页面构成与色彩如何搭配
发布时间:暂无
1.本节课作业内容为:根据本课学习内容,找一张色彩丰富的图片,通过提取色彩,制作一张简单的banner的海报,【如图所示】。

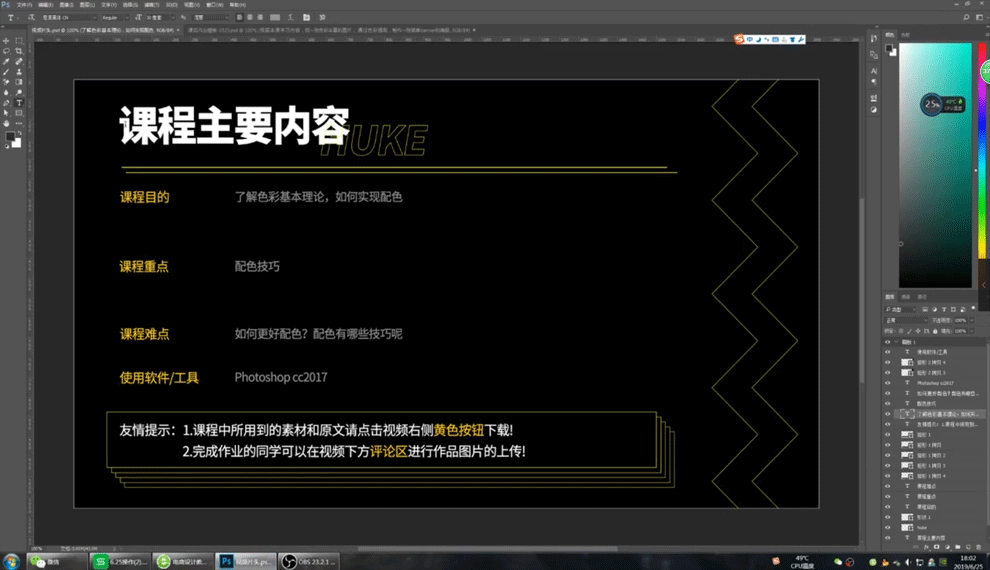
2.本节课主要讲解内容【如图所示】。

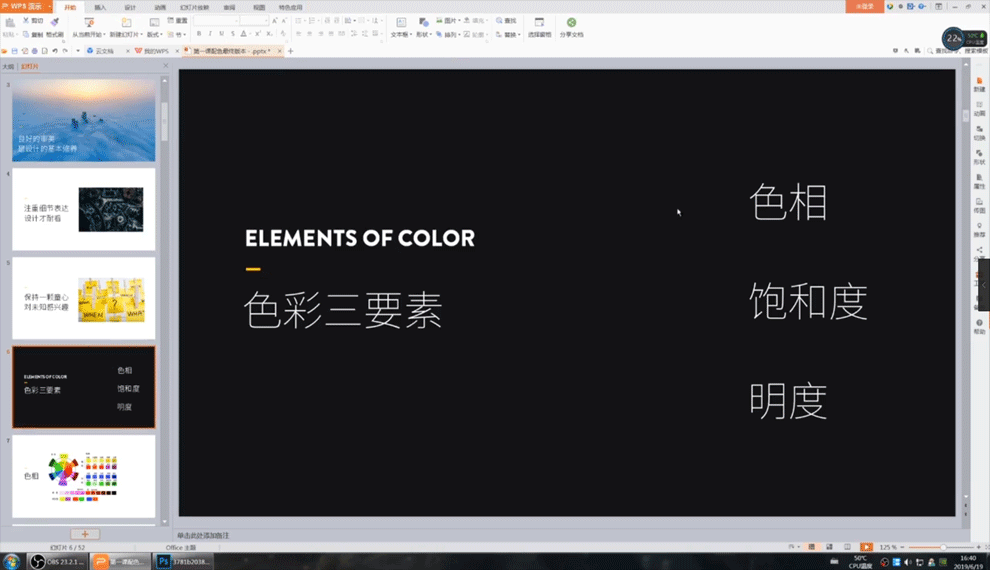
3.了解色彩搭配之前我们要知道色彩的三要素【色相】【饱和度】【明度】,【如图所示】。

