怎么操作html星空特效代码
发布时间:2021年04月25日 15:21
html不是一种编程语言,而是一种标记语言 ,是网页制作所必备的。这些代码式的专业语言我们在普通的工作中运用的非常少,它的通用性可以把存放在一台电脑中的文本或图形与存放在另一台电脑中的文本或图形方便地联系在一起,形成有机的整体,我们以具体的运用为例了解一下html,学习怎么操作html星空特效代码?
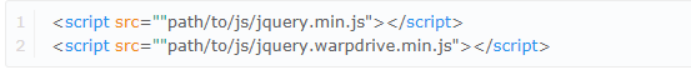
1、在页面中引入jquery和jquery.warpdrive.min.js文件。

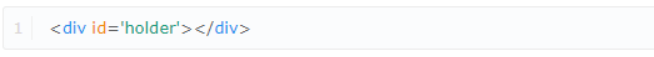
2、HTML结构
使用空的一个
元素来作为星空背景的容器。

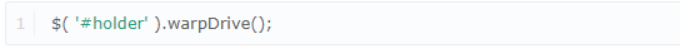
3、初始化插件
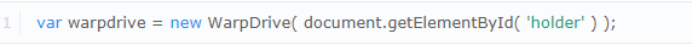
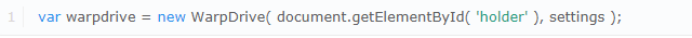
在页面DOM元素加载完毕之后,可以通过纯js的方法来初始化该星空背景插件,或将它作为一个jquery插件来使用。
作为jquery插件来使用。

4、通过js方法来使用。

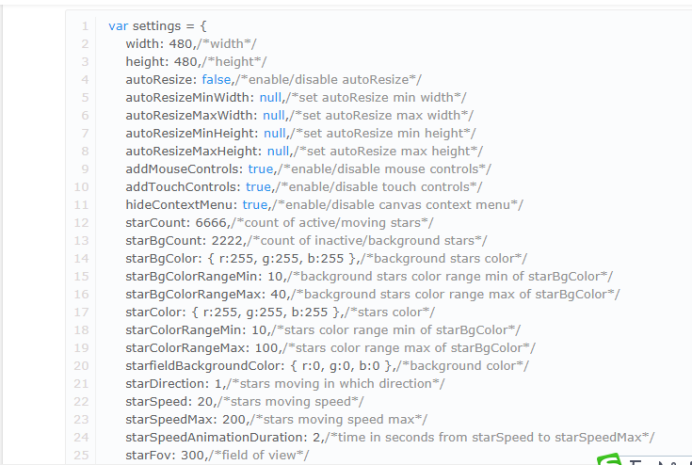
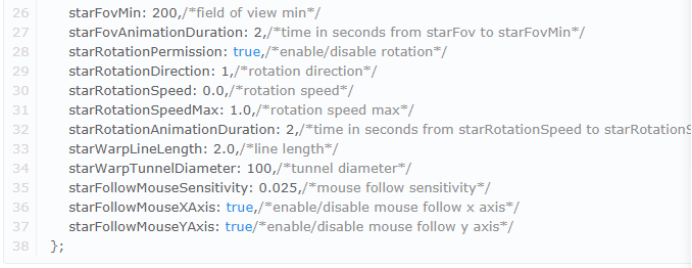
5、该html5星空背景特效插件的可用配置参数如下:


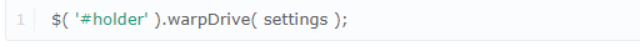
6、以jquery插件的方式来调用配置参数:

7、通过纯js的方法来调用配置参数:

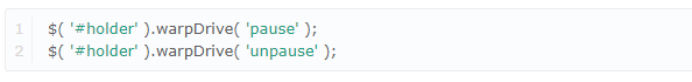
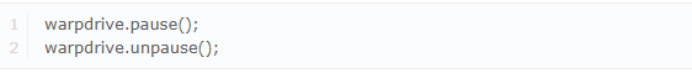
8、该html5星空背景特效插件有两个可用的方法用于暂停和继续播放星空动画。
暂停jquery:

继续js:

用上边的方法就可以通过操作html代码制作出星空特效了,它是一种简单、通用的标记语言。它允许制作的这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。大家课下可以使用html代码制作出更多的特效图进行练习。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:HTML5 。