DW中盒子遮罩样式的使用
发布时间:暂无
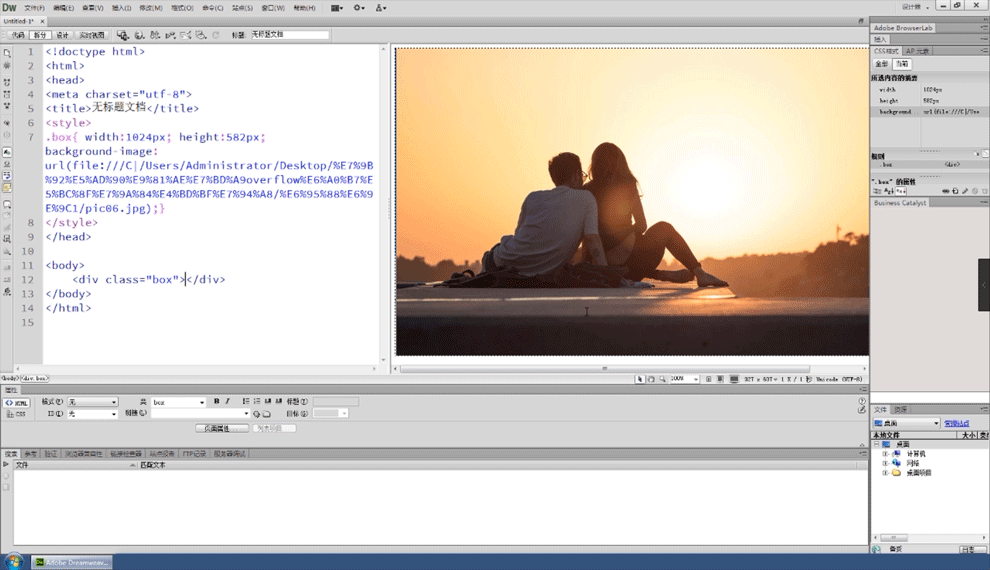
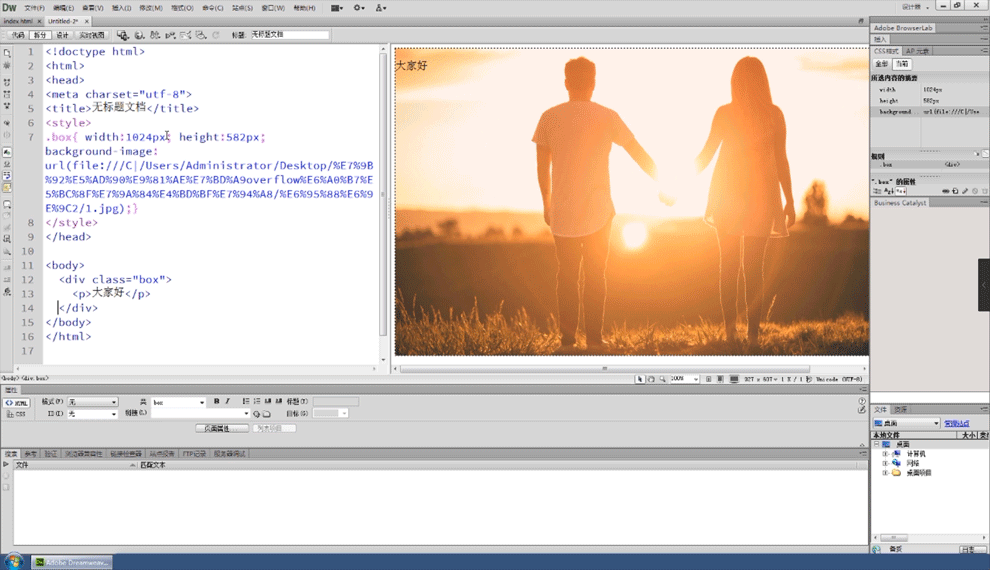
1.我们首先创建一个盒子,写好宽高的大小,然后添加图片素材【如图所示】。

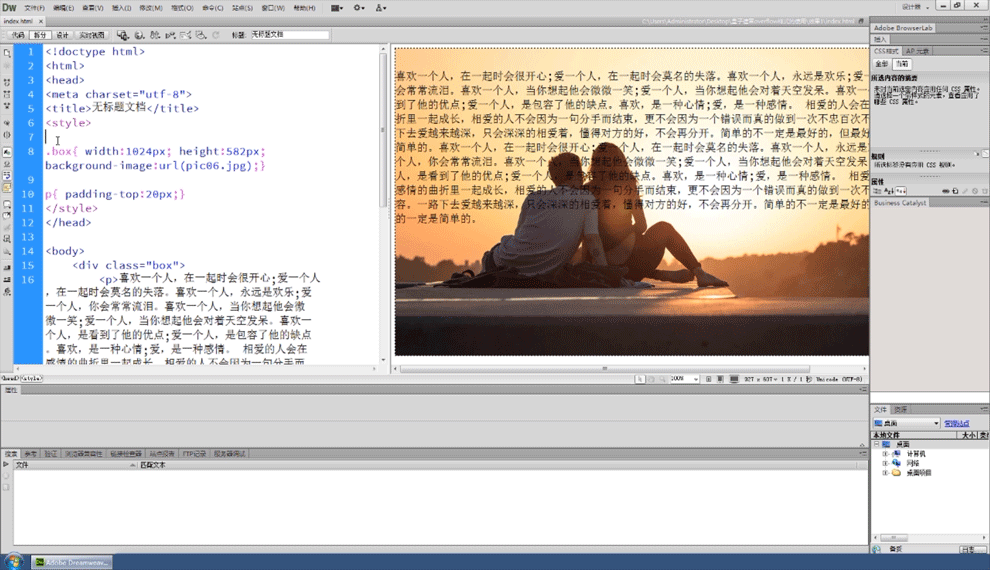
2.然后添加上文字的信息,这里我们注意文字的大小以及文字在页面中所占用的位置【如图所示】。

