双变量配色法综合设计
发布时间:暂无
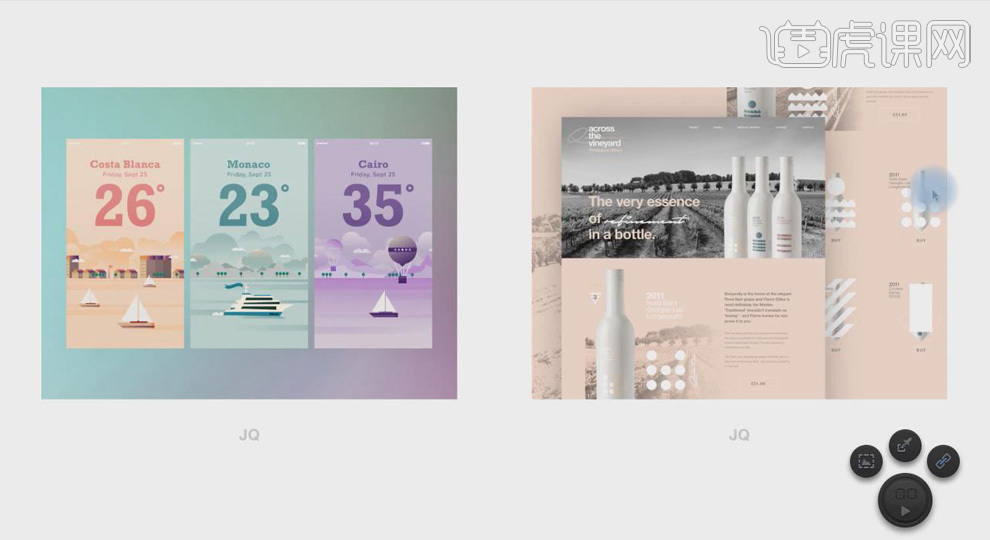
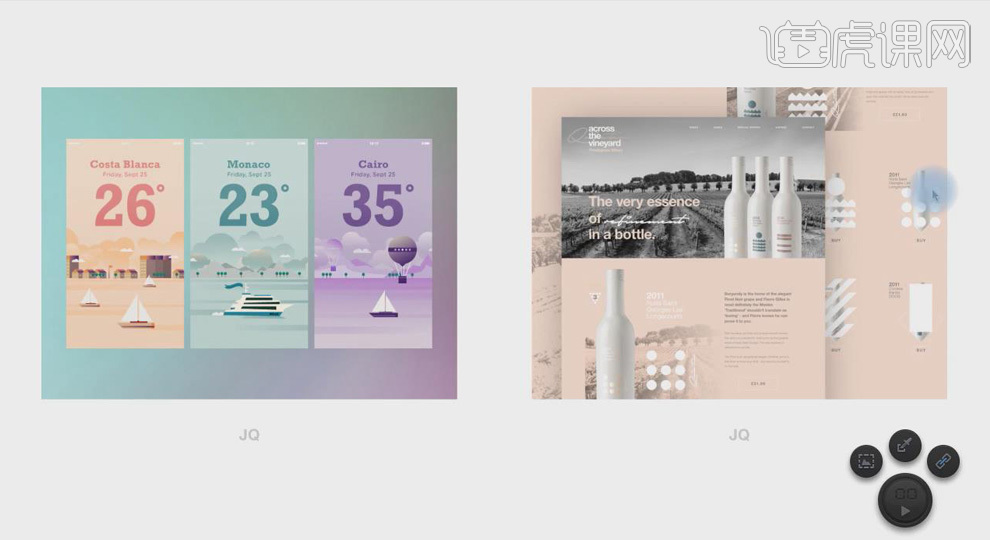
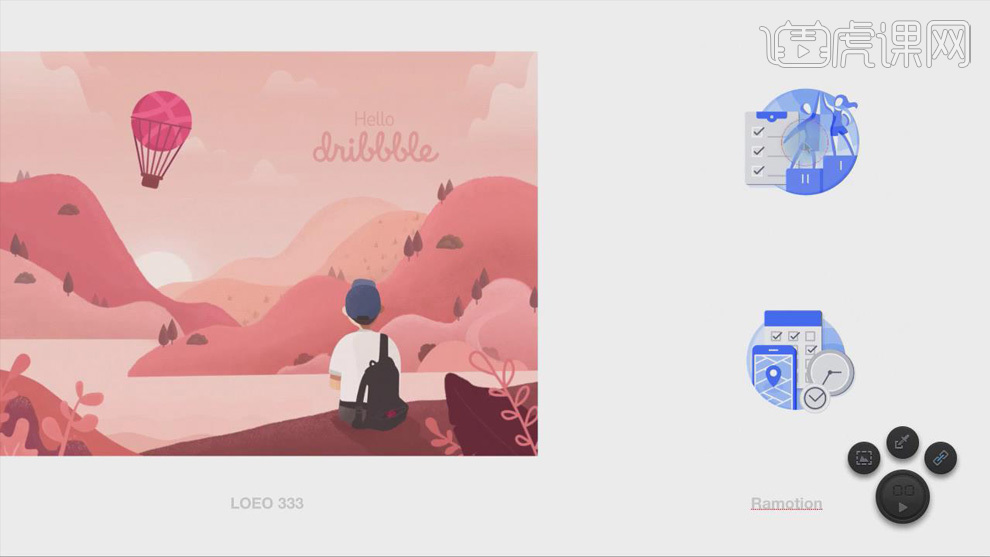
1、 双变量配色法之【饱和度】和【明度】变,【色相】保持不变;如下图,为同色系的画,只靠【明度】的变化就可以构成立体关系,再改变【饱和度】使画面在视觉呈现上更丰富。

