DW设计header导航网页项目实战
发布时间:2019年10月24日 17:11
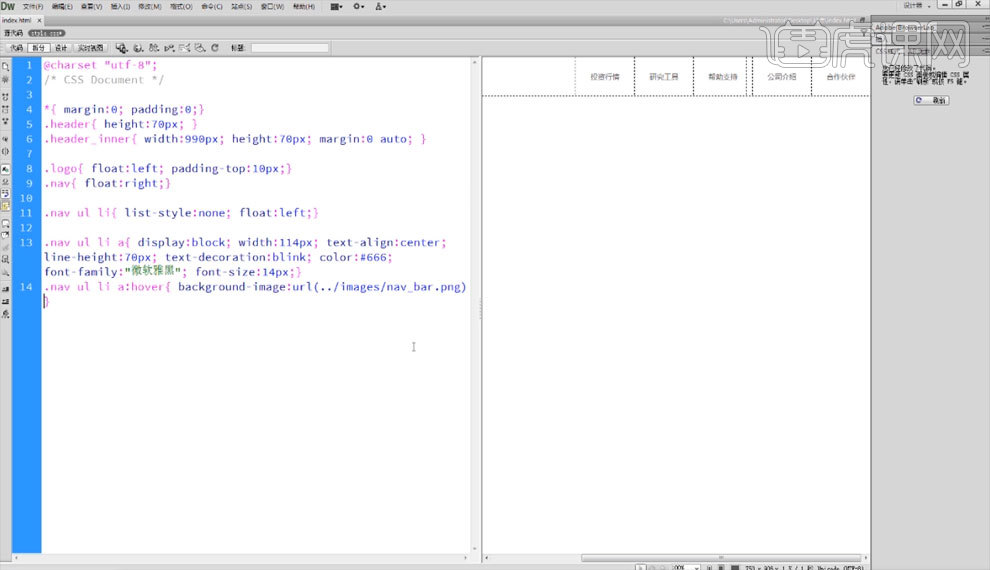
1.根据右侧提供素材,按老师的案例讲解,学习margin与padding以及盒模型的内容,有各代码编写问题,可截取代码内容截图到评论区,具体如图所示。

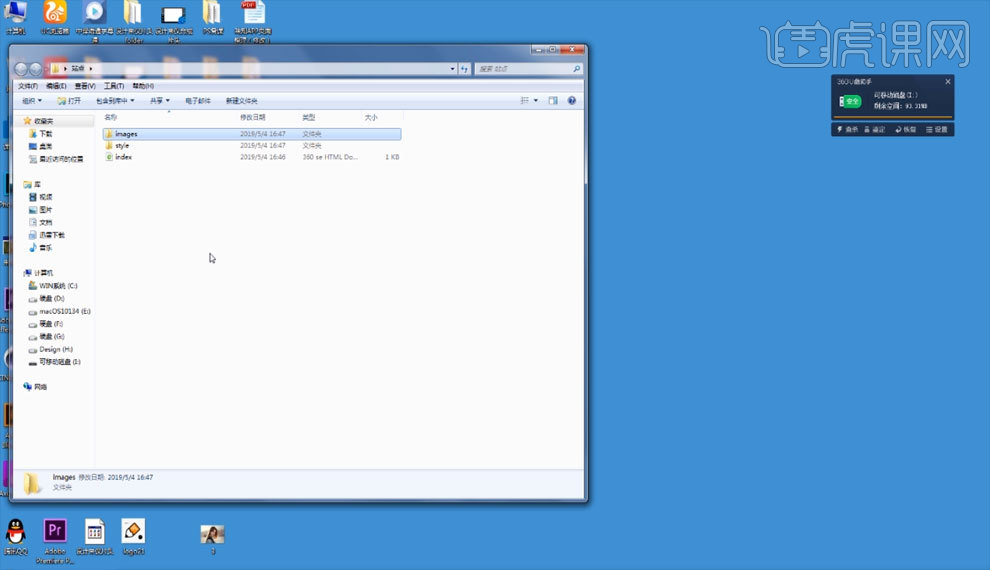
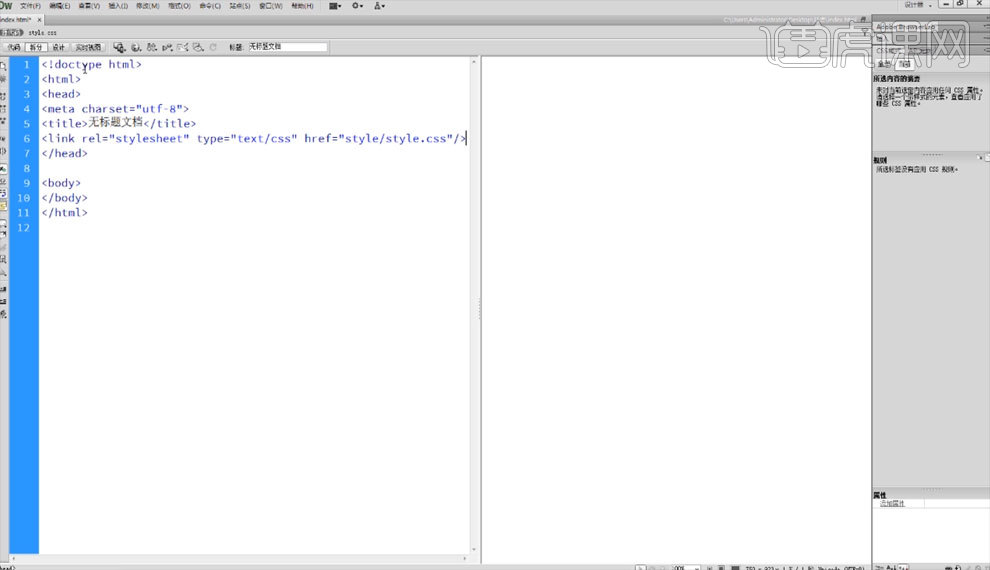
2.打开软件DW,新建【HTML5】文件,在桌面新建文件夹【站点】再创建【images】和【style】文件夹,新建【CSS】,具体如图所示。

