如何用PS装修淘宝店铺PC端
发布时间:2019年09月05日 14:28
1.首先看一下本节课的重点内容。

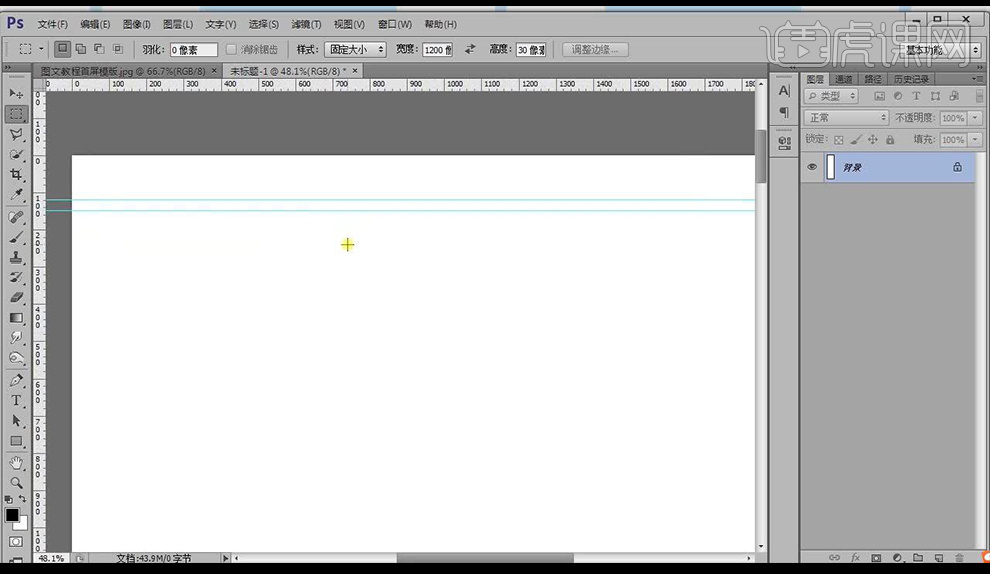
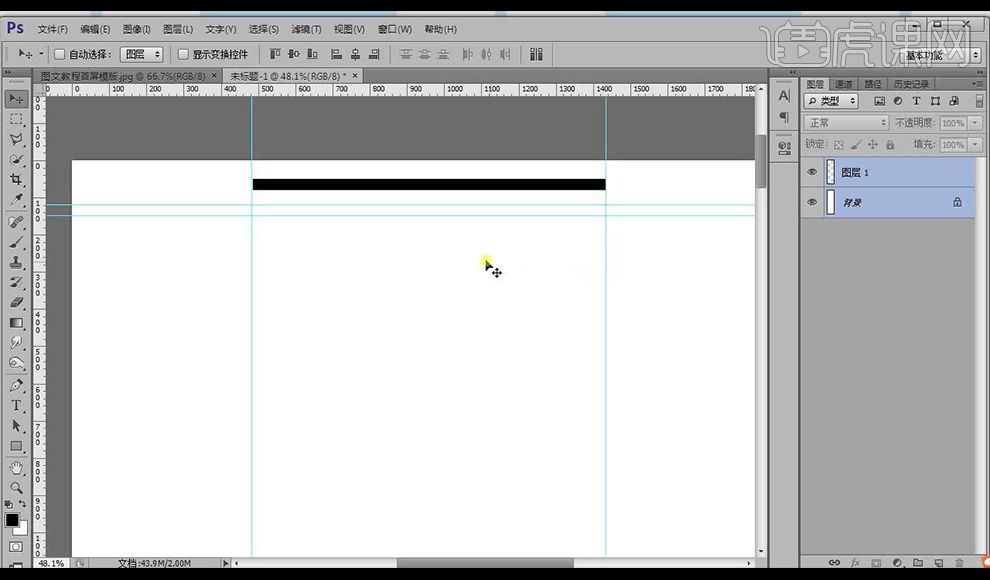
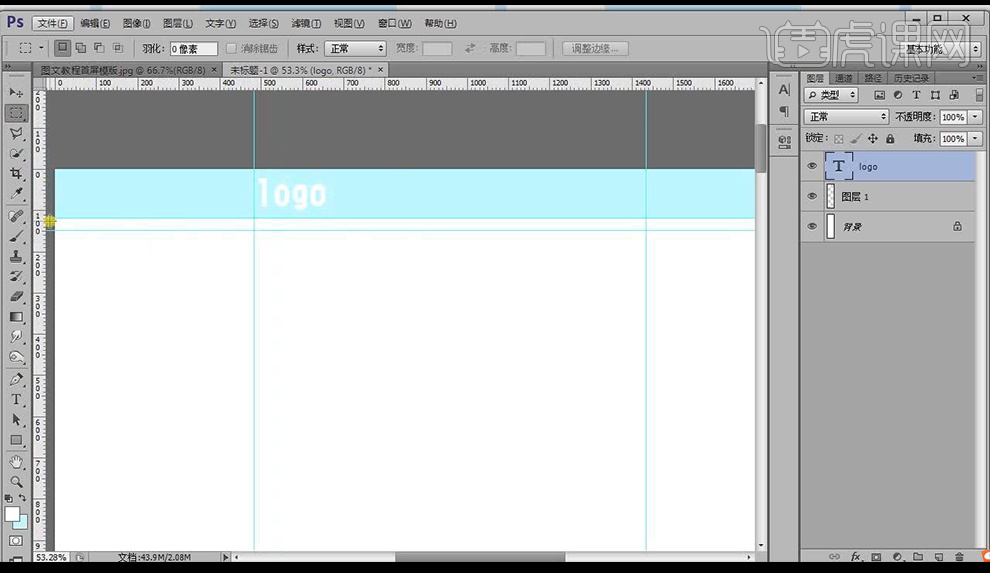
2.使用【PS】新建画布【宽1920x高8000】,绘制一个高120像素的矩形框,然后向下拉一条参考线,绘制一个高30像素的矩形框,然后向下拉一条参考线。

