UI设计师初步学习HTML
发布时间:暂无

1.根据案例讲解,了解【HTML在工作岗位的需要,全面的技能-晋升的条件】,具体如图所示。

2.根据案例讲解,了解【创业型公司-全链路需求】,具体如图所示。

3.根据文案内容讲解,了解【HTML、CSS的基础内容总结】,具体如图所示。

4.根据文案内容讲解,了解【写代码的方式:用标签把超文本内容包起来,按文档流顺序写】,具体如图所示。

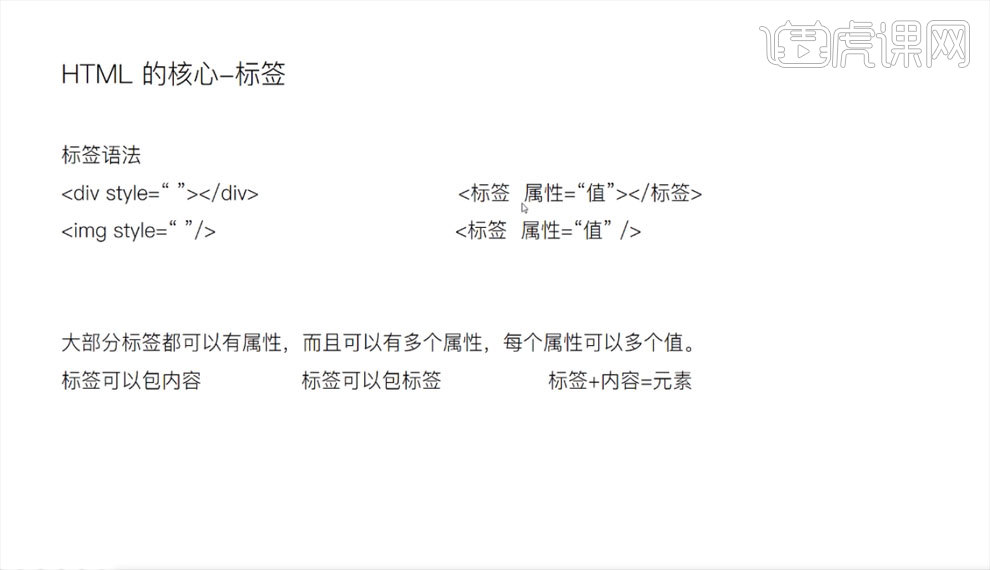
5.根据案例内容讲解,了解HTML的核心-【标签】,大部分标签都可以有属性,而且可以有多个属性,每个属性可以多个值】,具体如图所示。

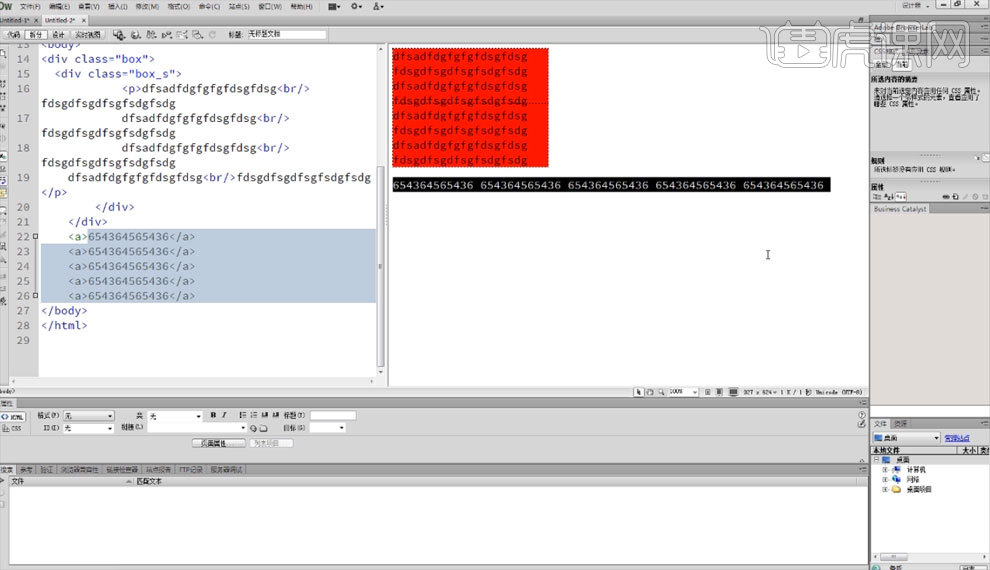
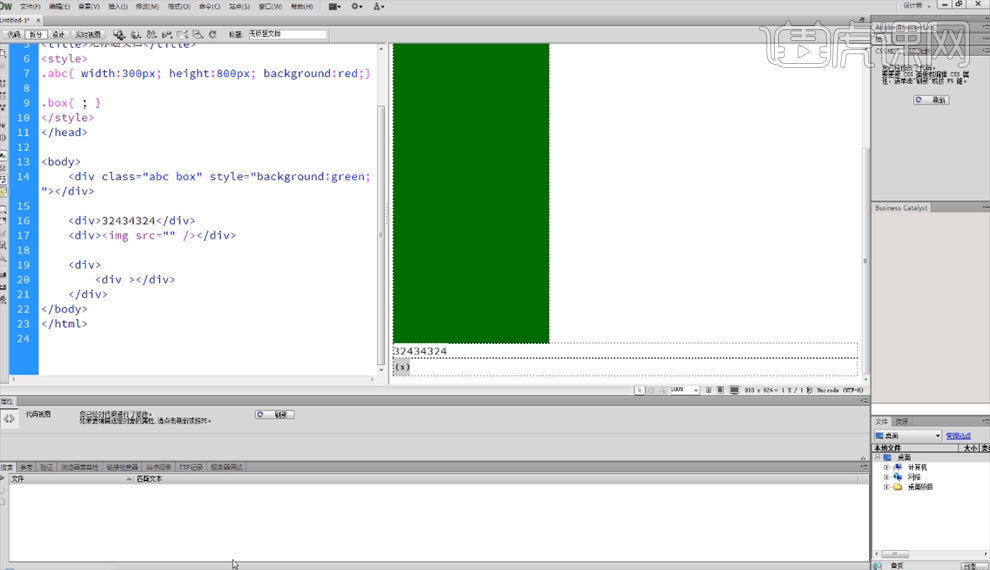
6.打开软件DW,新建一个【盒子】,写下样式【宽度300,高度800】的矩形,添加【数值】,了解HTML的核心-【标签】,具体如图所示。