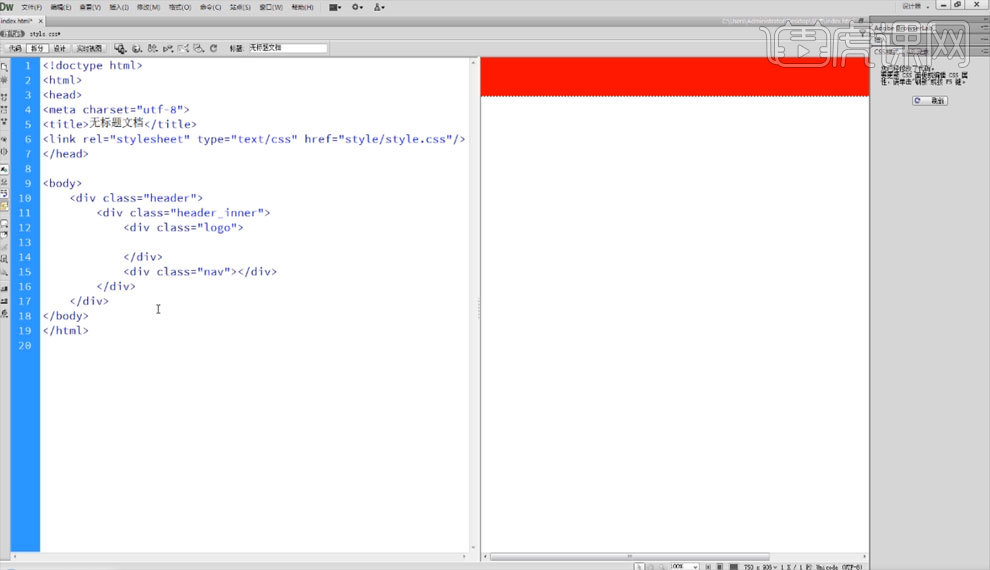
3.创建【盒子】,写下内容链接桌面【站点】文件内容,具体如图所示。

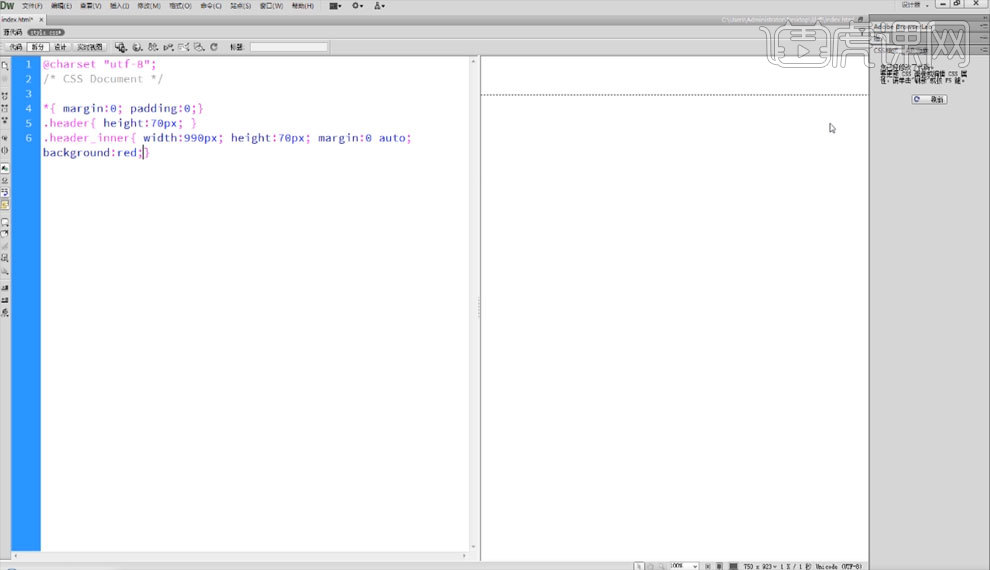
4.在链接中写下样式【宽】和【高】,再写下样式【背景颜色】,具体如图所示。

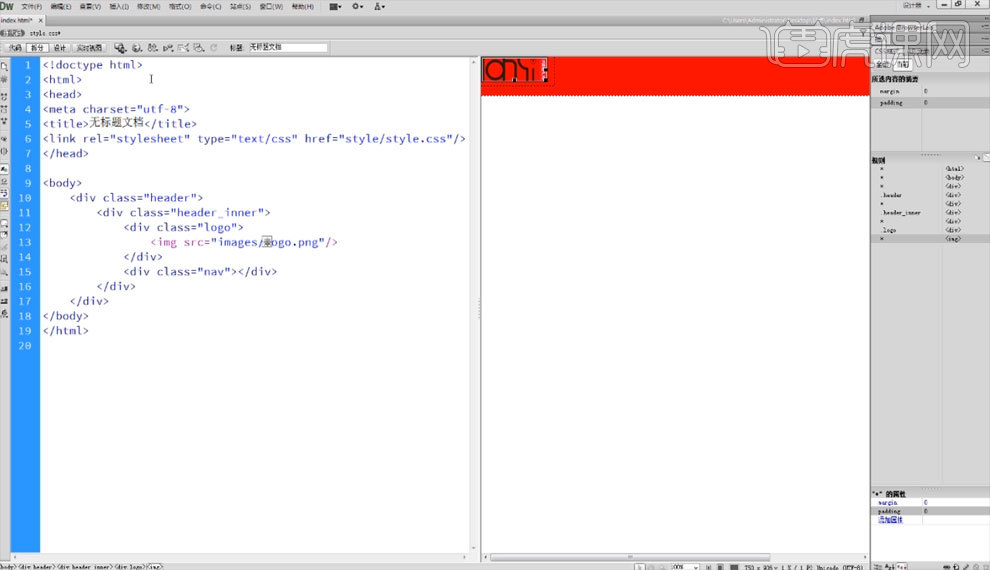
5.创建【盒子】,写下样式【logo】,写下【logo】位置,具体如图所示。

6.在软件PS中选择【logo】图层另存为到【站点】文件夹,在DW中写下内容链接【logo】图片,具体如图所示。

