DW装修PC端淘宝店铺的常用操作
发布时间:2019年09月05日 14:07
1.本节课后作业如下图。

2.本节课主要内容如下图。

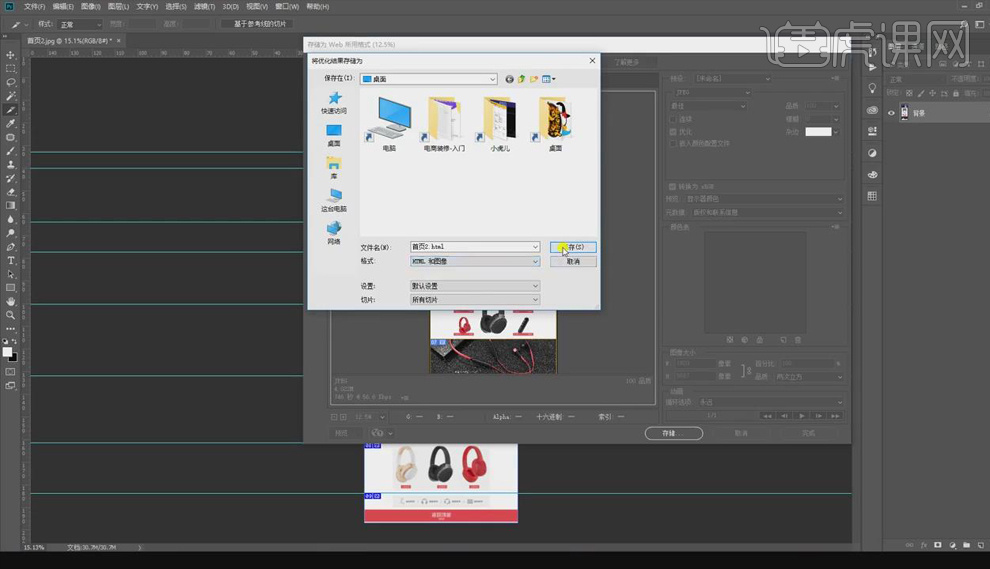
3.打开【PS】软件,打开首页图片,拉出【参考线】,选择【切片工具】,点击【基于参考线的切片】,【文件】-【导出】-【存储为Web所有格式】。

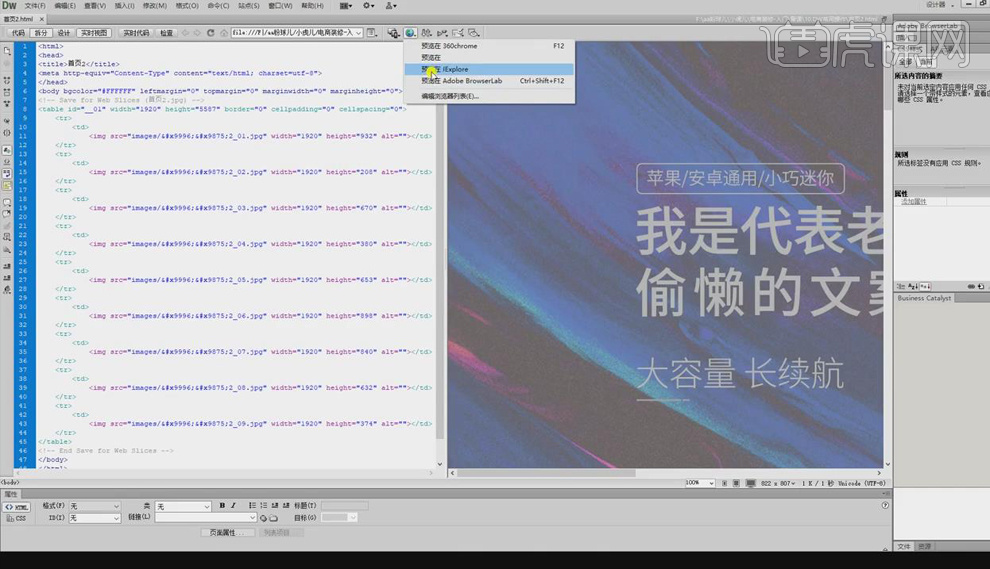
4.打开【DW】软件,拖入首页.html文件,点击【预览】按钮,即可选择浏览器查看设计的网页。

