怎样用DW嵌入GIF全屏轮播海报
发布时间:暂无
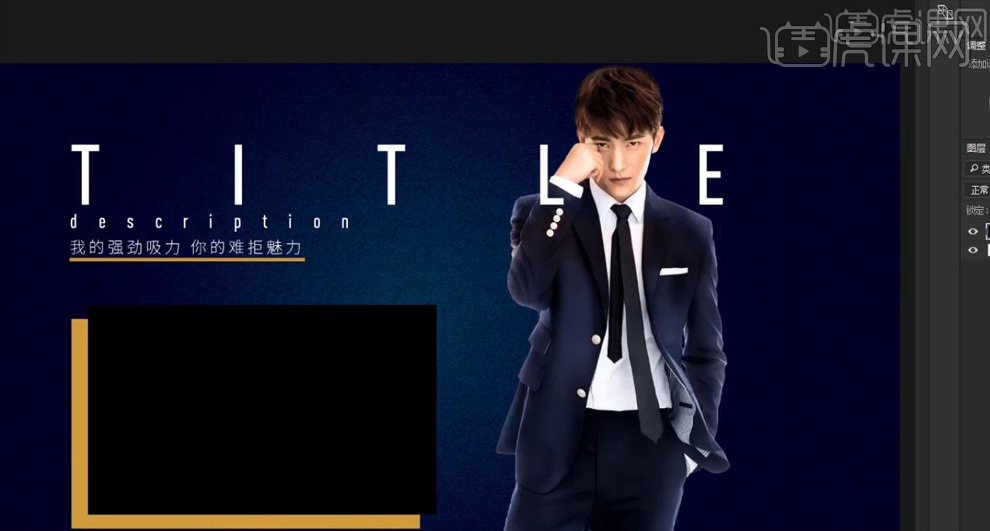
1.【选框工具】选择海报的区域,【Ctrl+E】合并图层,【Ctrl+S】将其单独保存为jpg格式文件。

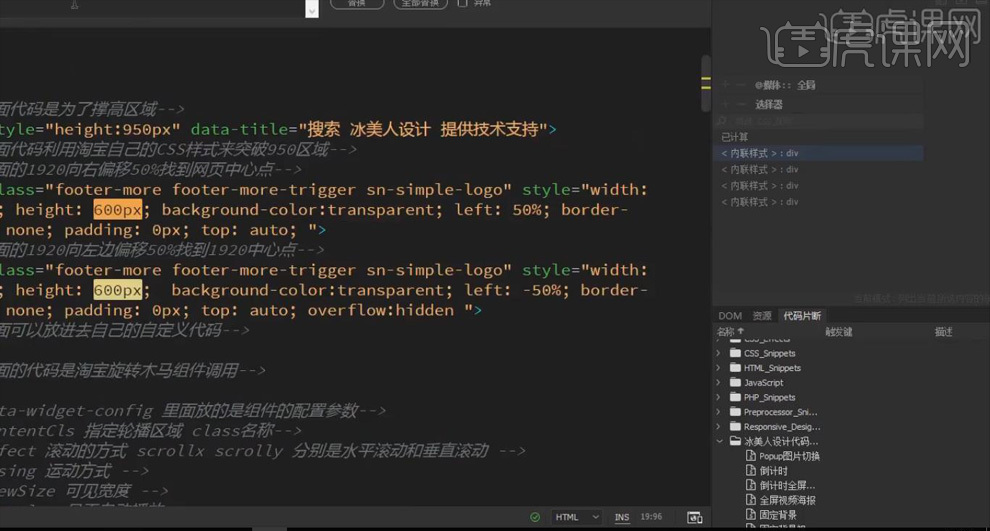
2.打开【DW】,将全屏轮播的代码复制到文档中,将代码中的600px高度全部替换为950px的高度。

