dw使用什么功能可实现添加热点链接?
发布时间:2021年04月09日 12:24
你知道dw吗?dw是集网页制作和管理网站于一身的网页代码编辑器。设计师和程序员利用HTML、CSS等内容的支持,可以在任意地方快速制作和进行网站建设。那dw使用什么功能可实现添加热点链接呢,有需要的朋友一起开始今天的课程吧。
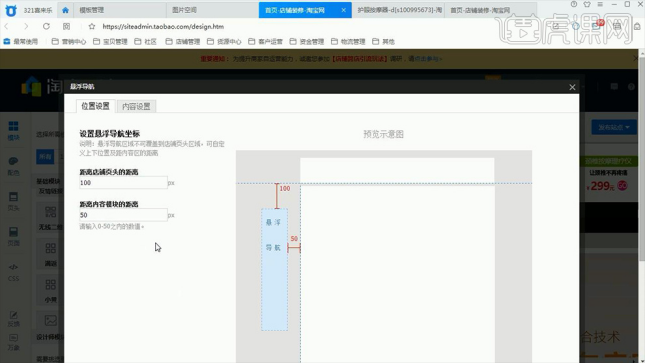
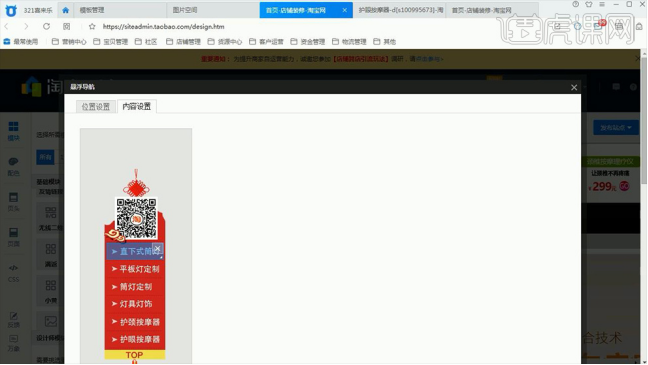
1、打开【店铺装修首页】【拖动悬浮导航模块】然后将其【拖入到页面中】然后点击【编辑】设计参数如图。

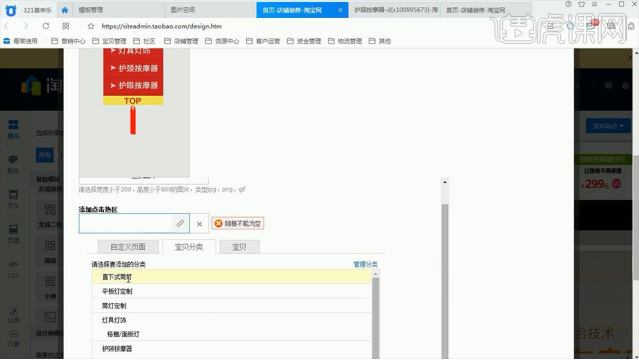
2、然后【选择从图片空间选择】【找到对应的图片】点击下方【添加热点区域】然后调整【蓝色热点区域的位置】。

3、然后选择【合适的页面】给【热点区域添加链接】。

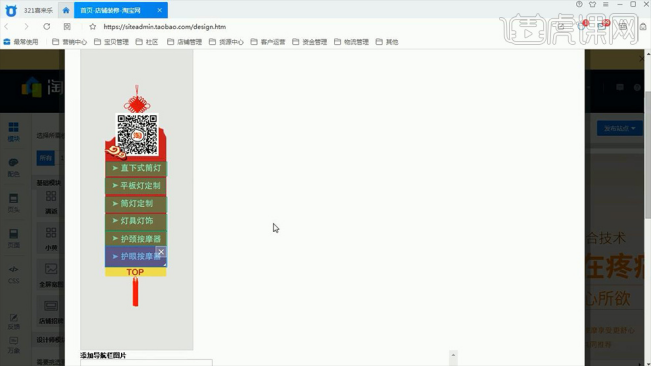
4、然后使用相同的操作方法给【剩余的模块添加热点连接】(做多添加20个)【适当的调整热点区域的的区域大小】。

