dw网页设计中的动画导航如何设置?
发布时间:2021年04月09日 12:23
很多小伙伴都认为,dw是纯粹的静态网页的开发工具,其实不是这样的。其实,dw是一种强大的网页可视化编辑工具,将各种复杂的转换工具完美的整合,并运用到我们的可视化编辑操作中,然后由我们的操作直接翻译成代码,并运用到导航当中。那dw网页设计中的动画导航如何设置呢?
1.【动画导航】生动活泼,有趣味性。

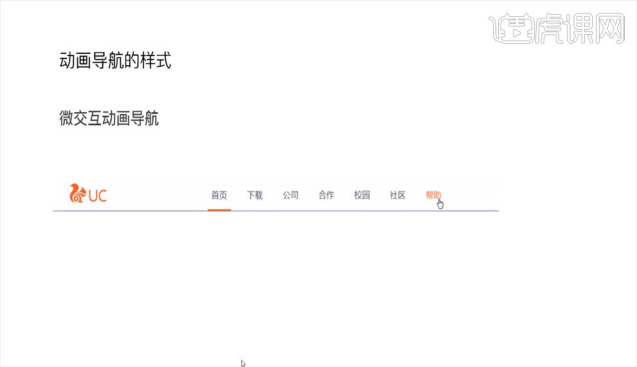
2.鼠标移入时,【文字】或【底色】有颜色变化的导航,我们称为【微交互动画导航】。

3.鼠标移入时,显示不同状态或内容的导航,我们称为【JS+CSS动画导航】。

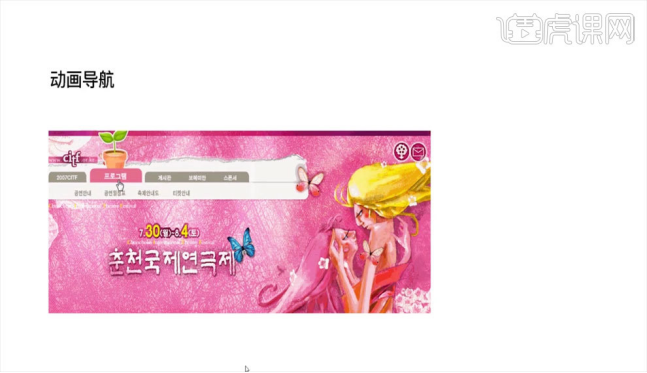
4.通过【FLASH】动画实现的导航,我们成为【FLASH动画导航】。

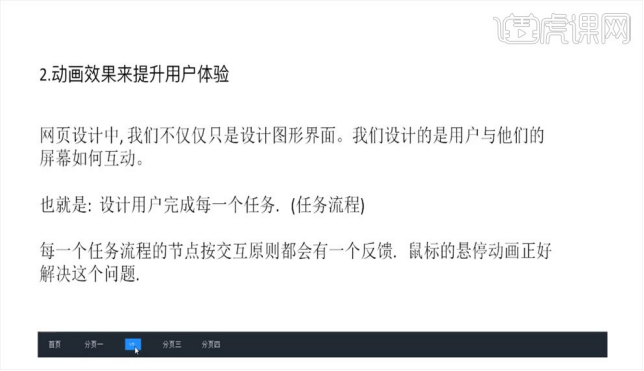
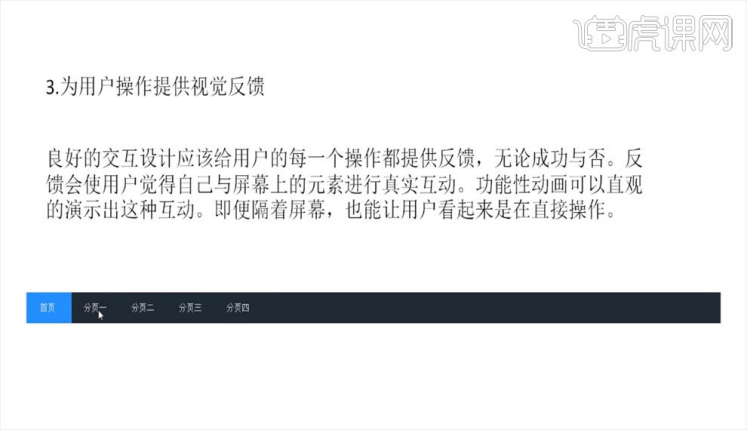
5.动画导航【生动有趣】,生动的对用户鼠标悬停时,给出反馈。

6.动画效果可以提升【用户体验】。

7.良好的交互设计应该给用户的每一个操作都提供反馈。

8.动画导航的设计方法包含【flash】、【HTML5】、【CSS】、【JS】、【jQuery】等。

9.【FLASH动画】一般不利于搜索引擎优化。

10.通常网站是根据所要展示的内容要点来选择不同的导航。

11.打开DW,新建HTML文件,写入代码,如图所示。

有关dw网页设计中动画导航的内容,你看懂了吗?希望小伙伴可以用心记忆其中的重点知识,然后把方法用到实践操作当中。最后,希望小编今天所讲解的课程可以为你带来实用的帮助。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:DW(cc2017)。