DW制作html悬停交互效果
发布时间:2019年09月05日 14:01
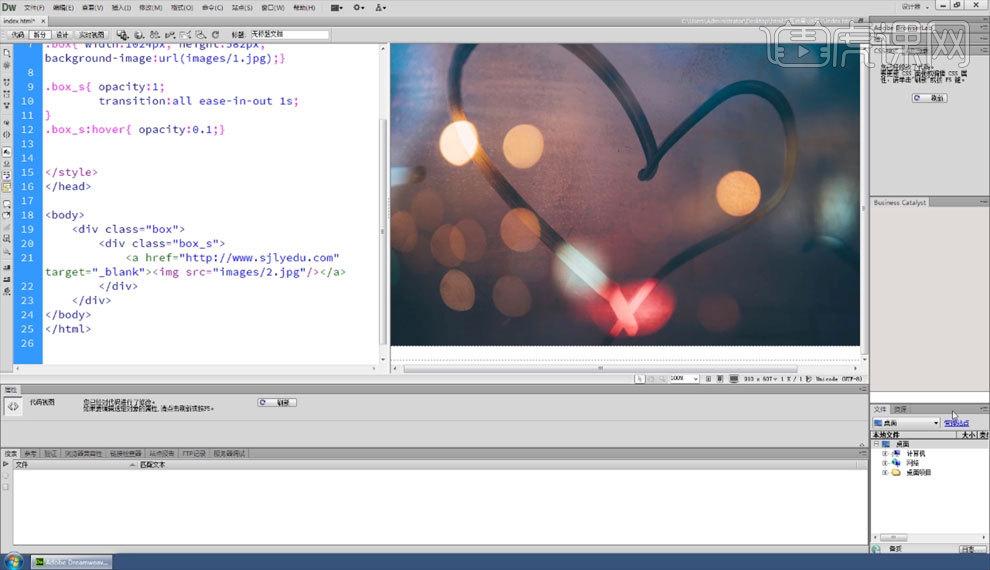
1.建立【站点】,拖入图片素材,并建立CSS文件,如图所示。

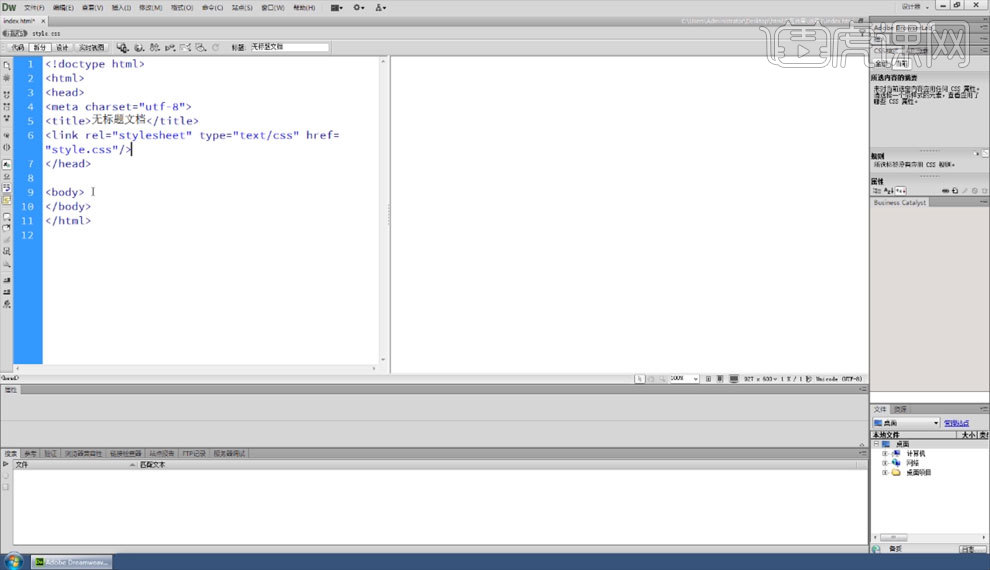
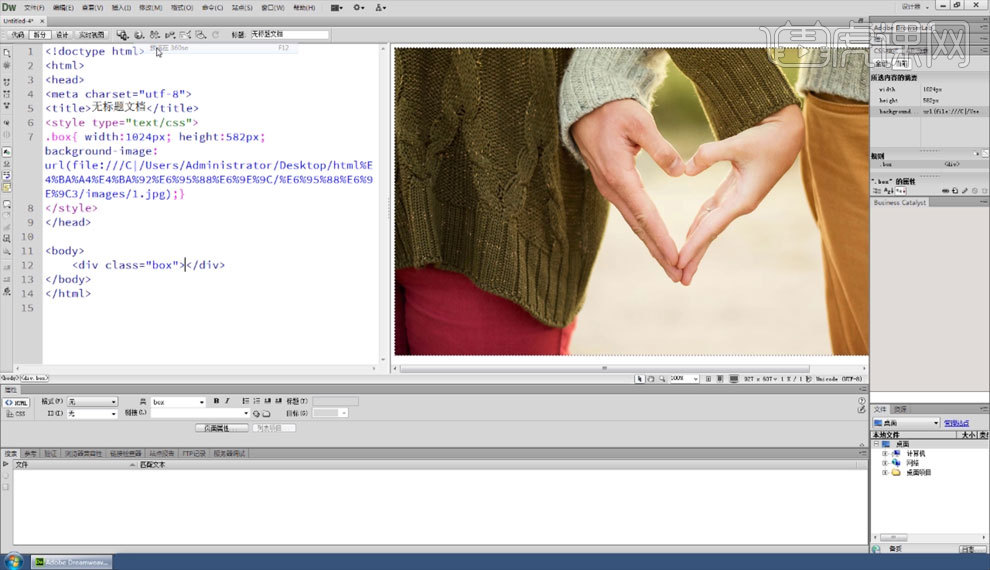
2.打开【index】,链接文件【】style,如图所示。

