PS哥特字体—《哥特的归来》
发布时间:2021年03月10日 15:03
PS可以制作出很多的字体形式,例如:可爱字体、商务字体、哥特字体等等,其实制作过程都是大同小异,学会一种其它的也就差不多了,也可以举一反三了。
今天我就来跟各位小伙伴们分享一下PS哥特字体—《哥特的归来》的具体操作步骤,步骤详情就在下方,小伙伴们快来认真的看一看吧!
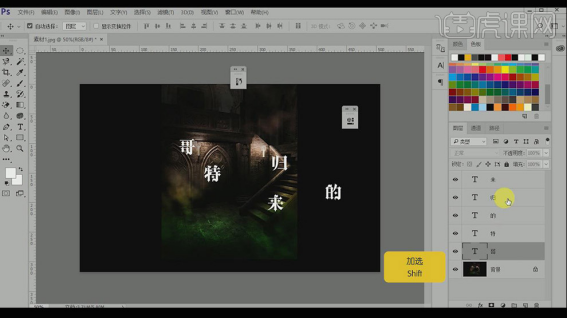
1.在PS中打开“素材1”打出文字“哥特的归来”;字体选用【字心坊李林哥特体简体中文】。

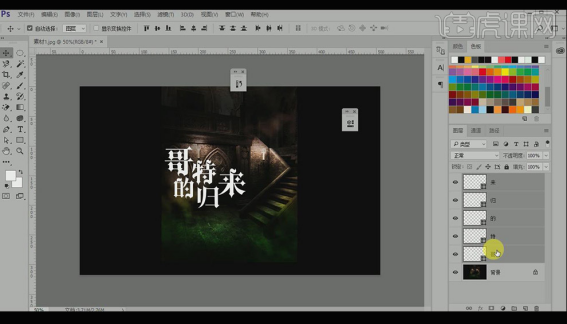
2.按住Shift选择所有文字图层,鼠标右键【转换为形状】;【Ctrl+T】自由变换字体的大小,并调整好位置,合并所有文字图层。

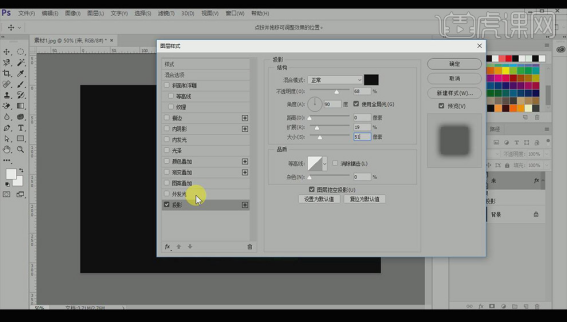
3.【双击】文字图层,进入【图层样式】面板;选择【投影】,【混合模式】-正常,【不透明度】68%,【距离】0像素,【扩展】19%,【大小】51像素。

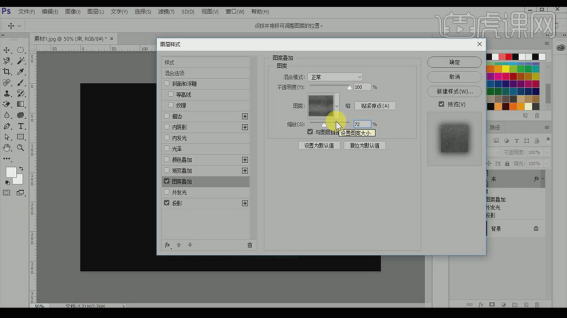
4.打开【图案叠加】更换图案,【缩放】大小72%。

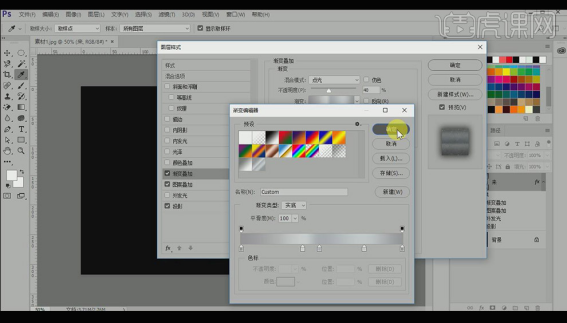
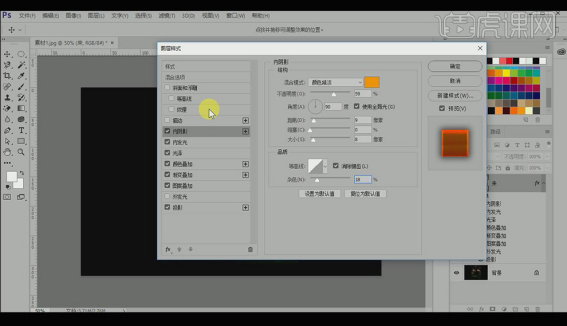
5.打开【渐变叠加】,【混合模式】 点光,【不透明度】40%,选择【渐变】。

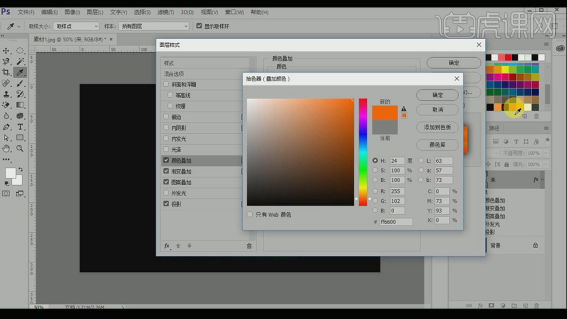
6.选择【颜色叠加】,【混合模式】 点光,【颜色】选择橙色#ff6600.

