dw全屏店铺如何设计?
发布时间:2021年04月09日 12:21
对于开淘宝店的新手来说,淘宝店铺设计好后,需要让大家看到全屏效果,那怎么才能实现全屏效果呢?下面,小编就来介绍一下dw全屏店铺如何操作,想要学习此技能的小伙伴快点来看看吧!
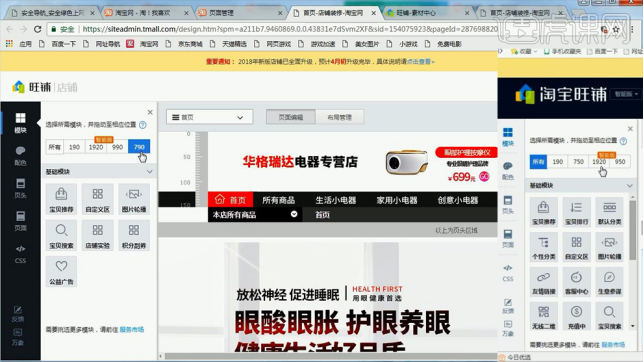
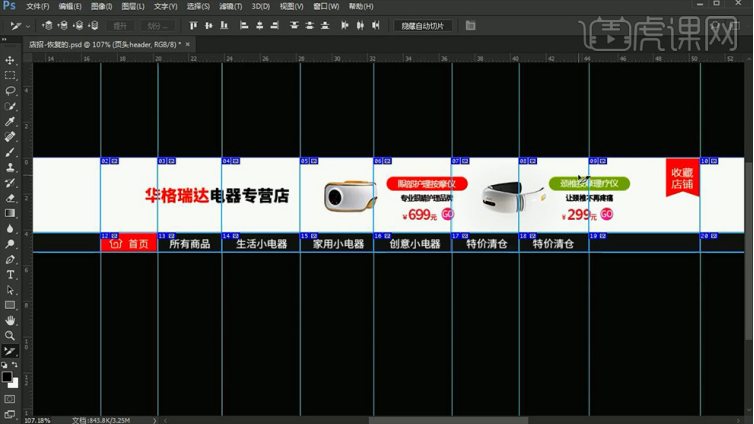
1、首先分析淘宝/天猫店招的设计尺寸【190x750px-通栏1920、950px】。

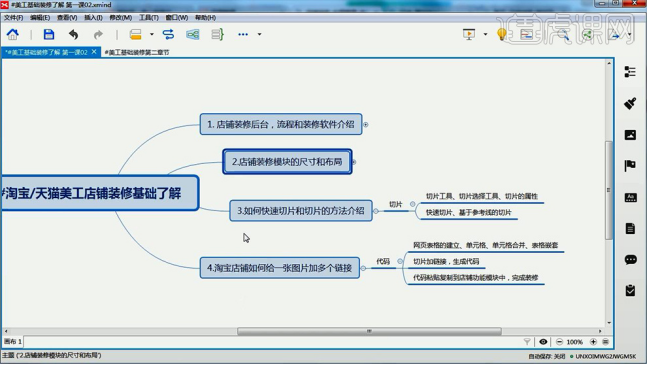
2、然后观察网店装修的‘思维导图’。

3、绘制【参考线】使用【切片工具】然后【点击上方工具栏-基于参考线】。

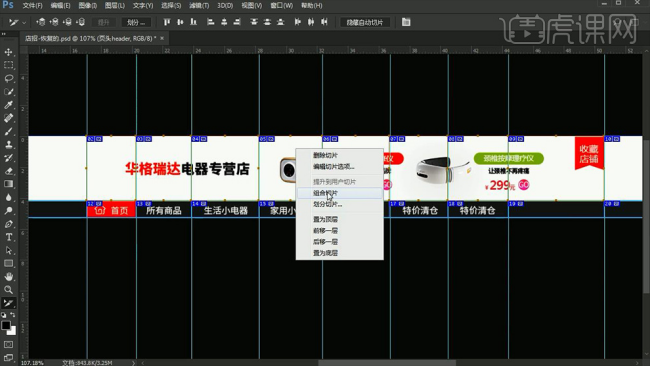
4、按住【SHIFT连续单击】【然后右键-组合切片】,将【多个切片组合为一个】。