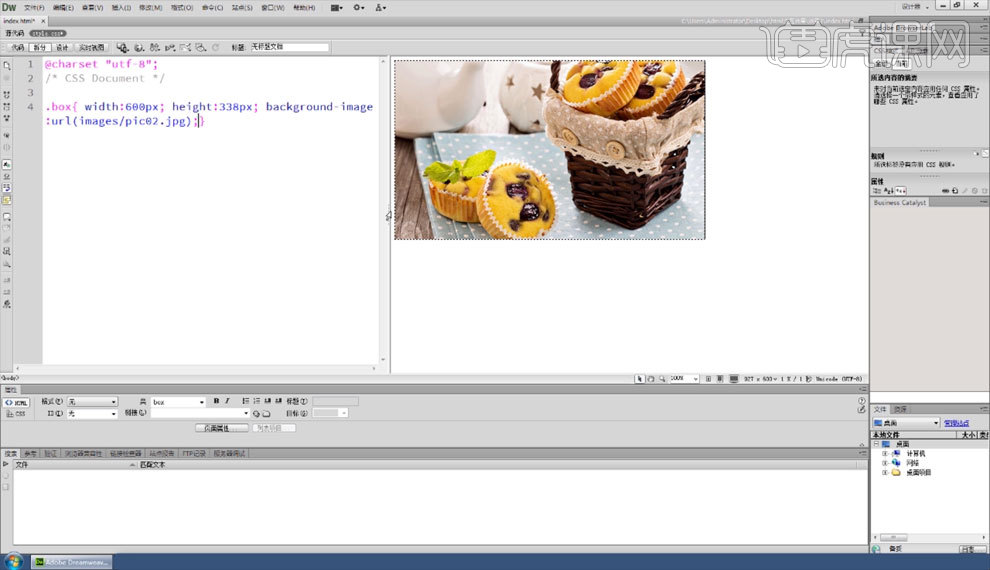
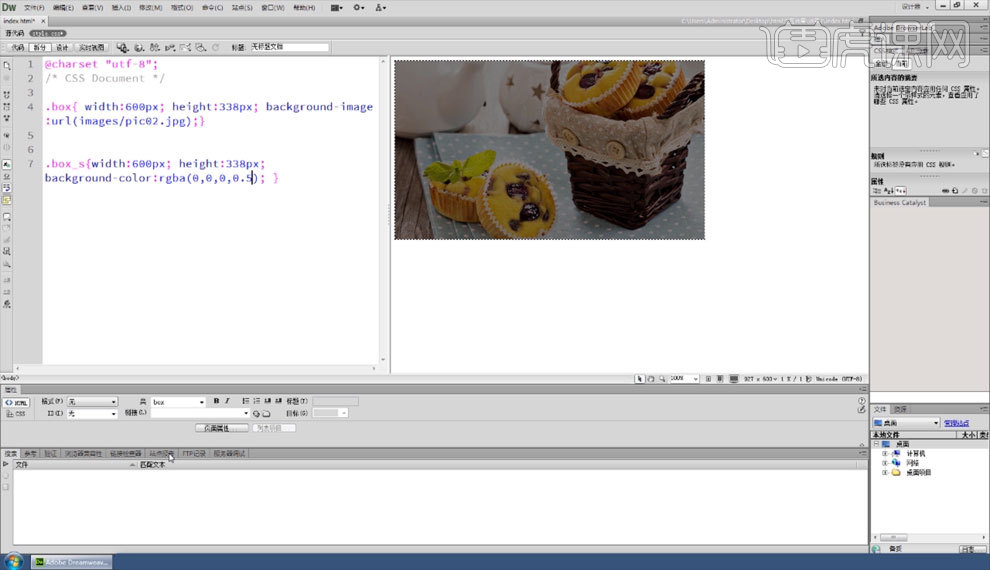
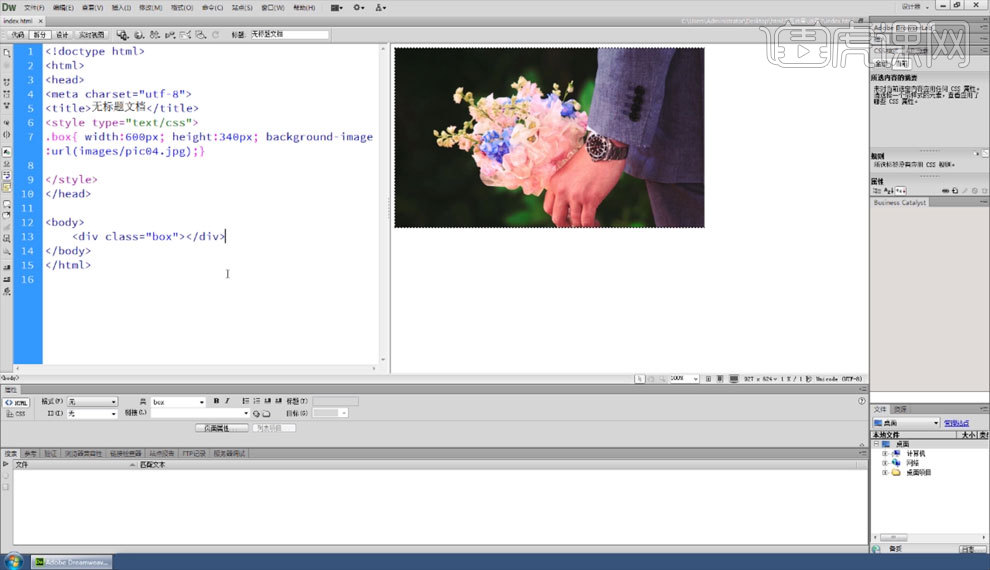
3.创建一个【盒子】,并添加图片,如图所示。