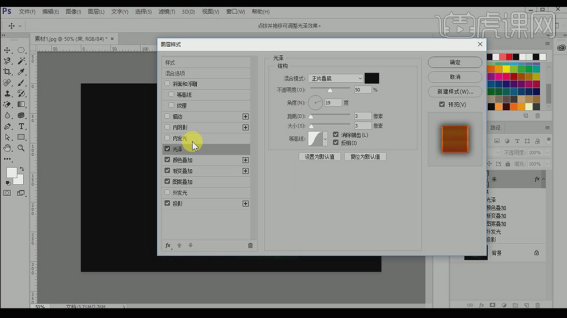
7.选择【光泽】,【角度】19度,【距离】3,【大小】3,【等高线】“第一排最后一个”。

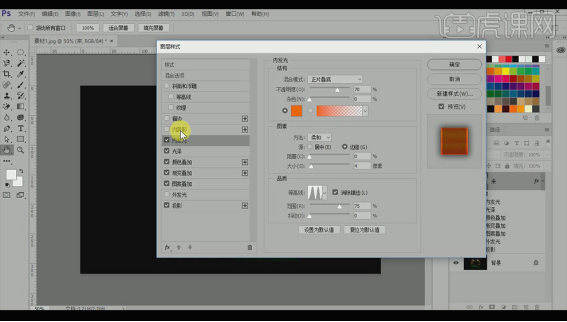
8.打开【内发光】,【混合模式】正片叠底,【不透明度】70%,【颜色】橙色#ff6600,【大小】4像素,【勾选】清除锯齿,【范围】75%,【等高线】“第二排第三个”。

9.选择【内阴影】,【混合模式】颜色减淡,【颜色】选择#ff990,【不透明度】59%,【角度】90度,【距离】9像素,【大小】8像素,【勾选】清除锯齿,【杂色】18%。

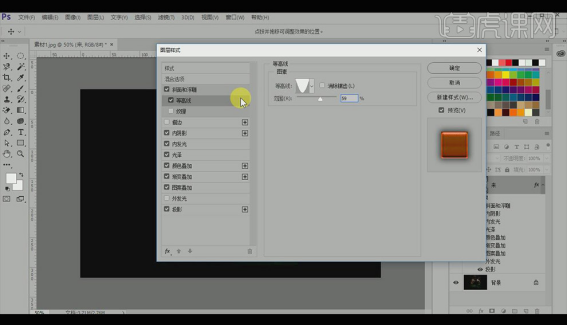
10.打开【等高线】“一排第三个”,【范围】59%。

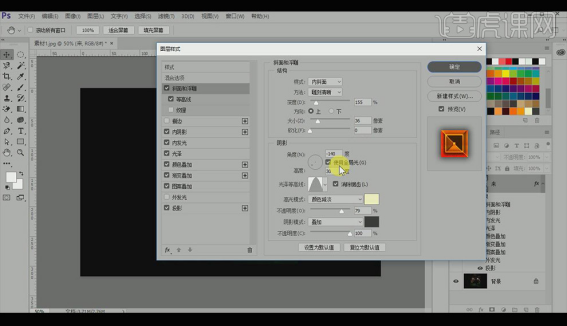
11.打开【斜面和浮雕】,【方法】雕刻清晰,【深度】155%,【大小】36像素,【角度】-140度,【光泽等高线】“一排第二个”,【勾选】清除锯齿,【高光模式】颜色减淡,【填充颜色】#ffffcc【不透明度】79%;【阴影模式】叠加,【填充颜色】#333333,【不透明度】100%。

12.字效模式完成。

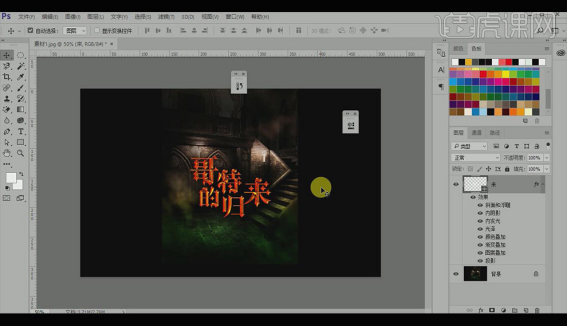
13.【Ctrl+G】对文字图层编组;在图层面板下方选择【调整】黑白,选择“黑白调整图层”鼠标点击右键【创建剪贴蒙版】。

14.打开“素材2”将素材拖入画布中,【混合模式】改为深色;在图层面板下方选择【调整】“色相饱和度”,【色相】改为155.

15.效果完成。

以上的操作步骤就是PS哥特字体—《哥特的归来》怎么操作的步骤,今天就分享到这里啦!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Photoshop CC2017。






