axure原型图绘制尺寸基础教程!
发布时间:2021年04月13日 11:49
今天这节课小编给大家分享axure原型图的绘制,也就是怎样制作原型图以及怎么绘制规范的原型图,那么我会从UI的角度给大家进行分享,可能内容枯燥了一点,但是你会从中学习到很多知识,希望大家能够真正的了解一些知识,下面大家开始认真的学习吧!
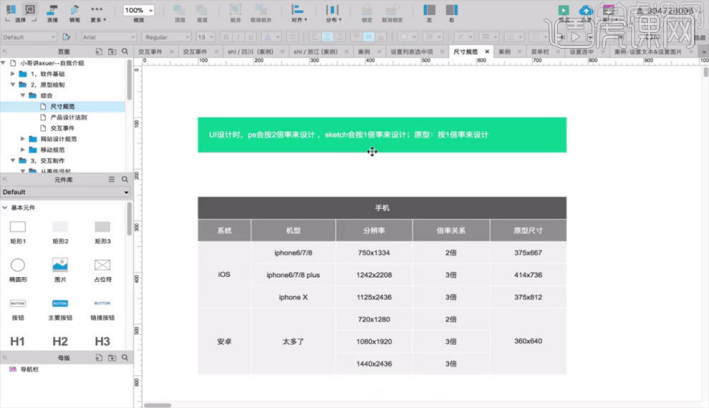
1.在ui里面设计一个产品时,内容区域应该建立多大,ui设计时,ps会按2倍率设计,sketch会按1倍率设计,原型按1倍率设计,具体如图所示。

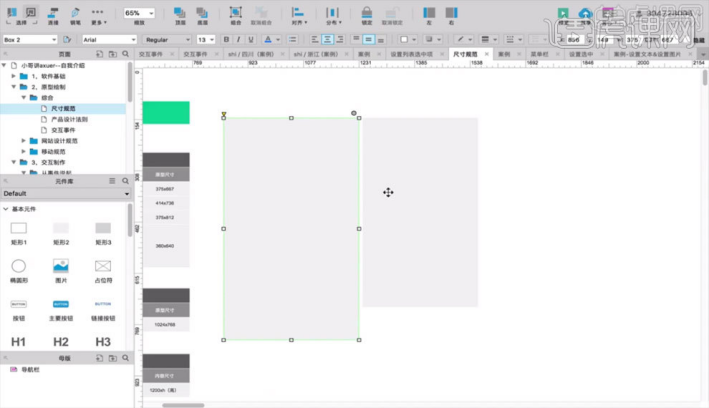
2.iPhone6/7/8设计大小,2倍率375×667(左),iPhone5设计大小,2倍率320×568(右),具体如图所示。

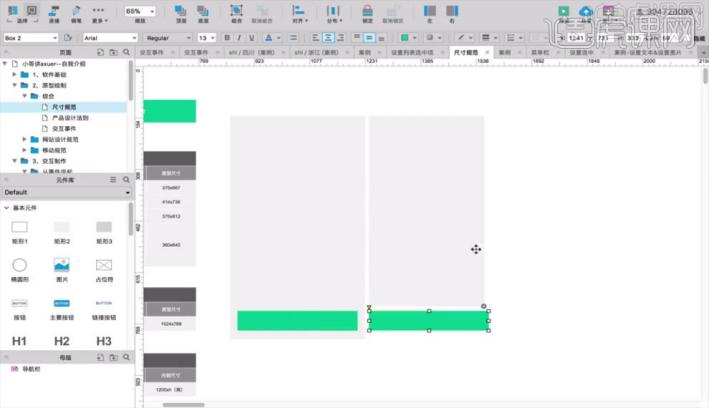
3.在设计按钮栏时,放置位置为下方,对于iPhone5就会显示不了,在绘制时一定要考虑按钮的放置位置,具体如图所示。

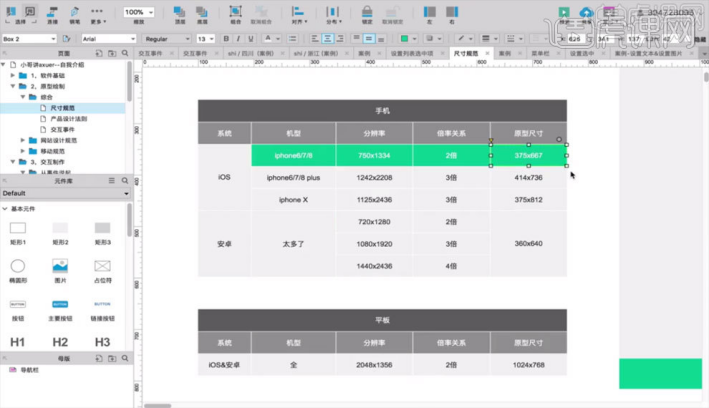
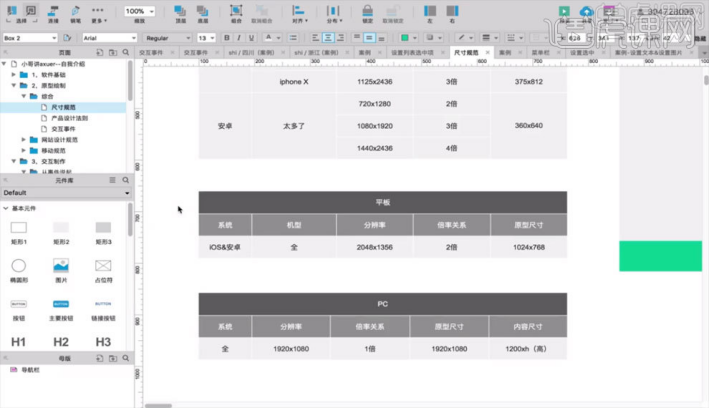
4.安卓手机型号很多,但是安卓手机有一定规律,例如低分辨率,中分辨率,高分辨率,超高分辨率等,? 只需要设计安卓系统,360×640可以满足需求,需要设计ios以及安卓系统,只需要采用iPhone进行绘制就可以,具体如图所示。

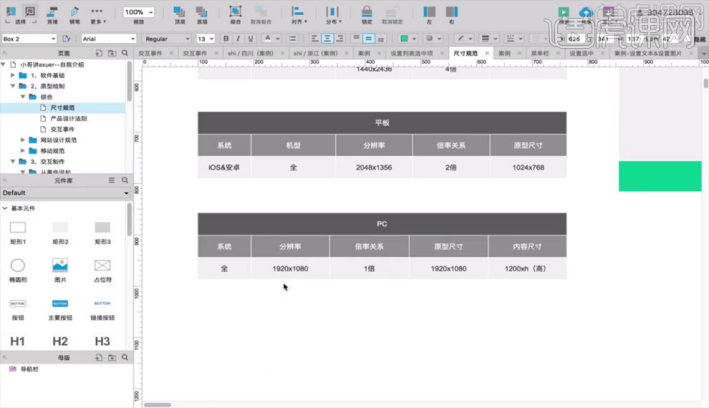
5.平板绘制尺寸,具体如图所示。

6.pc端绘制尺寸,pc端在设计时会涉及两个尺寸,原型尺寸以及内容尺寸,具体如图所示。

上方的6步操作步骤就给大家分享了axure原型图绘制尺寸基础教程,看完了上边的操作,是不是收获满满呢,但不要忘记把所学知识点应用到生活中呀!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Axure RP8.1。






