如何用PS制作logo字体?
发布时间:2021年03月30日 15:52
生活中我们到处可以看见带有logo字体标志的生活用品,可以说logo字体标志已经渗透到了我们生活中的各个角落,大家看到这么多的logo字体标志,是不是也想知道logo字体是怎么设计出来的呢?为了解除大家的好奇心,下面小编分享了一个PS故障动效logo字体的设计制作方法,以供大家查看。
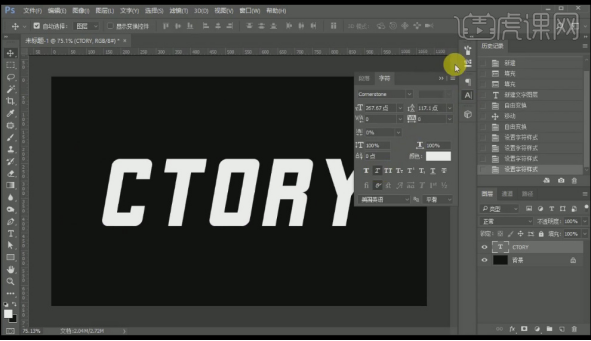
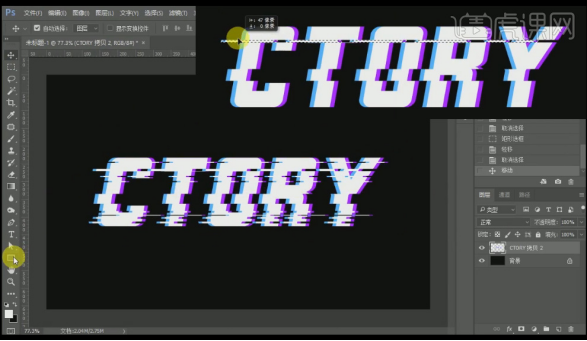
1、打开PS,新建画布,选择背景图层,【ctrl+delete】填充背景色【黑色】,使用【文字工具】T,输入英文【CTORY】,字体【Cornerstone】,【ctrl+t】调整合适大小,选择【倾斜】。

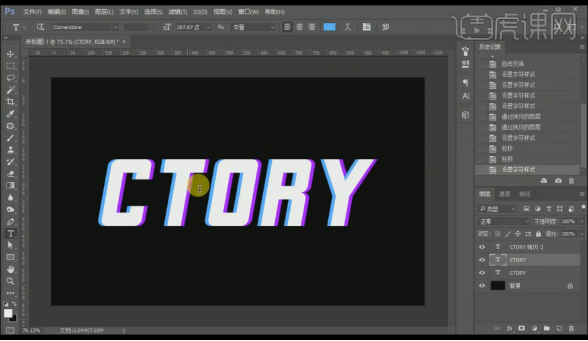
2、【ctrl+j】复制两层,选择底层使用方向键向右移动,修改颜色为【紫色】,选择中间一层向左移动,修改颜色为【蓝色】,效果如图所示。

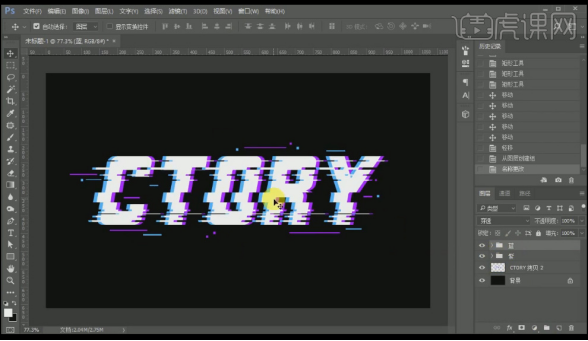
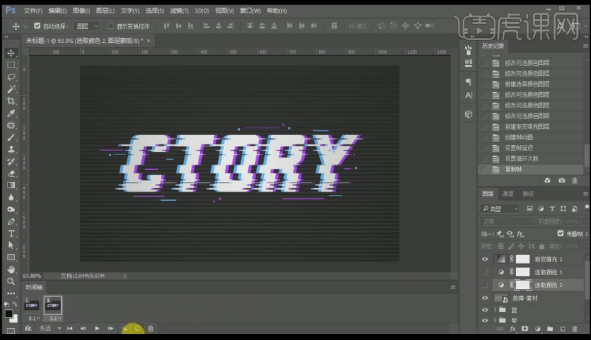
3、选中所有文字层【ctrl+e】合并,使用【矩形选框工具】M分别框选如图所示位置,使用【移动工具】V移动,形成错位效果,如图所示。

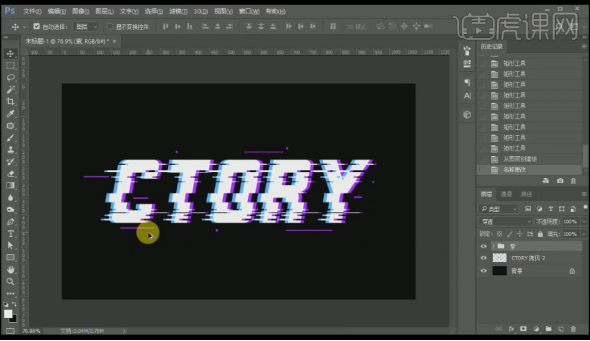
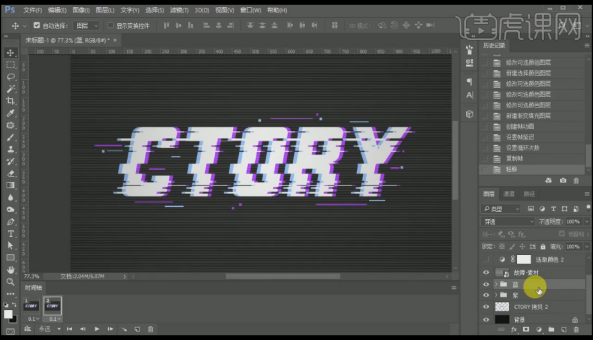
4、选择【矩形工具】,填充颜色【紫色】与文字颜色一致,分别在文字四周绘制长短不一的线形元素,如图所示,选中所有线【ctrl+g】编组命名为【紫】。