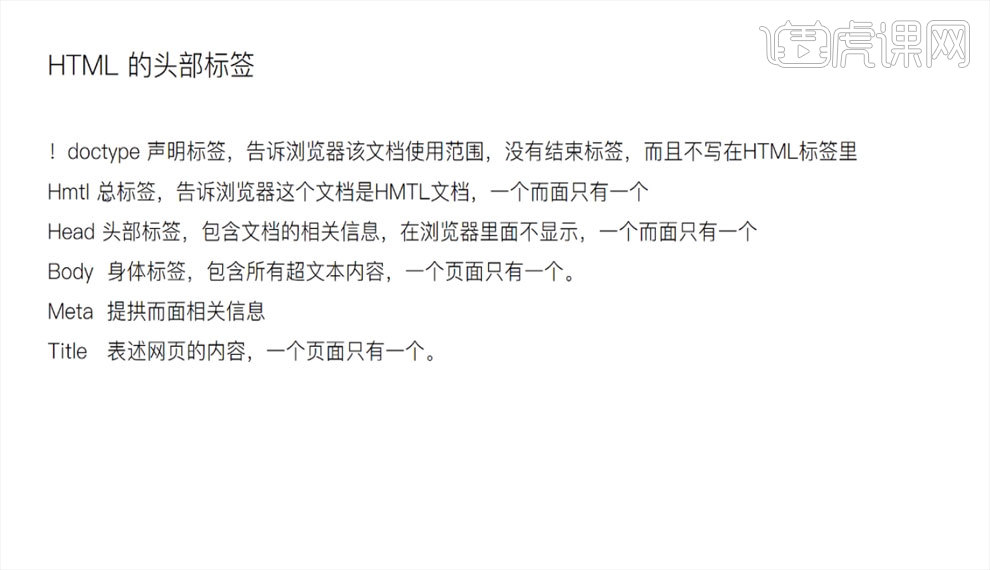
7.根据案例内容讲解,了解HTML的头部标签,具体如图所示。

8.根据案例内容讲解,了解W3C的标准,标签字幕必须小写、标签必须有结束、属性的值必须用双引号、所有出现的符号必须是英文符号,具体如图所示。

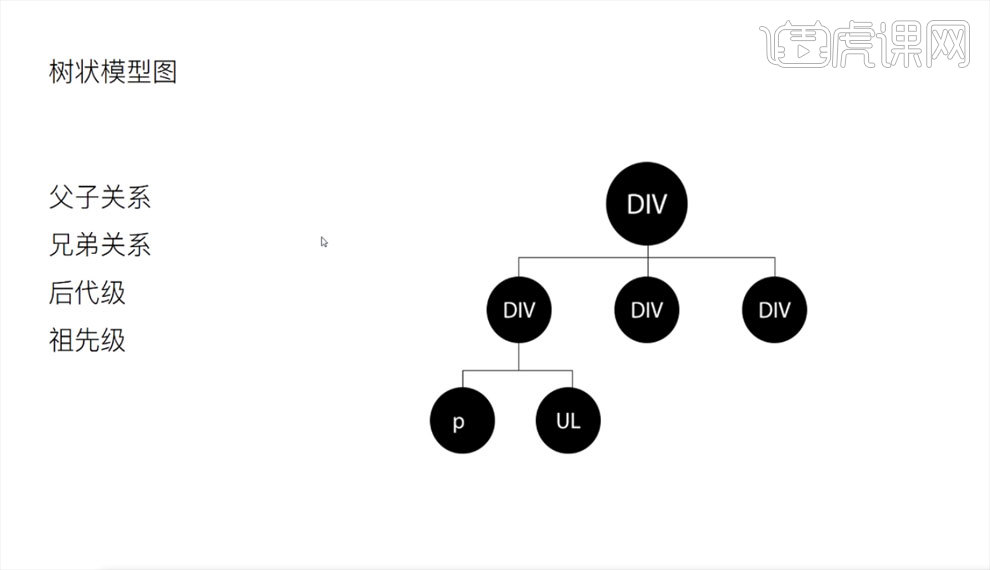
9.根据案例讲解,了解【树状模型图】,具体如图所示。

10.根据文案内容讲解,了解【CSS的语法】,具体如图所示。