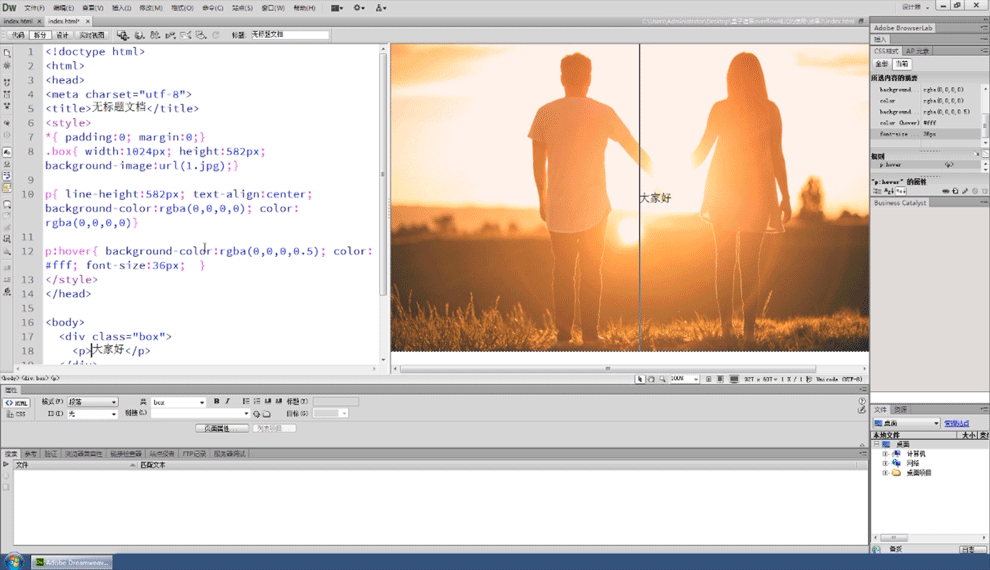
3.调整好文字的颜色以及底色,这里我们要通过代码的编辑来控制文字的左右距离以及它的排列【如图所示】。

4.我们可以减少一些文字显示的区域,通过控制文字盒子的大小就可以进行调整【如图所示】。

5.通过给文字添加样式来调整鼠标移入的时候文字的位置以及颜色变化【如图所示】。

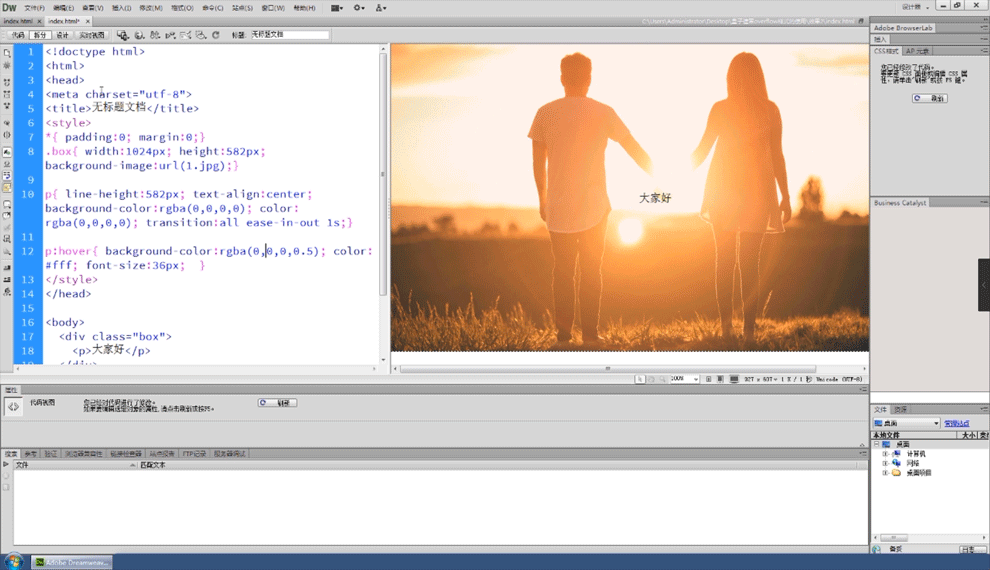
6.多浏览几次,然后不断地调整文字的位置和显示区域达到更好的效果,可以给文字开头添加空行来增加视觉效果【如图所示】。

7.用之前同样的方法创建一个盒子,然后插入图片和文字信息【如图所示】。

8.调整文字的所在位置和颜色【如图所示】。

9.然后添加悬停的时间颜色变化【如图所示】。

10.这样我们的这个页面就制作完成了【如图所示】。