APP原型UI设计2
发布时间:2019年11月07日 10:45

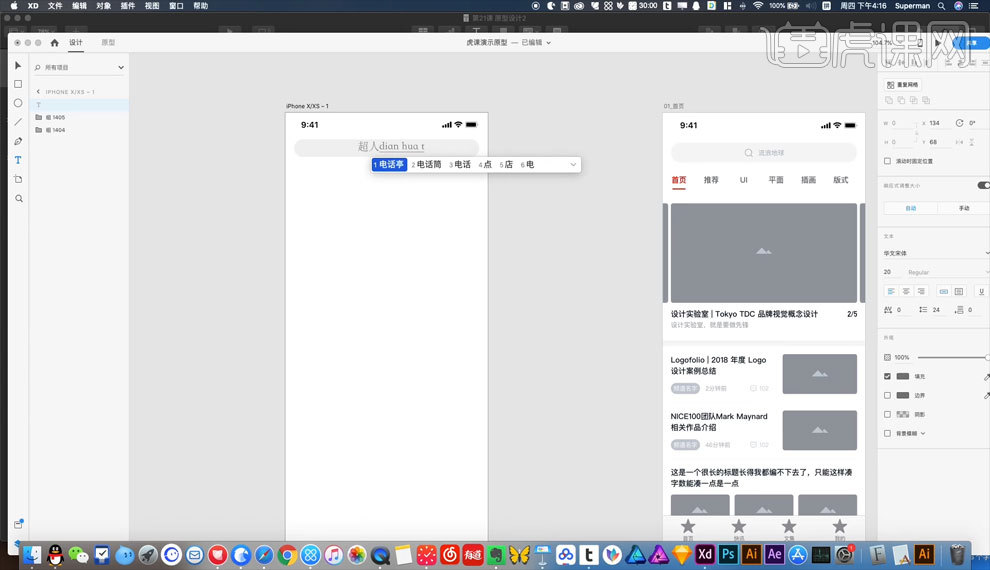
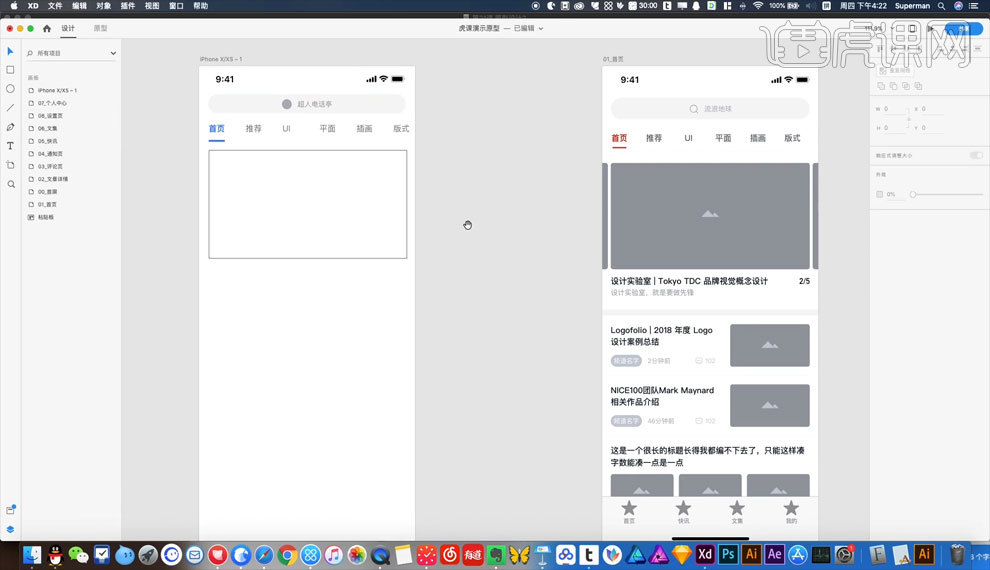
1.打开【XD】创建一个iPhoneX的画布,然后【圆角矩形工具】画出搜索框,输入文字【如图所示】。
2.继续输入文字信息,【矩形工具】画出矩形,对当前页面进行一个字体颜色的处理,并在下方画出一个小的矩形线【如图所示】。
