怎么利用photoshop学习版式设计
发布时间:2021年04月14日 16:12
一幅能够吸引人注意力的图像,不但要有能够吸引人眼球的素材,还要有合理的版式布局。不管是对平面广告的设计还是对宣传片的后期制作都会用到photoshop软件,今天就分享利用photoshop学习版式设计的操作,我们会以具体的案例进行讲解。
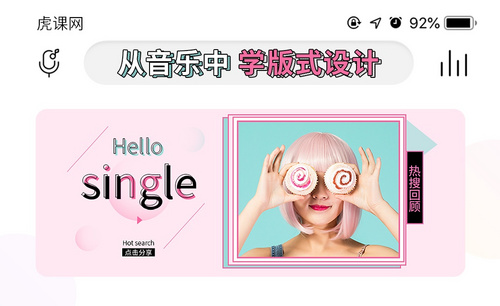
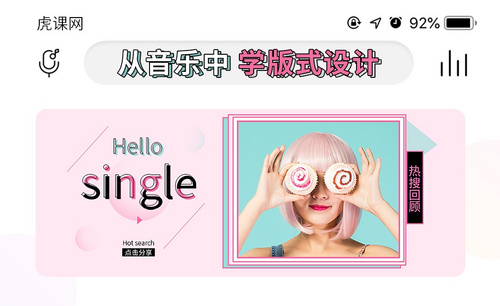
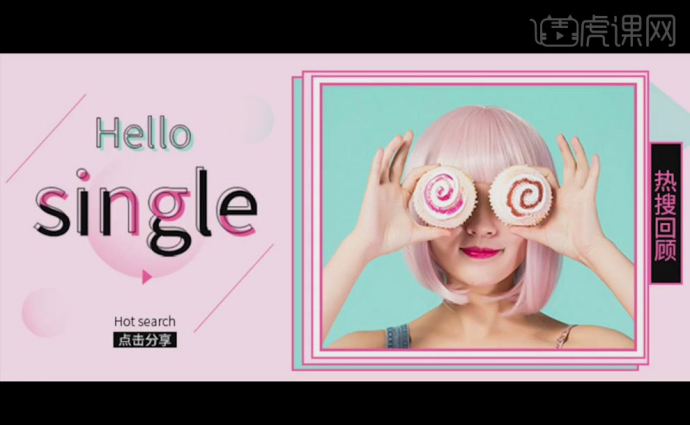
1.根据【音乐】设计banner版式的案例举例如下图。

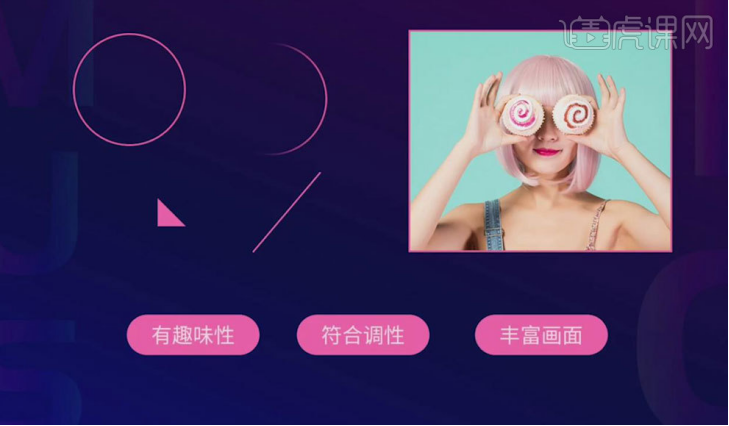
2.在版式设计中要掌握【点、线、面】的结合,如本案例比较青春、活力、个性的banner要符合图中三点要求。

3.本次案例制作时要注意以下几点,如图所示。

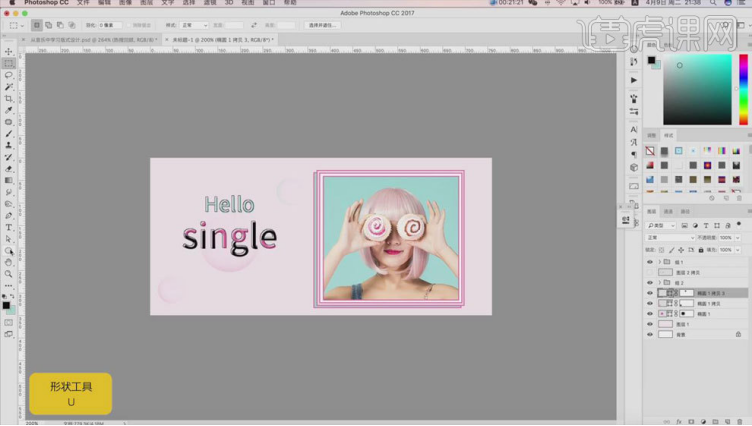
4.打开【PS】,【Ctrl+N】新建760*350像素的画布,拖入素材图片,将其【隐藏】,【矩形工具】绘制矩形,无【描边】,【填充】任意颜色。

