用PS和DW装修手机店铺
发布时间:2019年09月05日 14:00
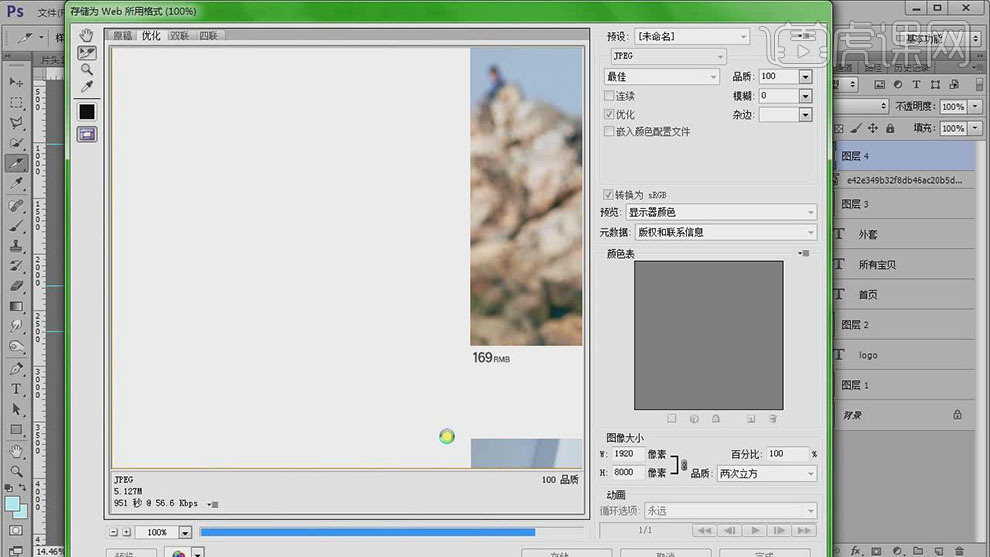
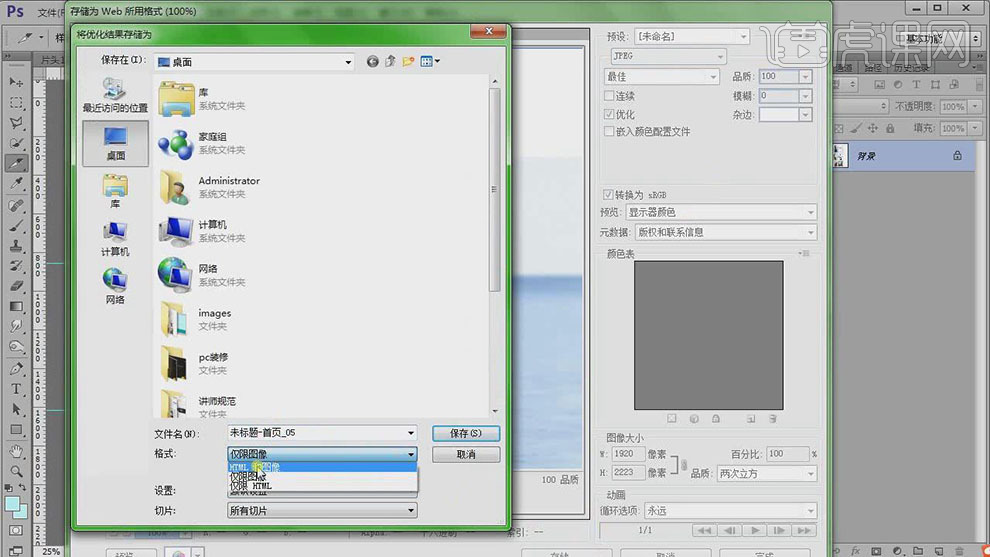
1. 打卡【PS】,将“首页”图片素材在PS中打开,选择【视图】-【新建参考线】调整【取向】水平、【位置】为150像素,参考线可以根据素材进行分类【拖拽】参考线;选择【切片工具】点击【基于参考线的切片】,再按【Ctrl+Shift+S】存储为WEB格式,调整【格式】JPEG、【品质】为100,点击【存储】。