3.新建图层,绘制一个宽950像素的矩形框,放在画板中间,然后进行两侧拉出参考线。

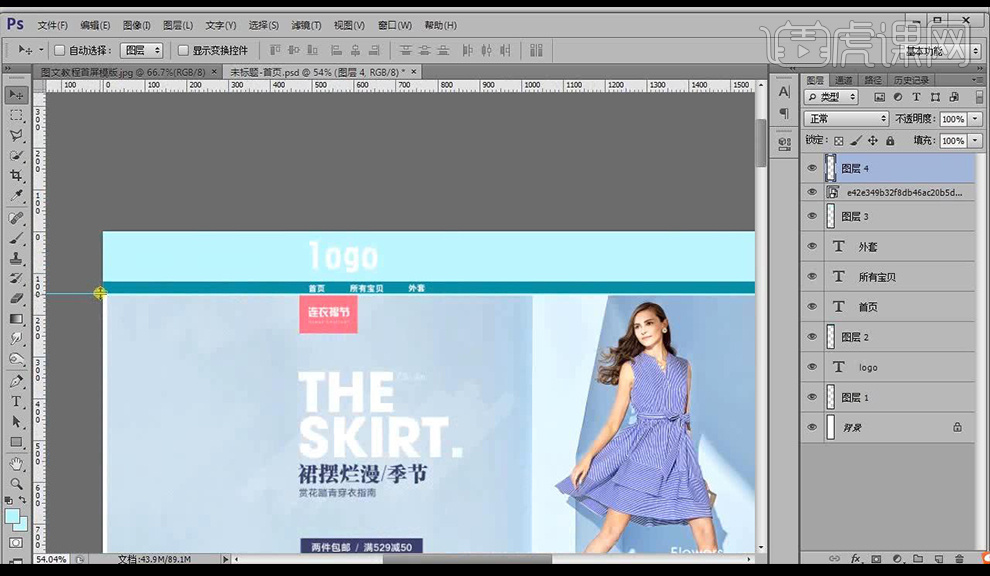
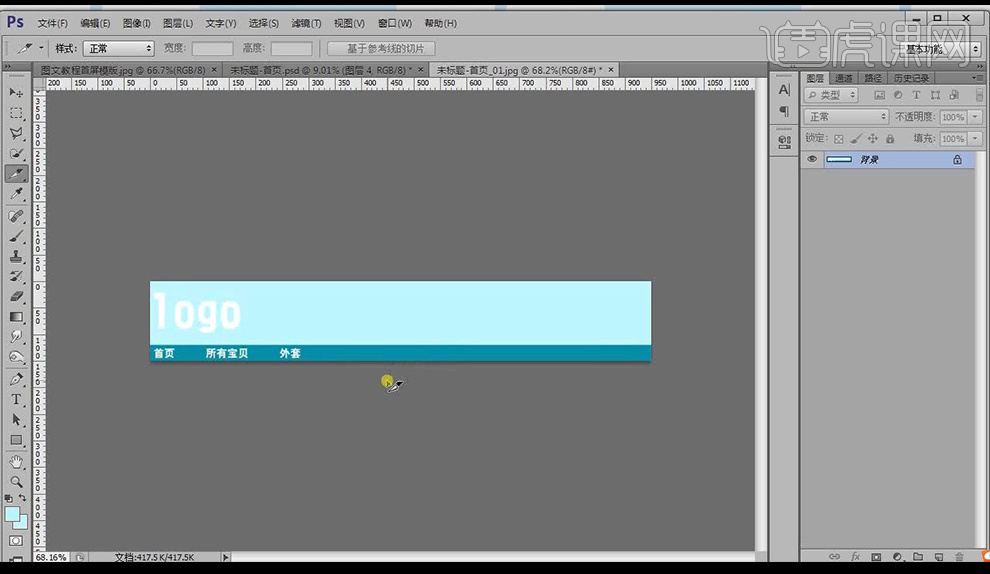
4.将上面店铺招牌区域进行绘制矩形框整体填充浅蓝色,然后进行添加LOGO。不建议摆放到参考线外。

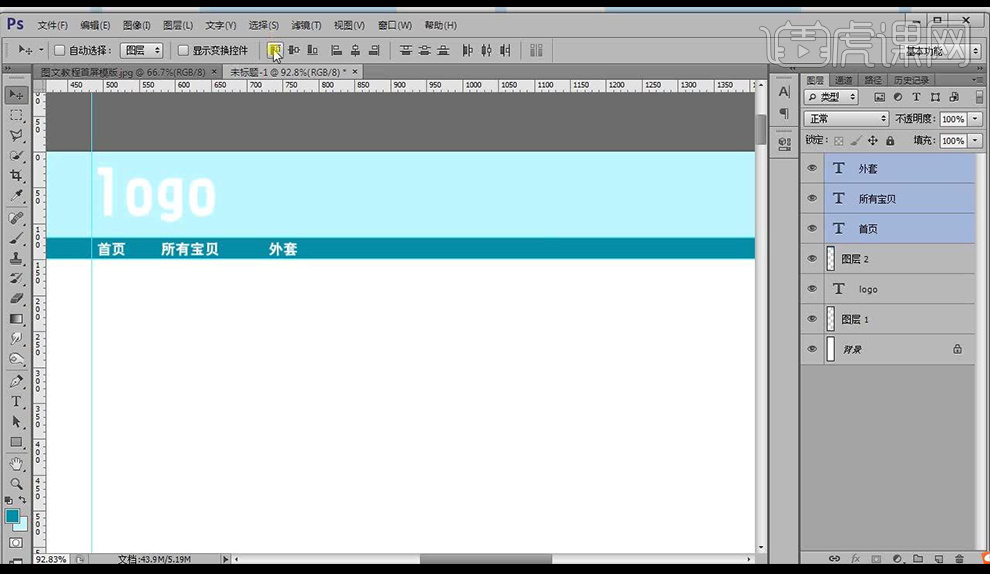
5.接下来制作导航栏,绘制矩形框整体填充青蓝色,然后进行输入文案,文字字号不宜超过20,整体摆放如图所示。