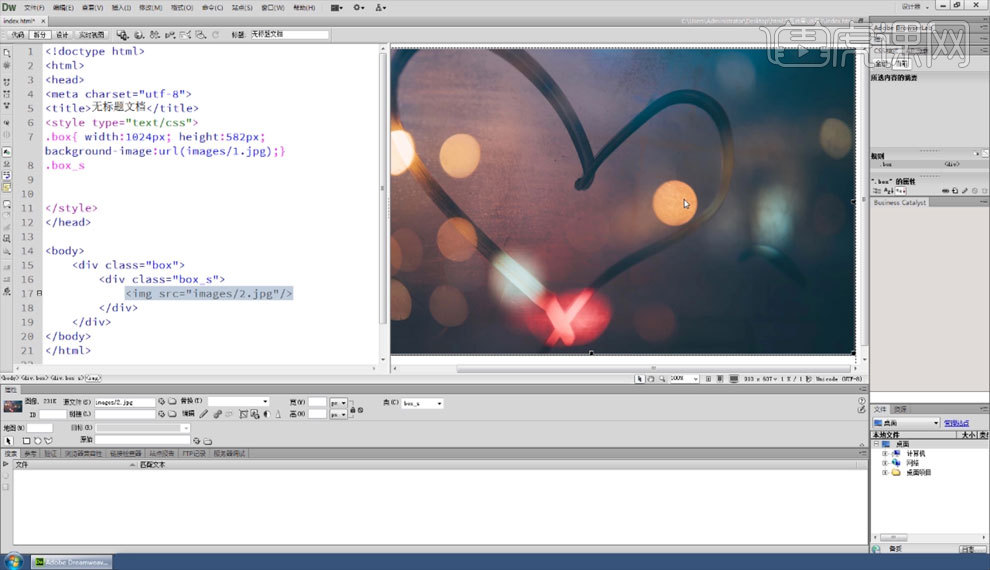
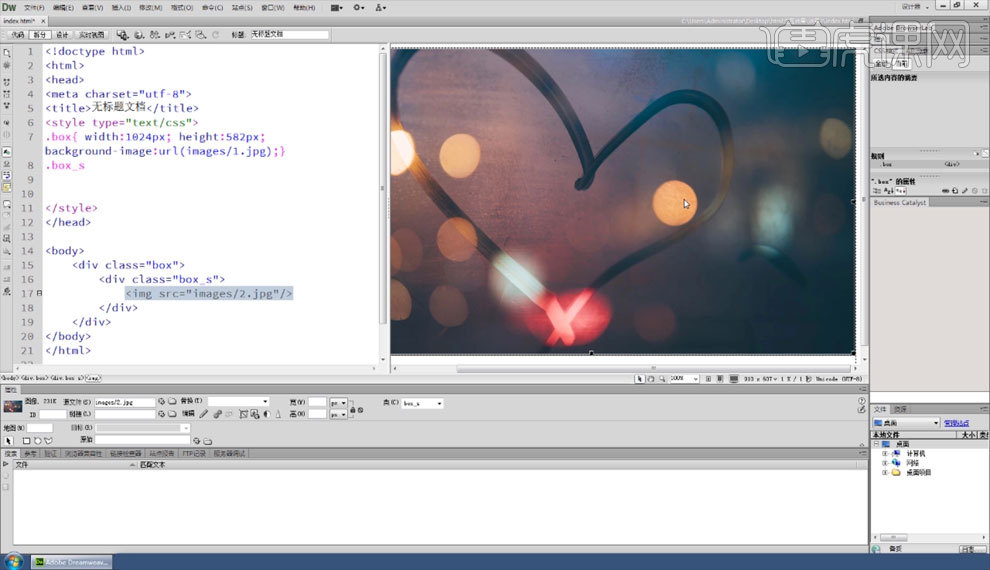
4.新建一个【盒子】,添加背景色,如图所示。

