DW装修店铺优惠券
发布时间:2019年09月05日 14:04
1.本节课继续学习【天猫美工店铺装修自定义版块】,首先是【优惠劵】,打开ps拖入【优惠劵】素材,然后【Ctrl+Alt+shift+s】导出web格式,之后将其上传到图片空间,效果如图所示。

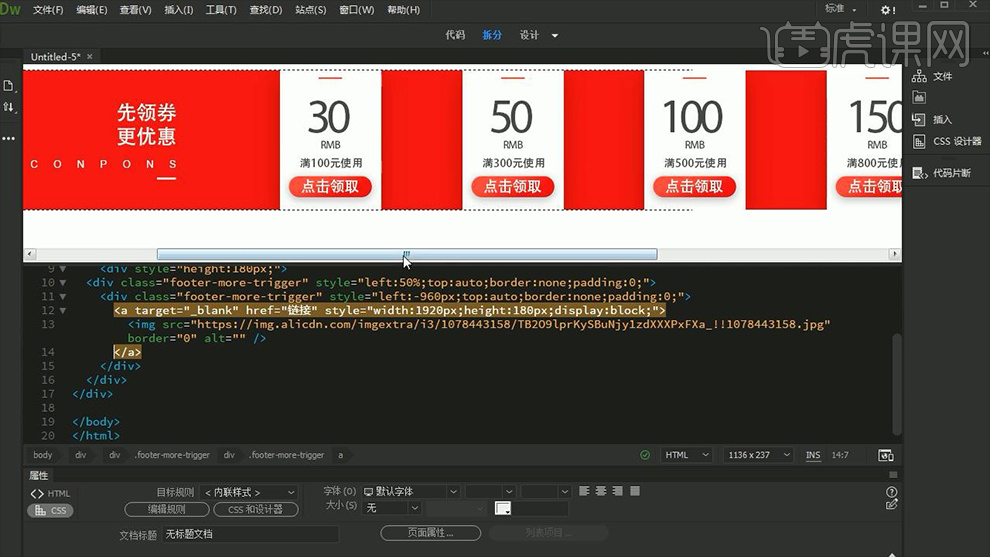
2.打开DW,将淘宝C店的【全屏代码】复制到DW中,将模式改为【拆分】,然后回到【图片空间】点击优惠劵图片选择【复制链接】,之后回到DW将其复制替换【图片地址】,效果如图所示。

