PS动态海报设计分享
发布时间:2021年03月22日 14:50
大街小巷张贴的都是平面静态海报,大家有没有听说过动态海报呢,一听这个词就觉得动感十足,它比静态海报关注度更高,更能吸引人的眼球,那么PS动态海报设计麻烦不麻烦呢,它是怎么设计出来的呢?小编今天就制作了一个动态海报,大家可以参考一下制作过程。
1、[打开]PS软件,[打开]案例文档。具体显示如图示。

2、单击[窗口]-[时间轴],单击[创建动画帧]。[新建]动画帧,使用[矩形选区工具],单击[属性面板]-[连续框选],在画面拖出任意区域,按[Ctrl+J]复制图层。具体效果如图示。

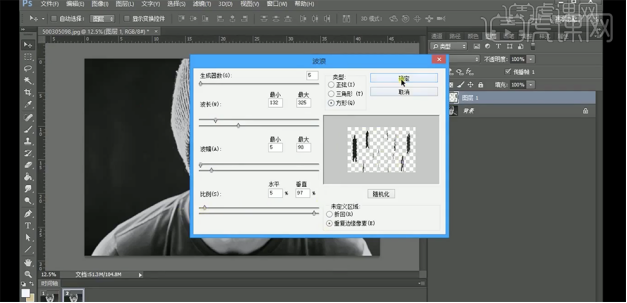
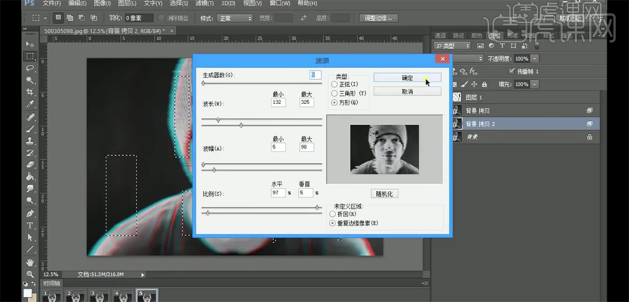
3、单击[滤镜]-[扭曲]-[波浪],具体参数如图示。具体效果如图示。

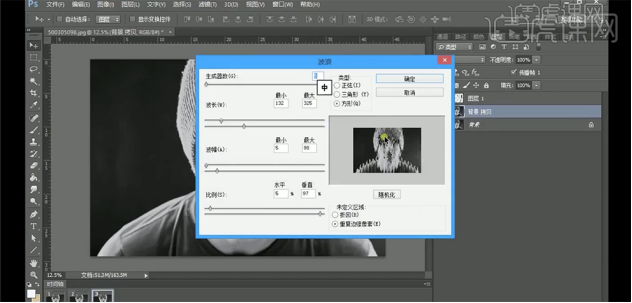
4、[新建]动画帧,[隐藏]拷贝图层。[复制]背景图层,单击[滤镜]-[扭曲]-[波浪],具体参数如图示。具体效果如图示。

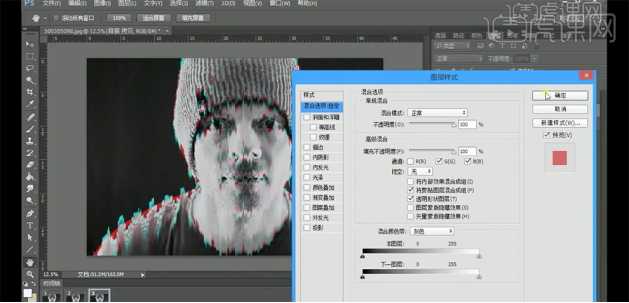
5、打开[图层样式]-[混合选项],具体参数如图示。具体效果如图示。

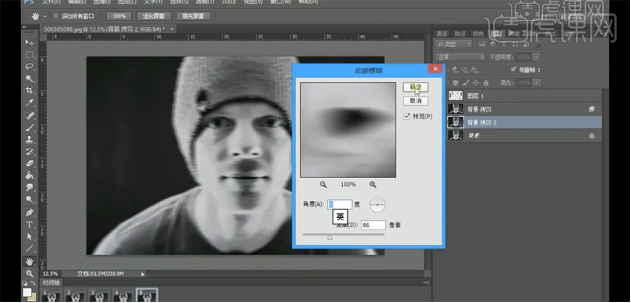
6、[新建]动画帧,[隐藏]背景拷贝图层,[复制]背景图层,单击[滤镜]-[模糊]-[动感模糊],具体参数如图示。具体效果如图示。

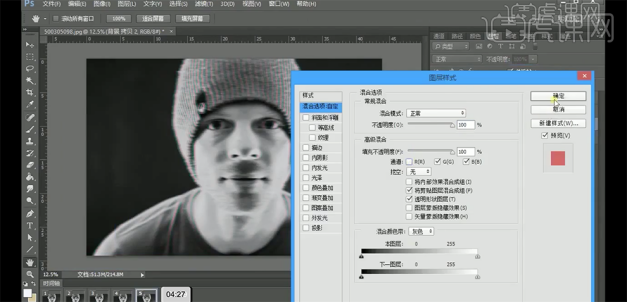
7、打开[图层样式]-[混合选项],具体参数如图示。具体效果如图示。

8、[新建]动画帧,使用[矩形选区工具],在画面拖出任意区域,单击[滤镜]-[扭曲]-[波浪],具体参数如图示。具体效果如图示。

9、[隐藏]拷贝图层,[选择]背景图层,[新建]动画帧。具体效果如图示。

10、使用相同的方法,使用[矩形选区]框选更改区域,添加效果,隐藏多余的图层,[新建]动画帧,调整动画图层时间。具体操作如图示。

11、根据播放效果,调整动画运行时间,按[Ctrl+Shift+Alt+S]存储为GIF文档,具体操作如图示。

12、最终效果如图示。

小伙伴们看到小编制作的PS动态海报设计的过程,不知道做何感想,其实小编觉得PS动态海报设计,跟PS平面海报设计,操作起来难易程度都差不多,不一样的就是达到的效果有区别,动态海报更有活力。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS(CC2014)。






