dw首页装修怎么做?
发布时间:2021年04月09日 12:20
说起逛淘宝,这可能已经成为了大多数小伙伴生活中的一部分。不难发现的是淘宝所进行的节日营销,每一次活动都会有着很大的优惠力度,而这一内容都会在店铺首页展现出来,通过产品、日期以及优惠金额等来吸引客户浏览商品并预付定金。那么你知道这是如何实现的吗?小编这就来介绍一下dw首页装修怎么操作。
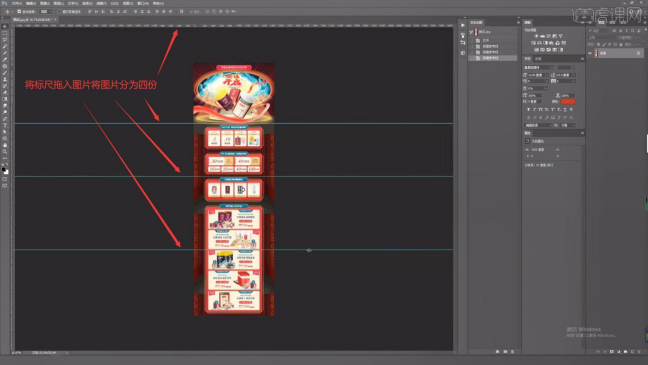
1.首先我们将需要制作的图片拖入PS,【显示标尺 快捷键:Ctrl+R】将标尺拖入图片将图片分为四份,如图所示。

2.【保存切片 快捷键:Ctrl+Shift+Alt+S】文件格式选择HTML和图像,然后将图片上传到千牛后台,具体如图所示。

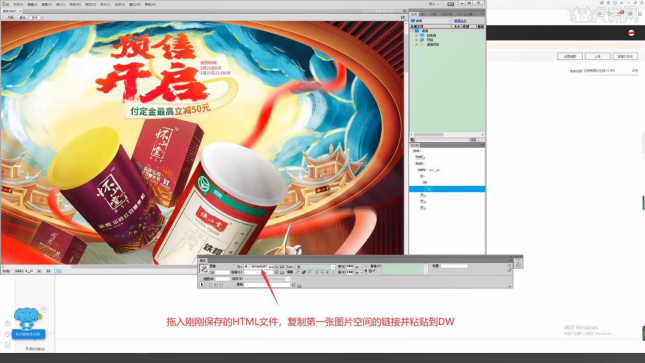
3.打开DW,拖入刚刚保存的HTML文件,复制第一张图片空间的链接并粘贴到DW,这样第一张图片就做好了,使用次方法依次将第二,三四张图片拖入DW,如图所示。

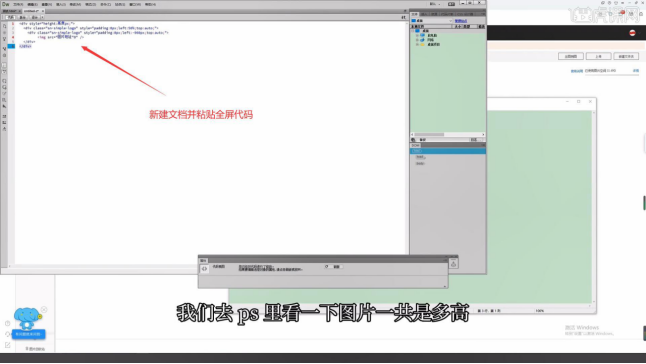
4.为网页添加全屏代码,【新建文档 快捷键:Ctrl+N】粘贴全屏代码,代码分天猫全屏和淘宝全屏,使用哪个就粘贴哪个,如图所示。

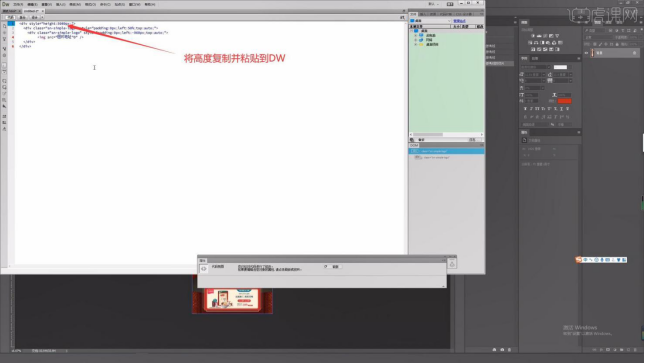
5.回到PS查看【图像大小 快捷键:Alt+Ctrl+I】,将高度复制并粘贴到DW,将已更新完网址的代码复制并粘贴到图片的位置,具体如图所示。