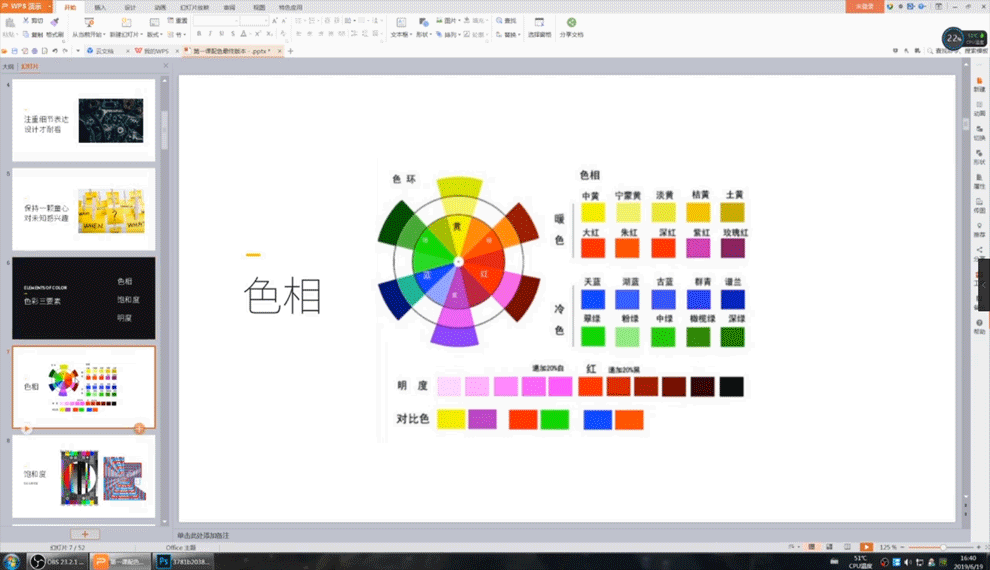
4.【色相】就是我们眼睛直观看到的颜色【如图所示】。

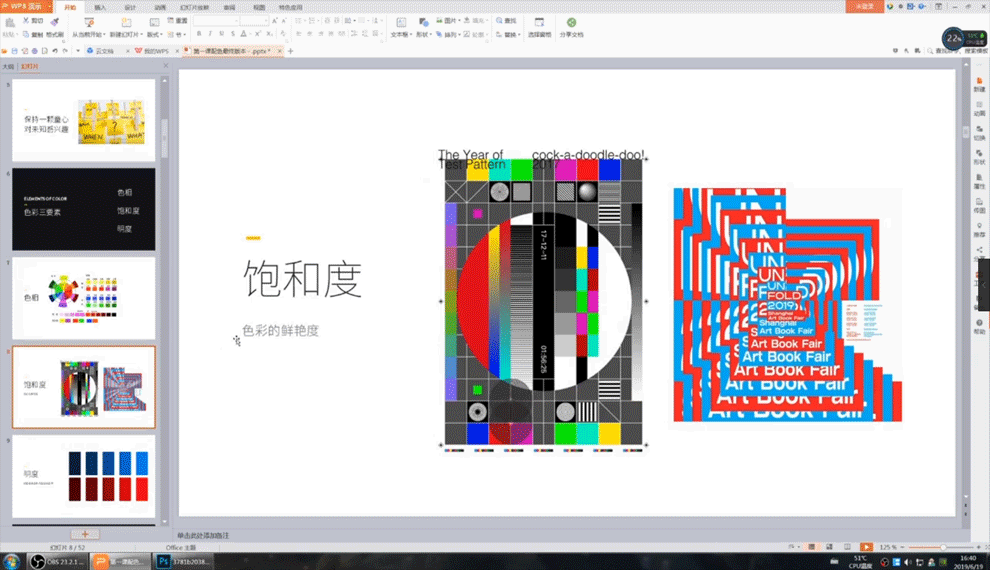
5.【饱和度】是指色彩的鲜艳程度【如图所示】。

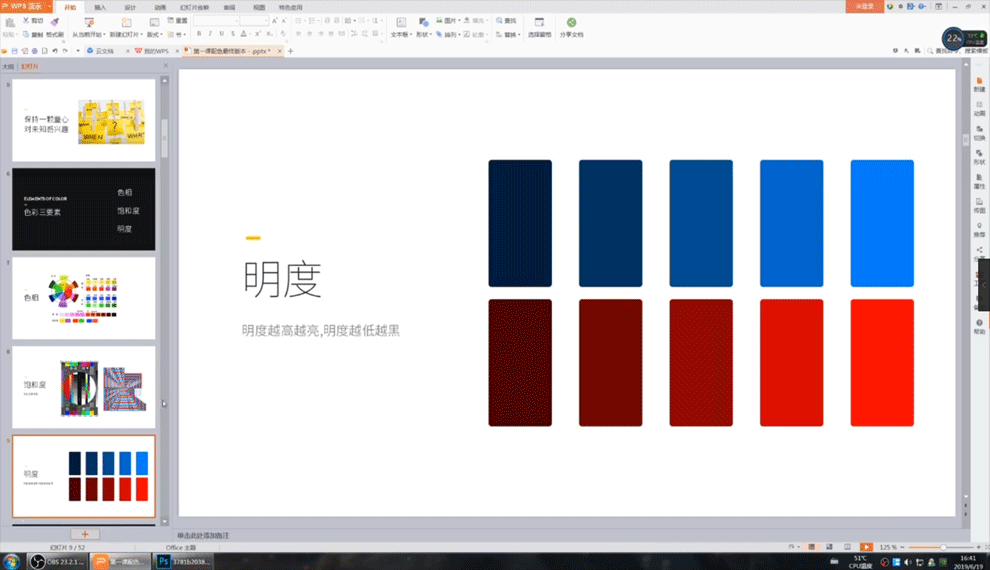
6.【明度】是指颜色的敏感程度,越高颜色越亮,越低颜色越暗【如图所示】。