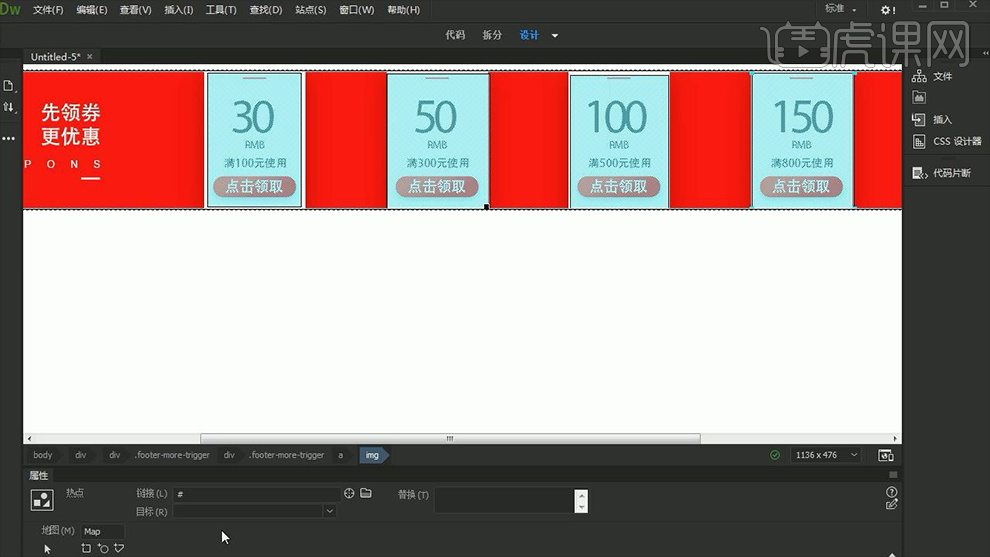
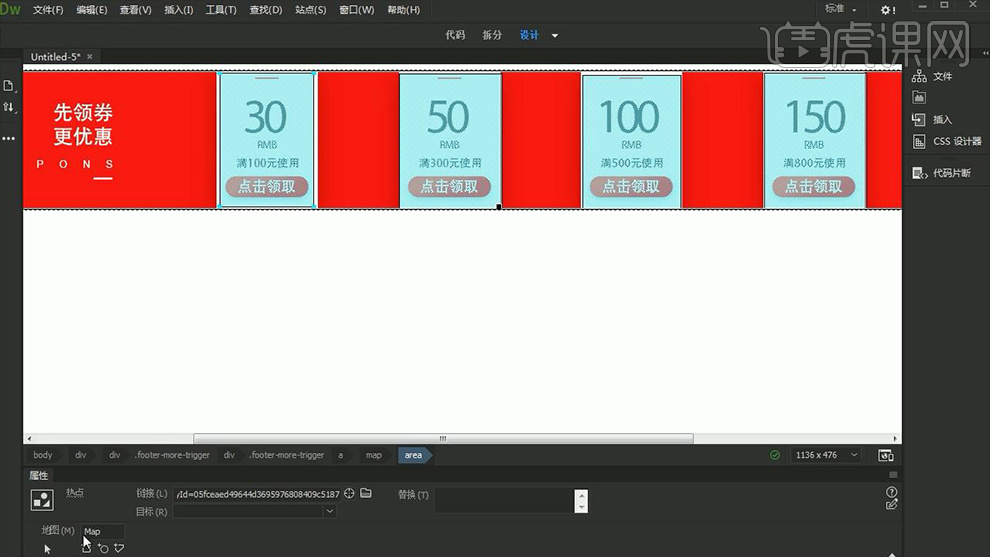
3.使用【绘制矩形热点工具】分别对每个【优惠劵】绘制相应的矩形,效果如图所示。

