html引用本地图片路径的方法
发布时间:2021年03月04日 16:06
我们在制作网页的时候,里边会包含一些文字和图片等等,我们需要在html中把一些图片和文字穿插进去,这个时候我们就要编写代码来引用本地的图片啦,那么html引用本地图片路径的时候用什么代码表示可以引用本地图片呢?
今天我就来跟小伙伴们分享一下关于html引用本地图片路径的具体操作步骤,步骤详情就在下方,小伙伴们快来认真的看一看吧,一定要牢记图片的代码是什么呀!
1、首先,我们打开html编辑器,【新建】html文件,例如:index.html,这个就是我创建的html,(如下图红色箭头指向所示)。

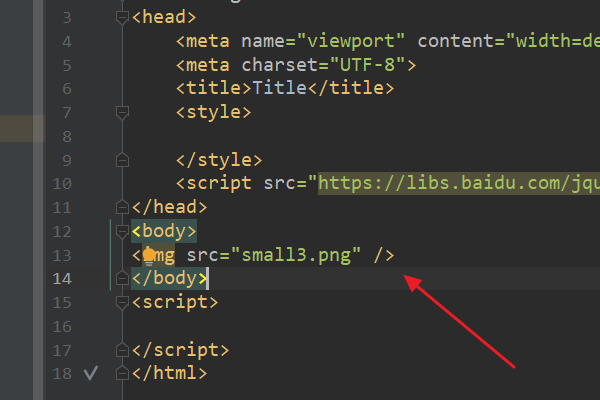
2、然后,在index.html中的标签中,输入html代码: ,(如下图红色箭头指向所示)添加这个代码,最后,使用浏览器运行index.html页面就可以看到本地的图片引用到html页面中了。
,(如下图红色箭头指向所示)添加这个代码,最后,使用浏览器运行index.html页面就可以看到本地的图片引用到html页面中了。

以上的2步操作步骤就是html引用本地图片路径的具体操作步骤,2步就能教会大家,你说步骤简单不简单呢,只需要在图片相对应的位置输入正确的代码就可以成功的引用本地的图片了。学会了这个也是学会图片相对路径的基础,如果想熟练的掌握这个操作步骤可以在课下尝试多操作几次,这样才可以掌握的更牢固。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:HTML 5。






