在DW中网页背景的写法
发布时间:暂无
1.本节课作业内容【如图所示】。

2.本节课主要讲解内容【如图所示】。

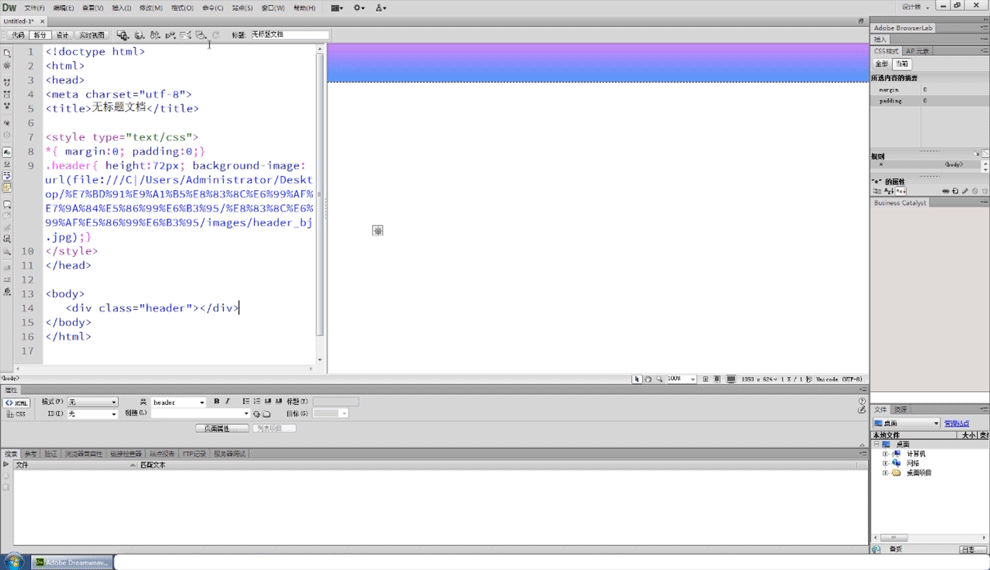
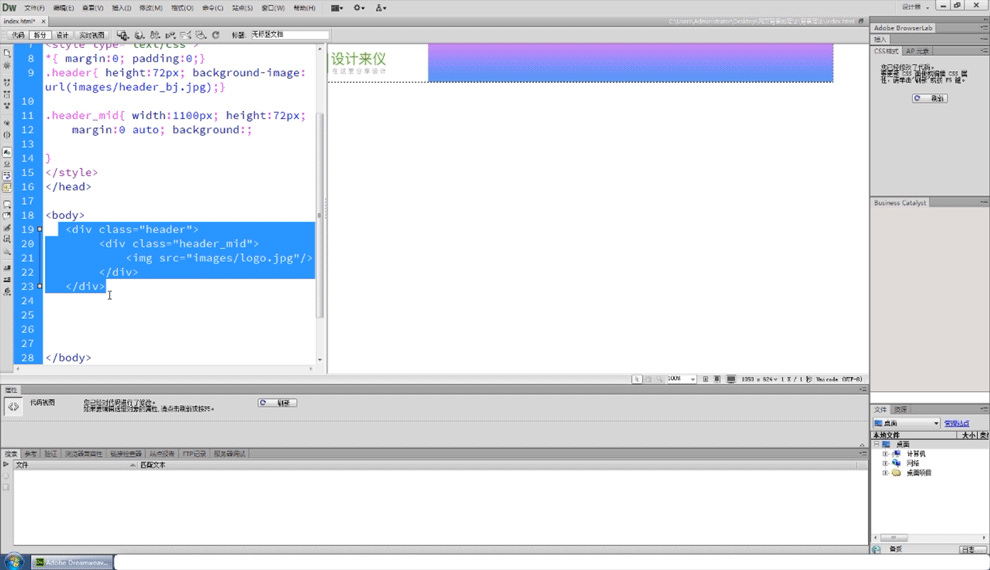
3.先创建一个【header】区域,然后编辑好宽高大小,消除边距,插入图片素材【如图所示】。