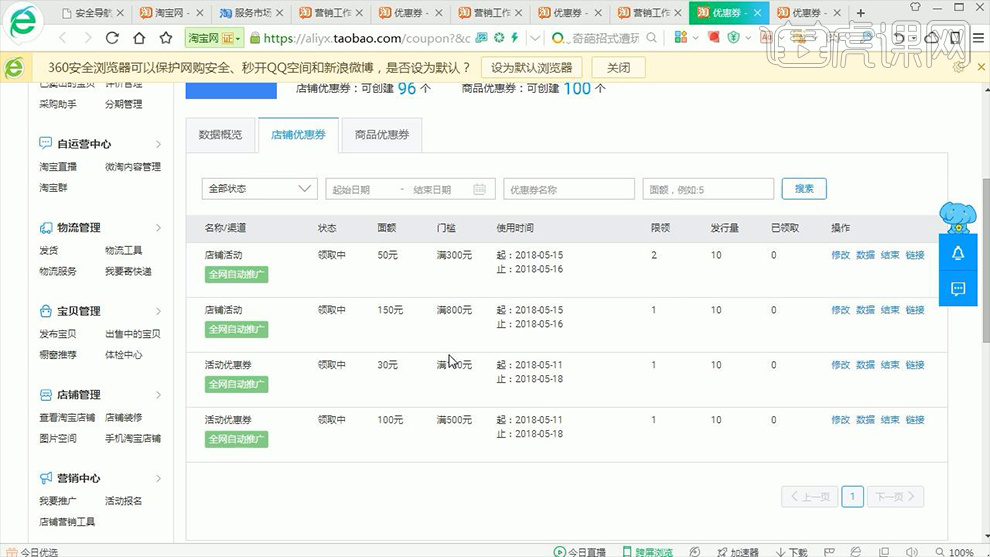
4.回到【卖家中心】打开【优惠劵】应用,然后设置相应的优惠劵,效果如图所示。

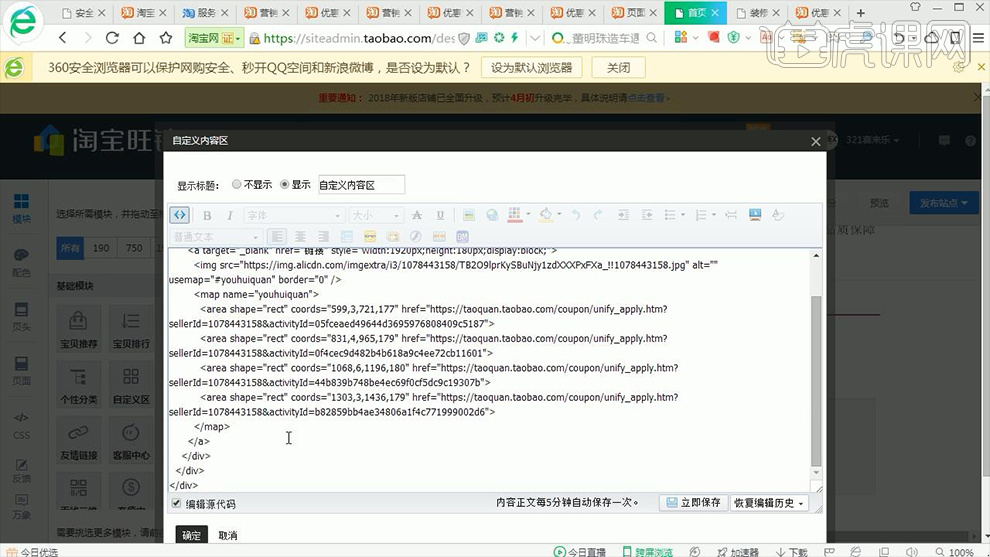
5.接下来将其相应的优惠劵的链接依次复制,然后回到DW中根据相应的金额将其粘贴,效果如图所示。

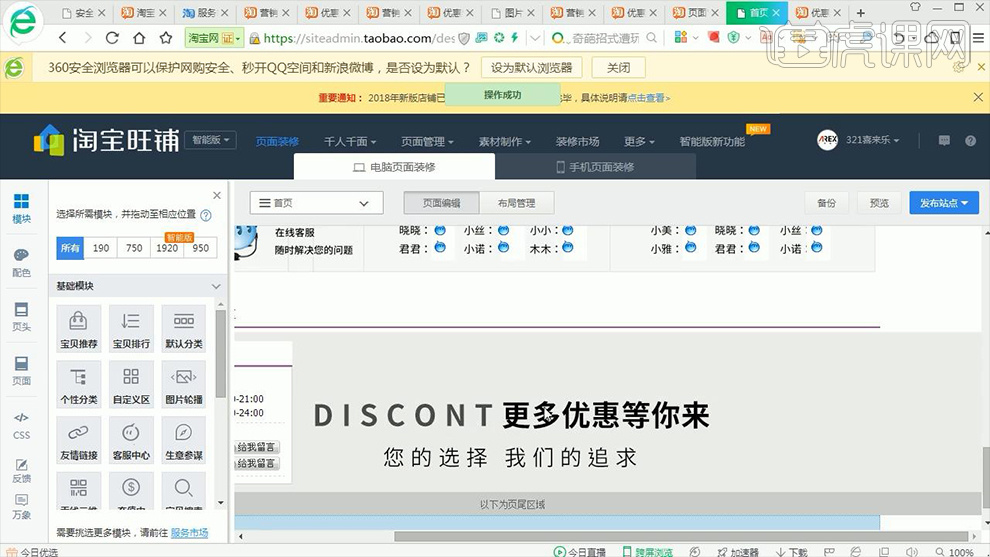
6.选择【代码】模式,【Ctrl+A】全选【Ctrl+C】复制,然后打开【店铺装修】并为其添加【自定义内容区】,然后回到【页面编辑】为其编辑【Ctrl+V】粘贴【代码】,效果如图所示。