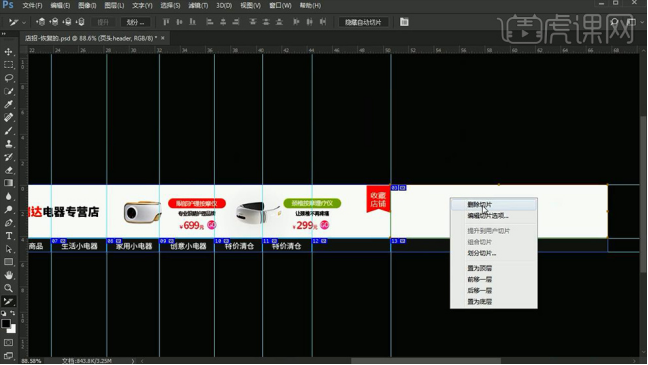
5、多余的部分【使用切片工具】【右键-删除切片】。

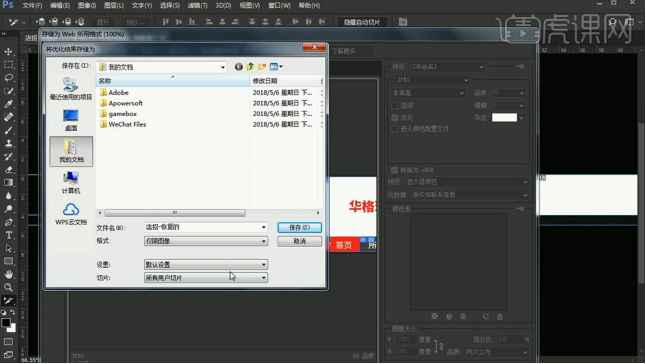
6、然后执行【文件-导出-存储为WEB所用格式】参数图。

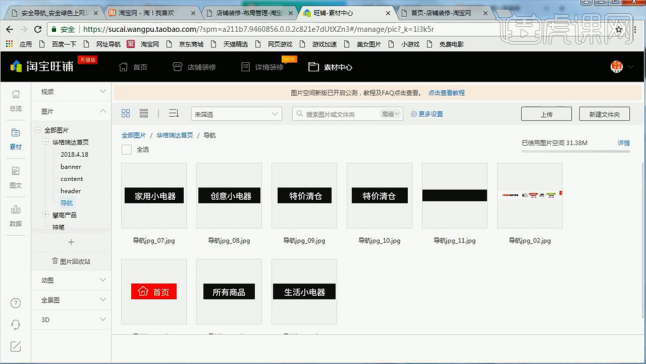
7、打开【天猫装修后台-点击素材中心-素材-图片】选择【上一步的文件夹】然后【选择上传】。

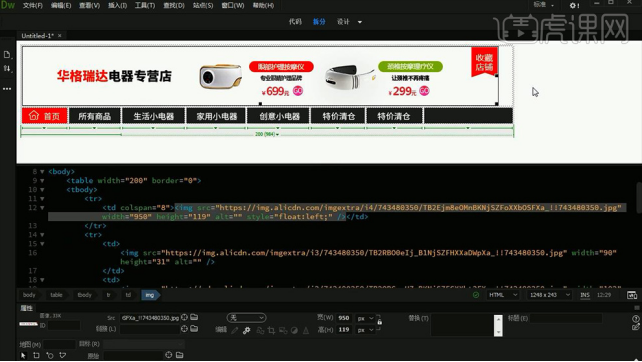
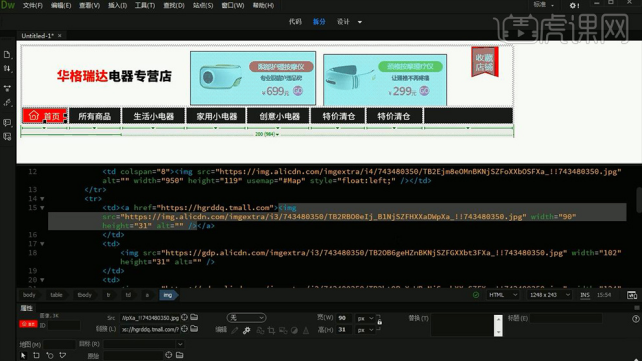
8、点击【一张图片的复制链接】然后找到对应的代码位置【粘贴到DW】。