3.填充矩形颜色,然后输入文字信息,在下方画出一个矩形填充一个浅一点的颜色作为分割线,同样在下方输入文字然后画出一个小的矩形【如图所示】。
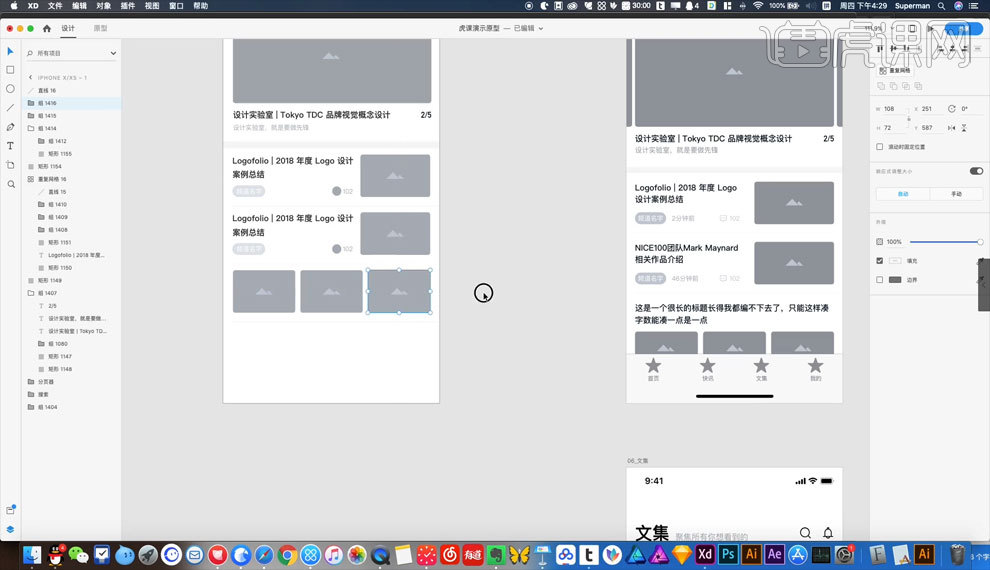
4.【圆角矩形工具】画出圆角矩形,然后在矩形内输入文字信息,【圆形工具】画小圆,然后输入数字,复制一层放在下方,然后再画出三个矩形平均排列【如图所示】。
5.输入文字信息,然后在下方拖入按钮素材,修改相应的按钮名称【如图所示】。
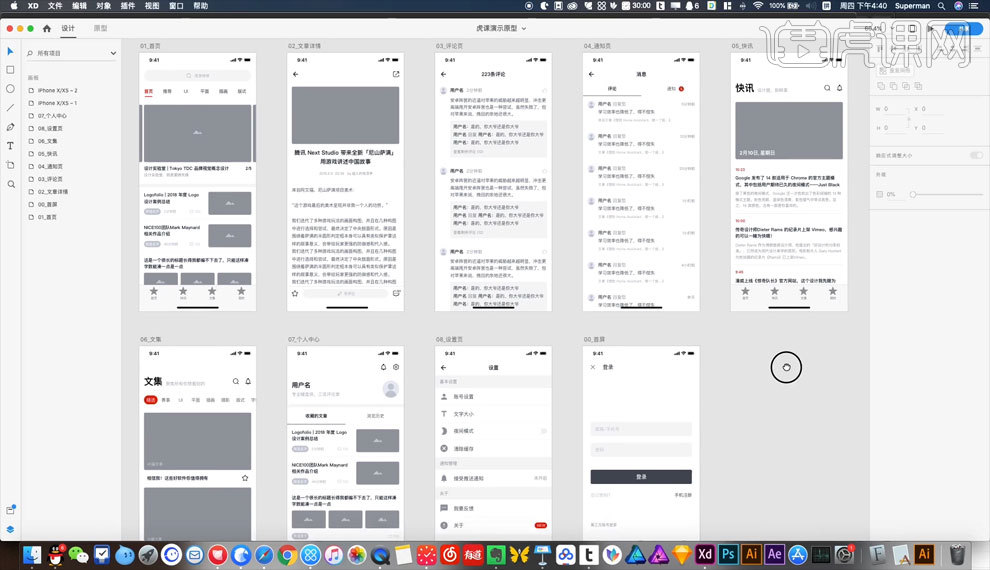