5、同样的方法修改填充颜色【蓝色】,随机绘制,完成后同时选中蓝色的线【ctrl+g】编组命名为【蓝】。

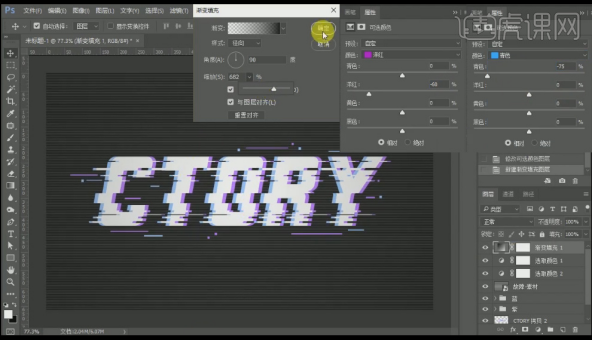
6、导入故障素材,调整大小,图层模式【滤色】,【不透明度】35;点击图层下方添加【可选颜色】,【青色】-75,再次添加【可选颜色】,【洋红】-60,添加【渐变】参数如图所示。

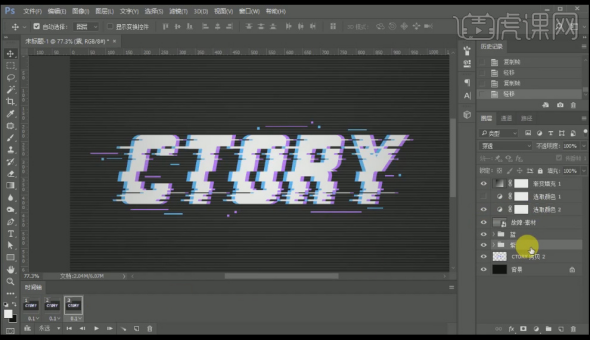
7、点击【窗口】-【时间轴】,点击【创建帧动画】,时间【0.1秒】,循环【永远】,隐藏两个【可选颜色】,复制一帧。

8、显示第一个【可选颜色】,同时移动所对应颜色的元素。

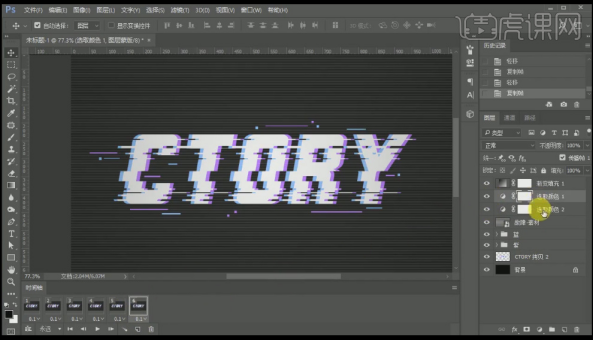
9、复制一帧,显示第二个隐藏第一个【可选颜色】同样移动所对应颜色的元素。

10、继续复制进行微调,最后一帧显示所有图层,点击播放查看效果。

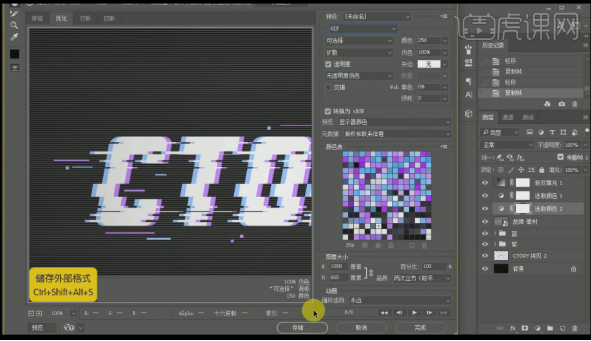
11、完成后按【ctrl+shift+alt+s】存储为Web格式,格式【GIF】,点击【存储】,设置保存路径进行保存。

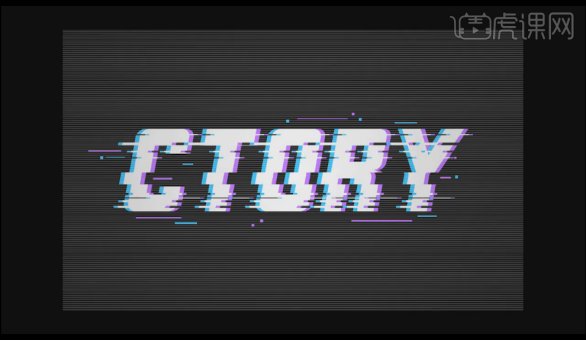
12、最终效果如图所示。

PS故障动效logo字体的设计制作就完成了,对于logo字体标志的设计真的需要设计师花费一番心思,它是物品的主旨,灵魂,一个好的logo字体标志对于提升物品的档次也起到了非常关键的作用,所以需要大家认真学习这次操作。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS(CC2018)。