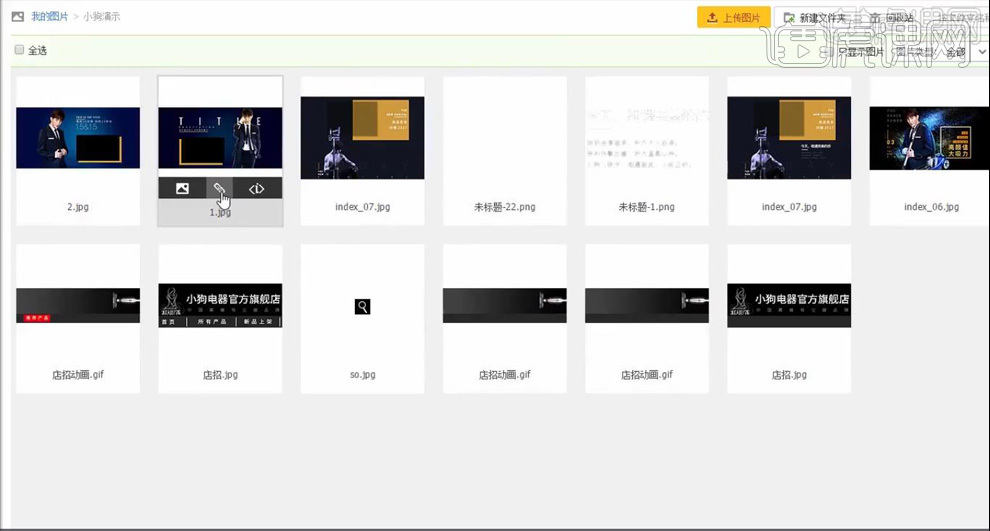
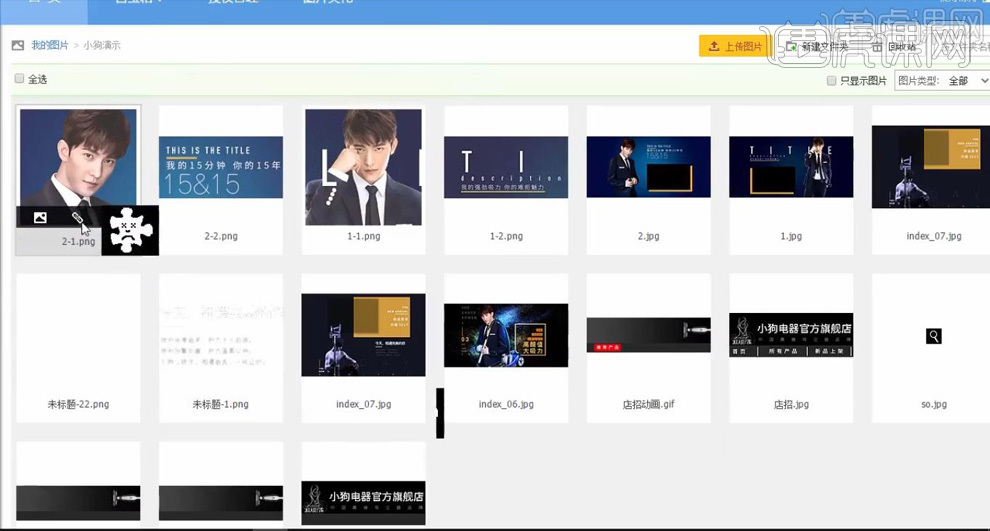
3.将保存的海报图片上传到淘宝店铺的图片空间,点击复制链接。

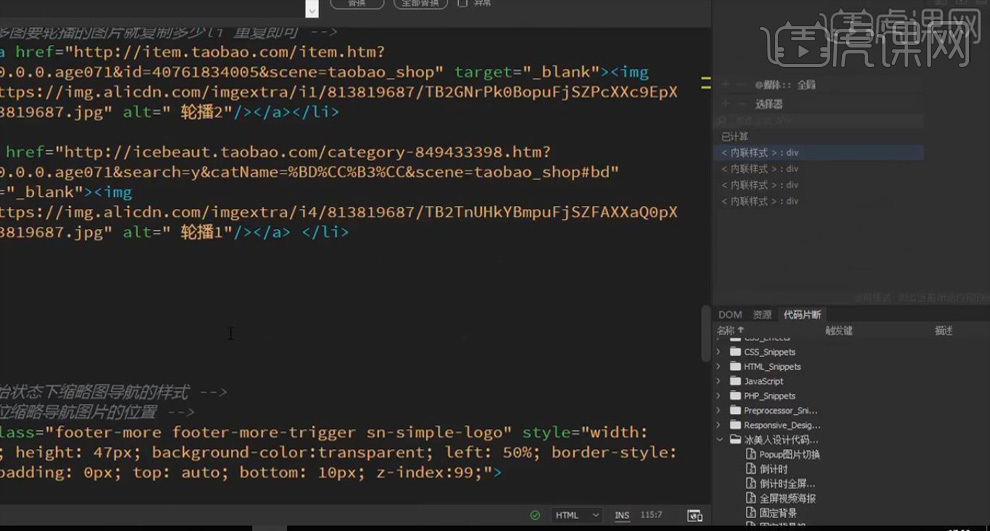
4.在【DW】代码中,将【Src】中的图片地址删除,【Ctrl+V】粘贴为复制的海报链接地址。