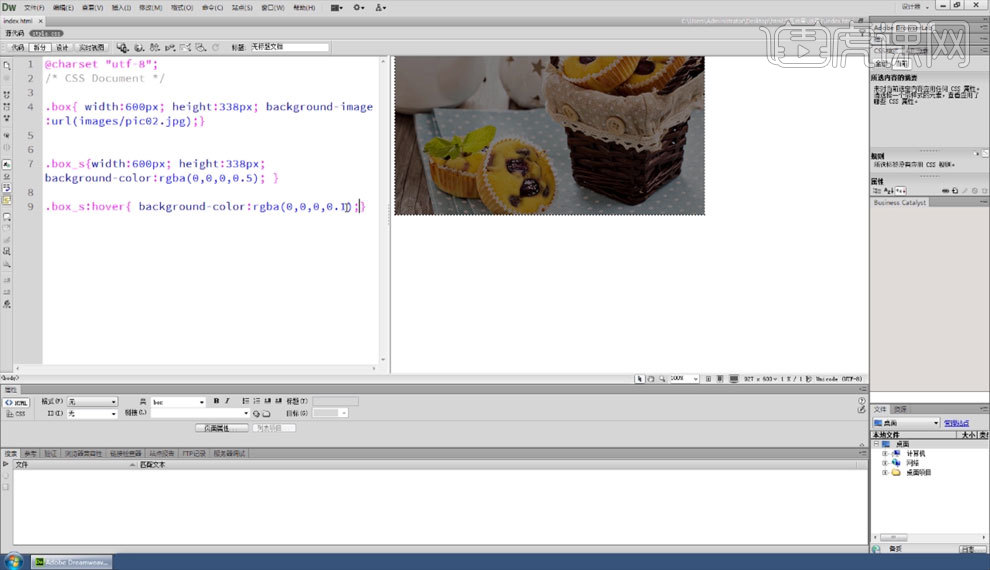
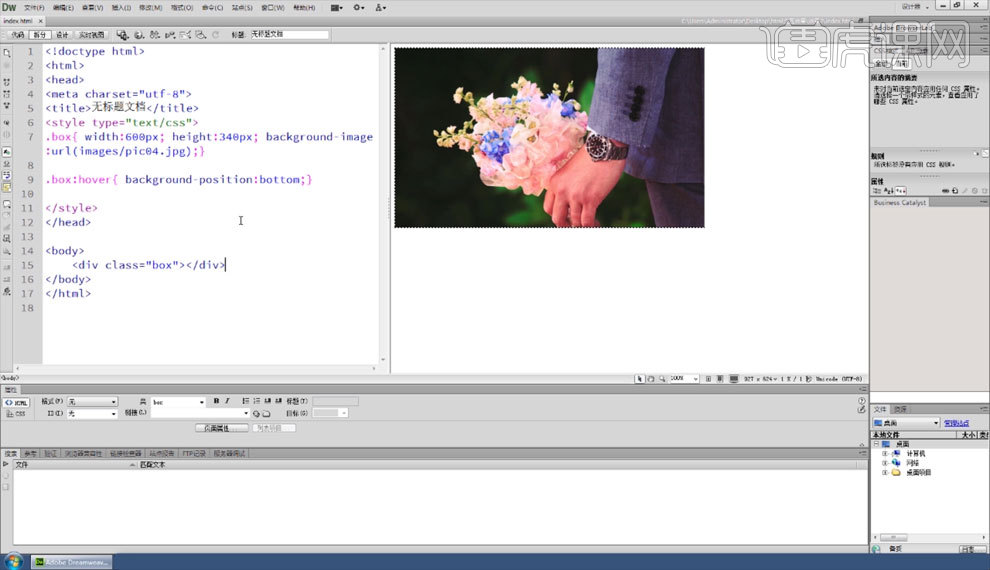
5.添加鼠标悬停效果,如图所示。