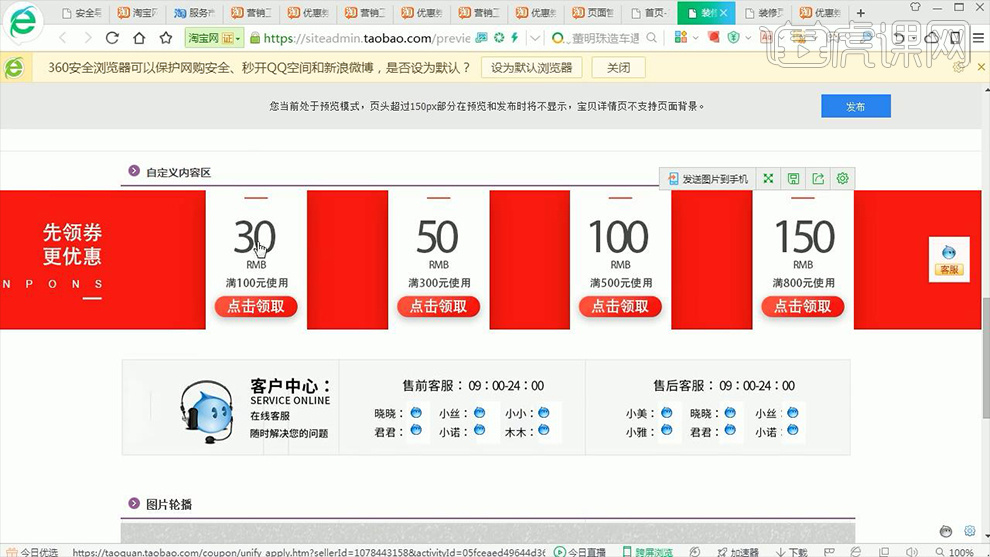
7.编辑完成后选择【预览】查看效果,效果如图所示。

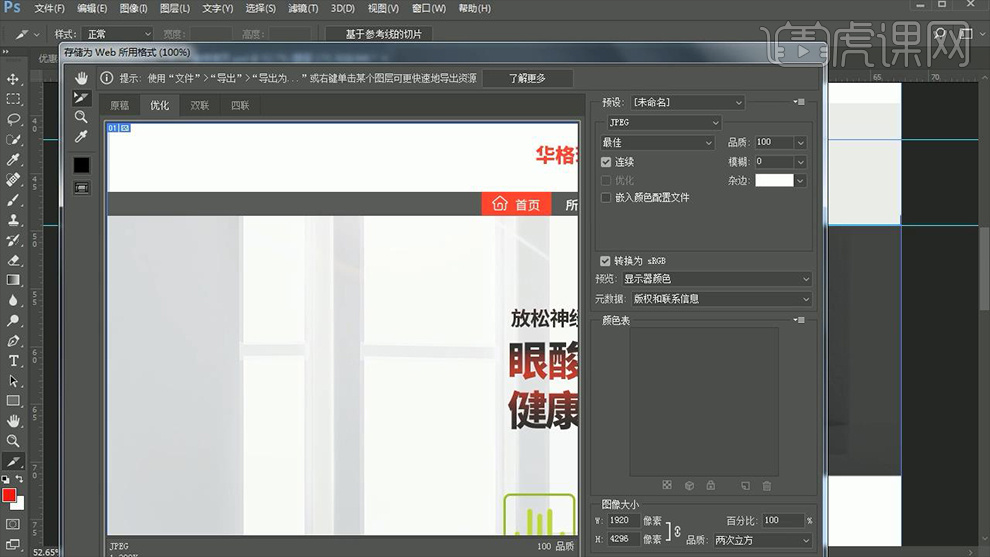
8.接下来学习一下【全屏店铺尾页的装修】,使用ps打开【装修首页】,然后【Ctrl+R】打开并拖出参考线,之后选择【参考线】-【基于参考线的切片】并【Ctrl+Alt+shift+S】保存,效果如图所示。