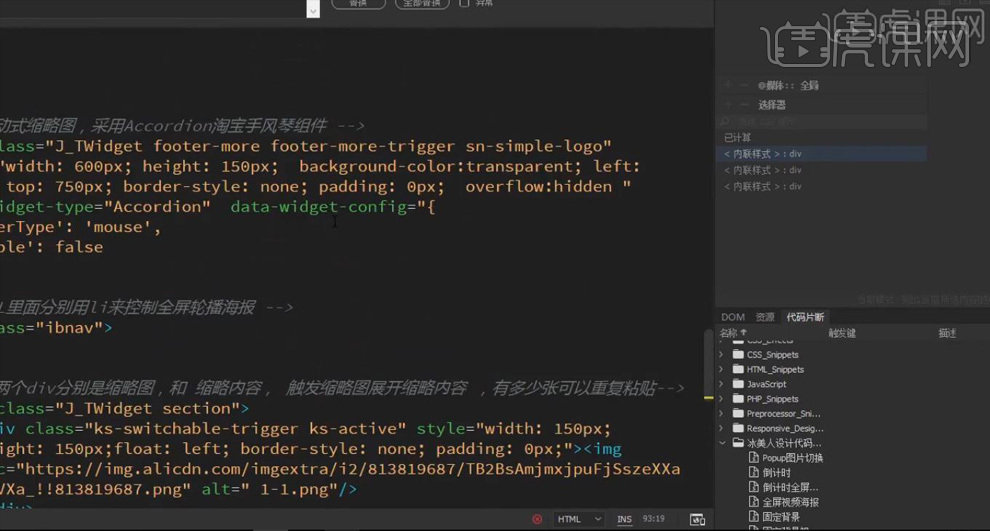
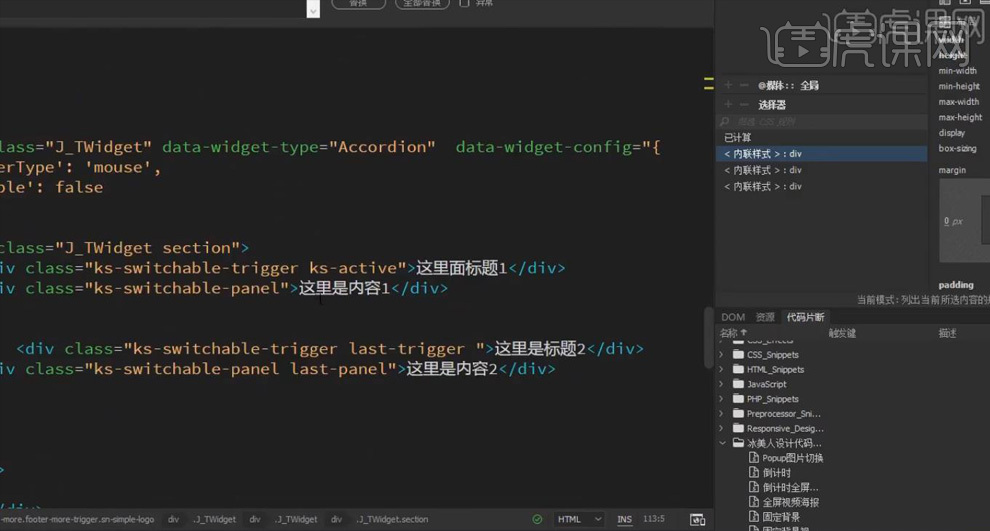
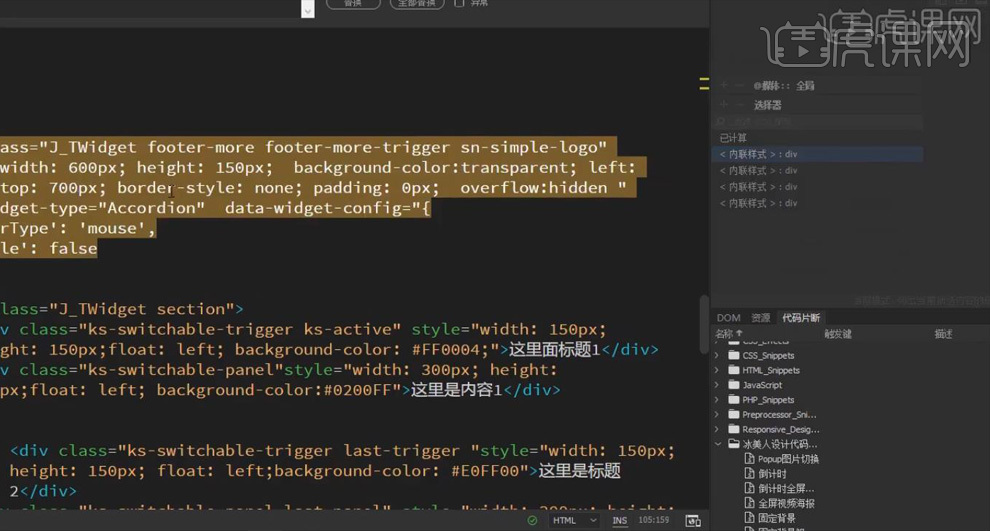
5.在【DW】代码中输入全屏轮播的代码如下。【Ctrl+A】、【Ctrl+C】复制代码,到淘宝店铺的【自定义内容区】,【Ctrl+V】粘贴代码。