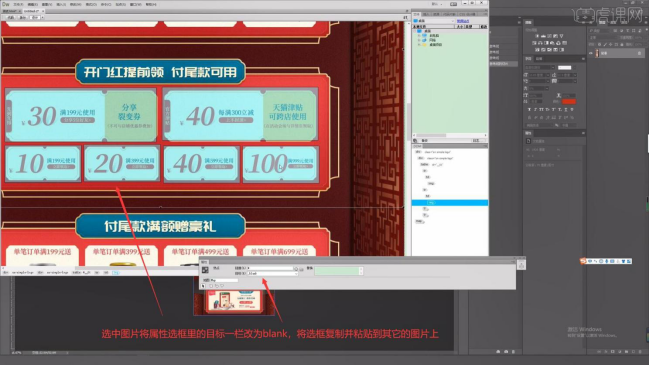
6.现在添加热点,选中图片将属性选框里的目标一栏改为blank,将选框复制并粘贴到其它的图片上,如图所示。

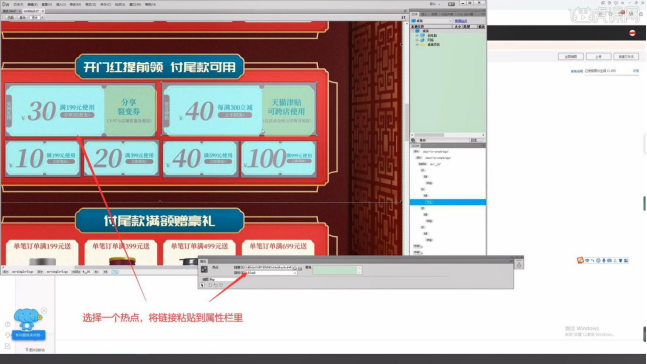
7.接下来添加链接,将需要的添加的链接复制,回到DW选择一个热点,将链接粘贴到属性栏里,使用此方法将所有的热点链接制作完成并检查是否有误,如图所示。

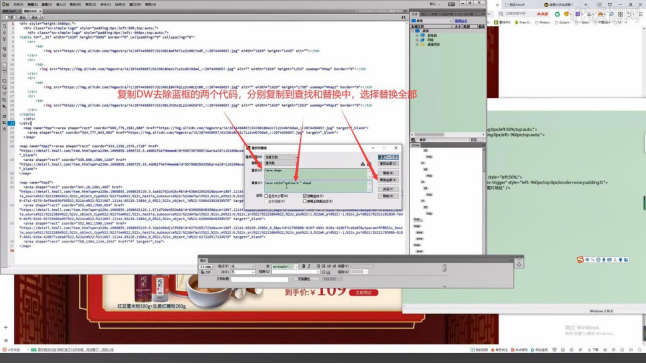
8.回到DW,在代码的界面使用【查找和替换 快捷键:Ctrl+F】,复制DW去除蓝框的两个代码,分别复制到查找和替换中,选择【替换全部】即可消除蓝框,如图所示。

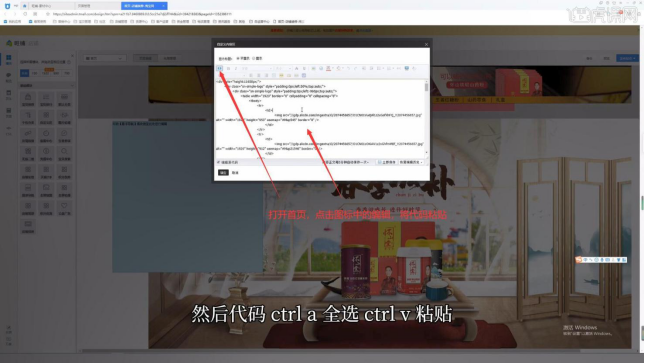
9.在DW中将代码复制,打开千牛后台的店铺装修,点击返回旧版并选择PC端,打开首页点击图标中的编辑,将代码粘贴后点击发布即可完成制作,如图所示。

10.回顾本节课所学的内容,同学们可在视频下方的评论区留言,老师会根据提出的问题回复。

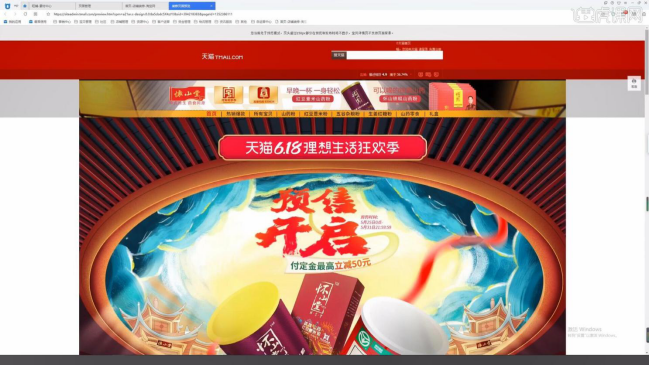
11.效果图如图所示,视频学百遍,不如上手练一练,你学会了吗!

以上就是dw首页装修的操作方法啦!希望小编的方法可以帮到很多开淘宝店的新手,自己动手丰衣足食,既可以学会充实自己的技能,又能节省不必要的开支,这不是两全其美嘛!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:DW(cc2015)。