PS详情页怎么切片?
发布时间:2020年12月29日 10:17
相信大家都逛过淘宝,当我们在浏览详情页的时候可以方便的切换图片,从而选择我们最心仪的物品,这样可以方便大家浏览和挑选,尤其是当物品种类非常多的时候,非常的实用。那么这种详情页切片是怎么做到的呢?其实这都可以用PS工具完成,下面就给大家介绍一下PS详情页怎么切片。
方法/步骤
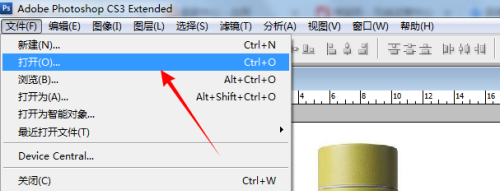
打开图片文件,我就拿一张图片来代表一下。

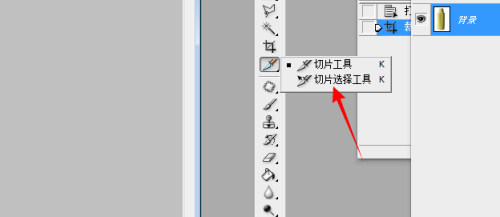
点击选中工具栏中的【切片】工具。

右击可以显示切片相关的理多功能。

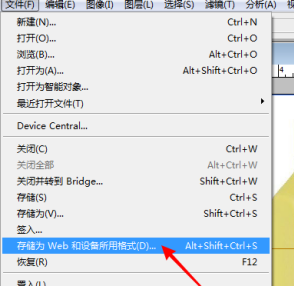
在图片的开始位置按住鼠标拖出一个作为一张图片的区域。注意切片区域的上下左右边框要与图片的边框一样大小,否则导出会出现空白的图片。可以通过切片区域的8个点来调切片的大小,调整到合适的大小即可,继续切下一张。所有图片都已经切好了,就可以导出了。打开文件中的【WEB和设备所有格式】

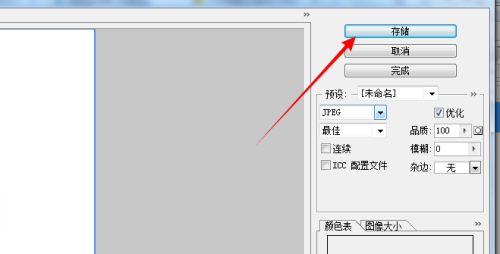
选择格式为JPG,点击【存储】按钮。

保存完成后会自动生成一个文件夹,图片按照我们切片图片的数量进行了自动保存。
关于PS详情页怎么切片大家都学会了吗?比起传统模式,将一整张图片一张张保存再上传,这种PS详情页切片方式就剪辑方便了许多,消费者在挑选时也可以随意切换,再也不用浪费时间去一一下滑浏览商品了,是不是很神奇?
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本ps(cc2017)。