Axure网页设计怎么设置页面颜色?
发布时间:2021年04月13日 12:12
Axure是产品经理们经常使用的原型绘制工具之一,熟练掌握Axure会让产品经理在产品设计的时候事半功倍。
今天,我要给大家说的是基础课程。刚开始学习Axure时,常通过还原一些现有的网页来提高自己的技能。那么,你们知道在Axure网页设计中怎么设置页面的颜色呢?如果你刚刚入门Axure,那就千万不能错过这篇文章。熟悉掌握本文的案例和方法,会让你的Axure使用技能突飞猛进。一起来看看吧!
步骤如下:
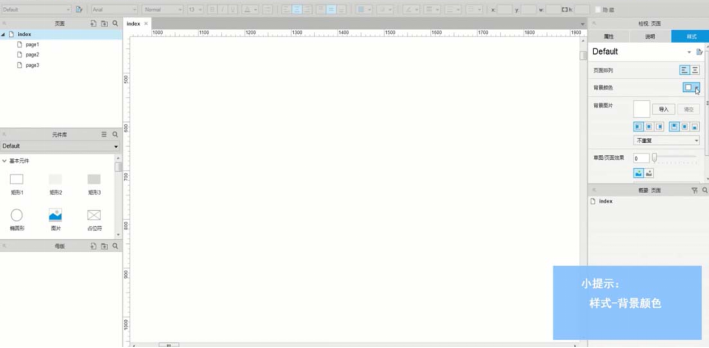
1、首先,我们需要打开电脑上的Axure软件;进入界面之后,我们点击工作区右侧的【样式】。

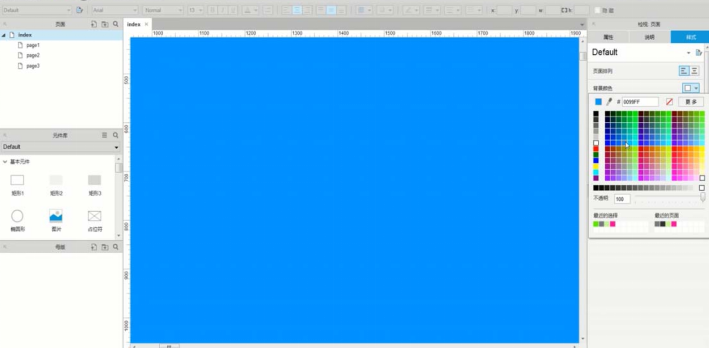
2、然后,我们点击【背景颜色】来进行设置;然后,我们在出现色板中点击自己喜欢的颜色即可,这里,为了更好的给大家演示,我选择醒目的【蓝色】。

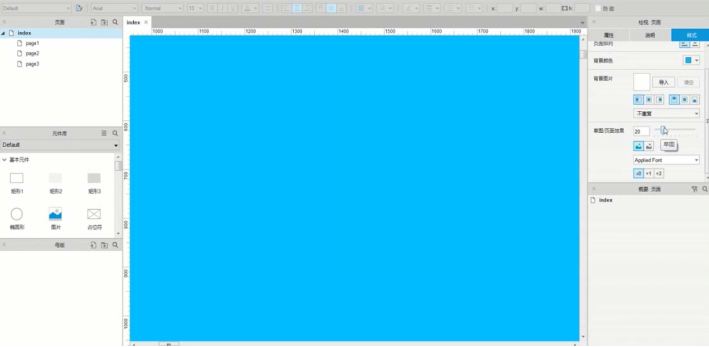
3、最后,我们还可以在【草图/页面效果】一栏设置草图效果、调节灰度等。这样一来,我们就完成了网页设计的颜色设置。

以上就是Axure网页设计中设置页面颜色的教程,希望大家喜欢,总体来说,操作不是很难,我们只需要在【样式】中进行对背景颜色的设计,就能轻松完成。Axure是一款强大的软件,它是成为产品经理的摇篮,所以,刚入行的同学一定要认真学习。好了,我今天的课程到这里就结束了,希望大家能够喜欢。再见!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Axure Axure RP Pro 8.1。