关于店铺装修的dw常用操作有哪些?
发布时间:2021年04月09日 12:25
今天小编给大家带来的是店铺装修入门系列课的dw常用操作。这节课的课程重点是初识代码和代码装修时的注意事项、添加图形热点以及应用到装修,课程难点就是添加图形热点。希望小伙伴们可以用心的进行学习,好了,马上开始今天的课程。
1.打开【PS】软件,打开首页图片,拉出【参考线】,选择【切片工具】,点击【基于参考线的切片】,【文件】-【导出】-【存储为Web所有格式】。

2.打开【DW】软件,拖入首页.html文件,点击【预览】按钮,即可选择浏览器查看设计的网页。

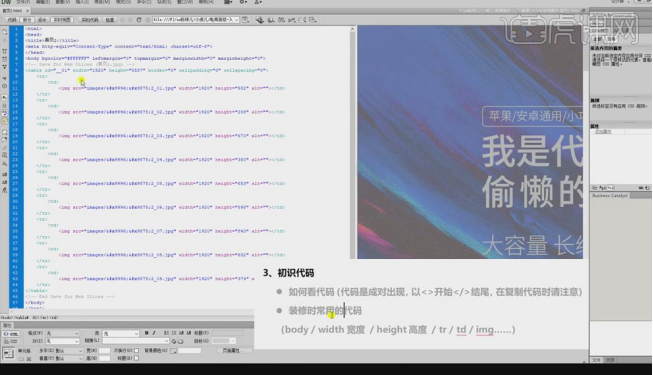
3.复制代码时一定要<字母>到完整选择。

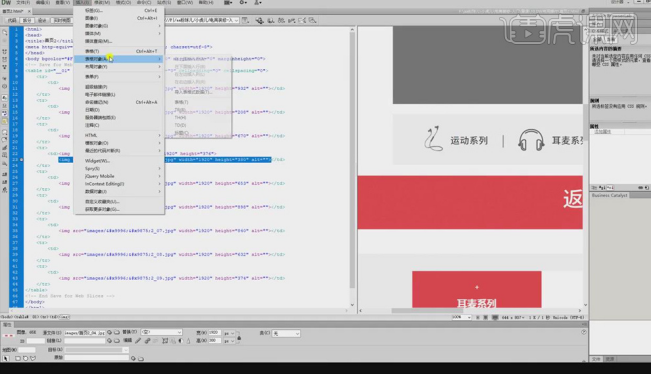
4.光标定位到要插入的代码处,点击【插入】,选择要插入的选项,选择路径即可。

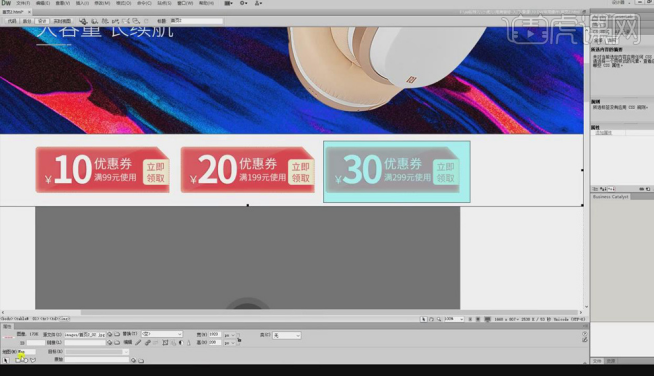
5.网页【热点】内容介绍如下图。

6.登录淘宝,将在【PS】中生成的Img文件中的所有图片上传到淘宝旺铺。

7.【选中】设计中的图片,在图像的【属性】面板中,在【链接】中添加产品网页地址链接,再将【源文件】链接换成淘宝上传的素材图片的地址链接。

8.使用热点工具中的【矩形工具】绘制优惠券图形,【选中】绘制的图形,将优惠劵的链接复制到属性栏中。

9.【选中】热点工具前面的箭头,再点击添加热点的图形、图片,点击【Delete】删除即可。

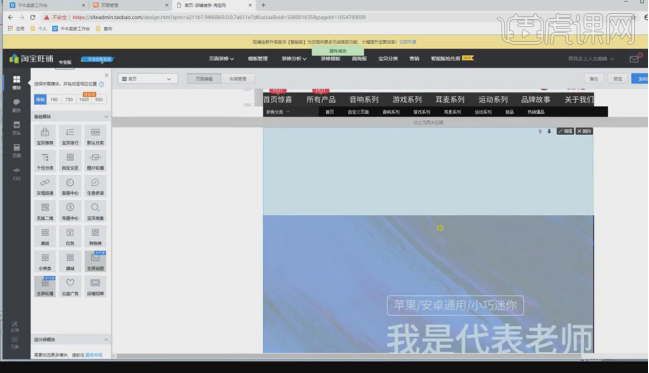
10.【复制】到的代码,打开淘宝旺铺的后台,到店铺装修,添加【自定义区】,编辑粘贴代码,点击【确定】即可。

OK,那么关于店铺装修的dw常用操作,小编就先介绍到这里了。希望大家看过以上图文教程之后,可以根据认识到dw在装修中的重要性并学会常用的属性以及操作。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:DW(cc2017)。