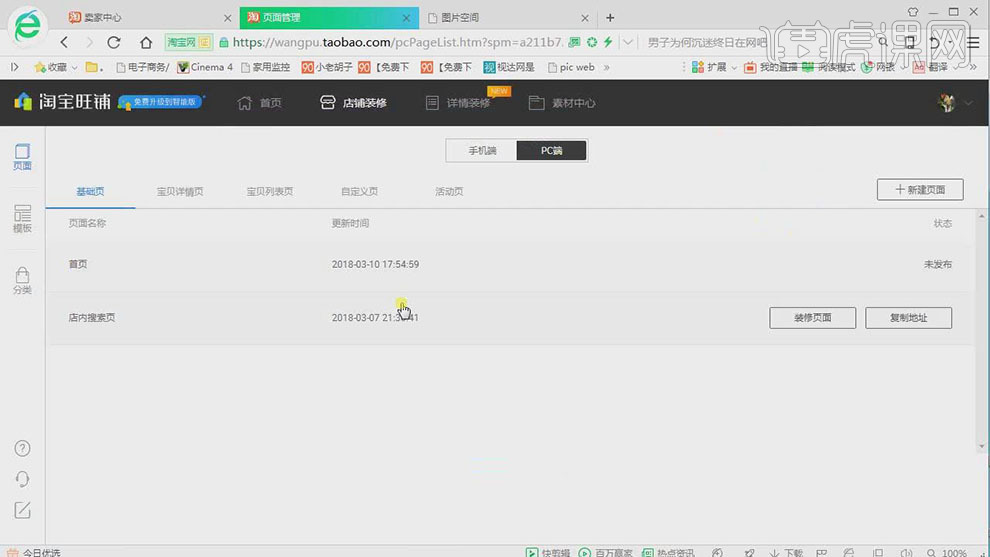
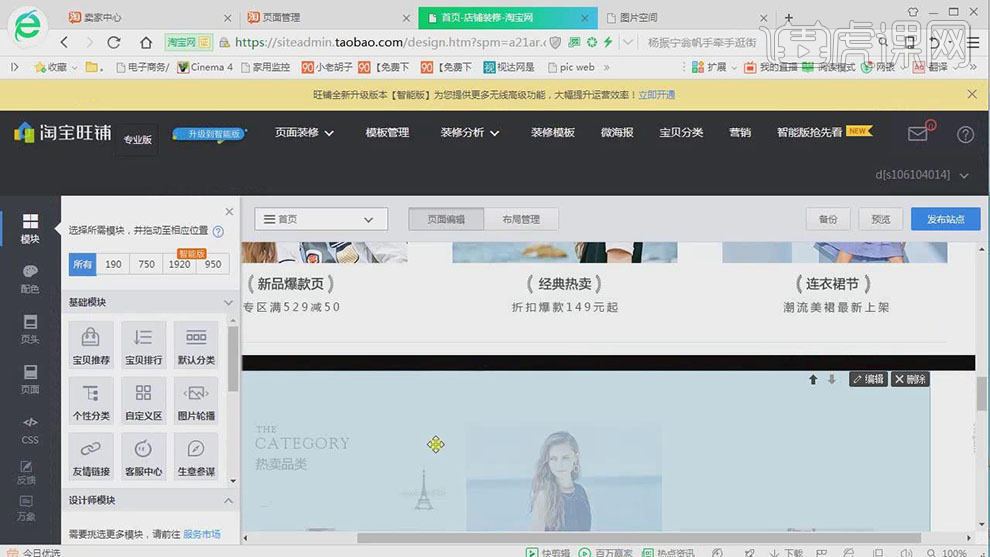
2. 找到切片文件“images”,将“首页”拖到【PS】中,点击【图像】-【画布大小】调整【宽度】950像素,再按【Ctrl+Shift+S】存储为。用浏览器【打开】淘宝后台,找到【店铺管理】-【图片空间】将切好的图片【上传】到后台;回到【店铺管理】选择【店铺装修】,点击【PC端】。

