axure滚动条如何制作?
发布时间:2021年04月12日 13:46
在制作原型图形的时候有时候遇到数据太多,所以一般在axure滚动条制作的时候是有两种操作方法的,一种是内联框架,另一种是利用动态面板,下面我把两种方法一起分享给大家,大家快来认真的学习吧!
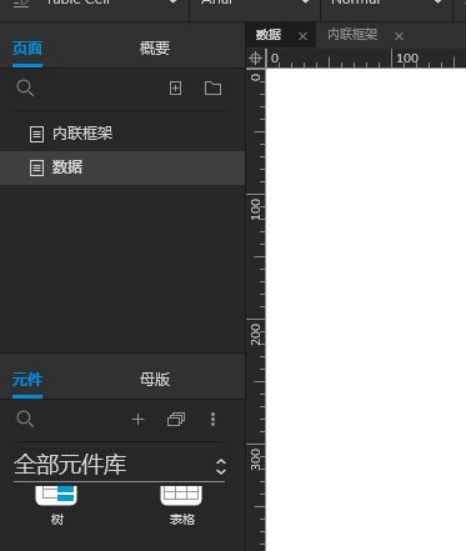
1.内联框架一般是用于一个页面内嵌到当前页面,首先我们新建两个页面,一个作为数据的,一个作为存放数据的。

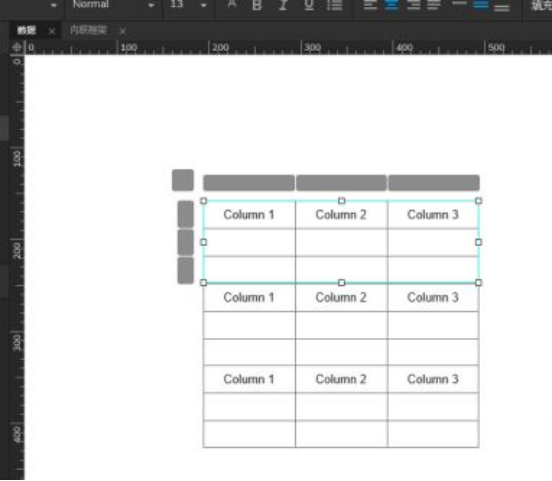
2.接着我们在内联框架页面拖动一个内联框架,在数据页面拖动多个表格,如下图所示:


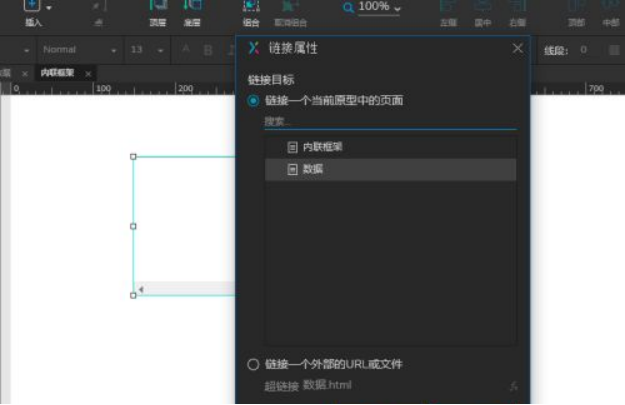
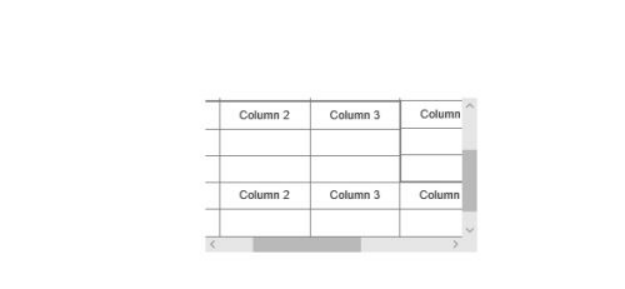
3.双击内联框架,将数据页内嵌到该框架中,此时点击预览,数据就可以用滚动条的形式展示了,如下图所示:

4.利用动态面板:关于数据量太多的处理方法个人建议还是利用动态面板,因为动态面板不需要另外再重新建一个页面,使用起来也方便,我们在页面内拖动一个动态面板,如下图所示:

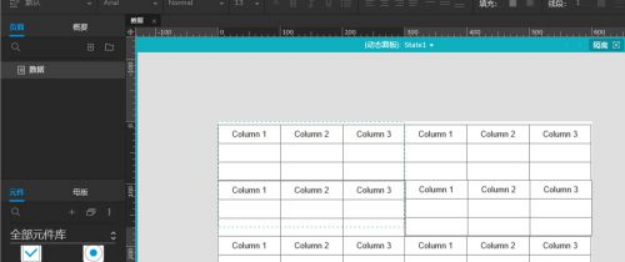
5.双击进入动态面板,然后随便拖动点表格数据后关闭,如下图所示:

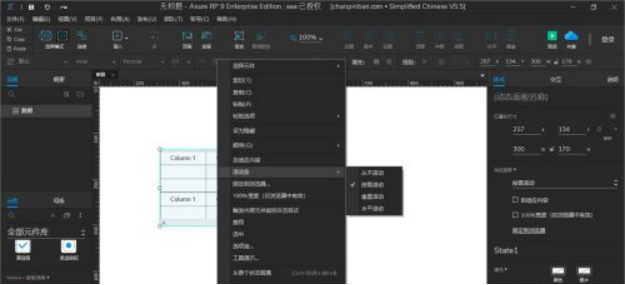
6.右键找到滚动条,改成按需滚动即可。

7.点击预览就可以看到效果啦,如下图所示:

上边的两种操作方法都可以制作出axure滚动,方法也是很简单,大家根据自己数据选择合适的制作方法吧!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Axure RP8。