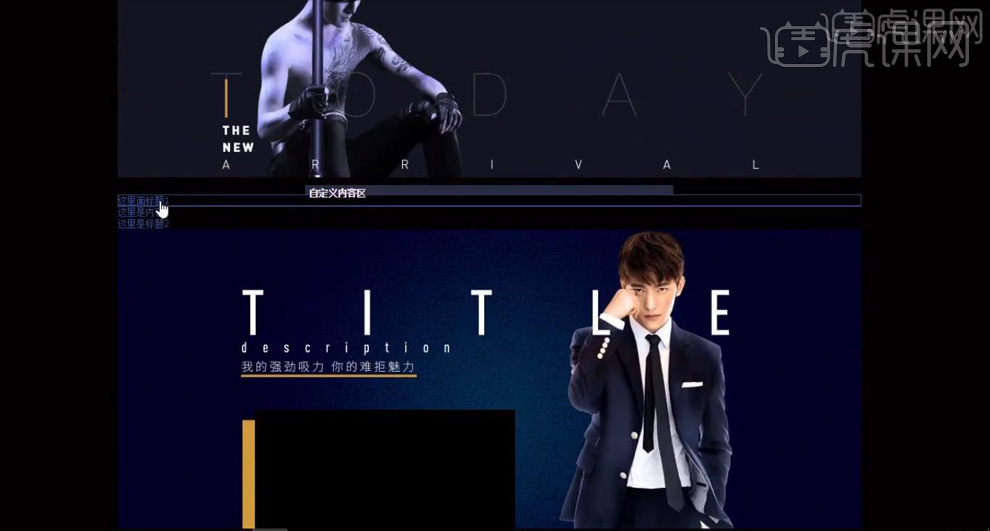
6.【F12】预览效果如下。

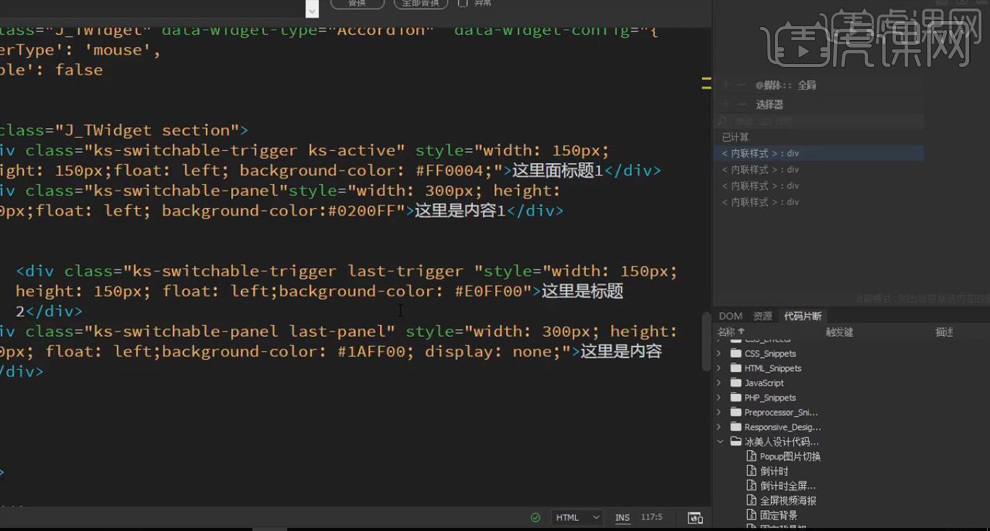
7.在代码中设置内容区的宽度和高度,修改背景颜色,【Ctrl+A】、【Ctrl+C】复制代码,到淘宝店铺的【自定义内容区】,【Ctrl+V】粘贴代码。

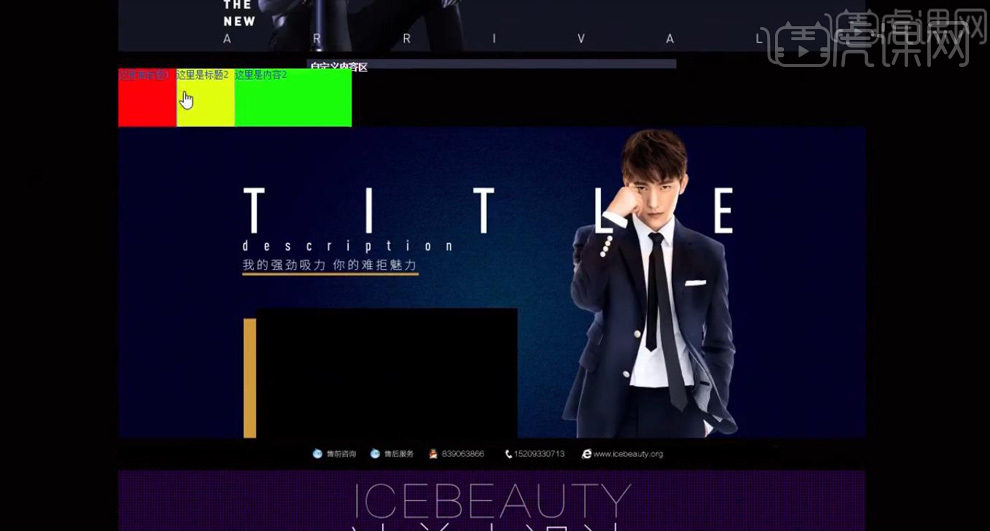
8.【F12】预览效果如下。

9.输入代码将内容区域进行定位,设置距顶部700px。具体如下。【Ctrl+A】、【Ctrl+C】复制代码,到淘宝店铺的【自定义内容区】,【Ctrl+V】粘贴代码。

10.【F12】预览效果如下。

11.【Ctrl+N】新建【150*150】和【300*150】的画布,拖入图片,【Ctrl+T】调整大小和位置,【不透明度】80%;【Ctrl+Shift+Alt+S】保存为“PNG-24”格式的图片;将其上传到图片空间,复制链接。