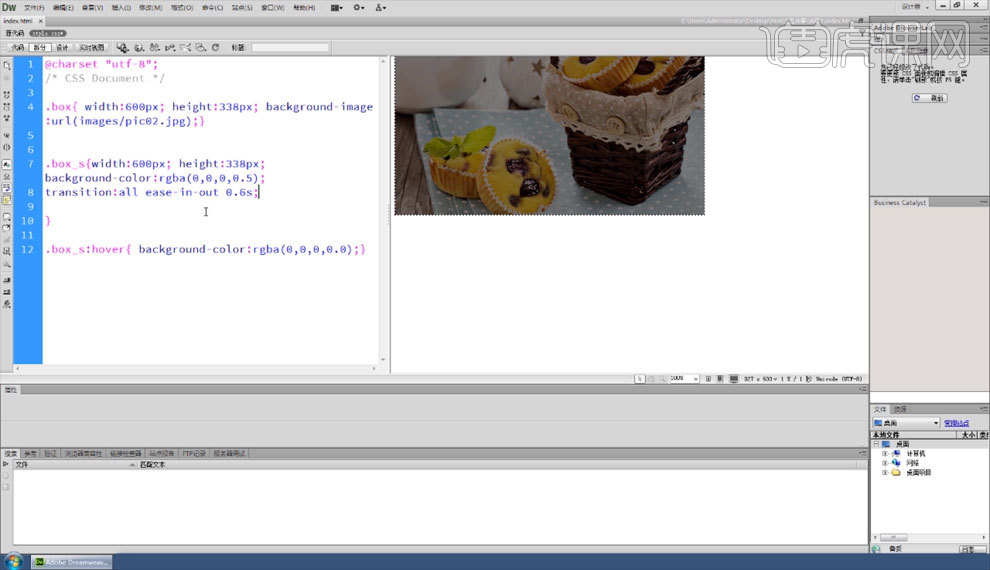
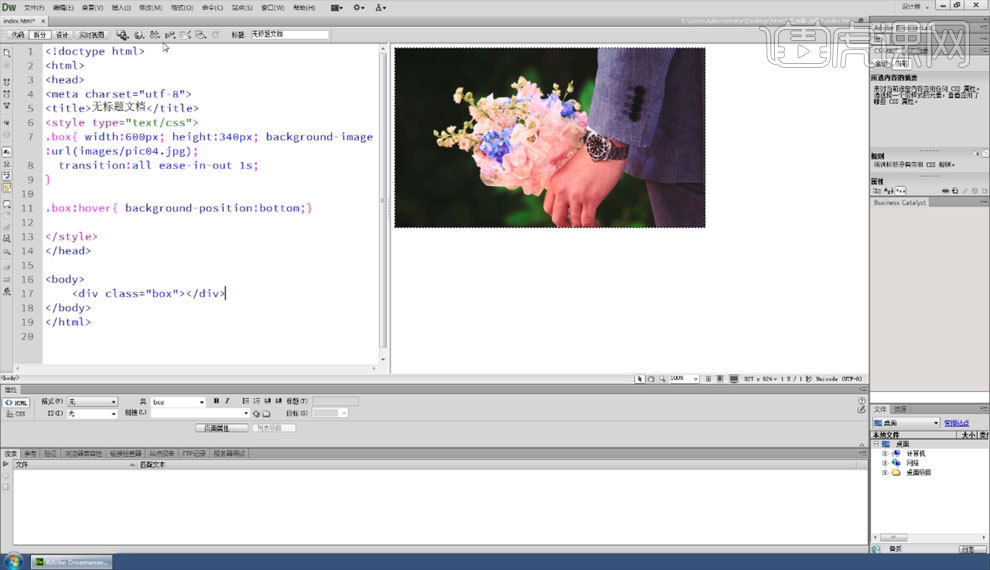
6.添加【缓慢执行】,如图所示。