5.【显示】图片,【Alt+单击图层间】创建剪切蒙版,【Ctrl+T】调整其大小、位置,再将矩形的【描边】改为粉红色、【粗细】2像素。

6.【Ctrl+J】复制矩形,将其放大,【填充】改为白色,再【Ctrl+J】复制两层矩形,将其放大,分别将【填充】改为淡粉色、淡蓝色,【Ctrl+G】整体打组。

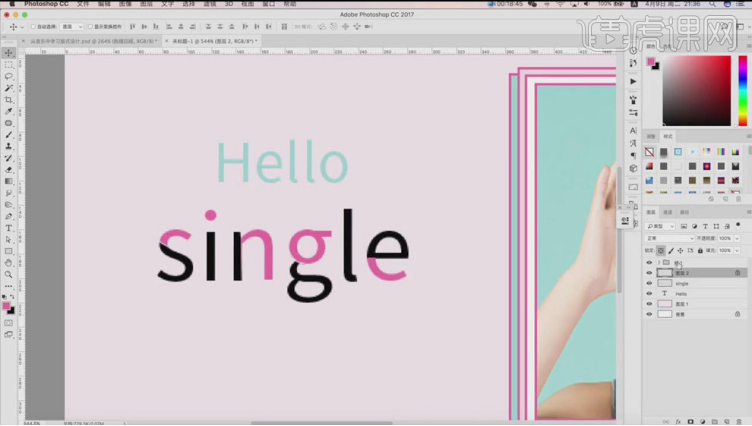
7.【Ctrl+Shift+N】新建图层,作为背景,【Ctrl+Delete】填充淡粉色,【文字工具】输入banner的文案,【调整】其样式、大小、位置。

8.选中【Hello】图层,【填充】淡蓝色,再【右键】栅格化“Single”图层,【钢笔工具】勾出其上色的部分,再将其【裁切】,【填充】粉红色。

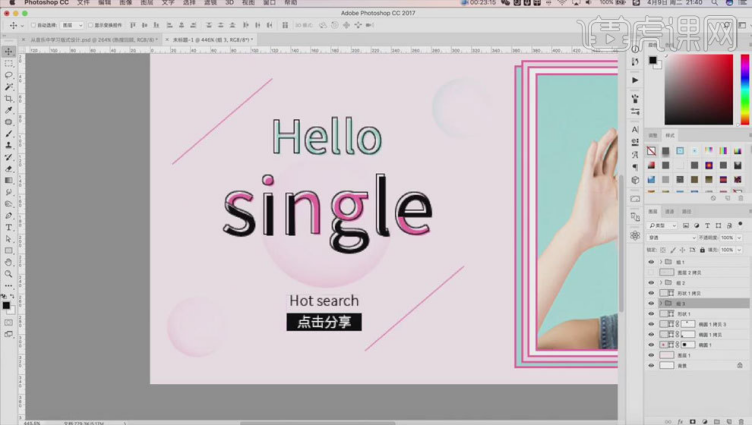
9.【Ctrl+J】复制Single整体图层,【Ctrl+Shift+N】新建图层,为其添加黑色【描边】、【宽度】1像素,再【调整】描边位置,同样为【Hello】层添加【描边】。

10.【椭圆工具】绘制圆,【填充】粉红色,添加【蒙版】,【画笔工具】涂抹出气泡效果,【Ctrl+J】复制两个,【调整】其位置、大小、颜色。

11.【直线工具】绘制斜线,【Ctrl+J】复制一个,【文字工具】输入文案,【调整】其大小、位置,【矩形工具】再绘制黑色色块,【Ctrl+G】将文字和色块打组。

12.【矩形工具】绘制小矩形,【钢笔工具】去掉其中一个锚点,做出三角形,【Ctrl+T】调整其大小、位置、角度,作为按钮。

13.【矩形工具】绘制长条矩形,【填充】黑色,【描边】粉红色,【文字工具】输入“热搜回顾”,【调整】其大小、位置、颜色。

14.最终效果图如图所示。

通过上方课程的学习,我们知道了利用photoshop学习版式设计的方法,我们可以根据上边内容的启示,去学习更多photoshop的操作技能,photoshop有很多的应用领域,我们现在用到的只是皮毛知识,更多的操作要在实际练习中才能掌握。
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:ps(cc2017)。