2、 右边的图,【色相】没有变化,只是单纯的粉色;添加黑白照片并提亮【明度】,用黑、白色字体协调画面,丰富视觉;在图片右侧,用白色几何元素装点产品单元,这在书籍装帧和广告设计中经常用到。

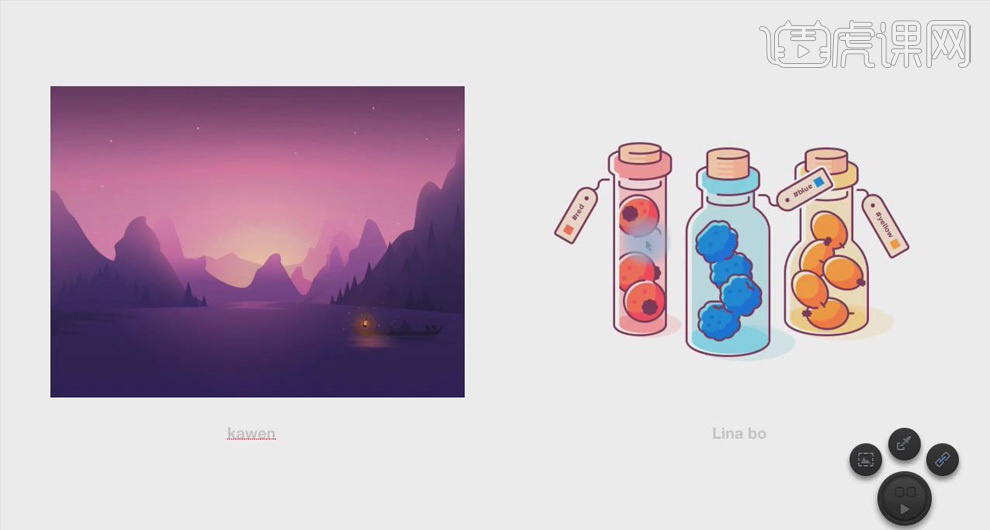
3、 左边的图,橙色、绿色和紫色三个色系单独成一个插画,通过调节色彩的【饱和度】和【明度】,使画面构成立体关系和远近关系。

4、 如下图,使用红色系,通过调节色彩的【明度】和【饱和度】呈现换画面的远近关系,丰富视觉效果。右侧的两个插画,使用蓝色系并添加白色,再用灰色进行协调。

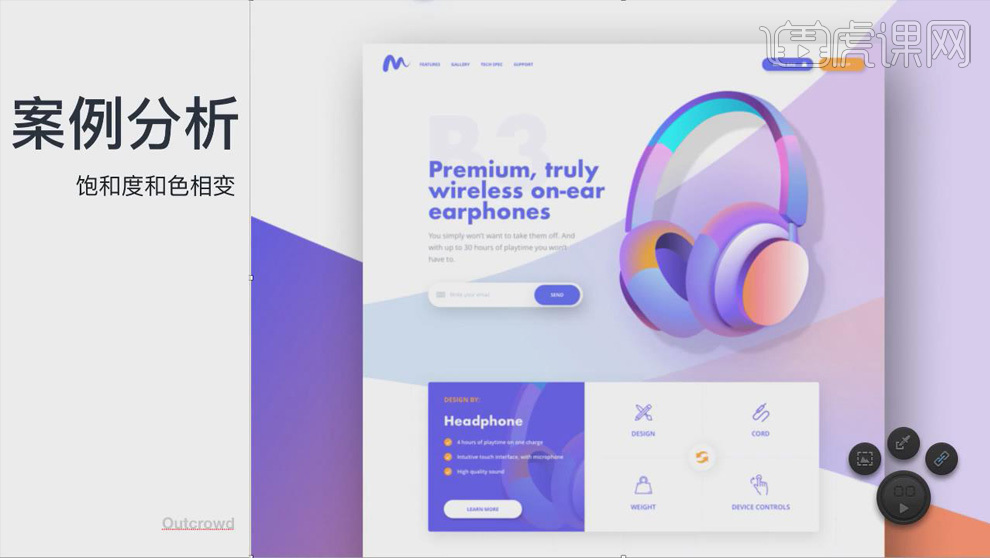
5、 双变量配色法之【饱和度】和【色相】变;如图,【色相】变化较明显,降低【饱和度】并提亮明度,使产品看起来有活力,优雅,符合产品定位人群。

