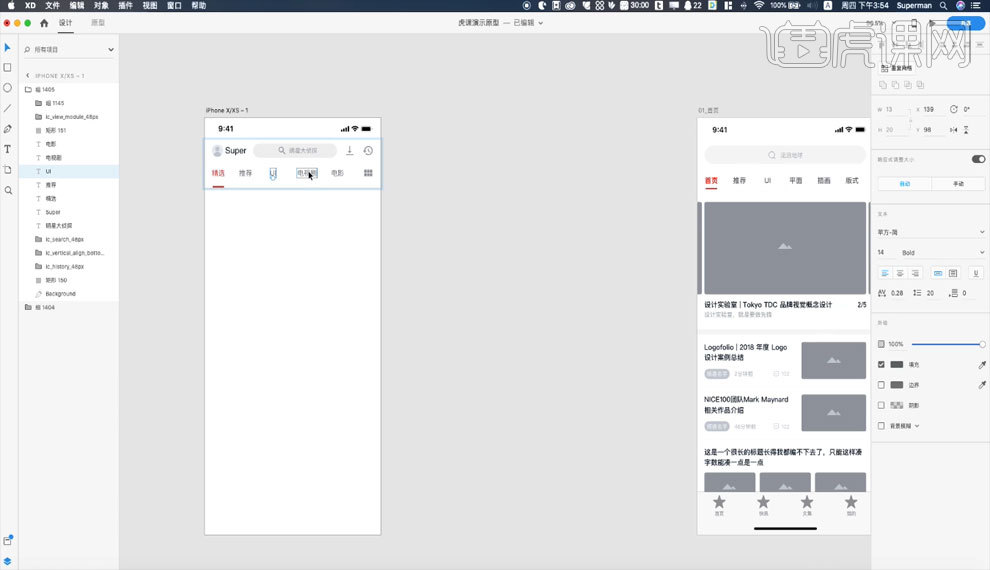
4.在画布顶部创建【宽:44】的矩形,在组件库中添加【电池条】到矩形中,具体如图所示。
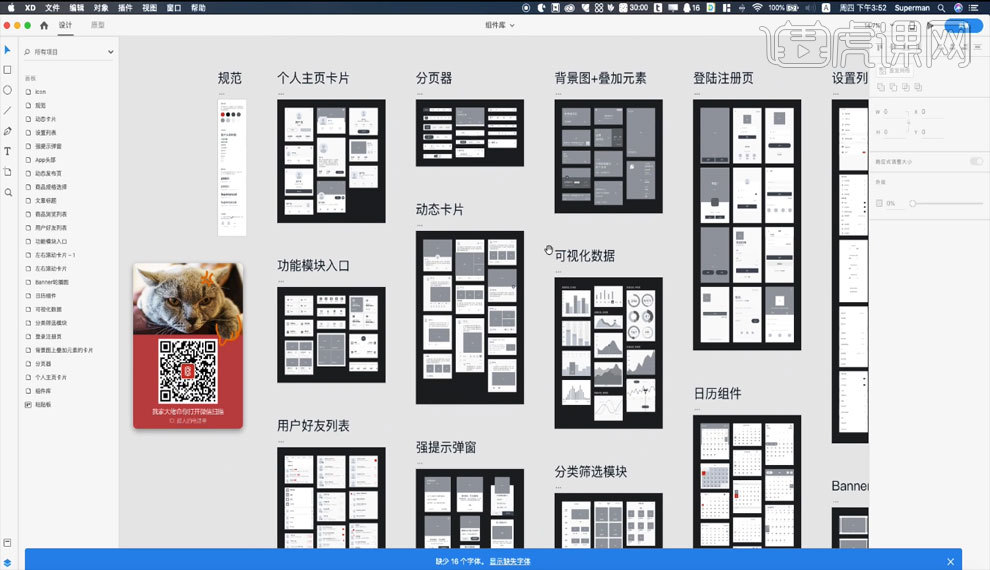
5.根据案例讲解,了解讲师制作的组件库,具体如图所示。
6.根据素材案例讲解,添加讲师制作的组件库中的【导航栏】,修改【文字内容】,具体如图所示。
7.根据素材案例讲解,了解做APP原型模块的规划,具体如图所示。