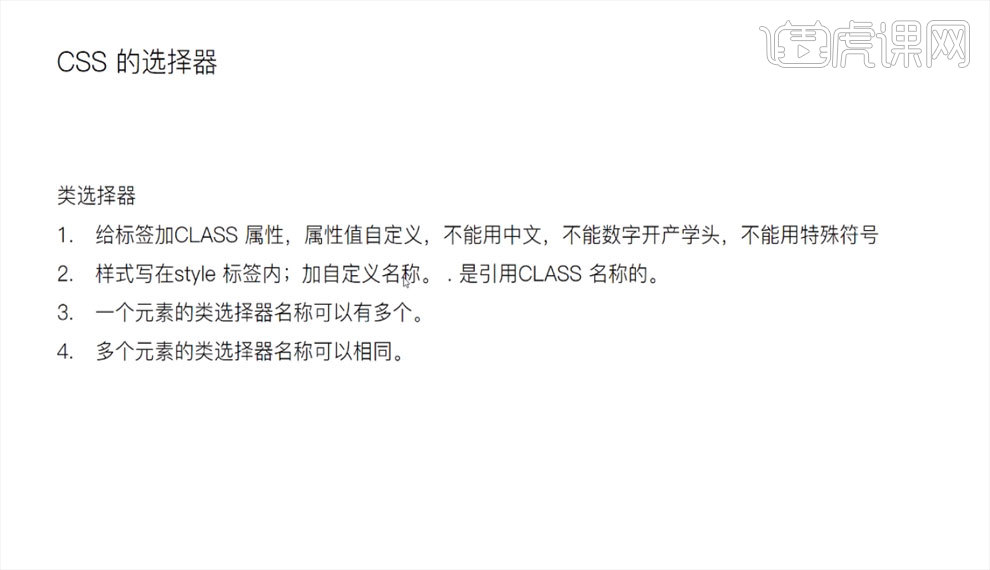
11.根据文案内容讲解,了解【CSS的选择器】,具体如图所示。

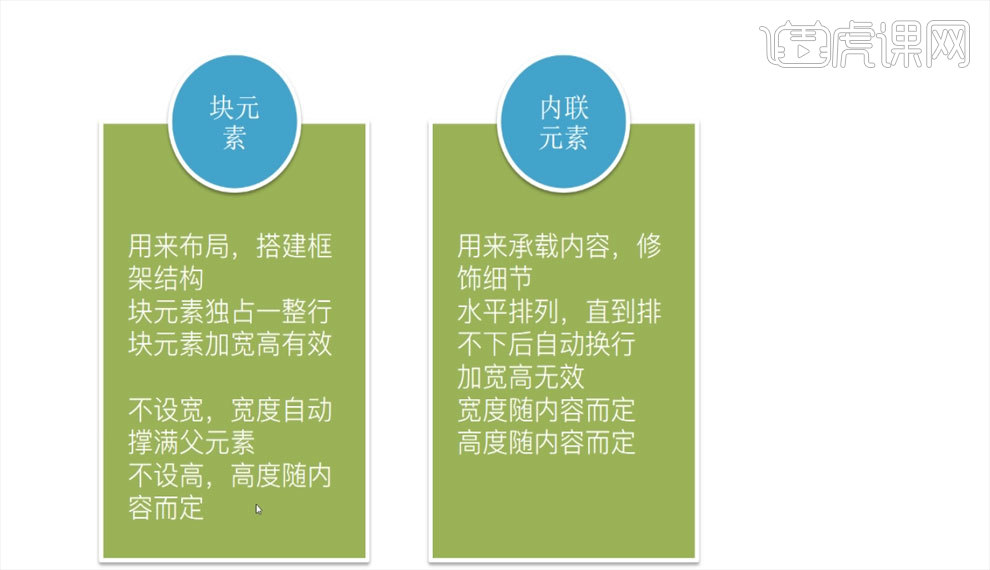
12.根据文案内容讲解,了解【块元素:用来布局,搭建框架结构,内联元素:用来承载内容,修饰细节】

13.打开软件DW,新建一个【盒子】,创建【父子级】写下样式【宽度300,高度100】的矩形,添加【数值】,了解【块元素和内联元素】,大家可以根据讲解进行实践操作,具体如图所示。