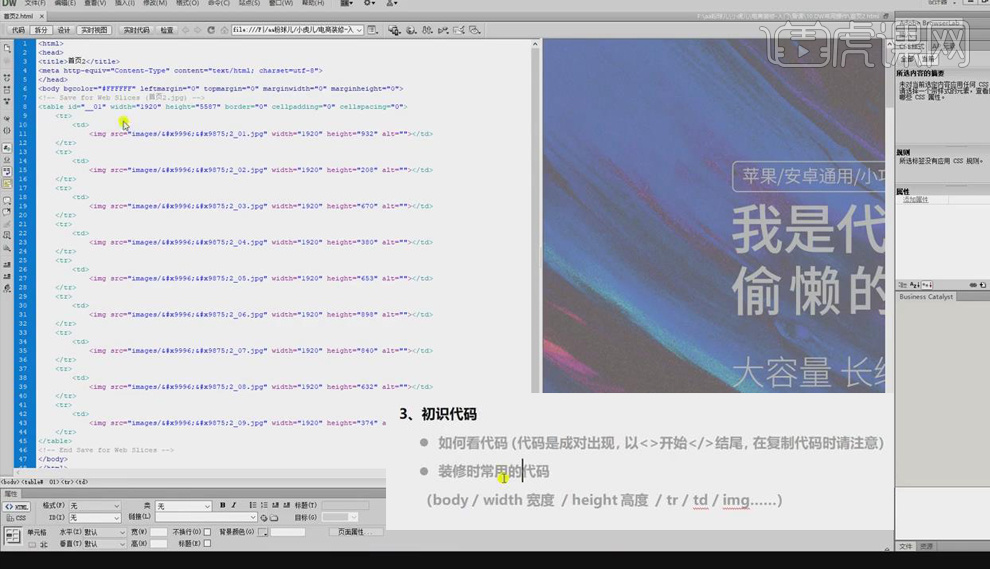
5.复制代码时一定要<字母>到完整选择。

6.光标定位到要插入的代码处,点击【插入】,选择要插入的选项,选择路径即可。

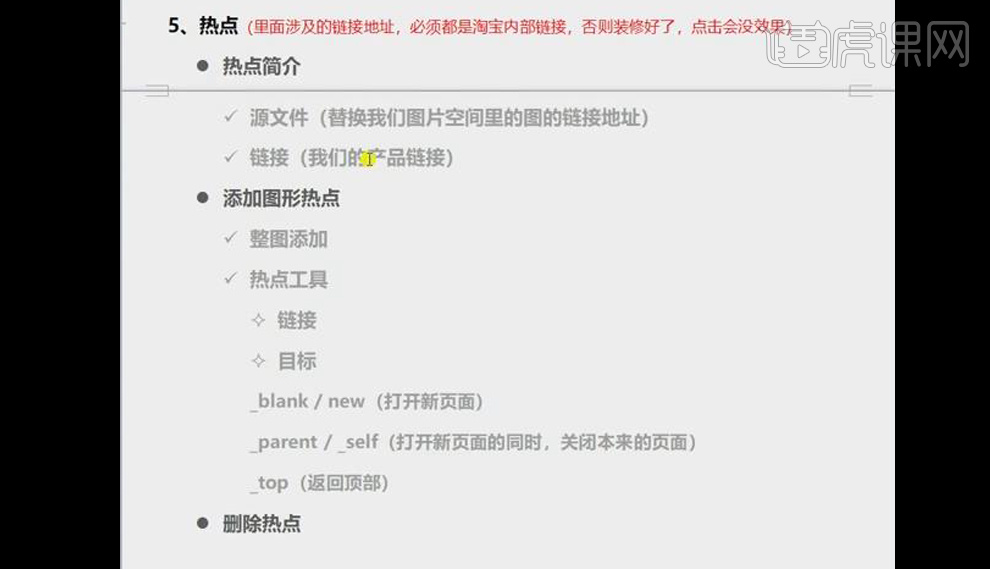
7.网页【热点】内容介绍如下图。

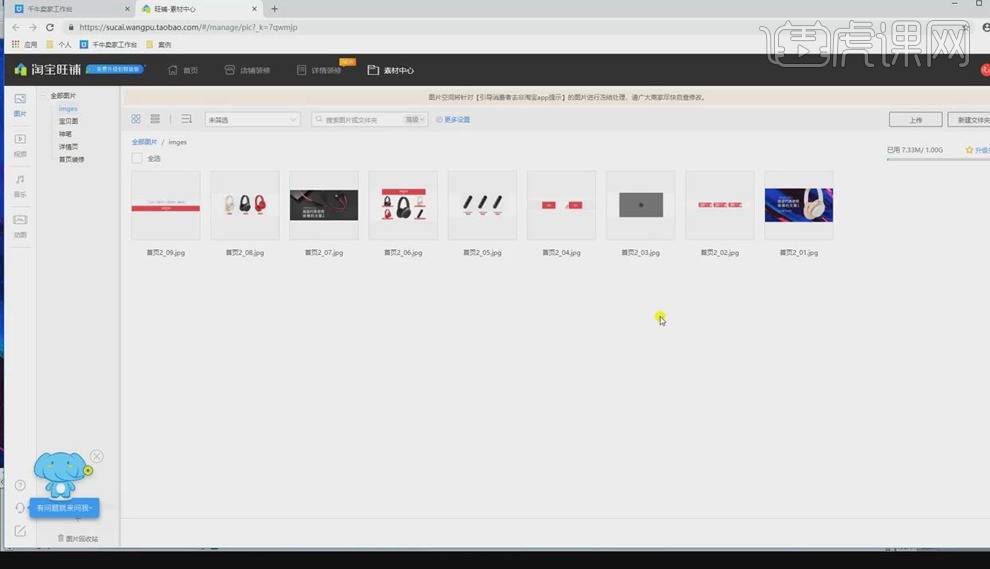