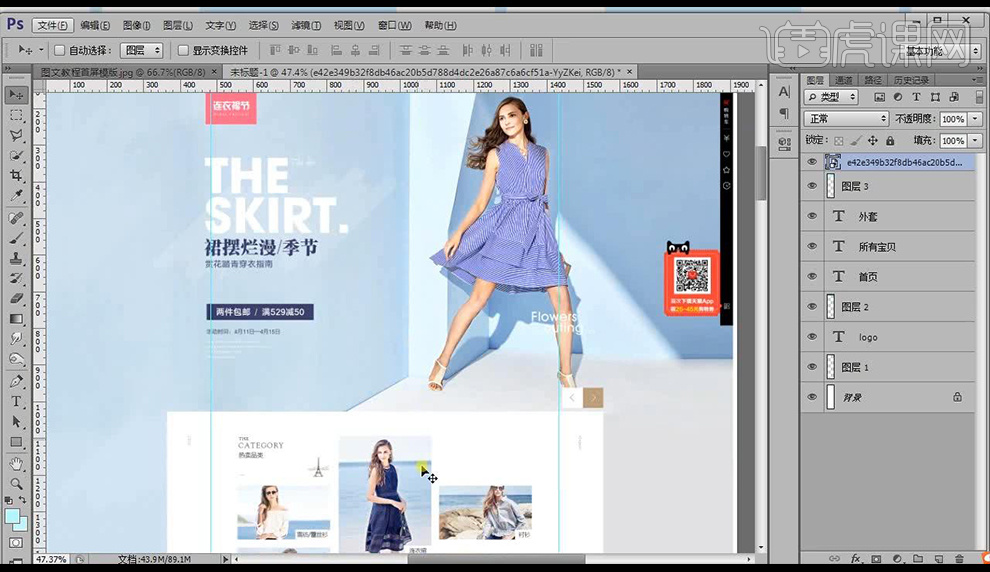
6.接下来向下制作Banner海报,宽度1920高974,然后拖入我们下载的样板,进行看一下区域分排。

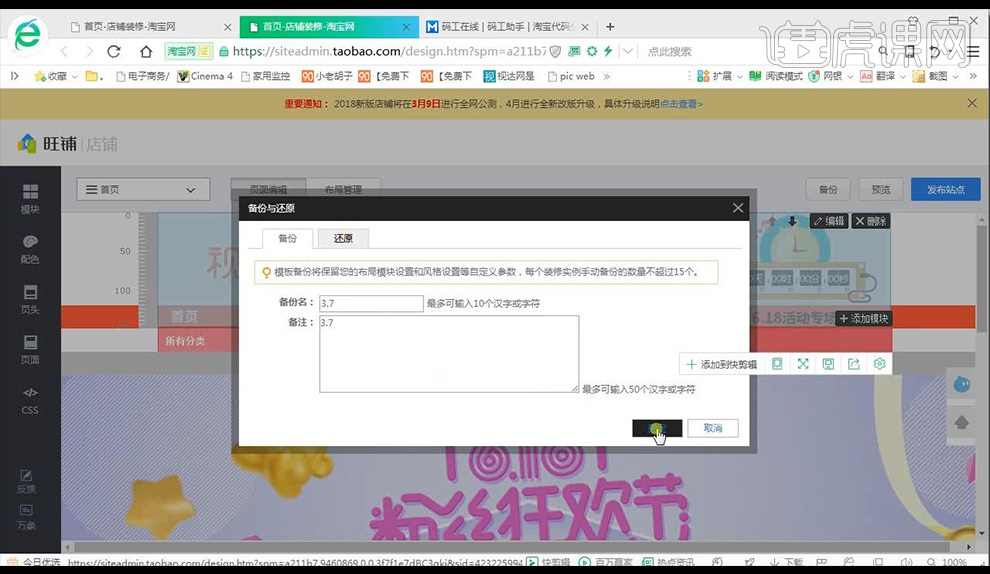
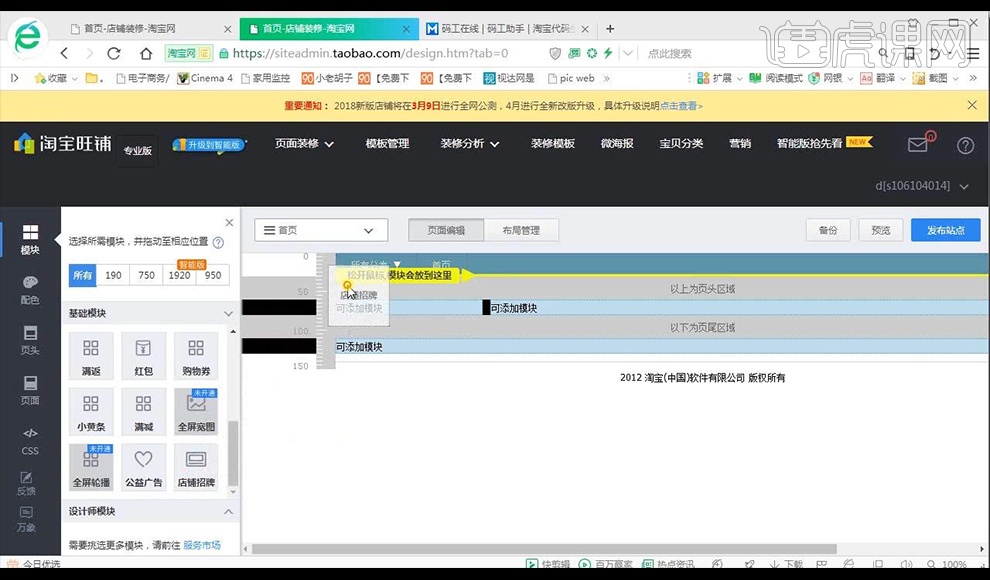
7.打开我们的淘宝网的店铺装修,点击PC端,然后点击基础页的首页点击装修店铺,将之前的装修点击上面的备份,进行保存。

8.将页面当中所有东西进行删除,然后选择左侧的模块选项,进行添加需要的模块。

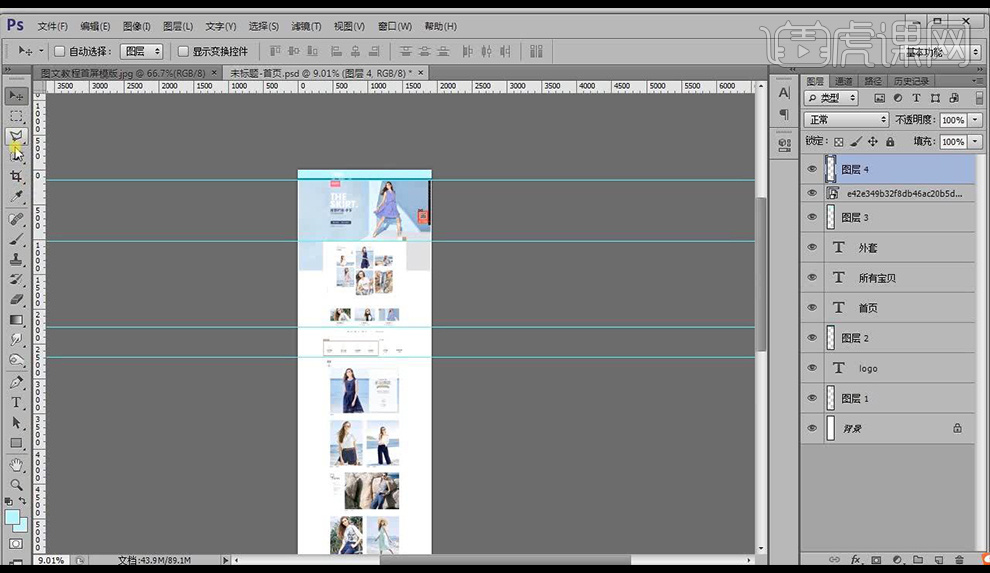
9.接下来回到我们的PS当中将我们制作好的页面进行切片,将竖向的参考线进行删除,只留下导航栏跟海报的参考线。