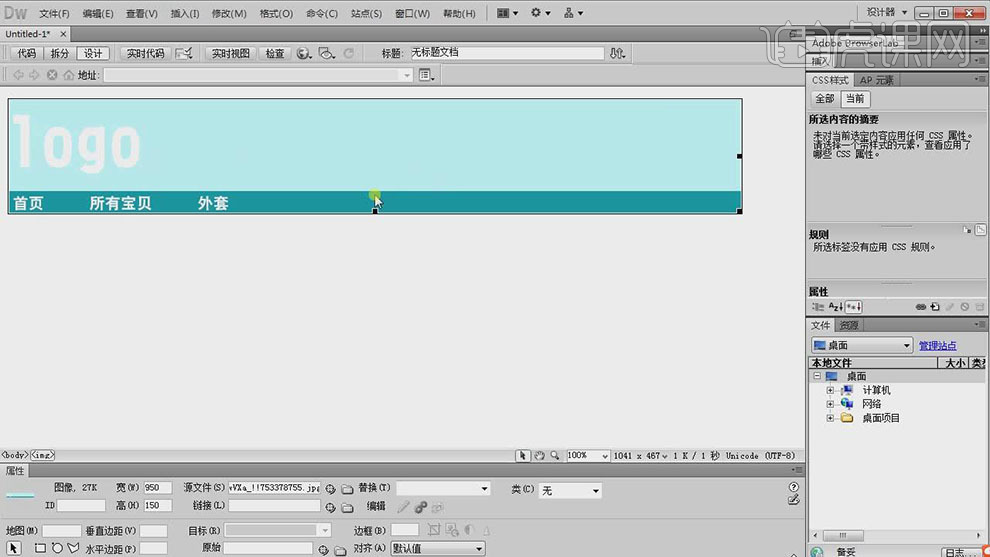
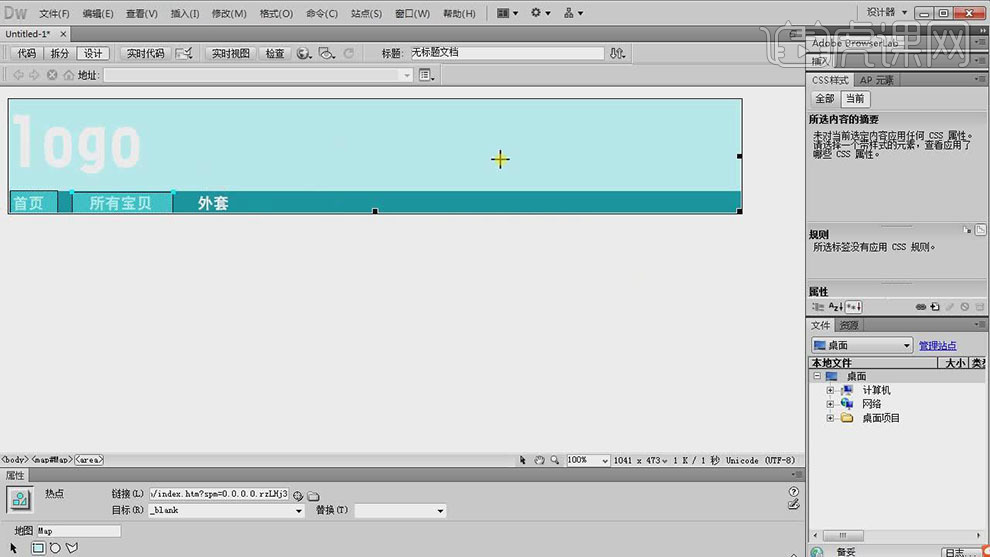
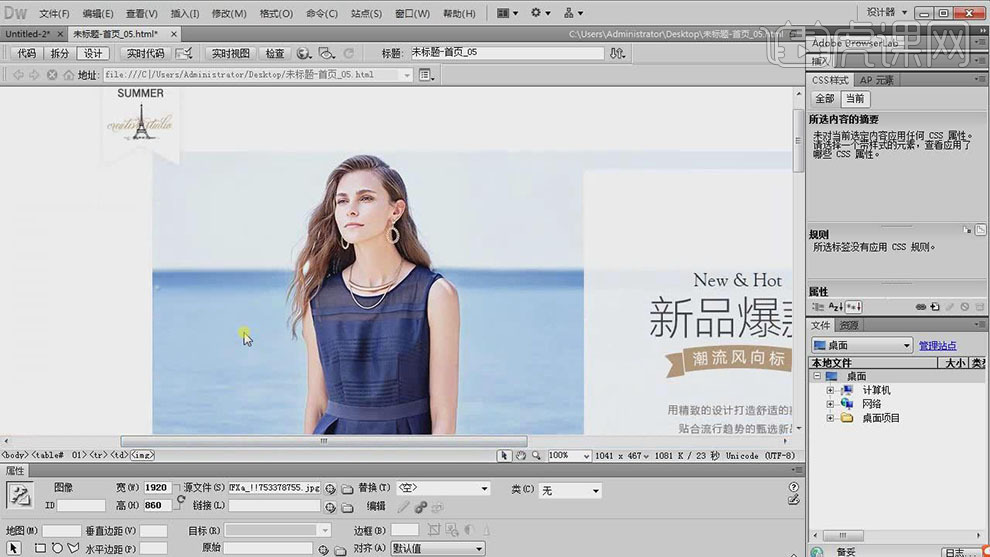
3. 在操作界面中,在【首页】栏中选择【装修页面】,点击【布局管理】打开后再选择【添加布局单元】选择尺寸。打开【DW】新建【HTML】,点击【插入】-【图像】;【打开】淘宝后台,在【图片空间】找到“首页”点击【复制链接】,将链接按【Ctrl+A】全选再按【Ctrl+C】复制;回到【DW】中将链接【粘贴】到【URL】中,点击【确定】。