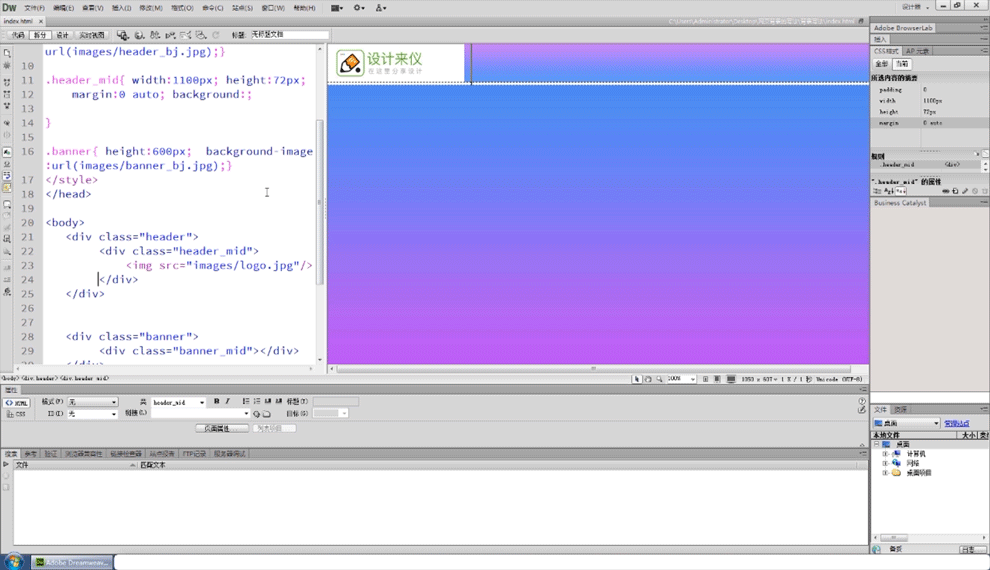
4.在【header】区域内创建一个盒子,编辑好宽高大小然后插入logo图片【如图所示】。

5.创建出【banner】区域的盒子,然后编辑宽高大小,但是在插入图片的时候会出现边距【如图所示】。

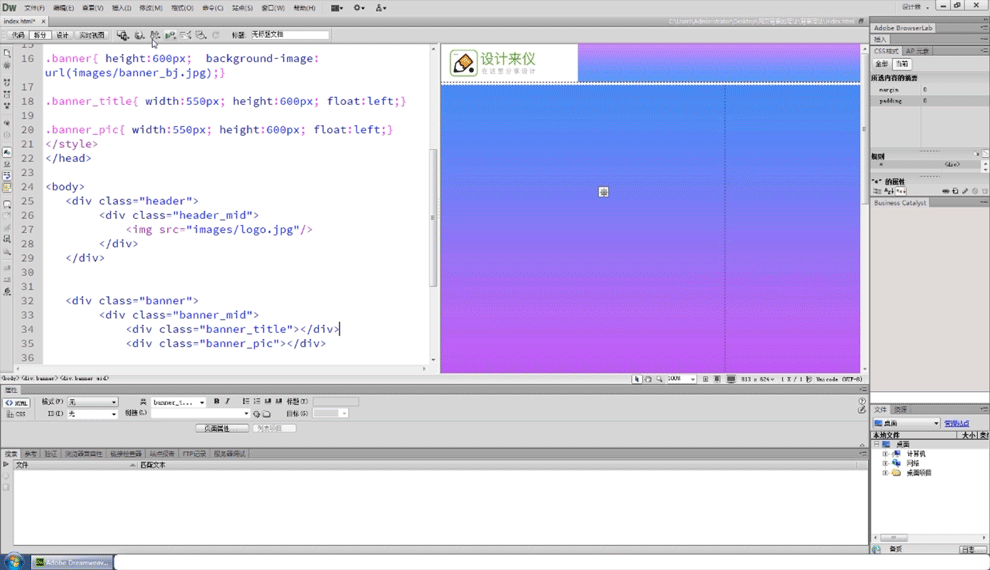
6.我们根据原图的文字区域和图片区域的大小创建出两个盒子,并且编辑代码让两个盒子向左符动【如图所示】。