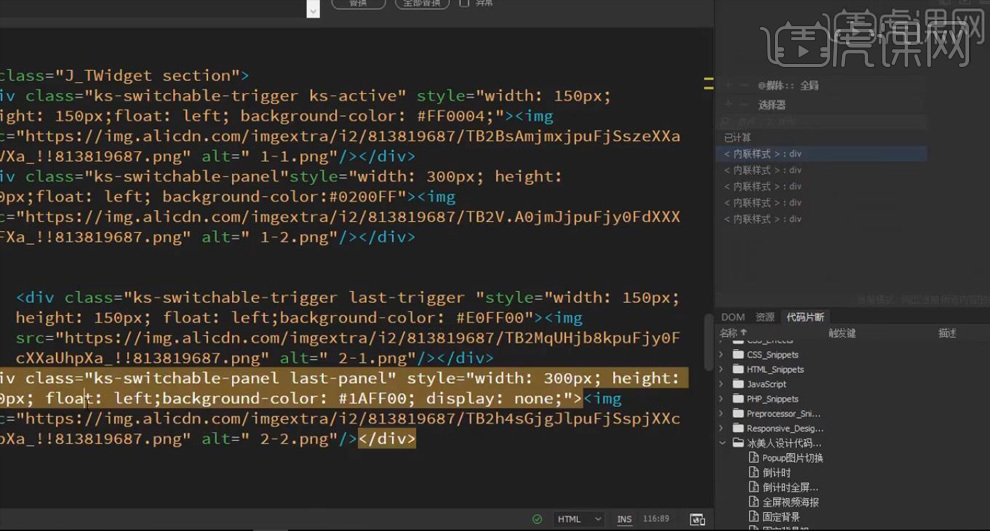
12.在代码中选择“这里是内容”文字,【Ctrl+V】粘贴代码;同样将其他三张图片的连接粘贴到代码中。如下。

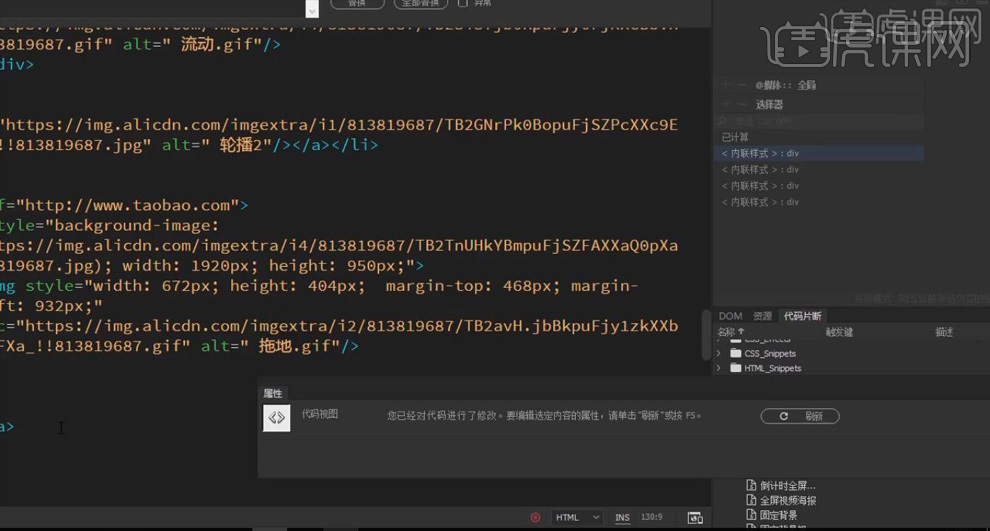
13.同样将保存的GIF动画上传到图片空间,复制图片链接并复制到代码中,修改尺寸大小和位置,对图片进行定位。代码如下。