8.登录淘宝,将在【PS】中生成的Img文件中的所有图片上传到淘宝旺铺。

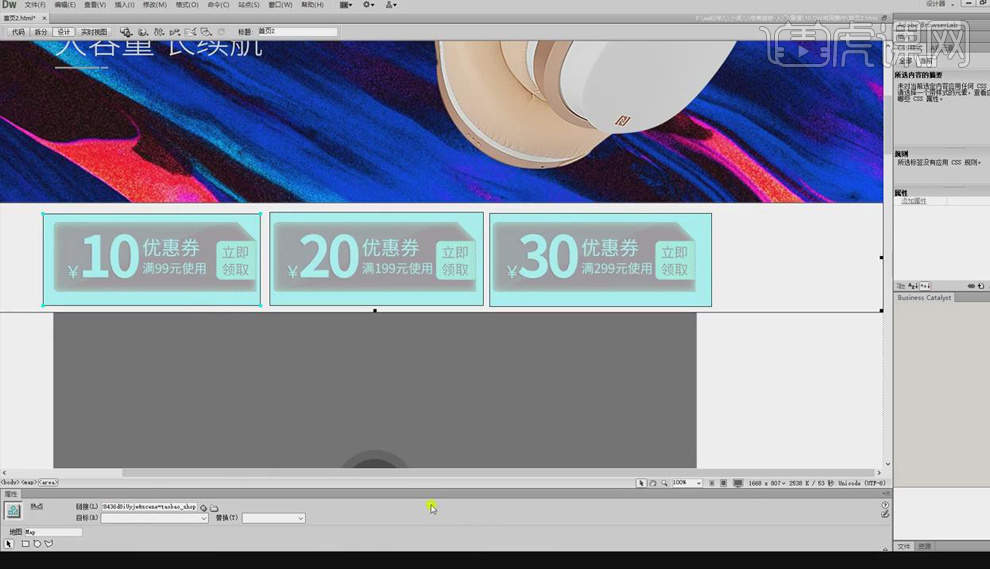
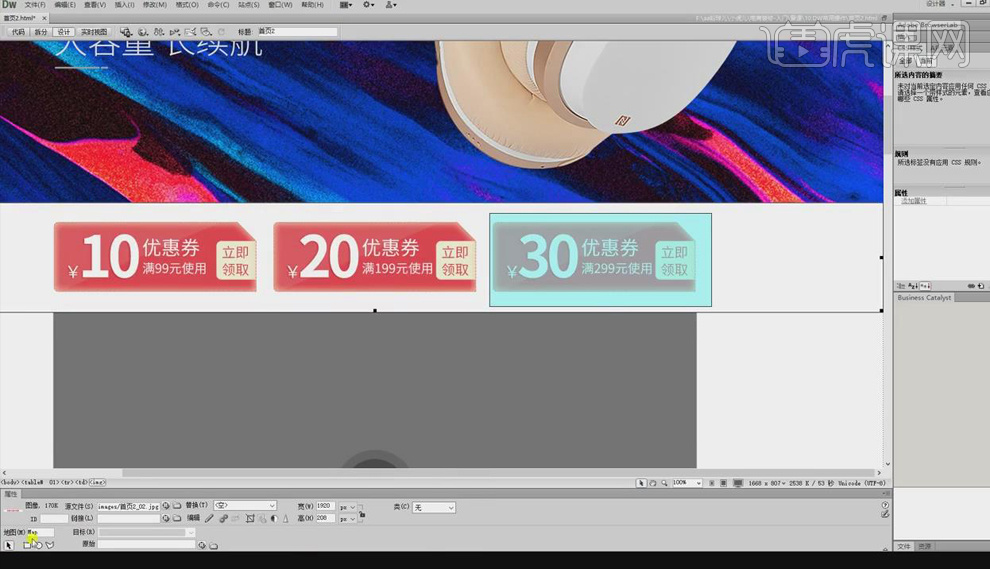
9.【选中】设计中的图片,在图像的【属性】面板中,在【链接】中添加产品网页地址链接,再将【源文件】链接换成淘宝上传的素材图片的地址链接。