4. 【点击】图片,在【属性】中选择【矩形热点工具】框选需要做链接的地方,比如:制作“首页”的链接,在淘宝【复制】“首页”的链接,【粘贴】到【属性】的【链接】中,【目标】选择“_blank”;相同操作制作其它链接;按【F12】预览。

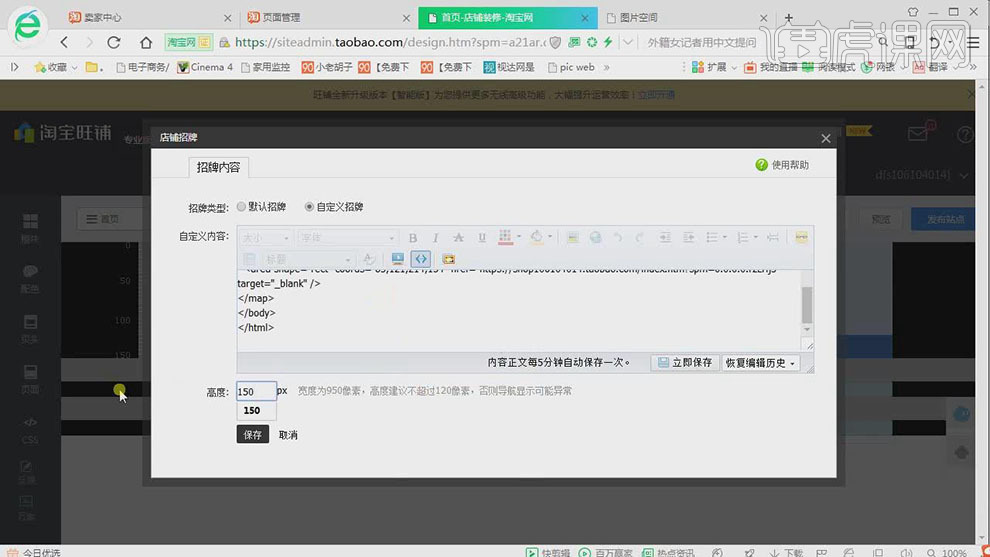
5. 打开【代码】栏,【全选】代码【右键】选择【拷贝】;打开淘宝后台【店铺装修】,点击【自定义招牌】选择【源码】将代码【粘贴】进去,调整【高度】150px,点击【保存】。