10.然后将优惠券进行拉出参考线,接下来在下面进行按照自己的喜好进行将下面的各个模块内容部分拉出参考线进行区分。

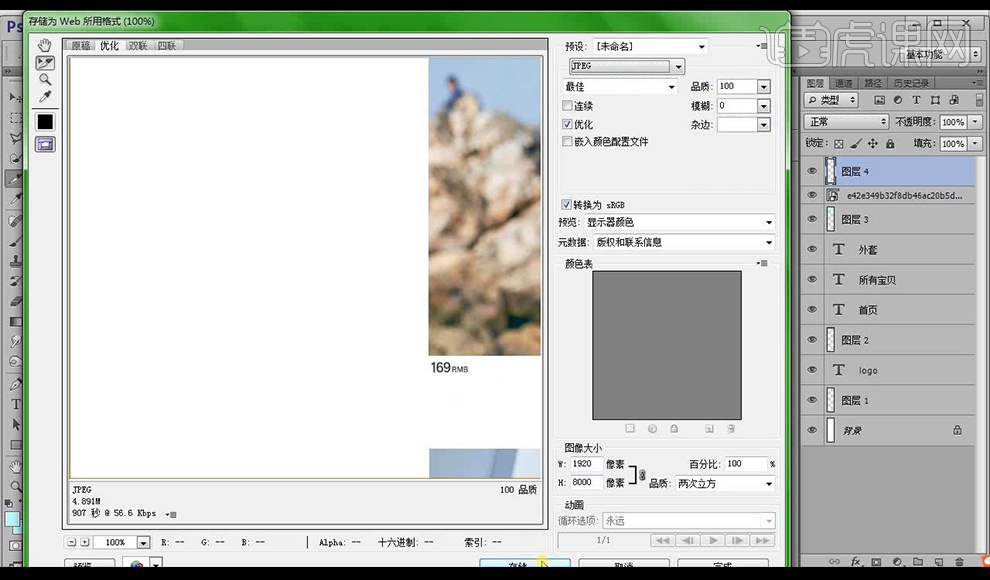
11.点击【切片工具】点击【基于参考线的切片】,点击【文件】-【储存为Web所用格式】进行储存。

12.将我们的切片下来的首页第一页进行使用PS打开,修改画布大小【950x74】然后进行储存,修改名字。

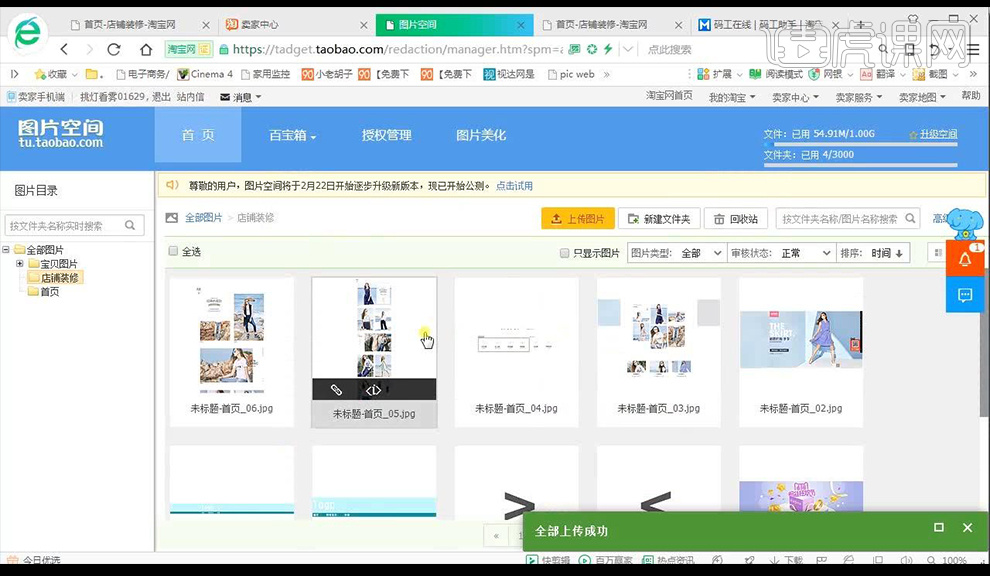
13.然后将我们所有切好的图片进行拖入淘宝店铺装修当中,然后打开我们的店铺管理的图片空间,将我们的图片进行上传。