5、继续打开【装修后台】添加【自定义区域】。

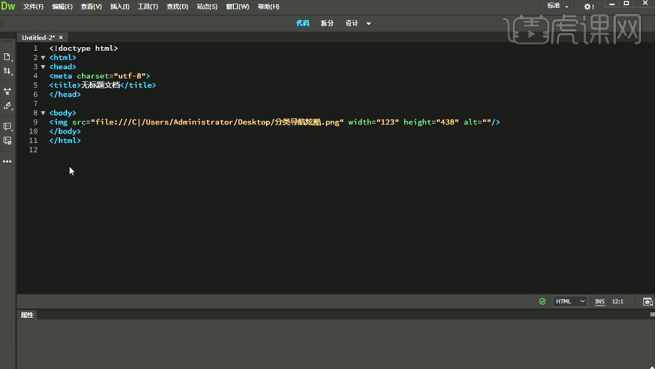
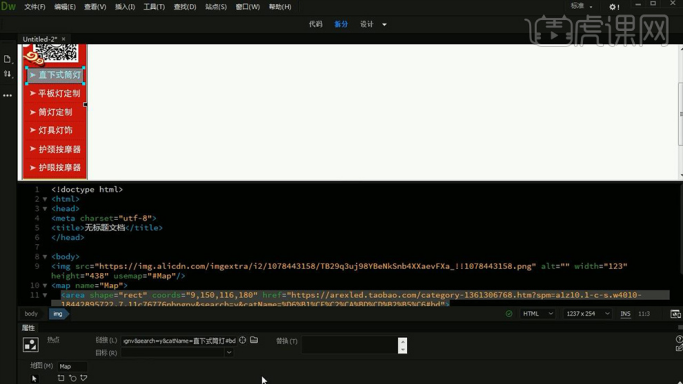
6、打开【DW-新建文档HTML】执行【插入-image】选择相应的图片。

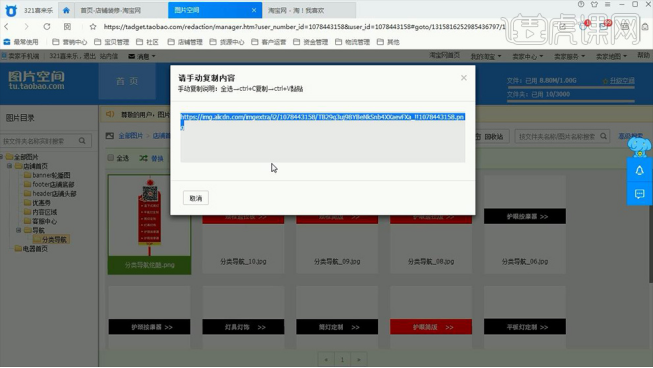
7、然后回到【装修后台】选择【图片空间】找到【导航栏的图片】然后【复制图片的链接】。

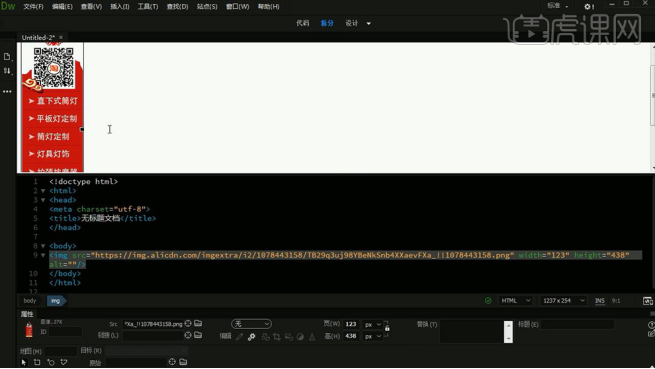
8、返回【DW】【CTRL+V粘贴链接地址】。

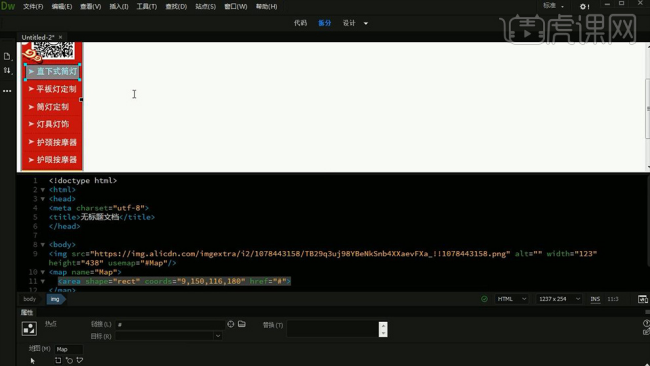
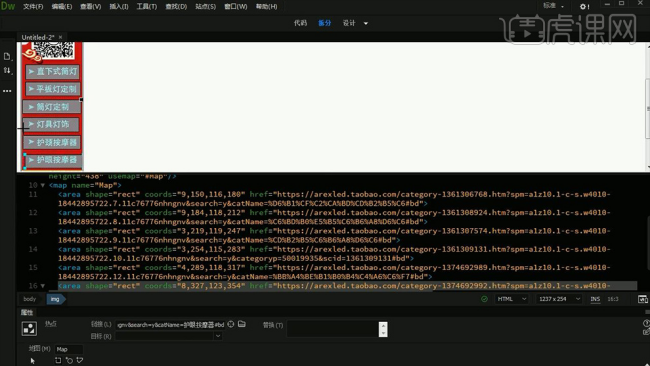
9、添加【热点区域】(具体内容参考之前系列课)使用【矩形热点】绘制相应的区域。