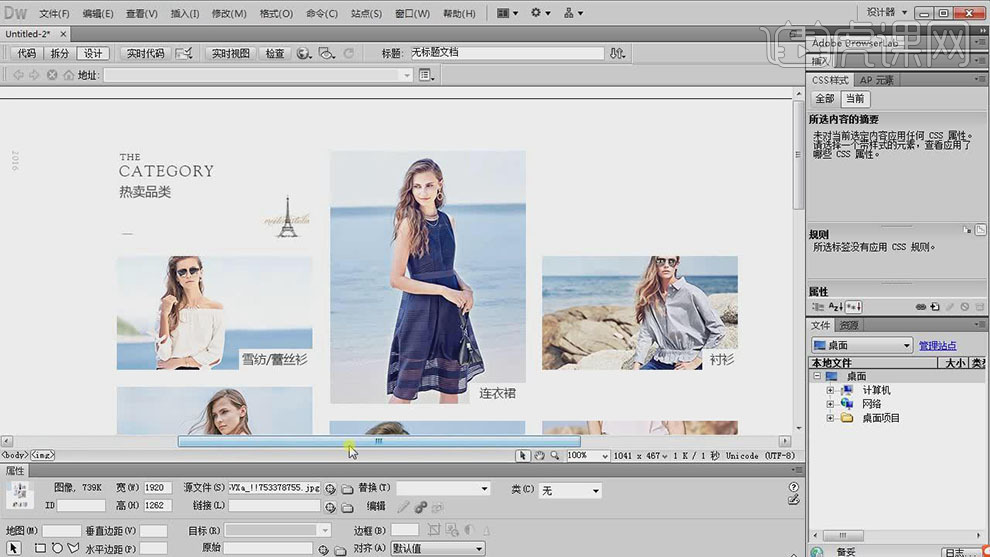
6. 调整背景色:点击【页头】,取消勾选【显示】,点击【更换图】选择切出来的图,点击【应用到所有页面】;在【图片空间】选择“首页_05”点击【复制链接】,将链接按【Ctrl+A】全选再按【Ctrl+C】复制;回到【DW】中新建【HTML】,选择【插入】-【图像】将链接【粘贴】到【URL】中,点击【确定】。

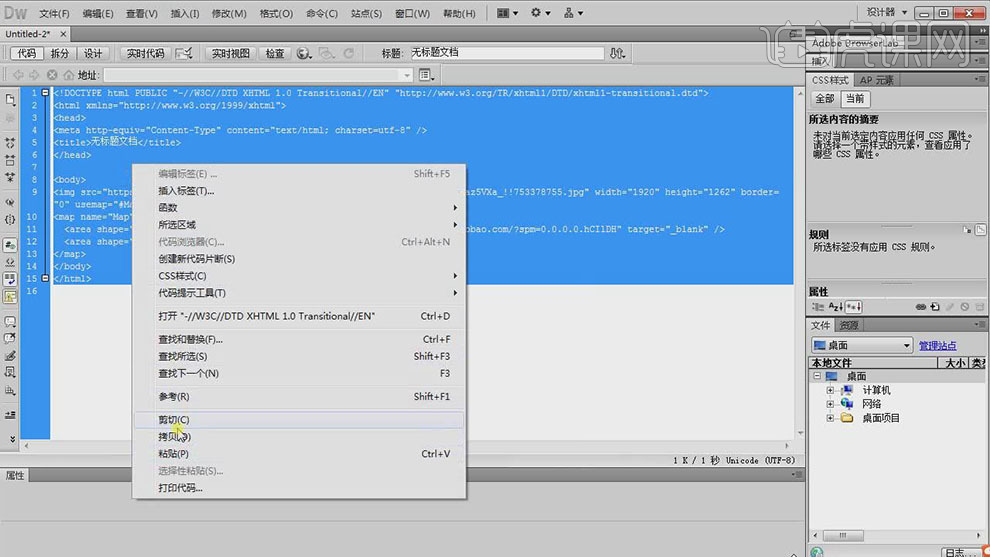
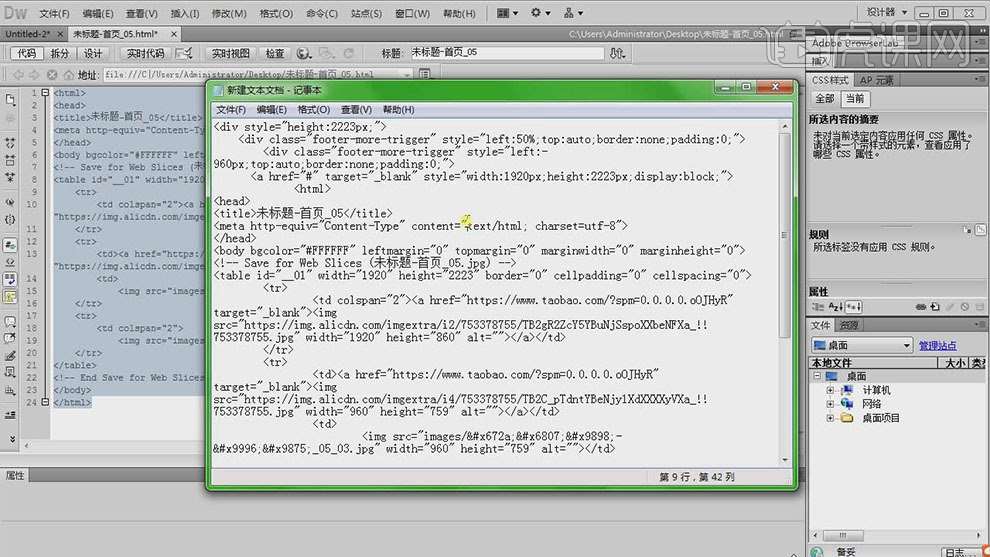
7. 使用【矩形热点工具】绘制需要做链接的地方,从淘宝后台【复制】链接,【粘贴】到DW【属性】的【链接】中,【目标】选择“_blank”;同样操作为其它地方制作链接;打开【代码】栏,【全选】代码【右键】选择【拷贝】。