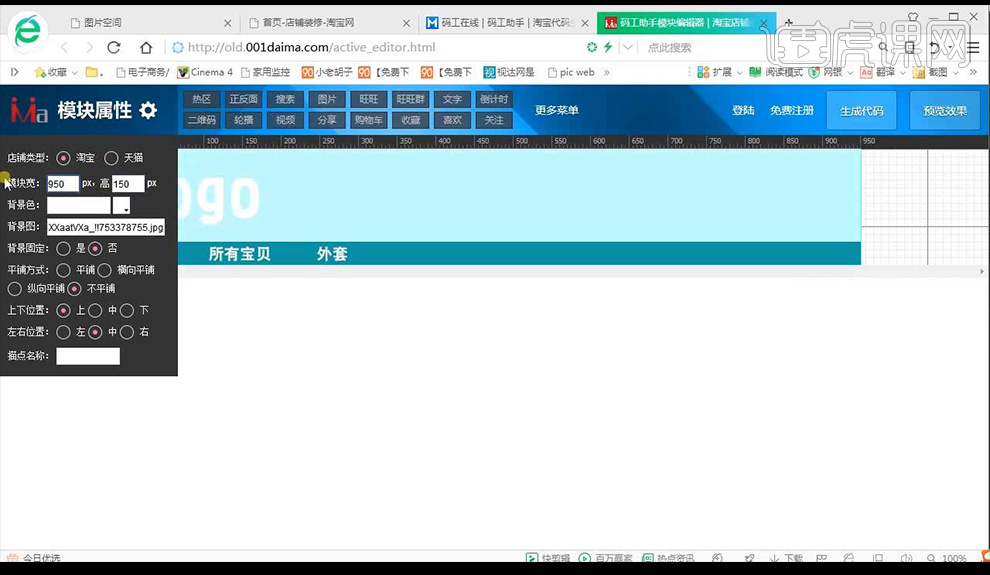
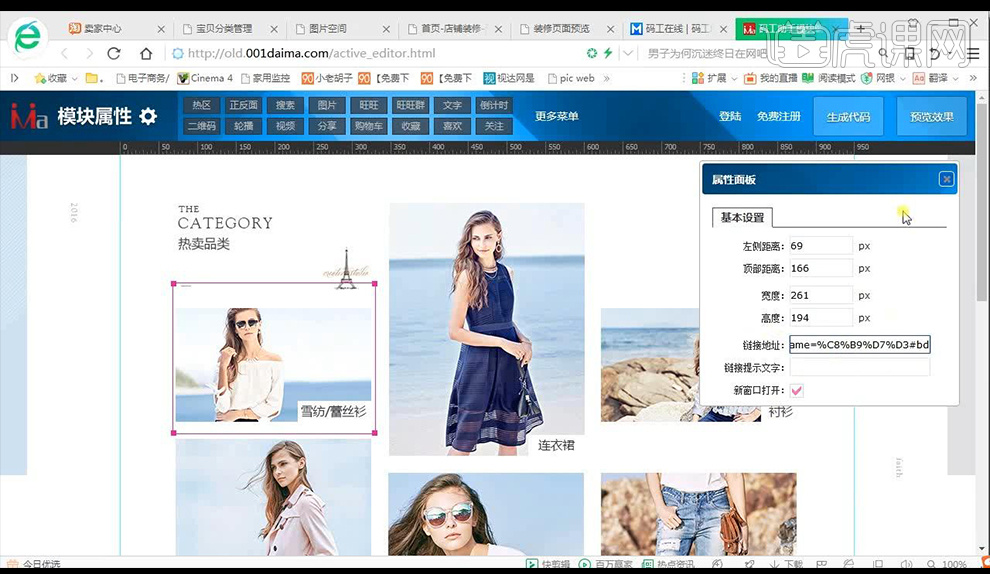
14.然后百度在线布局工具,首先我们制作店招,选择我们的店招图片,点击复制链接,然后到在线布局工具,使用【淘宝天猫在线布局工具】。