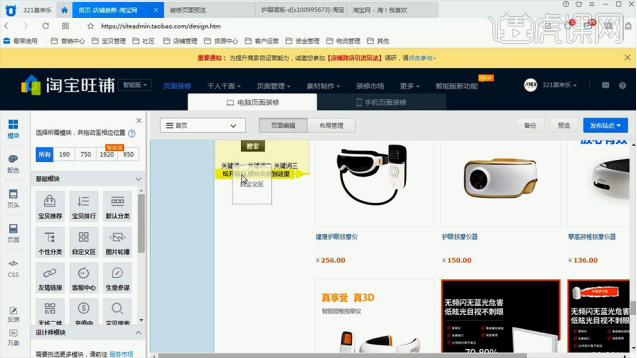
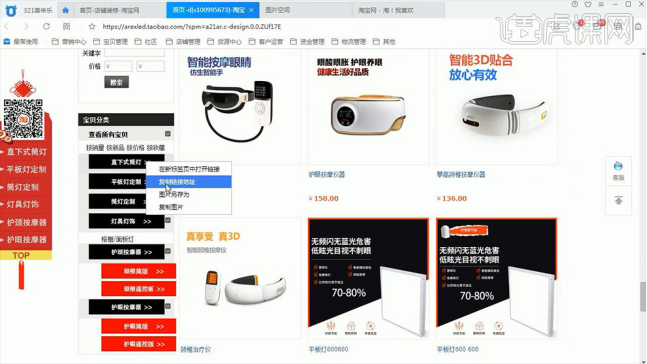
10、回到【装修后台】然后添加【默认的宝贝分类】然后【发布】然后回到【店铺的首页】选择【宝贝分类-在分类的位置-右键-复制链接地址】。

11、然后【在属性栏-链接中CTRL+V粘贴链接】。

12、同样的操作继续绘制【矩形热点区域】在【店铺的首页-复制相应的链接地址】然后【在DW中粘贴链接】。

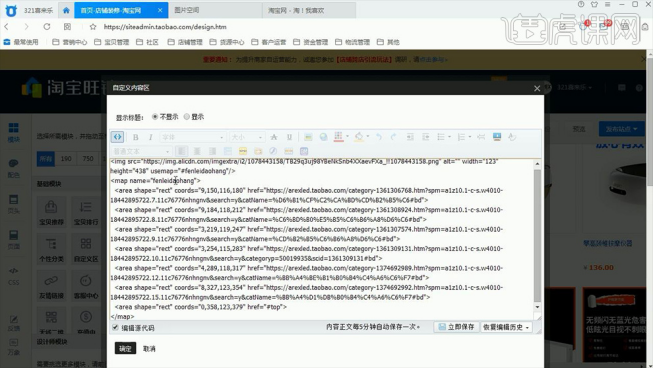
13、然后在【DW中-选中Body以内的链接】【CTRL+C复制】打开【淘宝装修的后台】(删除默认的分类导航)【拖入自定义模块】【点击编辑】【显示标题-不现实】【转化为代码】【粘贴代码】(切换试图查看效果,然后点击确定)。

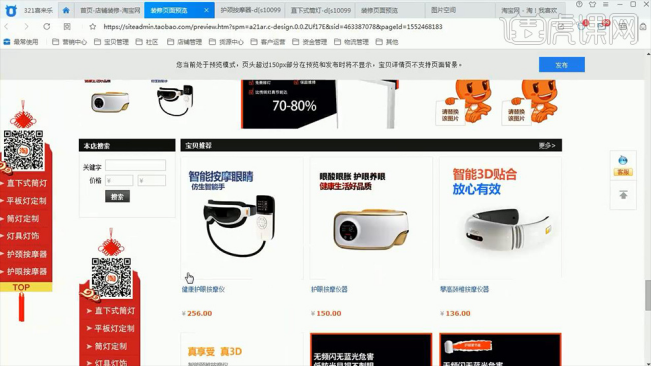
14、然后【保存发布后】打开【观察整体页面的效果】(检查连接是否正确)。

15、本节课内容到此结束,如有问题请在下方进行留言。

通过以上的操作dw就可以实现添加热点链接了,对于dw还不是很熟悉的小伙伴,可以先把基础知识学好,再来研究更加深入的内容。如果还有问题,上虎课多多学习吧!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:DW(cc2017)。