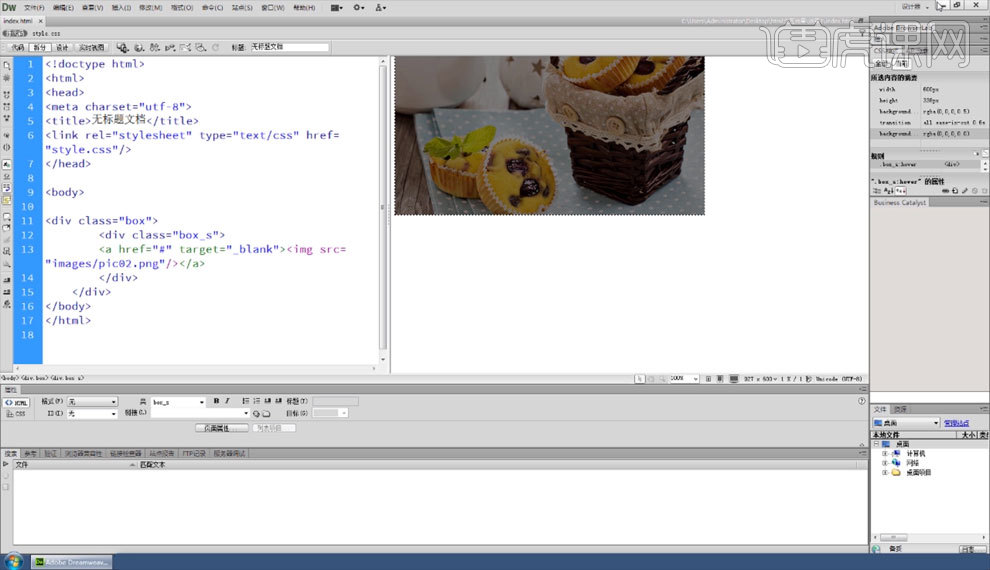
7.通过添加透明图层添加鼠标点击效果,如图所示。

8.新建【站点】,拖入素材,如图所示。

9.新建【html5】文件,添加盒子并添加图片,如图所示。

10.添加鼠标悬停效果【底对齐】,如图所示。

11.添加【缓慢执行】,如图所示。

12.新建【站点】,拖入素材,如图所示。

13.新建【html5】文件,添加盒子并添加图片,如图所示。

14.新建【盒子】并添加图片,如图所示。

15.添加【透明】和【缓慢执行】,如图所示。

16.添加鼠标点击效果,如图所示。