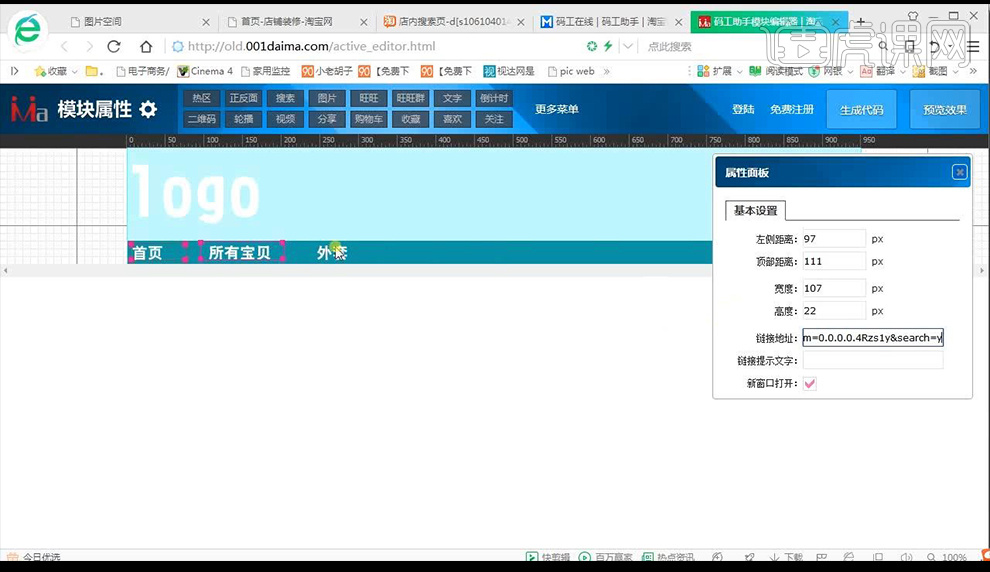
15.将链接粘贴到【模块属性】-【背景图】粘贴,进行修改左侧的参数如图所示。

16.点击上面的【热区】将框框到需要添加链接的地方【首页】,将我们的淘宝店首页的网址进行复制粘贴到右侧的链接地址当中。

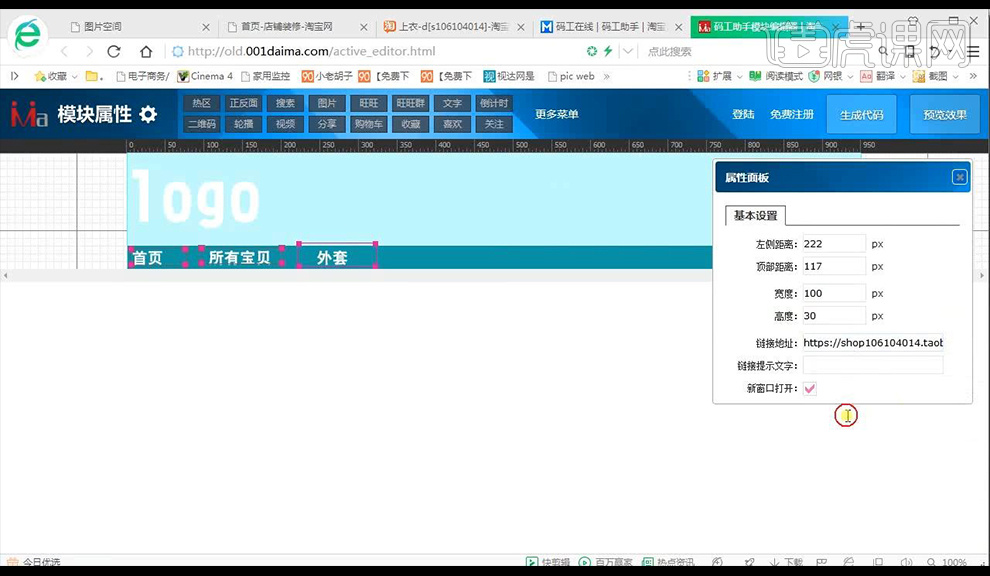
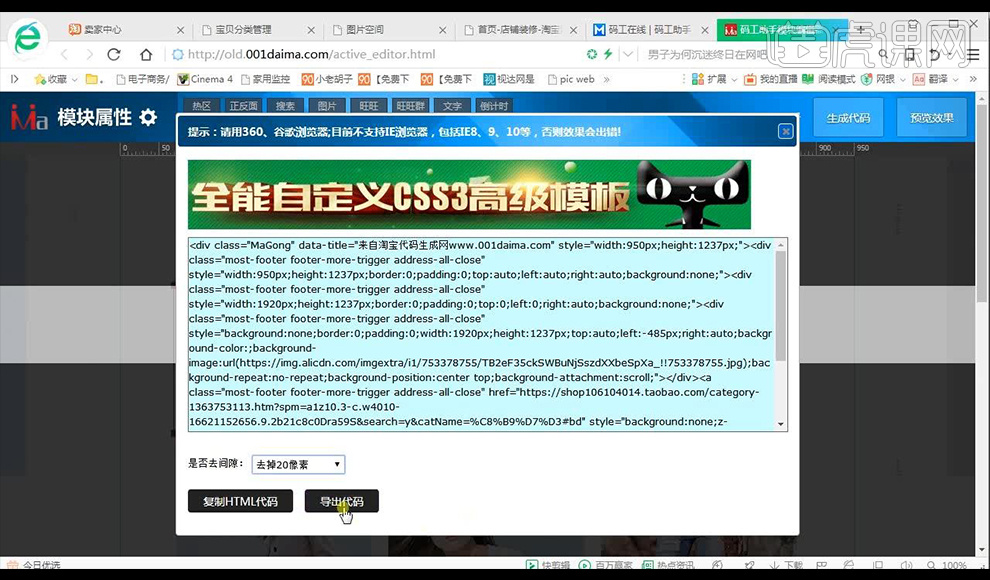
17.接下来再进行添加【热区】将其框起来,然后到淘宝店铺中将我们需要链接的网址进行复制粘贴到右侧链接地址当中。

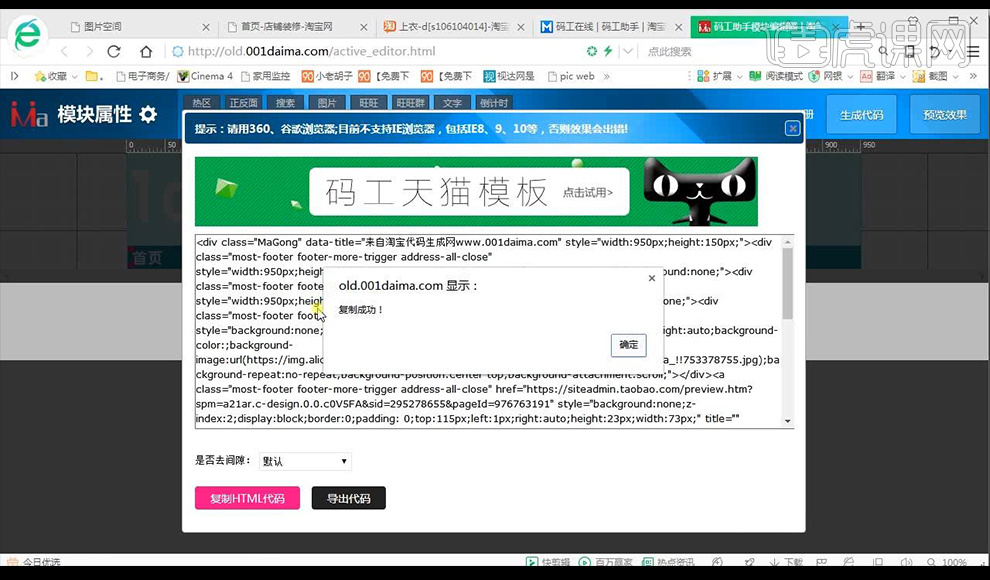
18.然后我们进行预览效果,然后进行点击【生成代码】然后【导出代码】点击【复制代码】。

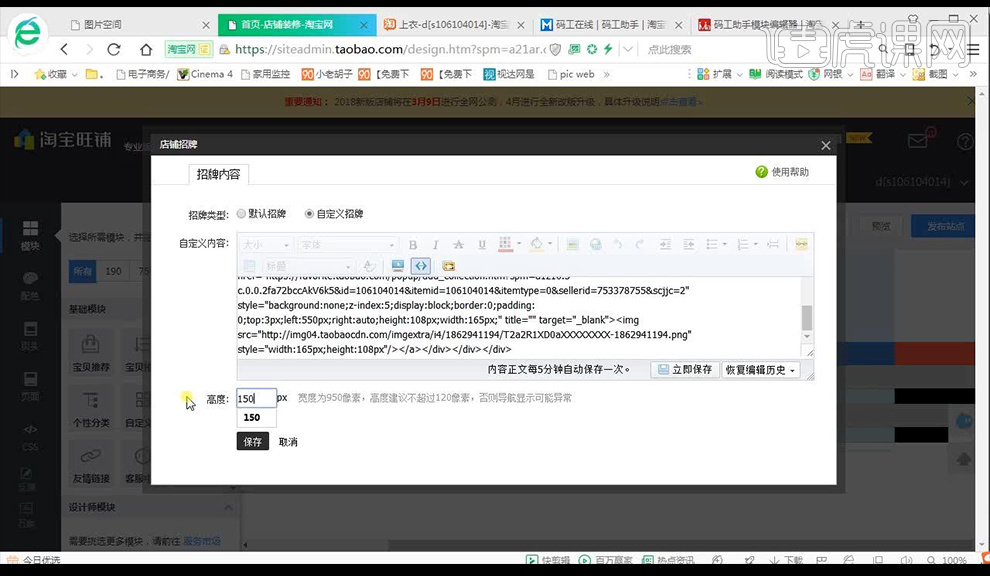
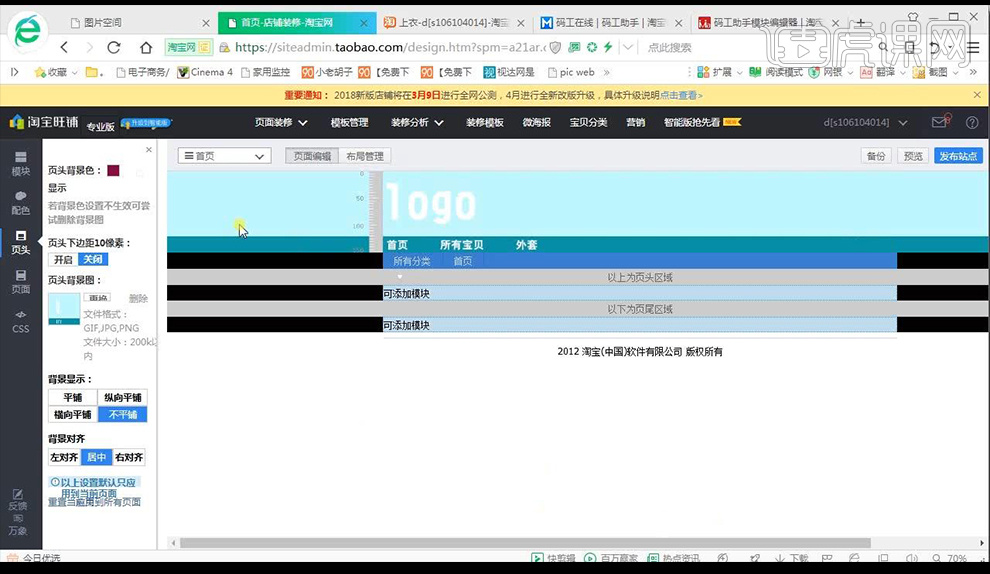
19.然后到淘宝旺铺当中点击招牌的编辑,点击【自定义招牌】,然后进行点击【源码】将我们的淘宝代码进行复制进去,高度改为【150】进行保存。

