axure动态面板的认识!
发布时间:2021年04月13日 11:49
我们想要制作一个动态面板可以使用axure这个软件,今天这节课我就以手机滑动态图为例,给大家分享axure动态面板的认识和制作,其实方法很简单,大家提前准备好自己的素材,最终的目的是把动态面板设计学会了,下面大家开始学习吧!
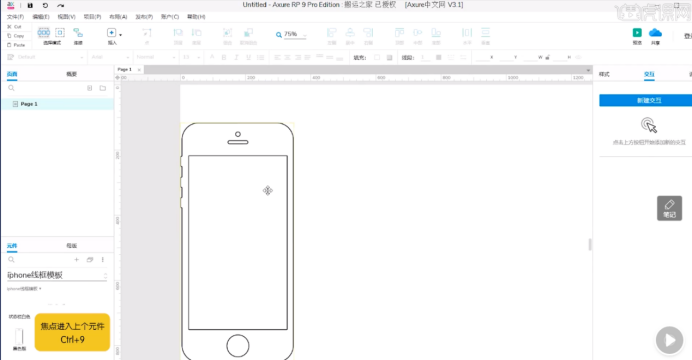
1.首先,我们先载入一个元件,把它改成75%,如下图所示:

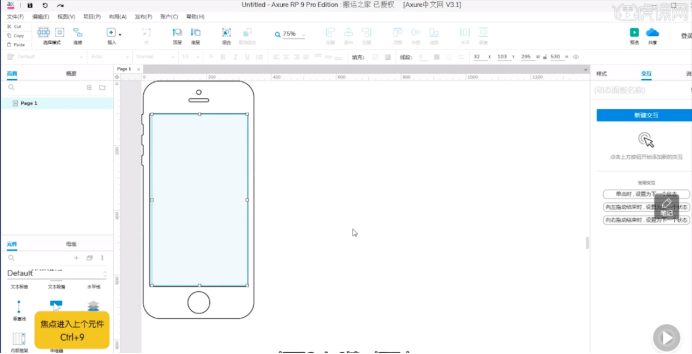
2.我们在里边加一个动态面板,把它拉的跟手机一般大,如下图所示:

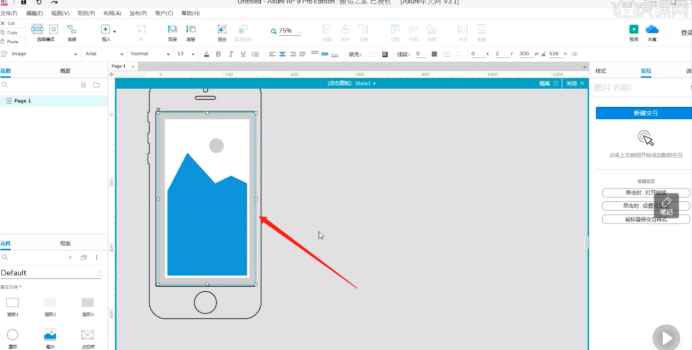
3.我们双击进入动态面板里边,给它添加一张图片,这里我们把图片调整成跟手机大小一样的形状,如下图所示:

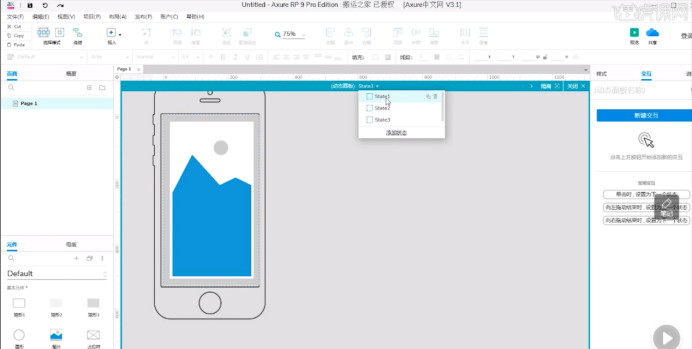
4.我们点击ctrl+C添加页数,我们这里添加成3页,把第二页和第三页也添加上图片,如下图所示:

