axure8设置等待交换方法!
发布时间:2021年04月13日 11:47
我们axure中可以学到很多知识,也可以学会一些基础的设计,比如怎么设计原型,怎么设置交互等等,今天这期小编就来跟大家分享一下axure8设置等待交换方法,里边是以一个案例给大家分享的,具体的方法在下面都写的一清二楚了,大家赶紧去学习吧!
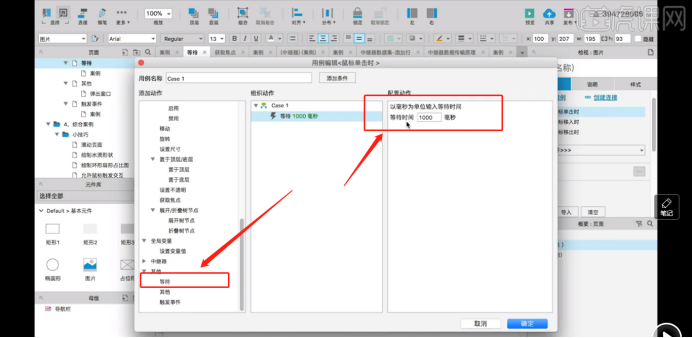
1.首先,我们在其他里边找到【等待】,在等待里边只有一个就是时间,如下图所示:

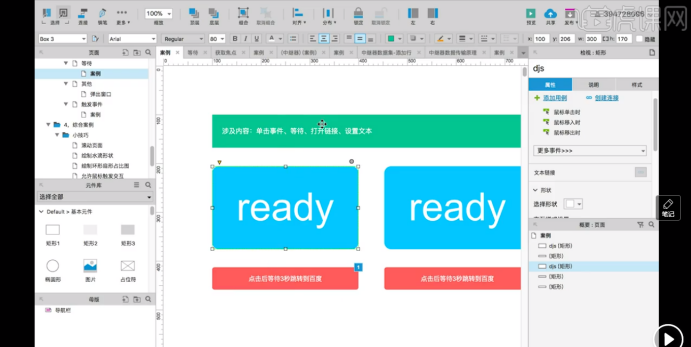
2.这里给大家绘制好了原型,一个是圆角矩形另一个是按钮,如下图所示:

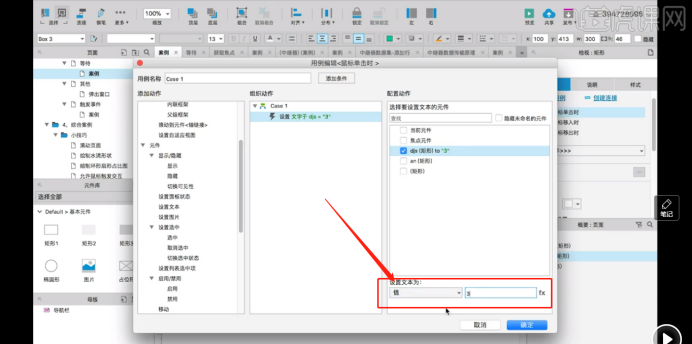
3.我们先执行,单击以后让文本发生变化,我们要设置跳转的文本,在交互里边数值输入:【3】,如下图所示:

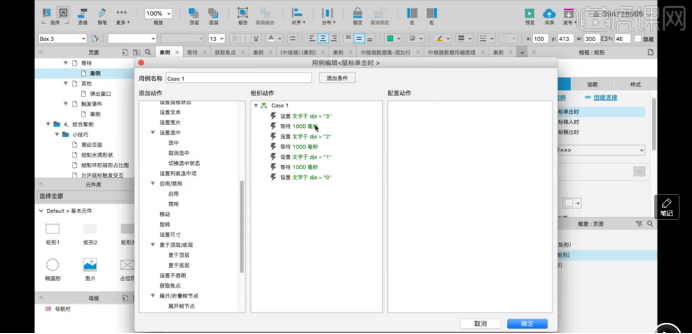
4.这里我们让倒计时在里边一个个进行变化,不可能是三秒连续的,所以我们在这里就涉及到了等待。我们设置文本,然后在等待时间,如下图所示:

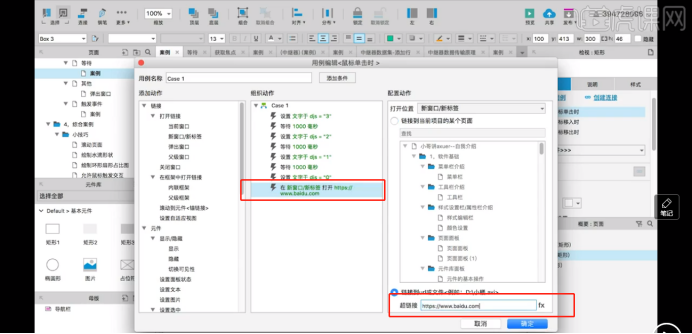
5.最后,我们要执行一个打开的链接,如下图所示:

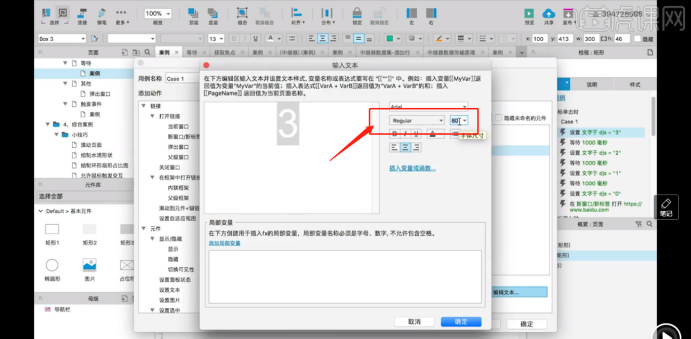
6.上边的字母和文本不搭,文本比较小,有一个文本我们在文本中输入富文本,直接修改尺寸的大小,如下图所示:

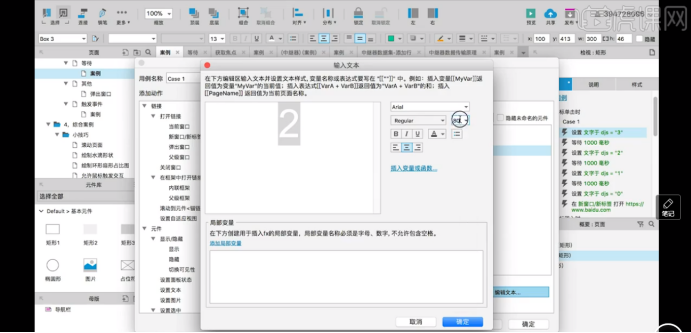
7.同样后边的2.1.0也用同样的方法来制作,如下图所示:

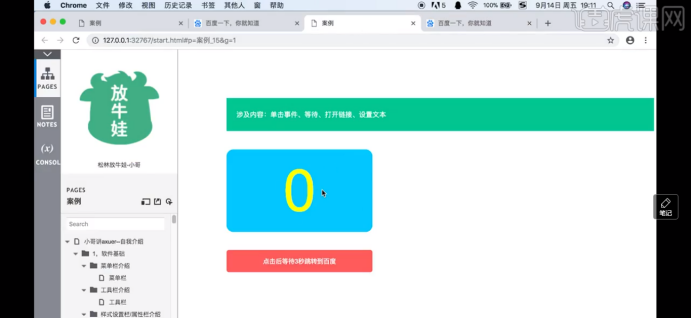
8.最终就设置好了等待交互,如下图所示:

上边的8步操作就是axure8设置等待交换方法,已经给大家详细的分享了,是不是很简单呢?看的再多也不如自己动手练起来,还在等什么呢,赶紧去操作吧!
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:Axure RP8。