20.回到装修页面,点击左侧的【页头】,调整左侧的参数如图所示,注意点击最下方应用到所有页面。

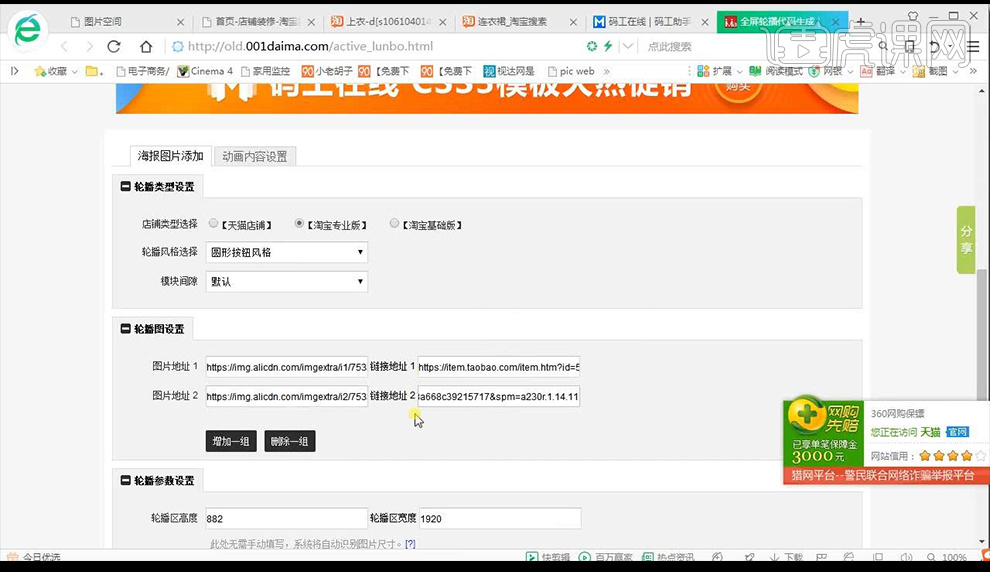
21.接下来我们进行制作海报部分,到码工在线选择【全屏轮播代码生成】,将海报的图片地址进行复制到地址栏,然后将我们链接地址复制到链接栏。

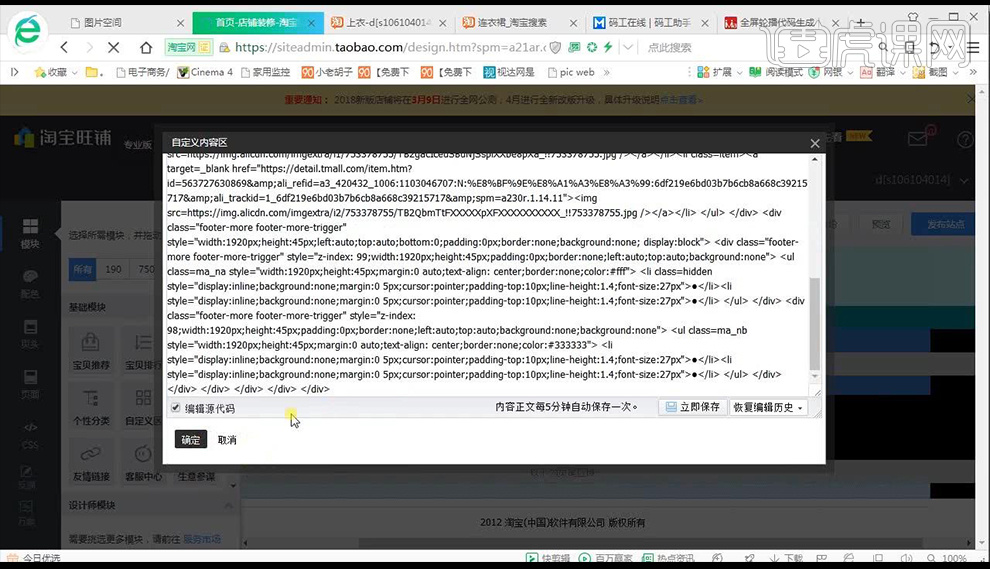
22.点击生成代码,复制代码,回到淘宝装修页面,选择模块点击自定义区域拖到右边,然后点击编辑,将代码进行粘贴。