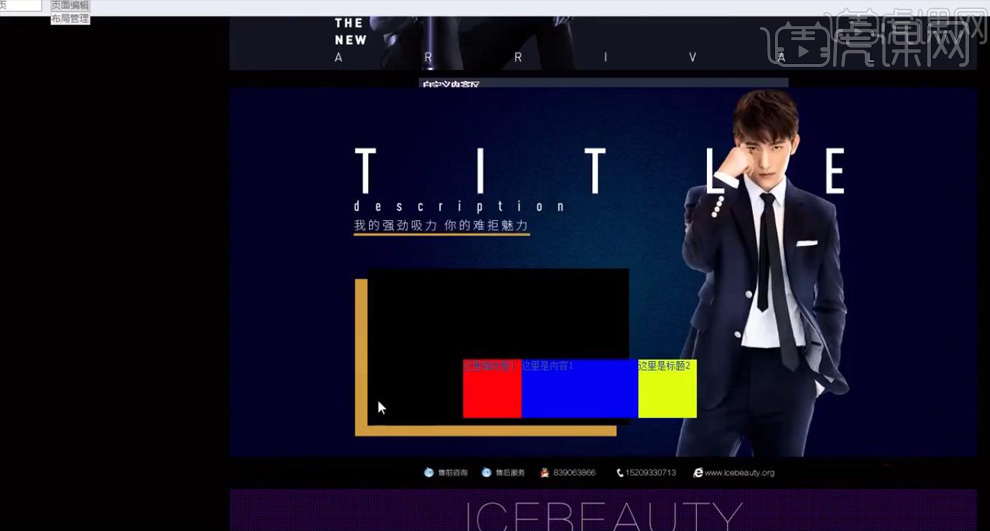
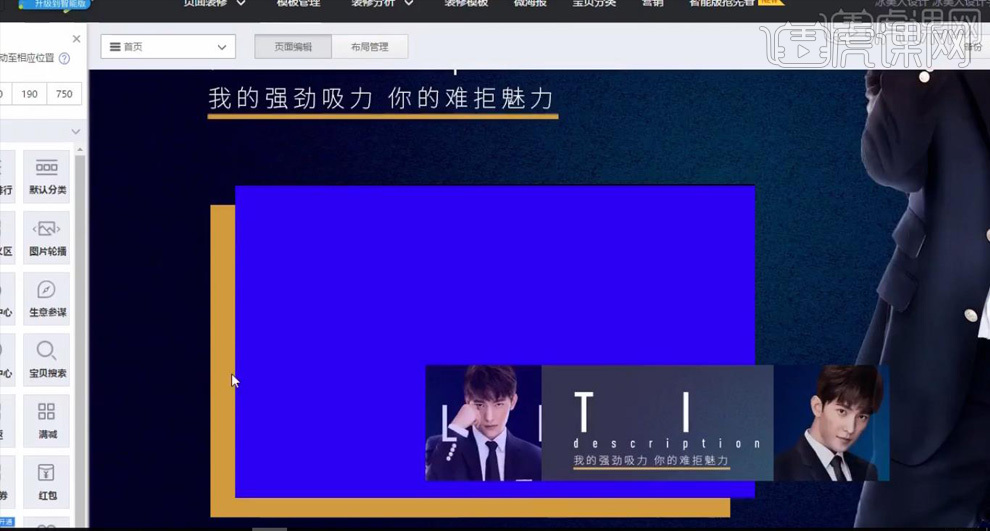
14.【Ctrl+A】、【Ctrl+C】复制代码,到淘宝店铺的【自定义内容区】,【Ctrl+V】粘贴代码。【F12】预览效果如下。

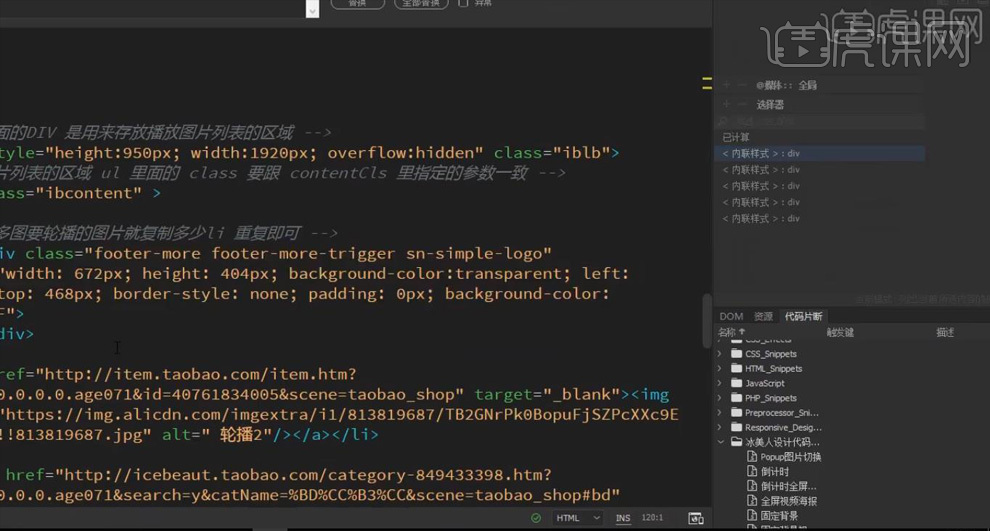
15.创建div,输入代码创建一个背景,再插入GIF动画图片,如下。

16.【F12】预览效果如下。

17.代码注释如下。