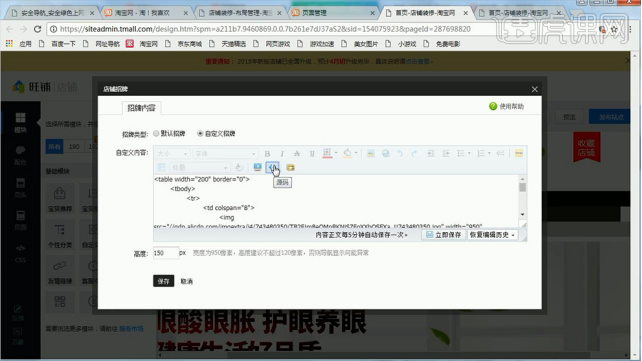
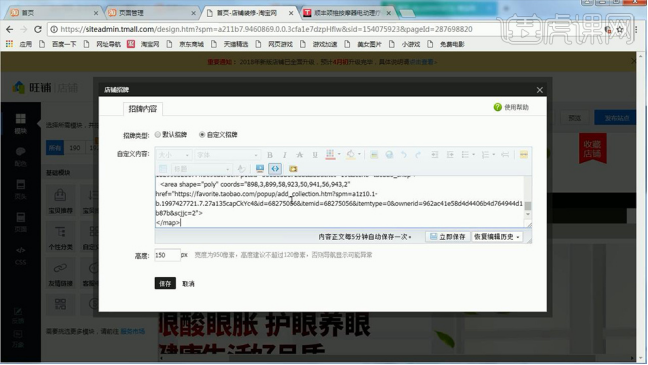
9、然后在【DW中选择body位置的代码】【CTRL+C-CTRL+V粘贴】然后进入【店铺装修的后台-PC端-装修页面-选择自定义招牌-转化为代码】。

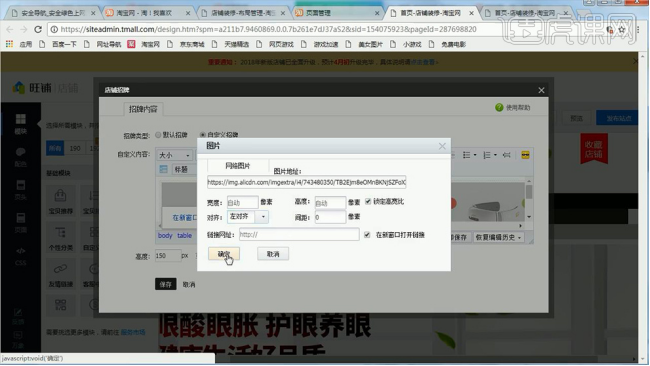
10、然后【CTRL+A-CTRL+V】【高度修改为150px】然后【再次点击转化为视图】然后【点击编辑按钮】调整参数如图(最后保存)。

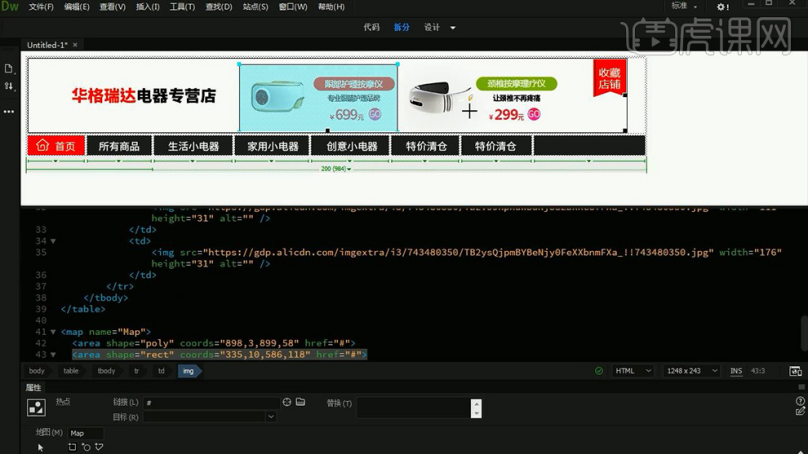
11、在【窗口面板中-勾选属性】选择【矩形热点工具】在【产品对应的位置绘制矩形】。