23.接下来将下面一个部分的图片链接复制,到码工助手选择【淘宝天猫在线布局工具】然后粘贴到左侧的背景图栏,框选热区,然后复制我们的产品页面链接到右侧链接地址栏。

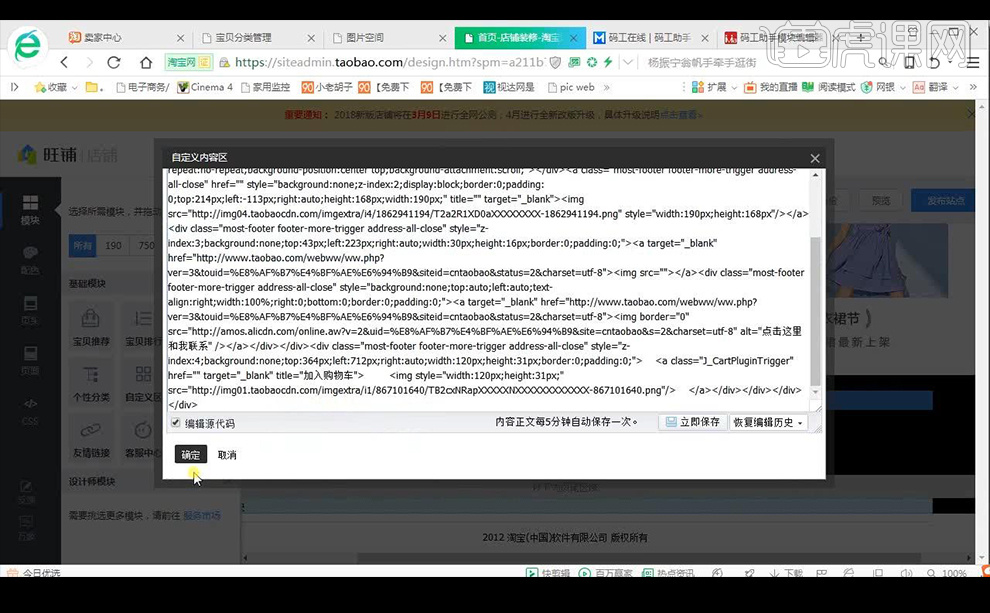
24.然后点击生成代码,点击导出代码然后点击复制代码,回到店铺装修同样在下面添加自定义模块,点击编辑,,然后进行点击【源码】将我们的淘宝代码进行复制进去。

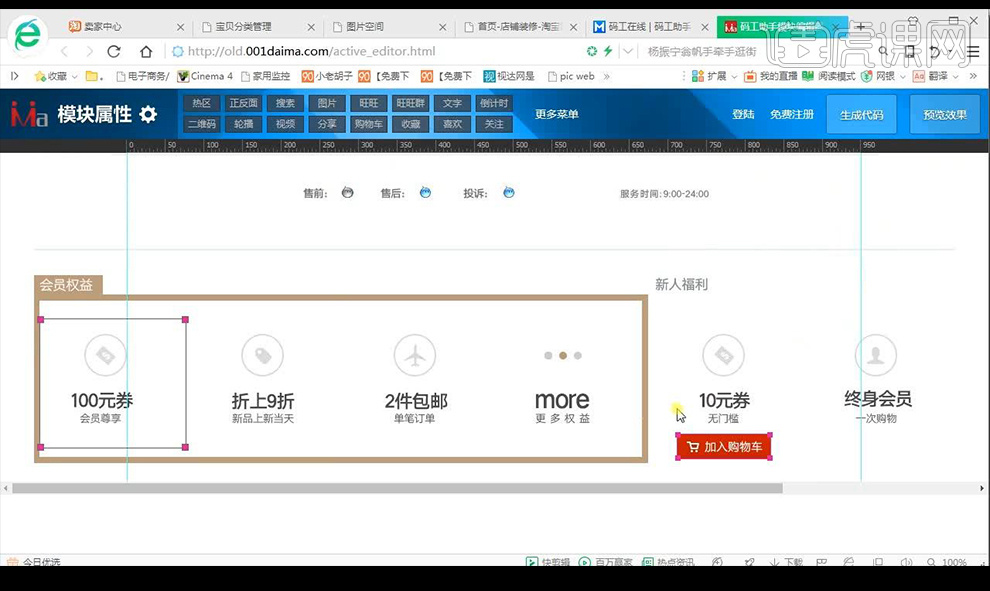
25.接下来我们进行制作优惠券部分,同样使用码工助手添加热区然后制作链接,然后可以添加上面的旺旺进行制作热区链接。

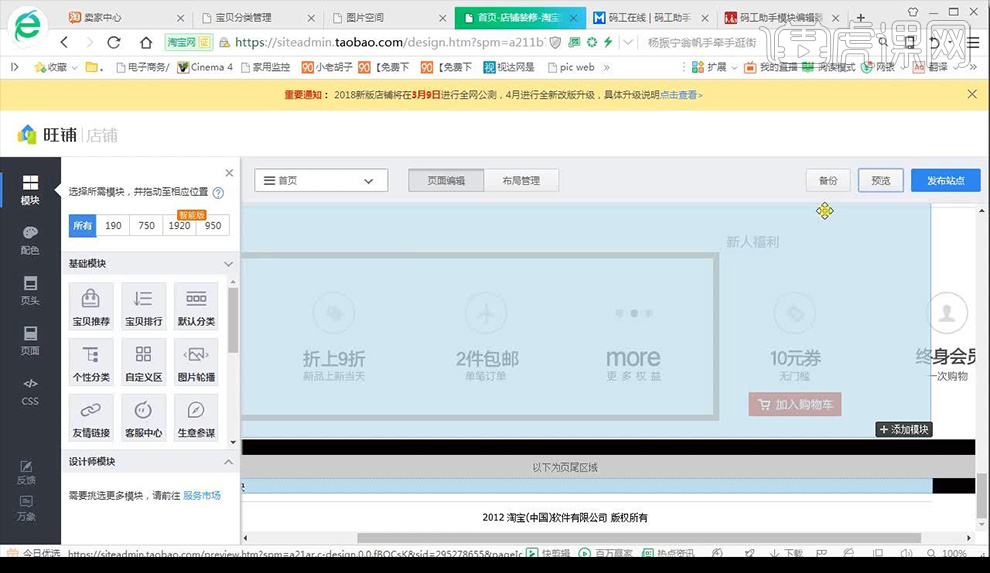
26.然后就进行复制代码,然后到店铺装修添加自定义模块,点击编辑将代码粘贴,制作完成。

27.将所有的图片进行编辑完成就可以点击【发布站点】店铺装修完毕。

28.然后我们来看一下本节课的课程小结。