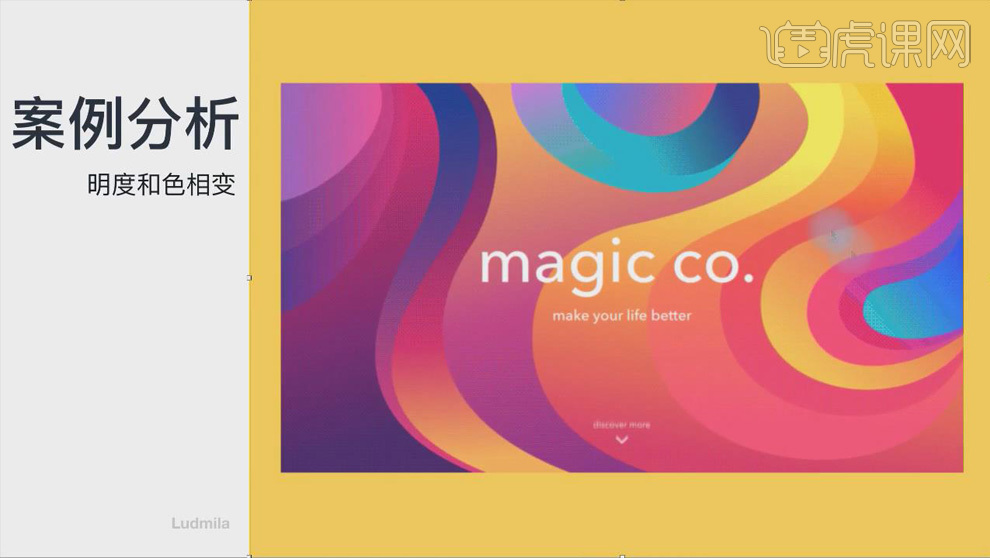
6、 下图为紫色到黄色的渐变,降低【饱和度】使两颜色较为接近;通过调节【明度】的确立画面的远近关系。

7、 双变量配色法之【色相】和【明度】变;如下图,图片在变化过程中,【饱和度】基本保持不变,通过调节【明度】和【色相】来改变颜色。

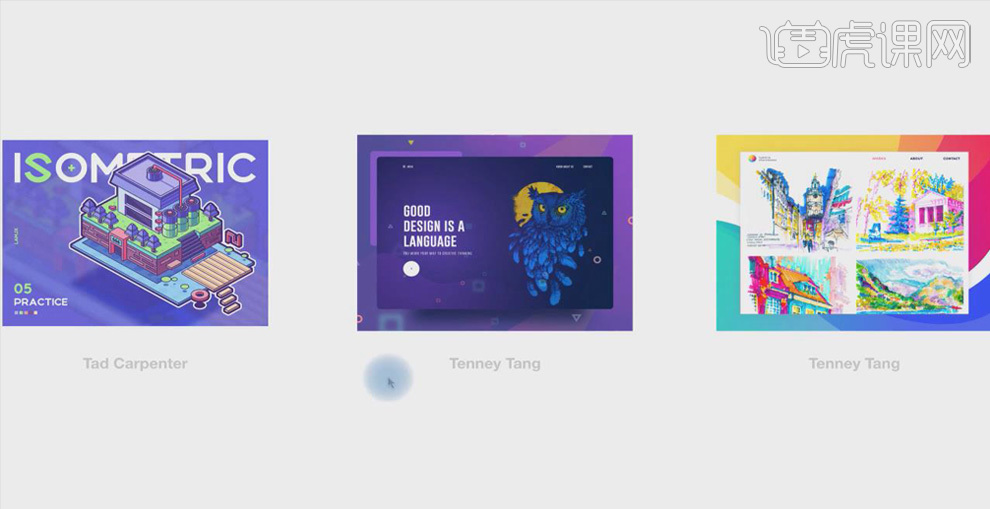
8、 如下三幅图,用到的颜色多为红、黄、蓝,【饱和度】较高,通过调节【明度】的变化来确立画面的立体感,丰富视觉效果。

9、 网站推荐:http://www.vanschneider.com/colors.