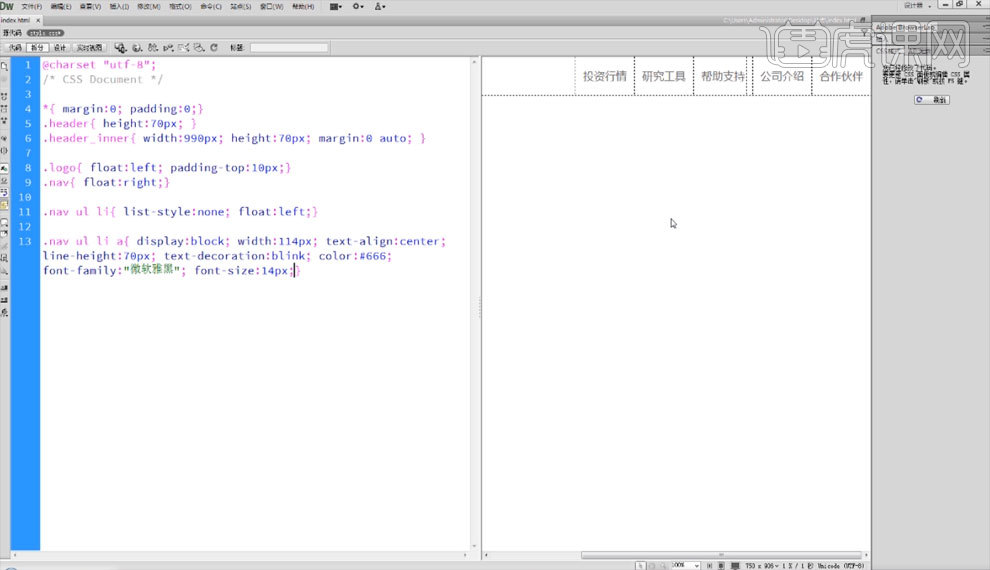
7.创建【盒子】,创建内容【文字】,具体如图所示。

8.添加【文字内容】大小,添加居中,具体如图所示。

9.添加【文字内容】颜色和字体,具体如图所示。

10.在软件PS中选择【下划线】图层另存为到【站点】文件夹,在DW中写下内容链接【下划线】,让下划线跟着鼠标移入而出现,具体如图所示。

11.选择浏览,了解【header导航】的制作,具体如图所示。

12.根据右侧提供素材,按老师的案例讲解,学习margin与padding以及盒模型的内容,有各代码编写问题,可截取代码内容截图到评论区,具体如图所示。