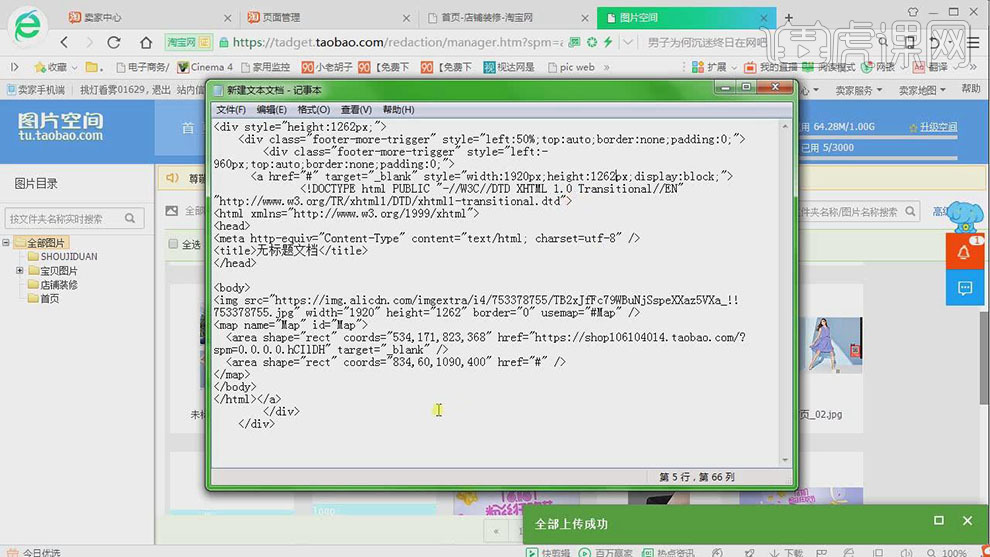
8. 打开淘宝后台【店铺装修】,选择【模块】添加一个【自定义内容区】,打开【自定义内容区】将代码【粘贴】进去;从网上搜索到“全屏海报代码”(代码如图),再【新建】一个文本文档,将代码【复制】到文档中,再打开【DW】全选代码并【复制】,【打开】代码文档找到“<img src=“#” border=“0” alt=“全屏海报”>”将它【删除】,把【DW】的代码【粘贴】进去;代码如图。