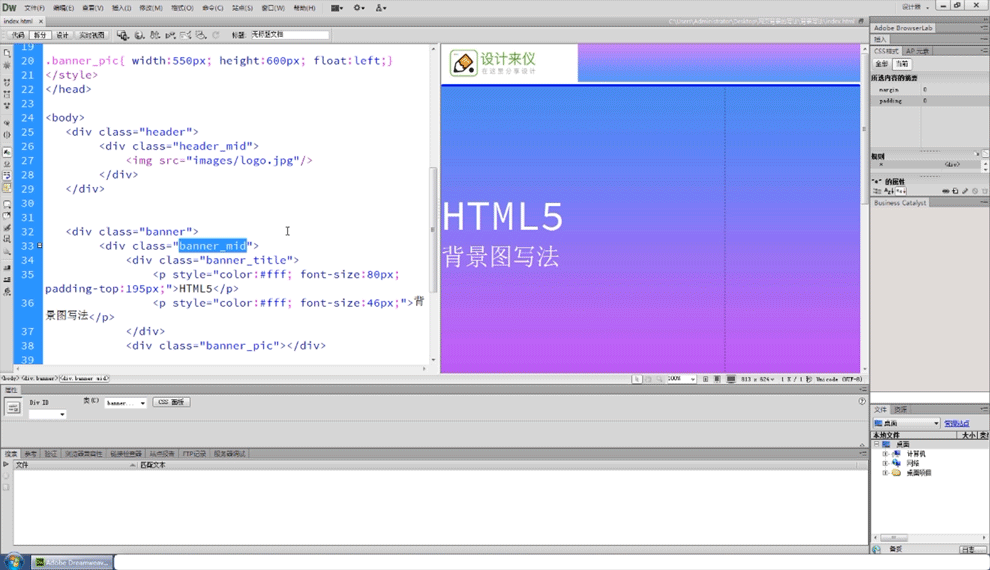
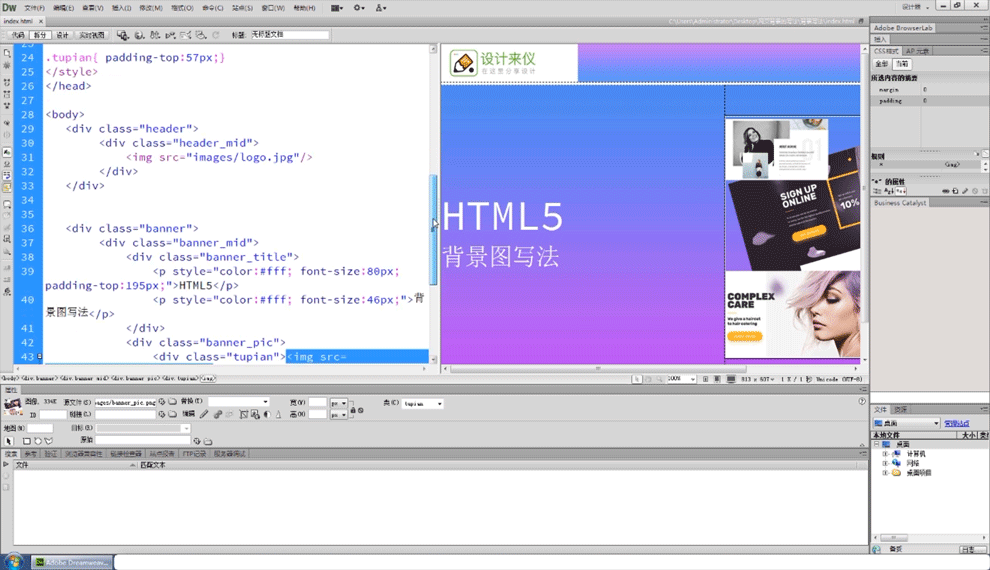
7.输入文字信息,编辑文字的所在位置和文字的大小【如图所示】。

8.然后插入图片,同样的编辑图片的大小和所在位置【如图所示】。

9.这样我们的一个页面代码编辑就制作完成了【如图所示】。