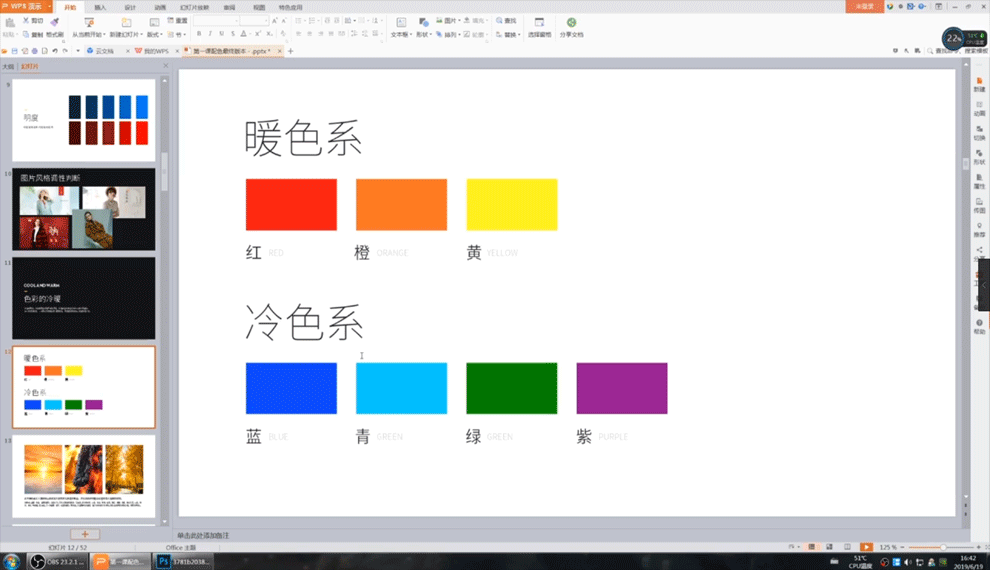
7.【色彩的冷暖】冷色和暖色是没有严格的界定,它是颜色与颜色之间对比相对而言的,比如同是黄色,发红的黄色是暖色,偏蓝的黄色是冷色【如图所示】。

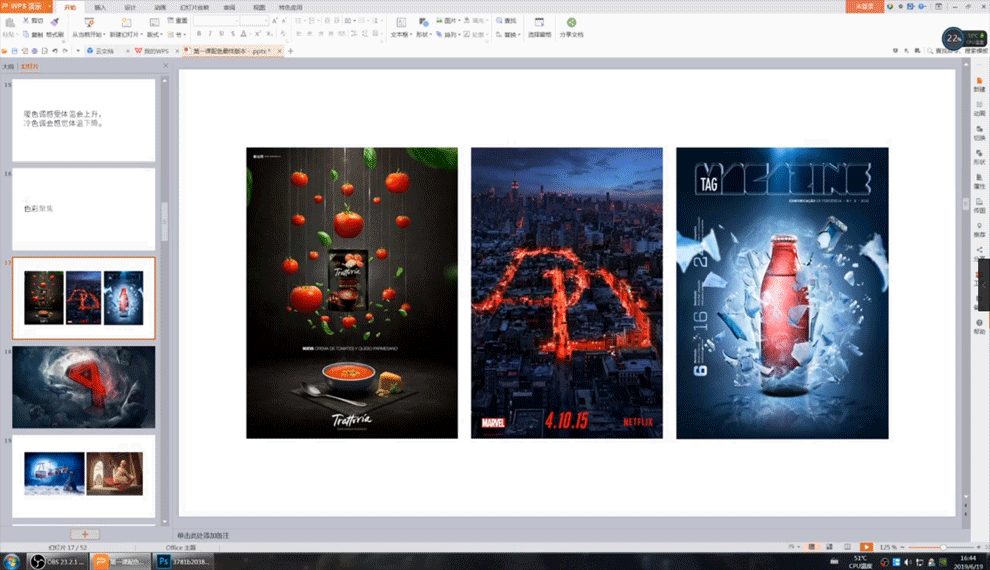
8.通过颜色可以让我们的视觉聚焦在图片的某一部分,让人一眼就能看到图片想要表达的地方,比如图中的红色部分,就很突出,首先看到的就是红色【如图所示】。