9.用同样的方法将【导航栏】上传到图片空间中,然后利用【全屏代码】将其复制打dw当中,效果如图所示。

10.然后回到【图片空间】选择【导航栏】的链接将其复制,之后回到DW将其链接粘贴,接着利用【优惠劵】相同的方法添加【自定义内容区】并粘贴代码,效果如图所示。

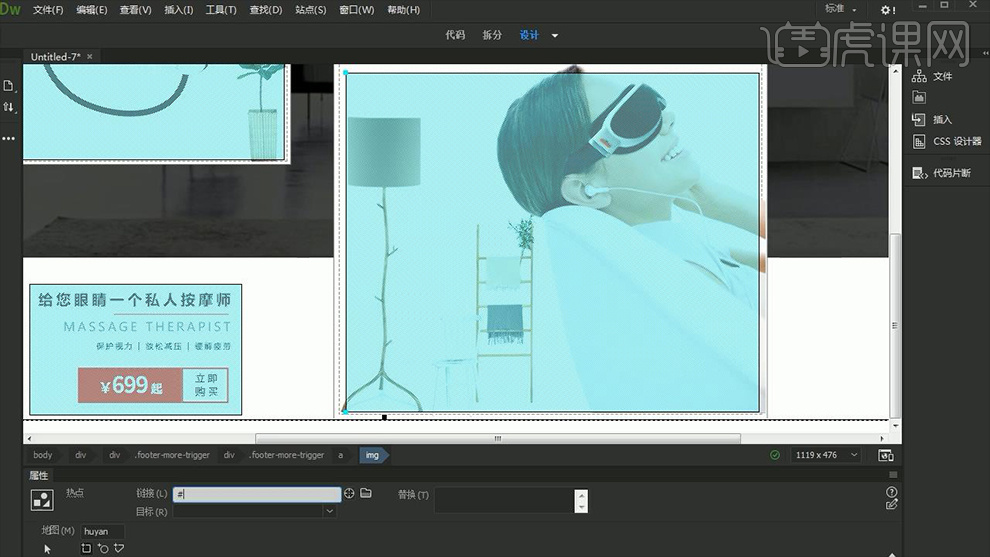
11.主页内容的【图片】拖入到DW当中,然后使用【绘制矩形热点工具】在相应的图片上绘制矩形,效果如图所示。