10.使用热点工具中的【矩形工具】绘制优惠券图形,【选中】绘制的图形,将优惠劵的链接复制到属性栏中。

11.【选中】热点工具前面的箭头,再点击添加热点的图形、图片,点击【Delete】删除即可。

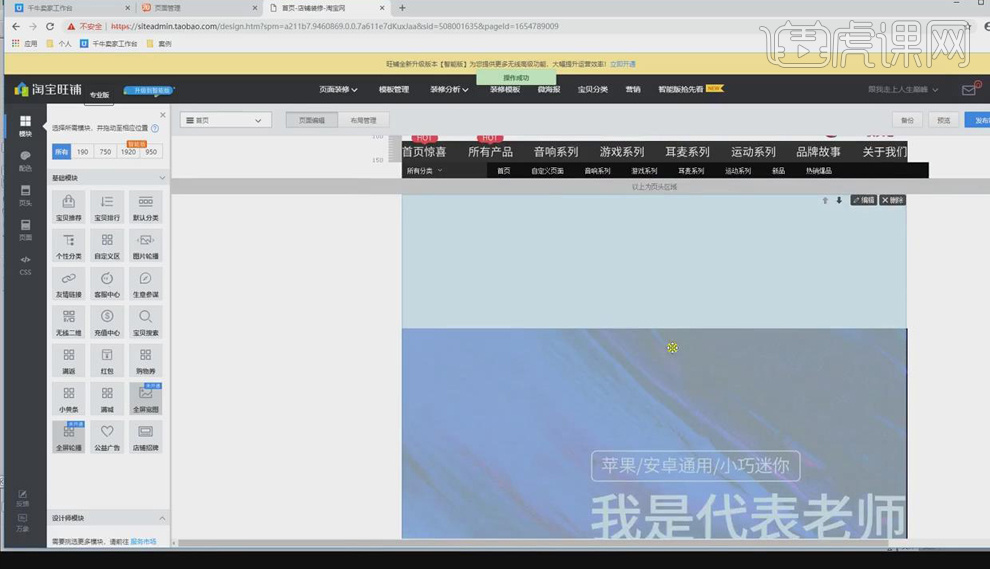
12.【复制】到的代码,打开淘宝旺铺的后台,到店铺装修,添加【自定义区】,编辑粘贴代码,点击【确定】即可。

13.课后作业如下图。