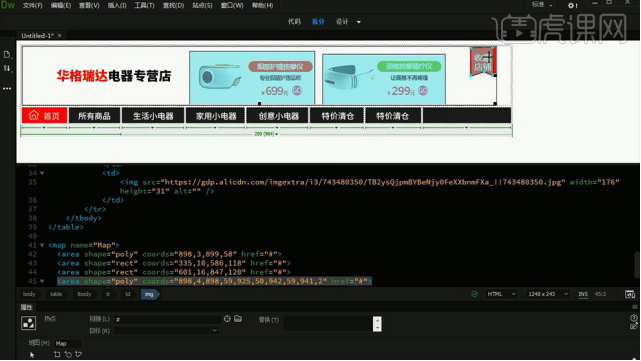
12、给【另一个产品使用同样的方法调整】然后使用【多边形区热点工具】绘制【店铺收藏的形状】。

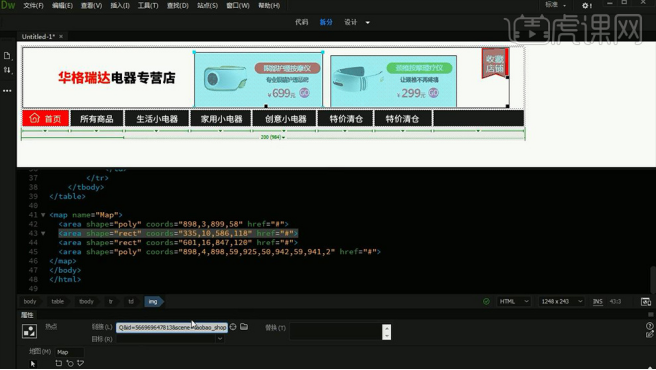
13、然后在【淘宝-选择产品对应的下级页面】【复制网址】然后使用【指针热点工具】点击【产品图】在【下方的链接中-CTRL+V粘贴】。

14、同样的操作给【另一个产品-进行复制链接】(收藏店铺同理-选择收藏本店的按钮-右键复制链接)。

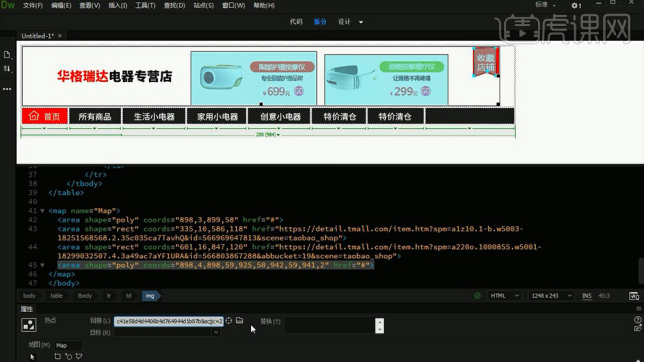
15、点击【首页】将【淘宝网的首页地址复制到DW】。

16、然后选中【body下方的所有代码】然后回到【店铺装修的淘宝后台】在【店招区域点击-编辑-转化为代码-CTRL+A-CTRL+V粘贴】。

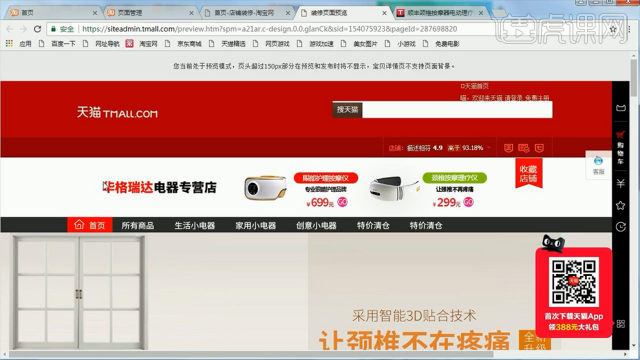
17、【保存之后】点击【预览按钮】观察效果,检查【链接的网址】。

18、本节课内容到此结束。

有关dw全屏店铺的操作方法,小编就先简单的介绍这么多。dw作为一种强大的可视化编辑工具,有强大的代码书写功能。在简单的动态网页编辑方面,我们可以使用它降低我们的工作量,以此节省时间并提高工作效率,同时也可以降低我们的工作难度系数。所以,小伙伴们要用心学习哦!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:DW(cc2017)。