12.之后用同样的方法为其添加相应的链接并放置于网页当中,效果如图所示。

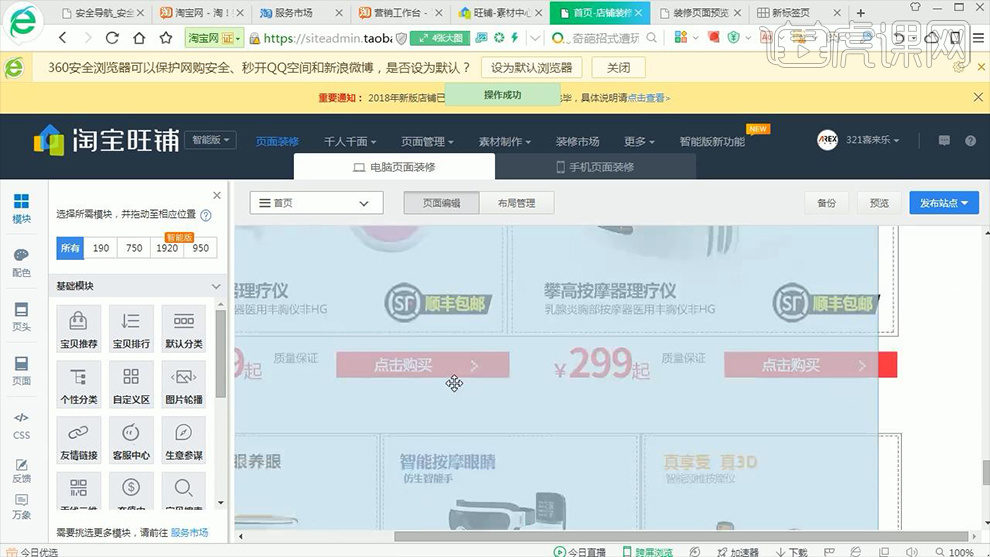
13.用前面添加链接的方法为其他页面添加链接并导入到首页上,效果如图所示。

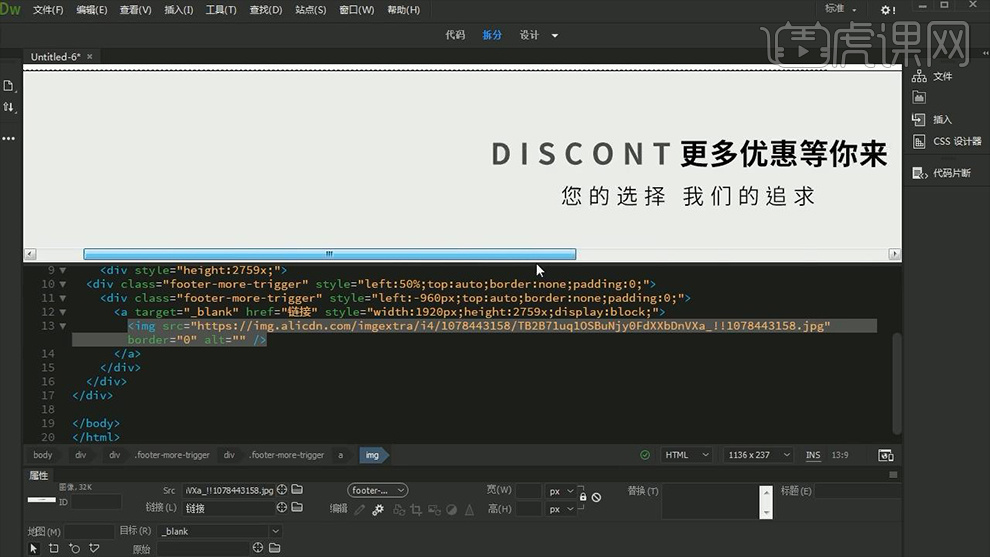
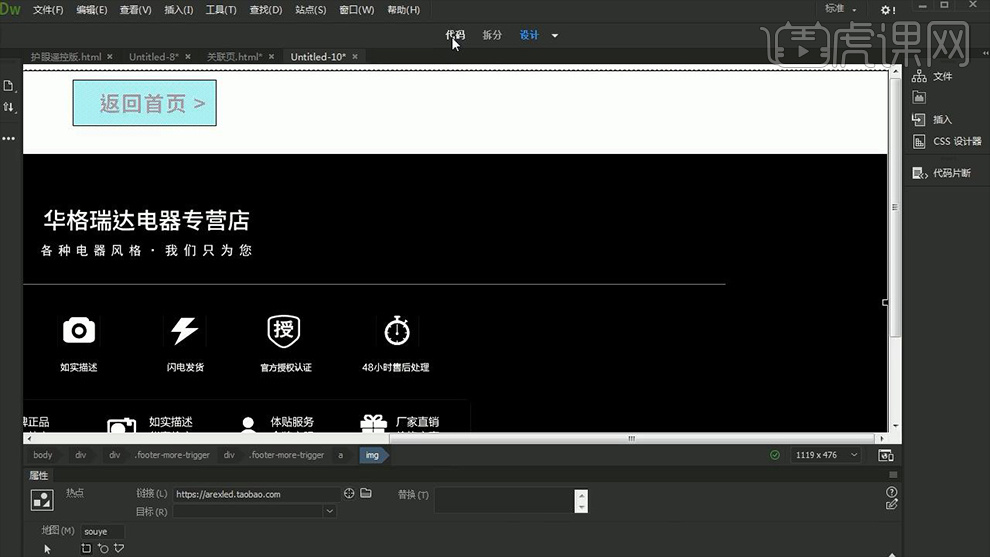
14.开始制作尾页,同样复制【全屏代码】到DW当中,然后将相应的图片上传到【图片空间】,之后复制其链接到DW当中,效果如图所示。

15.之后将其代码全部复制,然后在页尾部分添加【自定义内容区】并粘贴相应的链接,效果如图所示。

16.添加一个【返回首页】,回到DW利用【绘制矩形热点工具】框选【返回首页】,之后回到首页复制其网址并返回DW将其粘贴,效果如图所示。

17.在其页尾上方添加一个【自定义内容区】并将复制的代码粘贴到其中上去,最后将其保存预览,效果如图所示。

18.更多学习内容请参考下一节课。