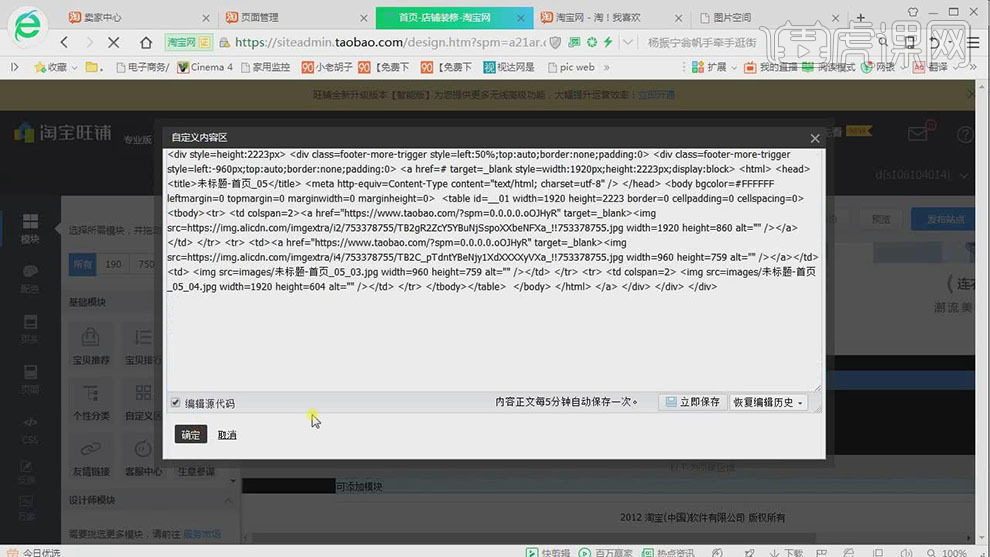
9. 将文档里的代码【全选】并【复制】;打开【店铺装修】点击【编辑】将代码【粘贴】进去,效果成为全屏效果。如果再添加一个【自定义内容区】,两个【模块】中间会出现缝隙。

10. 解决缝隙问题方法:在网上搜索【码工助手】,进入官网找到“去掉间隙”,将全屏代码【复制】进去,调整【选择间隙高度】为20、【模块高度】1262,点击【生成代码】,选择【复制内容】;回到【店铺装修】打开【自定义内容区】将代码【粘贴】进去。

11. 模块出现向左倾斜的问题,打开【自定义内容区】将第四行代码中的“left”改为“left:485px”;制作“首页_05”,将图片素材【拖拽】到PS中,所有需要加链接的地方都要切开,【拖拽】参考线后,选择【切片工具】点击【基于参考线的切片】,选择【文件】-【存储为Web格式】,点击【存储】调整【格式】为【HTML和图像】,点击【保存】。

12. 打开【图片空间】,将切好的图片【上传】到空间;将“首页_05.html”【拖拽】到DW中;打开【图片空间】选择图片,点击【复制链接】,【全选】并【复制】;回到DW中,打开【属性】在【源文件】将链接【粘贴】进去;其它图片链接同样操作。

13. 打开淘宝后台,将与产品相对应宝贝链接【复制】;进入【DW】在【属性】的【链接】中【粘贴】进去,调整【目标】为“_blank”;打开【代码】栏,【全选】代码并右键【拷贝】;打开“全屏海报代码”文档将代码【粘贴】进去,调整【Height】为2223px。

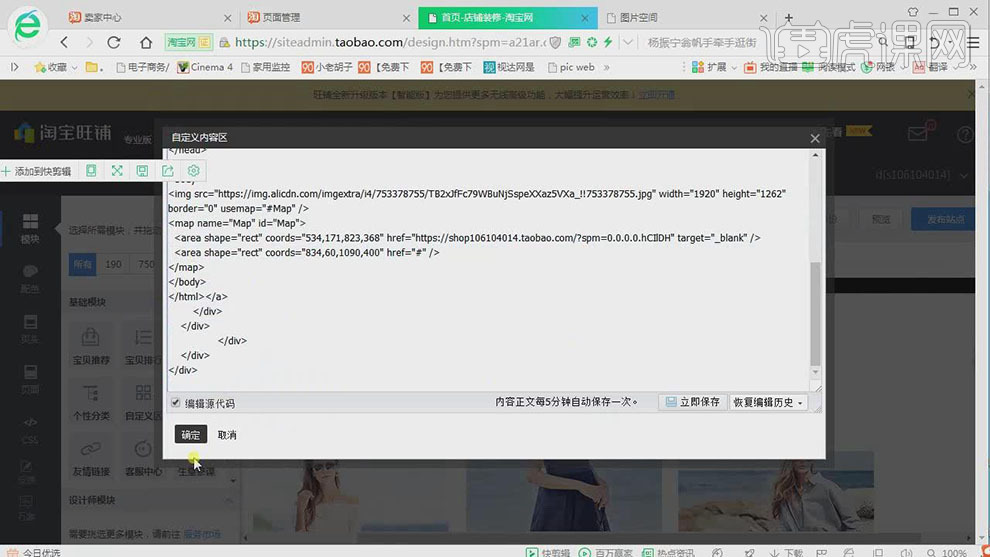
14. 【全选】修改好的代码并【复制】,打开【店铺装修】选择【模块】,拖拽一个【自定义内容区】,打开代码框【粘贴】进去,点击【确定】。