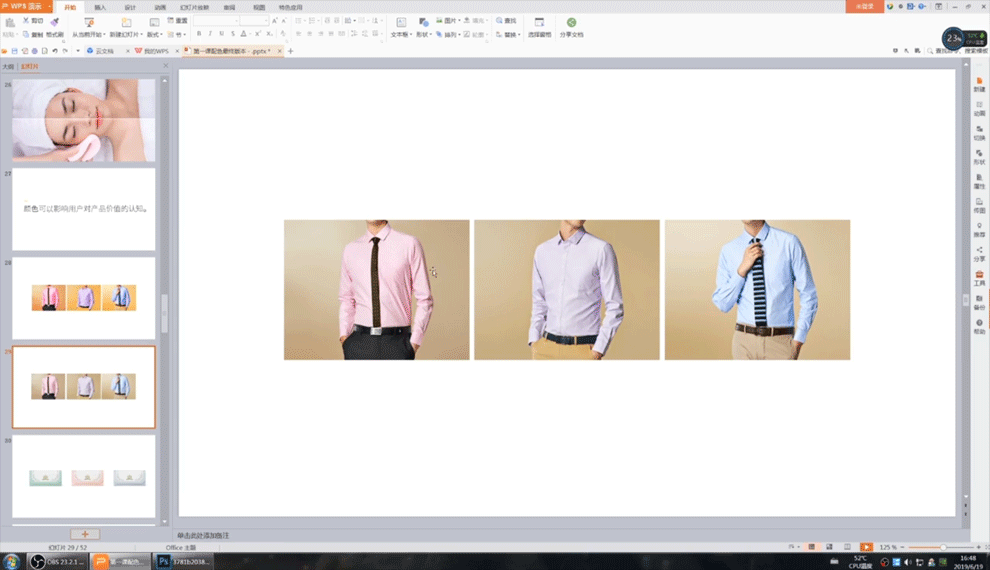
9.颜色可以影响用户对产品价值的认知,同样的产品用不同的颜色去展示,会体现出不同的价值,让用户在第一眼就能了解到这个产品的价值【如图所示】。

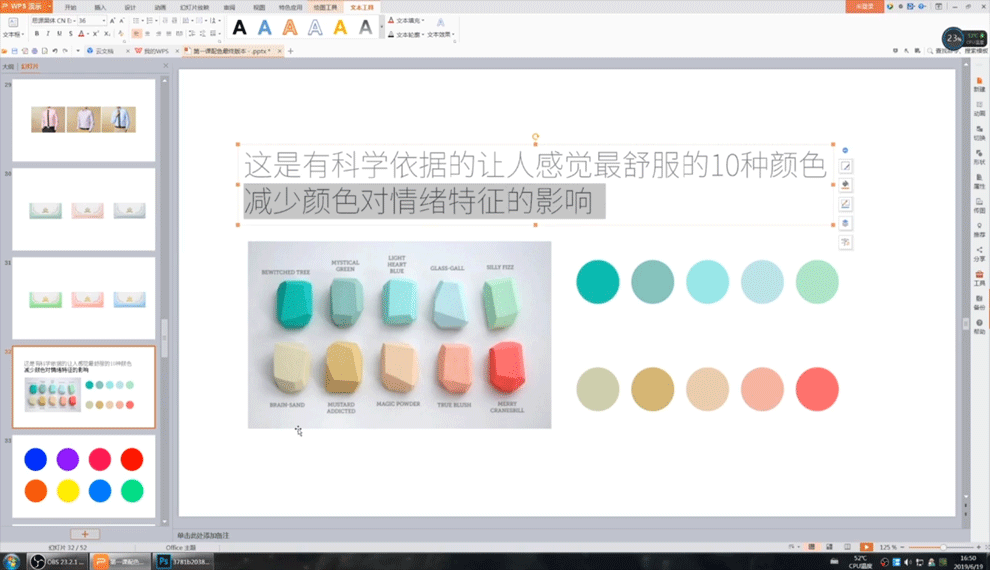
10.这里给大家找出了10种让人感觉最舒服的颜色,减少颜色对情绪特征的影响【如图所示】。