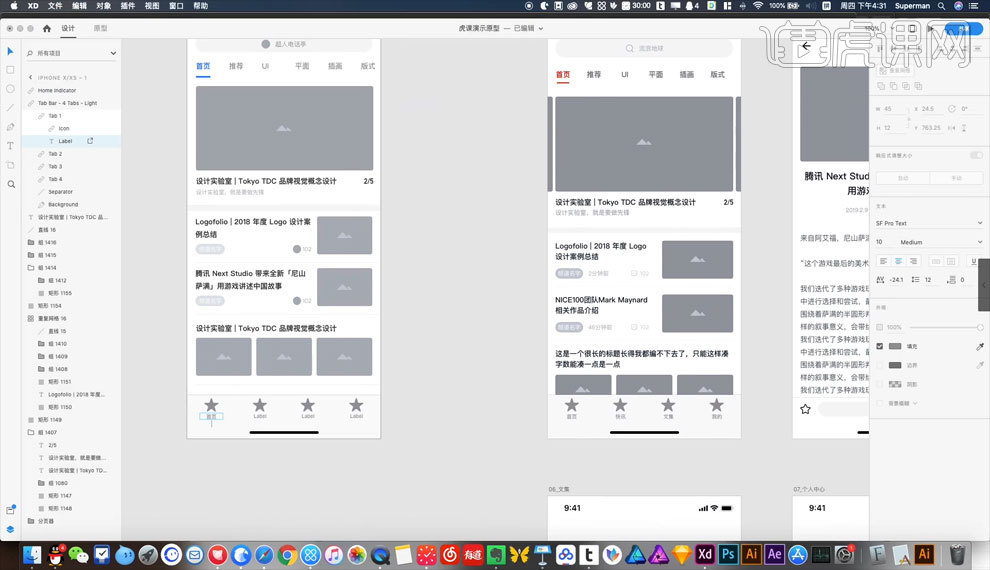
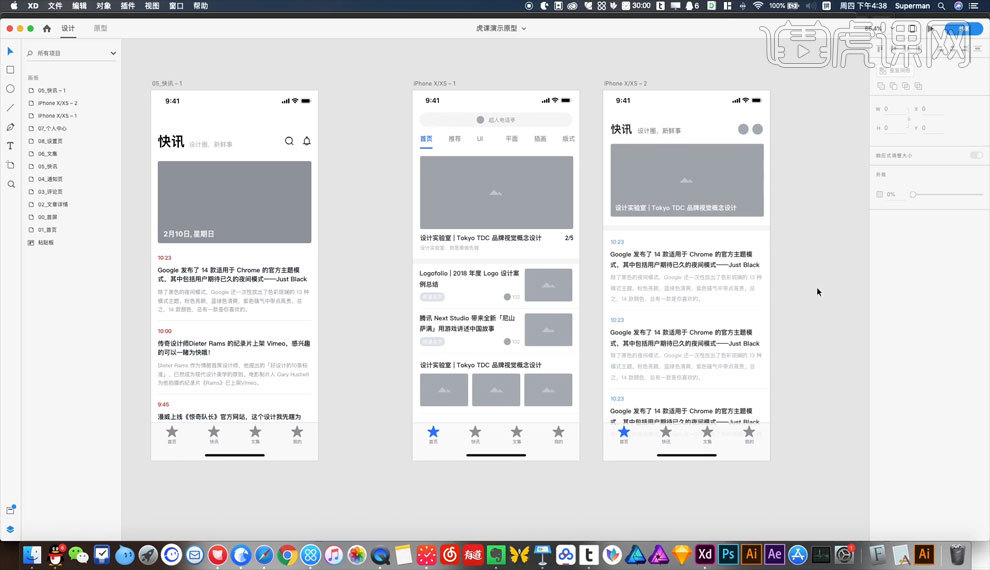
6.另一个页面呢,我们只需要修改一下页面的排版,对文字信息进行相应的处理就可以了【如图所示】。
7.其实页面在制作的时候没有我们想象的那么复杂,我们只要有耐心,然后在细节上稍微认真一下,就可以了,在制作原型的时候可以先把图标的部分用一个形状或者色块去代替,不要直接就把图标或者图片啊拖拽进来,这样可以大大提高我们的效率。