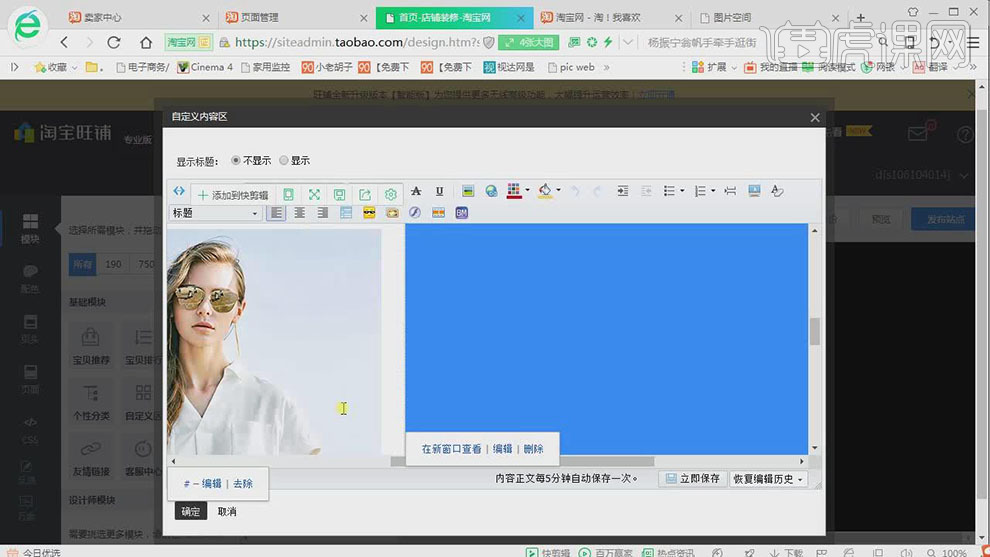
15. 在淘宝后台修改海报:打开【图片空间】找到图片,点击【复制链接】将链接【全选】并【复制】,回到【店铺装修】-自定义内容区,【双击】修改的区域,在【图片地址】粘贴进去,点击【确定】。

16. 本课内容小结如图所示。

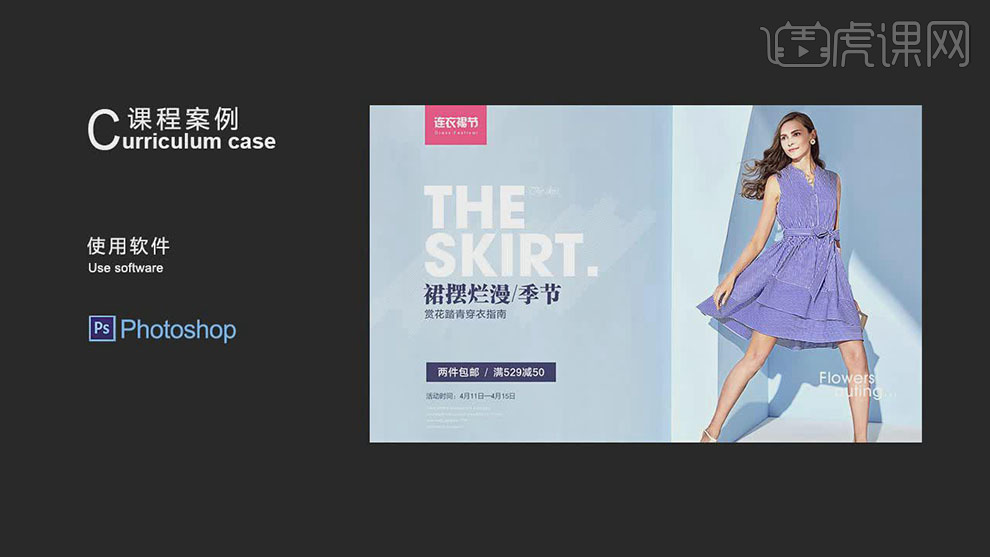
17. 最终效果如图所示。