11.不同的颜色具有不同的象征意义,同样的颜色在不同的区域也有不同的象征意义,我们在使用颜色的时候要注意使用的场景和所在区域【如图所示】。

12.这里给大家推荐一个渐变色配色网站,此外还有很多颜色相关的网站,大家可以课后去了解一下【如图所示】。

13.配色的话我们可以从三个方面去熟悉,【公司色】【风格色】【自身所在领域外的颜色】,【如图所示】。

14.持续练习参考培养色感,训练不断寻求变化【明度】【纯度】【冷暖】的能力【如图所示】。

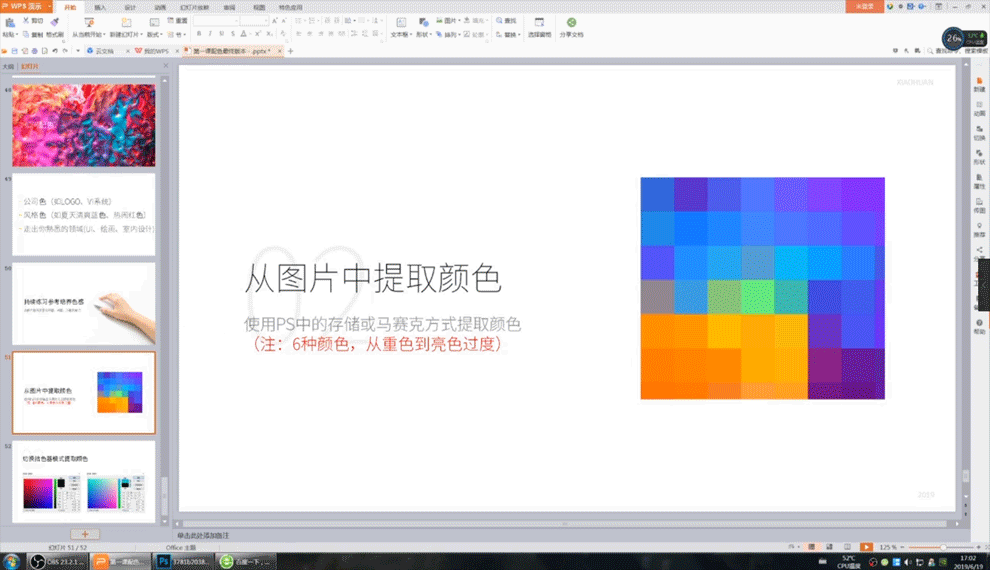
15.可以通过【PS】中的存储或马赛克的方式提取图片中的颜色【如图所示】。

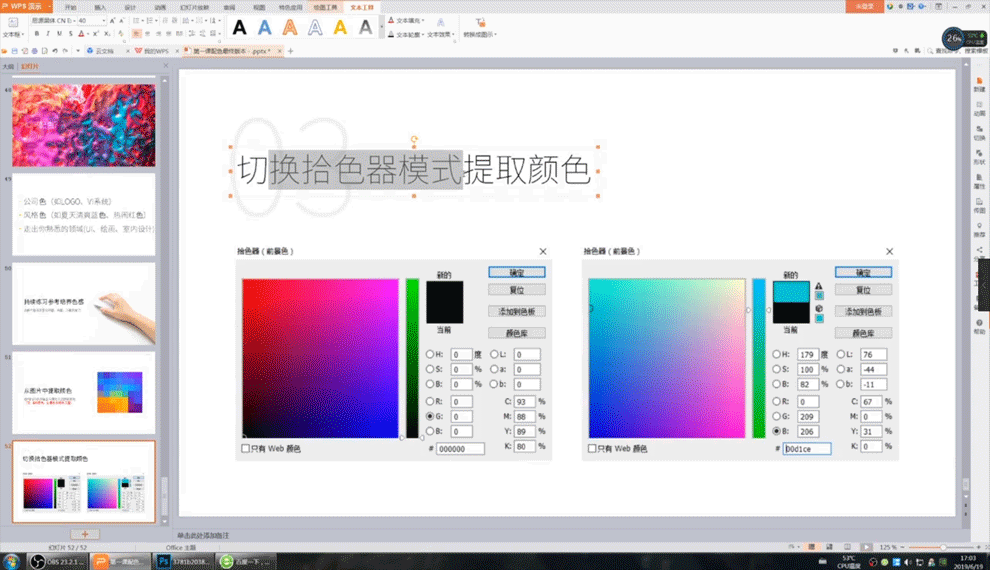
16.也可以切换拾色器模式来提取颜色【如图所示】。