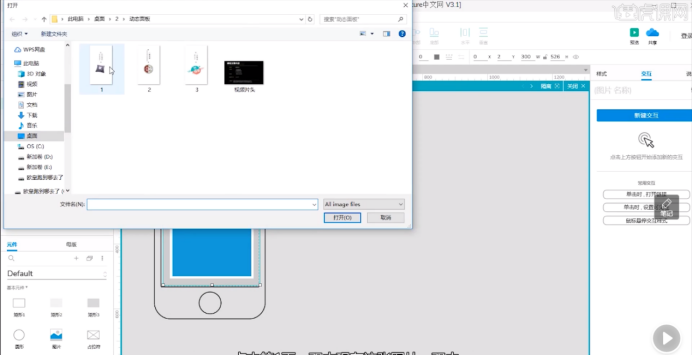
5.回到第一页,双击这张图片,就会出现电脑中的图片,我们选择打开,然后以同样的方法把第二页、第三页都添加上,如下图所示:

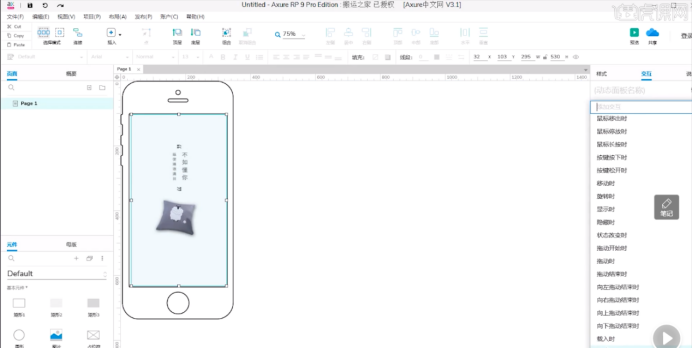
6,三张都添加成功之后,我们点击关闭,我们点击新建交互,在里边找到【载入】的按钮,如下图示所示:

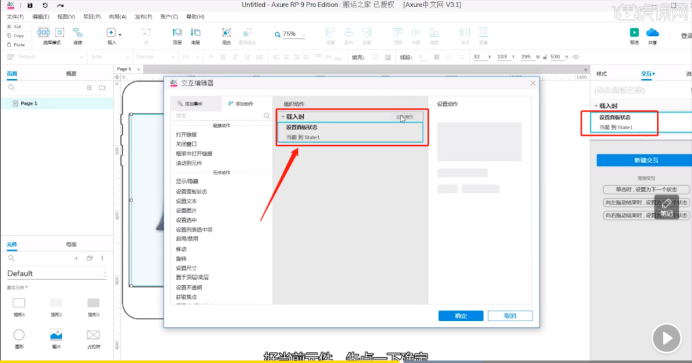
7.我们选择设置面板状态,如下图所示:

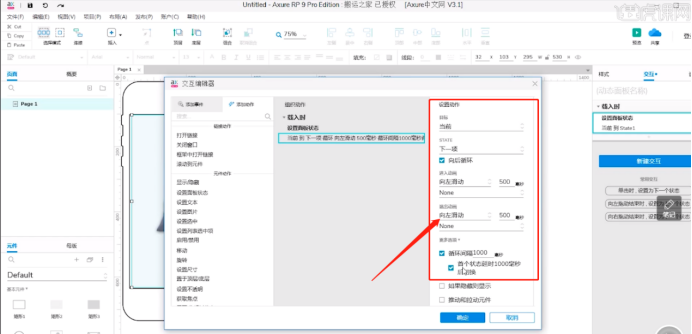
8,再点击【下一项】,点击【向后循环】,在选择间隔时间,下图所示:

9.最后,就设置好了,一个动态的效果了,如下图所示:

使用axure动态面板的制作步骤,上边的9步就已经清楚的给大家分享出来了,没有帮助到你呢!感兴趣的同学可以跟着练习起来,希望大家能够共同进步。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Axure 9.0。






